Wpf デザイン サンプル
Wpfフラットデザインなボタンを作成 18/7/ c#, wpf xamlで下記のようにボタンを配置すると、osの種類によって見た目が変わってきてしまいます。.

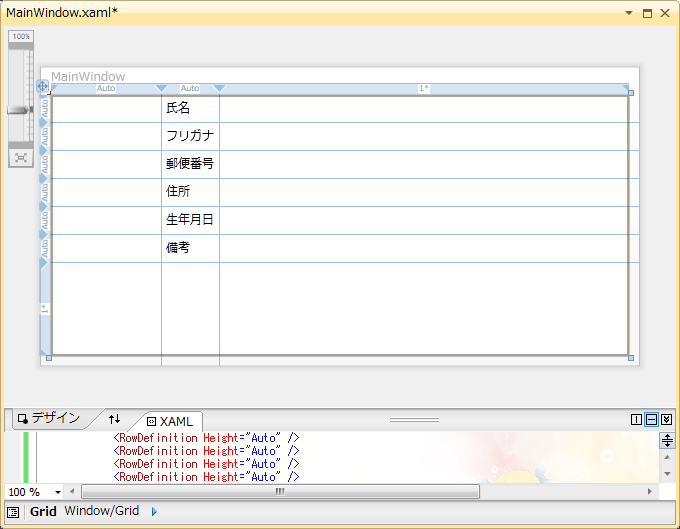
Wpf デザイン サンプル. デザイナー ガイド デザイナー ガイドは、スタイルとデザイナーのリソースです。このガイドは、Ultimate UI for WPF コントロールのさまざまなスタイリングの要点を学習する支援をします。アプリケーションの見栄えをよくするためにさまざまな技術を使用することによってデザイナーの教育に. レイアウトを作るのはWPFの圧勝 改めて思いました。XAMLで画面デザインできることに慣れると、Windowsフォームはだるくてしょうがない。 Windowsフォームは絶対配置が基本ですが、TableLayout的なコントロールを使えば相対配置が可能です。 でも、カラムに置くことができるコントロールが1個しか. WPFに入門するにあたって、知ってほしいことを一通りまとめましたのでご紹介します。WPFとはWPFはWindows Presentation Foundation の略で、デスクトップアプリの UI フレームワークです。UIデザイナーとプロ.
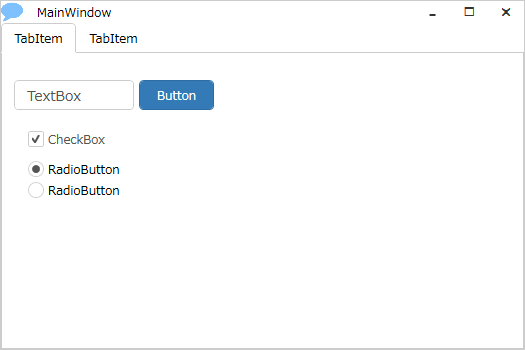
Windows デスクトップアプリ(WPF)を、モダンスタイルアプリ(旧称:メトロ)風デザインで作る方法 今週末 11月10日 に開催予定の 第4回 Plus Programming net では、Expression Blend の使い方を説明します。. この記事の内容 Windows Presentation Foundation (WPF) を示すサンプルについては、GitHub の Microsoft/WPFSamples リポジトリを参照してください。 For samples that demonstrate Windows Presentation Foundation (WPF), see the Microsoft/WPFSamples repo on GitHub. そんなDataGridのデザイン(Style)を、アレコレ悩んで 弄ったときの記録です。 環境NET Framework 461 MaterialDesignThemes 2303 MahAppsMetro 150 素のフォーム サンプルとして、TextBox, ComboBox, Button と DataGrid を並べたフォームを用意しました。.
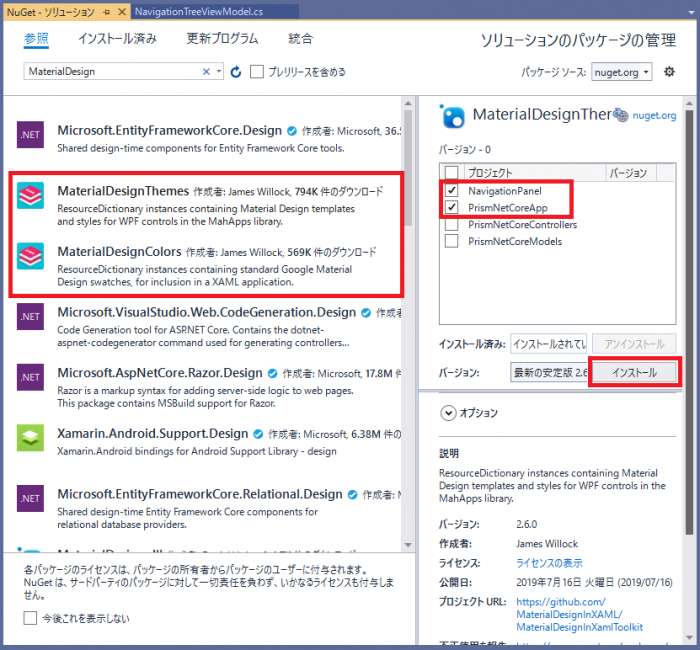
簡単な WPF アプリケーション サンプル Akinari Tsugo 14年9月22日 57 C#, WPF 0 件のコメント tweet share hatebu pocket LINE tumblr ちまたにいくらでもありますが WPF の 簡単な サンプルアプリケーション を作成します。 最も単純化された アプリケーション なので. Qiita ※これは XAML Advent Calendar 16 の25日目の記事です。 WPF/XAML を使って帳票のデザインから印刷までやってみたという話です。ソースコードが GitHub にありますので、それと同様にやればできます。 vain0x/VainZeroWpfReportPrinting WPFで帳票を作成するサンプル 要約 XAML というマークアップ言語で帳票. WPF に Google と私が推奨する マテリアルデザイン を取り込みます。はじめにWindows のコントロールって野暮ったいんですよね。できれば簡単にオシャレにカッコよくしたいなっと思って調べていたら、ちょうどいいパッケージがあったの.
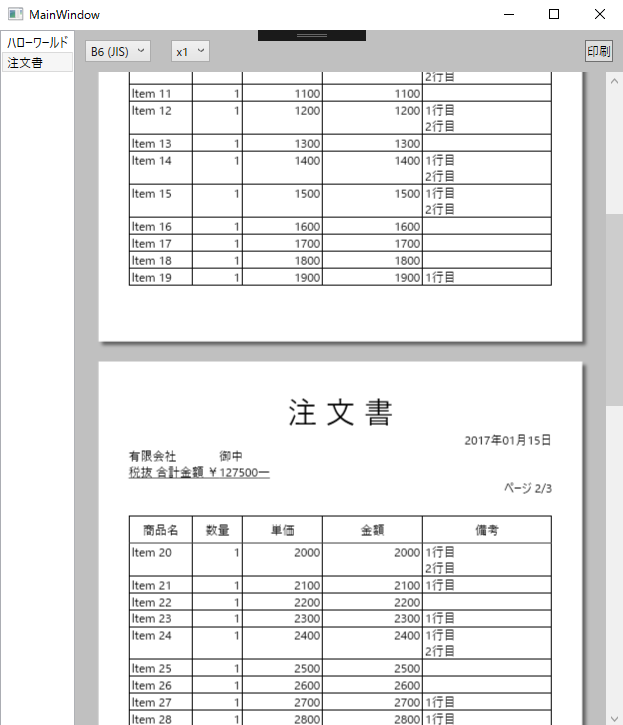
Qiita ※これは XAML Advent Calendar 16 の25日目の記事です。 WPF/XAML を使って帳票のデザインから印刷までやってみたという話です。ソースコードが GitHub にありますので、それと同様にやればできます。 vain0x/VainZeroWpfReportPrinting WPFで帳票を作成するサンプル 要約 XAML というマークアップ言語で帳票. 簡単な WPF アプリケーション サンプル Akinari Tsugo 14年9月22日 57 C#, WPF 0 件のコメント tweet share hatebu pocket LINE tumblr ちまたにいくらでもありますが WPF の 簡単な サンプルアプリケーション を作成します。 最も単純化された アプリケーション なので. Wpf用のユーザーコントロールの3個めです。 トグルボタンは状態を認識しにくいので、スマホ等でよく出てくるトグルスイッチを作りました。 uwp用にはあるのにwpf用には無いのはなぜなんでしょう。 ユーザビリティーを良くするためには、一目で理解できる表現が必要です。.
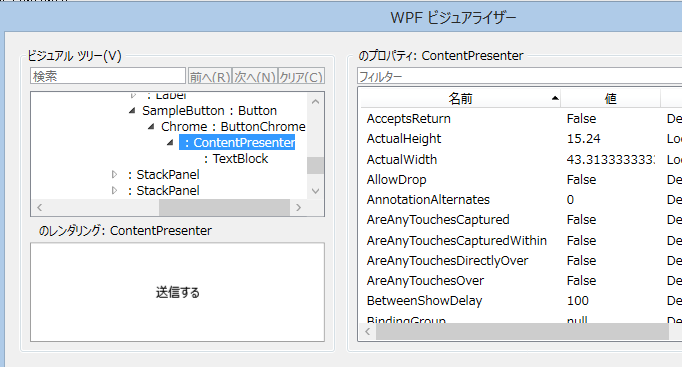
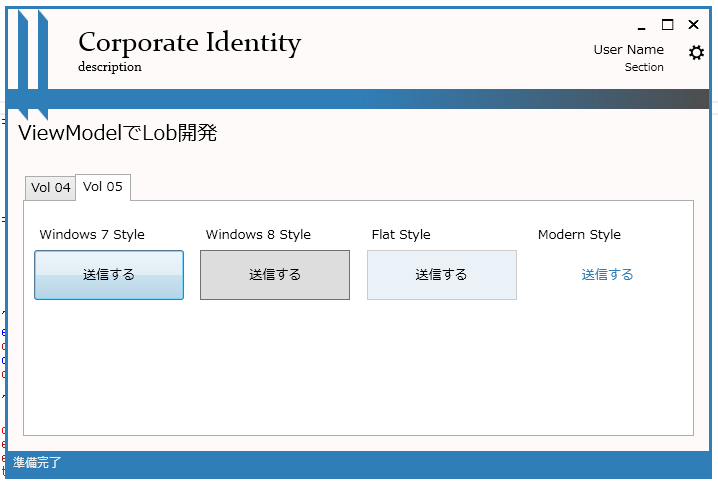
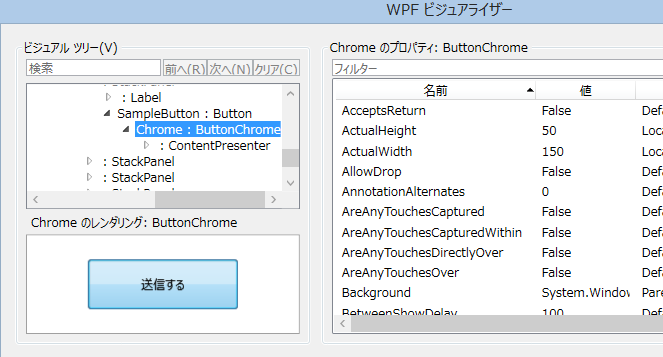
デザイン ビュー Design view デザイン ビューでは、アートボードを含むウィンドウがアクティブ ウィンドウになり、主要な作業画面として使用できます。 In Design view, the window containing the artboard is the active window and you can use it as a primary work surface. WPFがこのお馴染みのスタイルを描画するためには、以下のような要件を適用しています。 サンプルボタン “What is the difference between art and design?”(デザインとアートの違いとは何か?. WPFでMaterial Design (07/23 1859) それをわざわざマテリアルデザインでやりたいのです。 別にマテリアルデザインじゃなくてもいいんのですが、ありがたいことにツールの使い方などを解説しているページがあったので参考にさせて頂きます。.
WPFSilverlightBindingでコントロールが突っ込めない? ⇒ 最新キーワードチェック! (12/07) WPFListBoxやListViewの行番号を出力する。 ⇒ knowledge (10/14). Windows デスクトップアプリ(WPF)を、モダンスタイルアプリ(旧称:メトロ)風デザインで作る方法 今週末 11月10日 に開催予定の 第4回 Plus Programming net では、Expression Blend の使い方を説明します。. WPF のサンプル WPF Samples 11/02/17;.
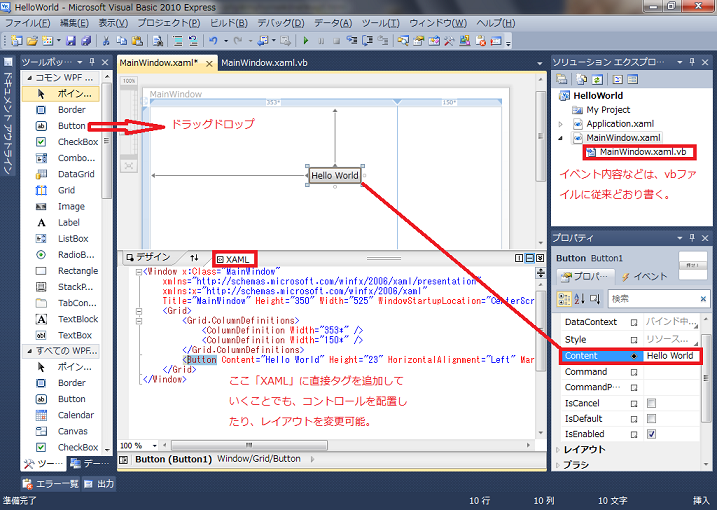
Wpfフラットデザインなボタンを作成 18/7/ c#, wpf xamlで下記のようにボタンを配置すると、osの種類によって見た目が変わってきてしまいます。. WPF デザイナーには、MainWindowxaml のデザイン ビューと XAML ビューが分割ビューで表示されます。 The WPF Designer shows a design view and a XAML view of MainWindowxaml in a split view 分割線をスライドして、それぞれのビューの表示範囲を増減できます。. WPF に Google と私が推奨する マテリアルデザイン を取り込みます。はじめにWindows のコントロールって野暮ったいんですよね。できれば簡単にオシャレにカッコよくしたいなっと思って調べていたら、ちょうどいいパッケージがあったの.
Windows デスクトップアプリ(WPF)を、モダンスタイルアプリ(旧称:メトロ)風デザインで作る方法 今週末 11月10日 に開催予定の 第4回 Plus Programming net では、Expression Blend の使い方を説明します。. WPFアプリの画面デザインやプログラム構造は、Windows 10で稼働する「Windows 10 universal app」でも通用するノウハウです。 その時が来たときに、なるべくそのままのコードで動くコードとなるように配慮してサンプルアプリを開発しました。. デザイナー ガイド デザイナー ガイドは、スタイルとデザイナーのリソースです。このガイドは、Ultimate UI for WPF コントロールのさまざまなスタイリングの要点を学習する支援をします。アプリケーションの見栄えをよくするためにさまざまな技術を使用することによってデザイナーの教育に.
C#WPFでデザイン性やコントロールツールなど、いろいろなライブラリがあります。僕が調べて良いなと思ったものをまとめてみました。 デザインUIライブラリ デザインUIライブラリとして、オススメしたいのは「Material Design In XAML Toolkit」「Modern UI for WPF」「Elys. 先日公開した記事で、「ActiveReports for NET」のWPFビューワの外観を、ライブラリを使って現代風にカスタマイズする方法を紹介しました。 このとき、ツールバーへのカスタムボタンの追加方法についても紹介していたのですが、 ついでにカスタムのボタンも追加してみます。. 2 Windows Form と WPF における構造の違い;.
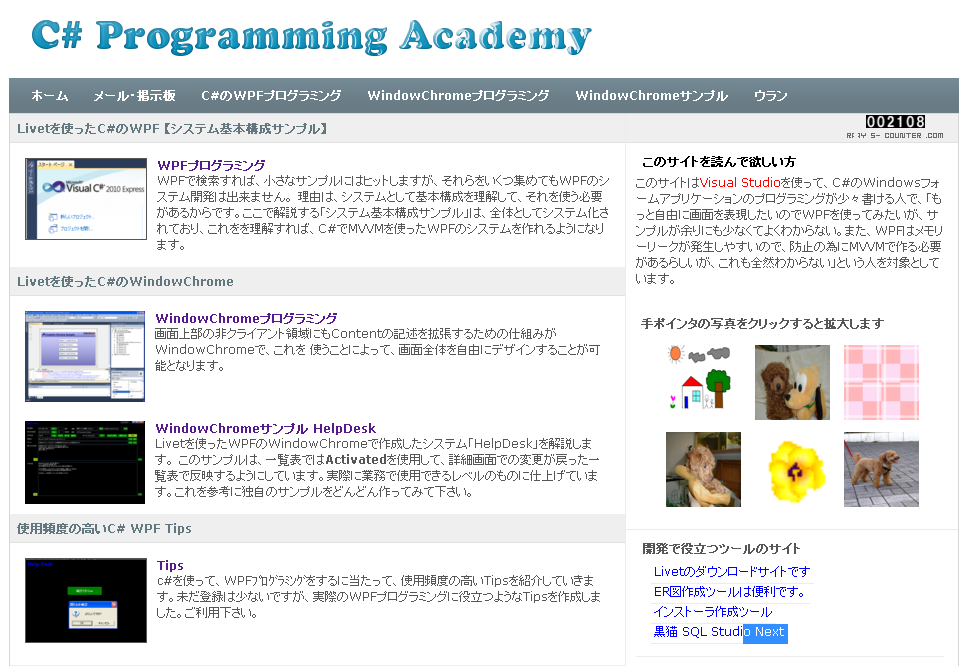
C#デザインパターン 目次 C#でパズルを解こう C#プログラム小品集 LINQ to Objectサンプル目次 EntityFramework 目次 LINQ to XML 目次 LINQ to SQL 番外編 目次 FxCopに学ぶ 番外編 目次 Interactive Extensions(Ix) 目次 WPFサンプル 目次 WPF Chartサンプル 目次 どう書く?Org 目次 記事一覧. WPF を使って、Zune のような Metro ライクなウィンドウを作りたい。WindowChrome クラスを使えば、比較的簡単に実装できます。その方法とサンプルなど。. 先日公開した記事で、「ActiveReports for NET」のWPFビューワの外観を、ライブラリを使って現代風にカスタマイズする方法を紹介しました。 このとき、ツールバーへのカスタムボタンの追加方法についても紹介していたのですが、 ついでにカスタムのボタンも追加してみます。.
3 世界で一番短いMVVMのサンプル 31 プログラムの仕様;. 概要 「スタイル」で説明したように、 wpf では、 html に対する css と同じ要領で ui 要素のスタイルを指定できます。 スタイルに加えて、 コントロール(ボタンやラベル、リストボックスなど)に対しては、 テンプレートと機能を使って、さらに柔軟なカスタマイズが可能です。.

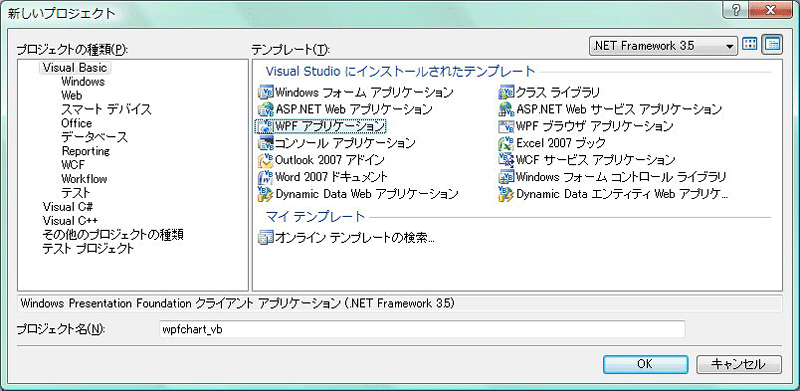
C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

データをグラフ表示するwpfアプリケーションを作る 2 4 Codezine コードジン

便利なuwp用拡張機能 Nugetパッケージを発見 2 2 特集 Github探検隊 It
Wpf デザイン サンプル のギャラリー

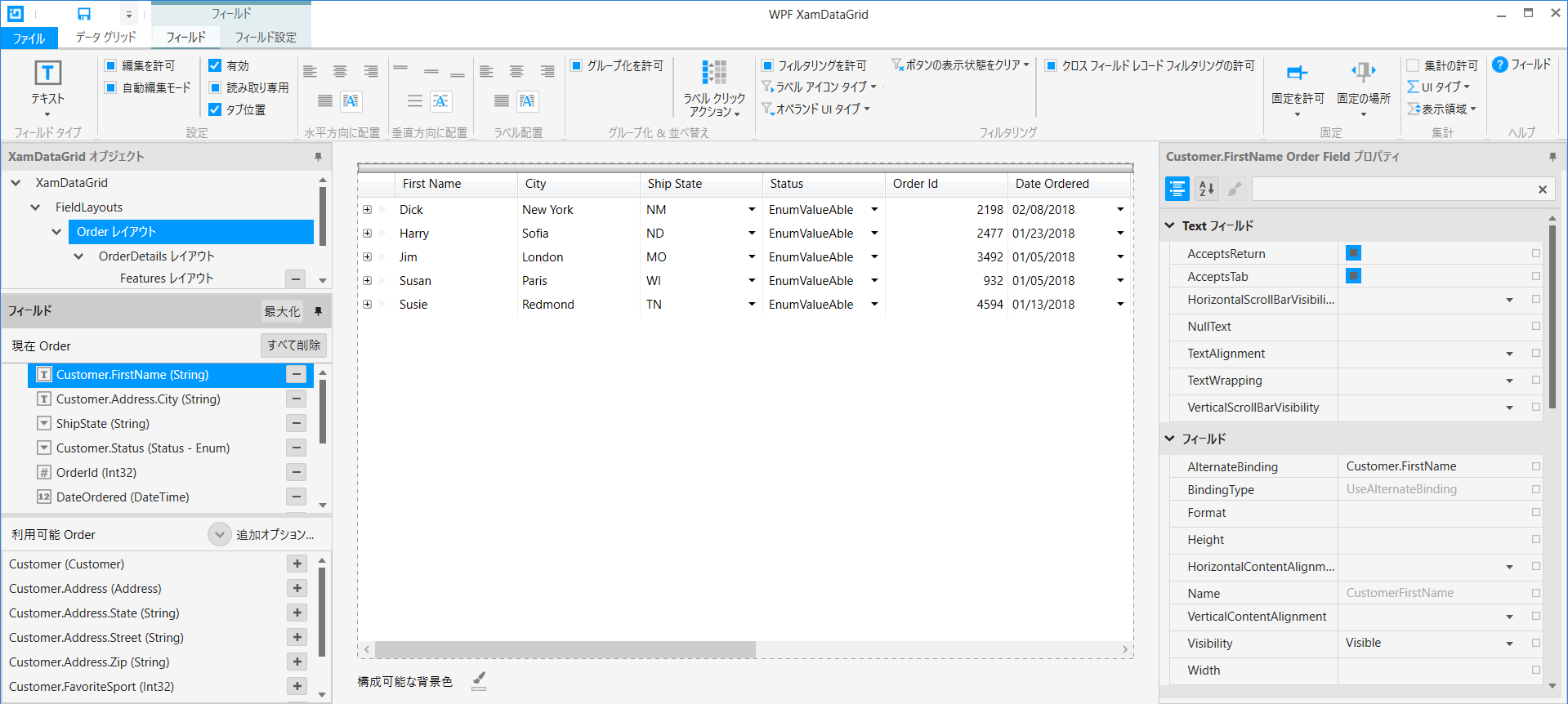
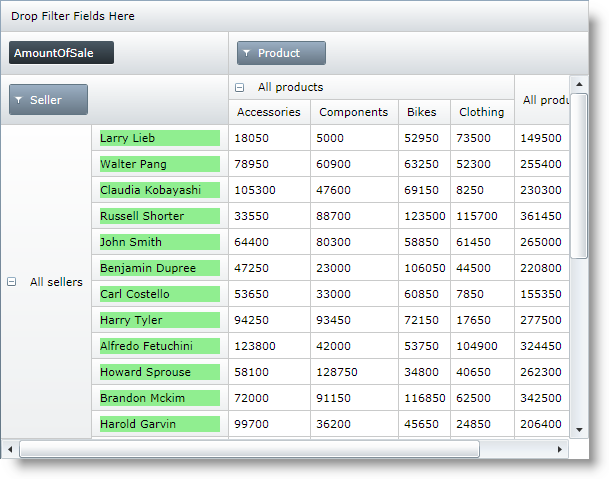
Datagrid でコントロール コンフィギュレーターを使用する Infragistics Wpf ヘルプ

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

Xaml入門 アプリの製作に役立つマークアップ言語xamlとは Netコラム

触れてみようuiデザインツールexpression Blend 3 5 Codezine コードジン

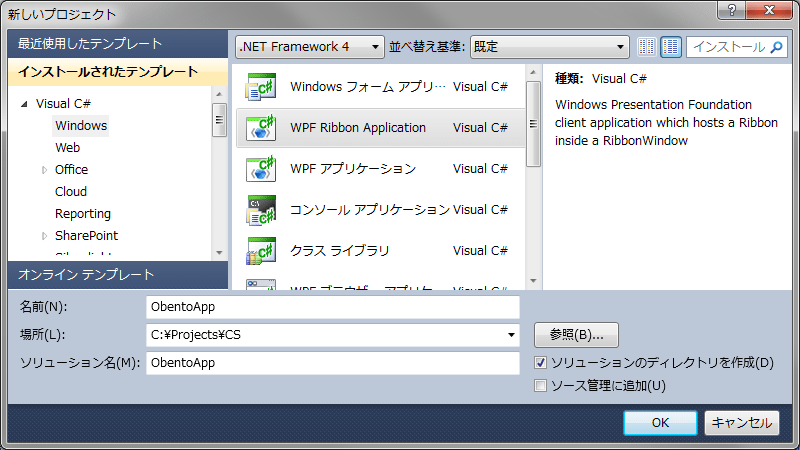
F でwpfアプリを作る方法 Moonmile Solutions Blog

Visual Studioからデザイン時のdatacontextを設定する方法 かずきのblog Hatena

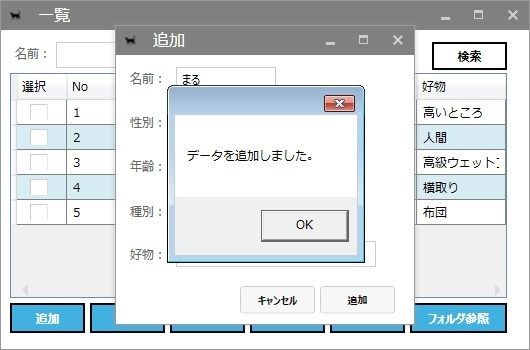
Wpf 登録画面を作成して別ウィンドウのモーダル表示をやってみた ドラブロ Let Bygones Be Bygones

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Think It 第4回 Wpfで作るwindowsアプリケーション 1 3

Mahapps の Window や Button のテキストが勝手に大文字や小文字になるのを防ぐ

Wpf Xamlデザインデータ内のオブジェクトの参照

Wpfサンプル Styleを使いコントロールの既定のプロパティ値を変更する Gushwell S Dev Notes

ユーザーインターフェースデザイン研究室
Wpf レイアウト サンプル Mymemowiki

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

すでにあるwpfアプリをマテリアルデザインにする Qiita

新骨言道 あるいは Wpfが言語を意識してフォントを切り替えているらしい件 Alissa Sabre At Second Life

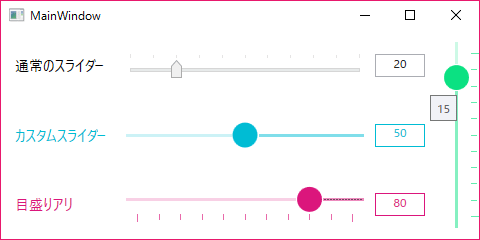
Wpf Wpf でスライダーのデザインをカスタマイズ ぐーたら書房

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

すでにあるwpfアプリをマテリアルデザインにする Qiita

Net Framework 3 0がソフトウェア開発にもたらす価値とは 2 4 It

F でwpfアプリを作る方法 Moonmile Solutions Blog

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

すでにあるwpfアプリをマテリアルデザインにする Qiita

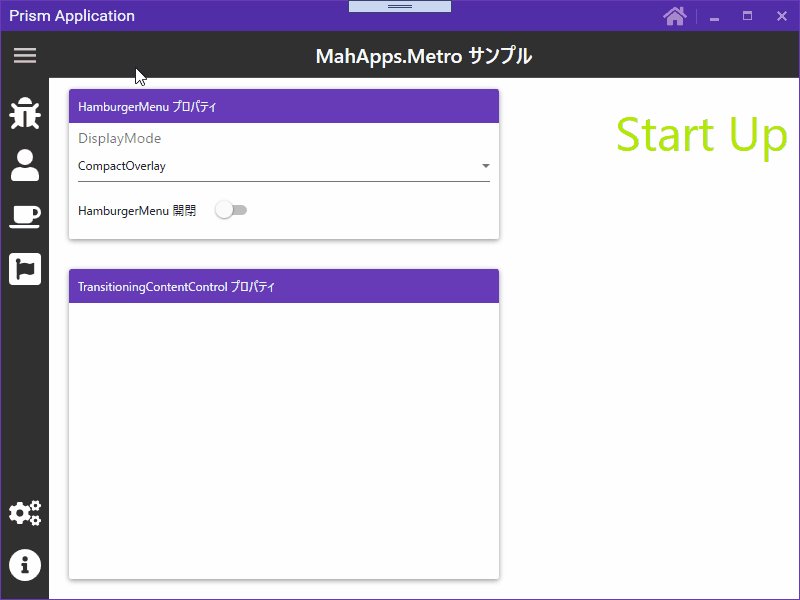
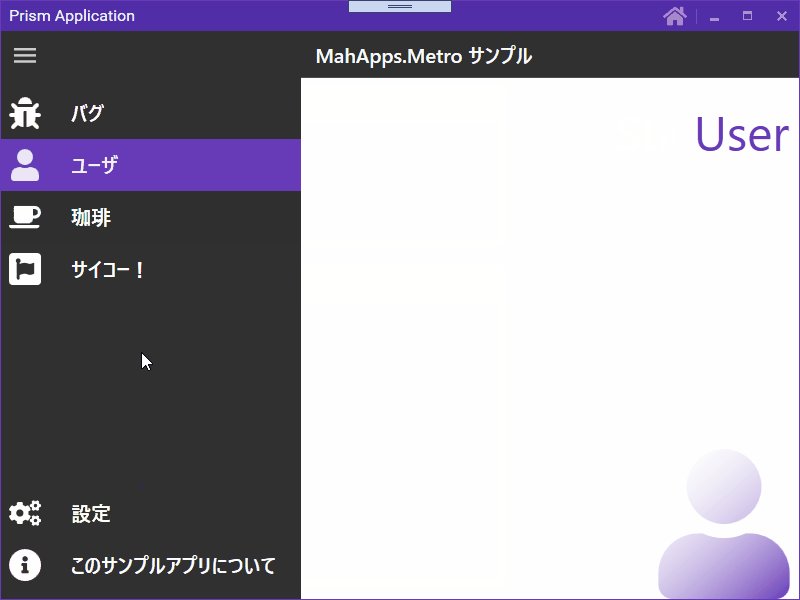
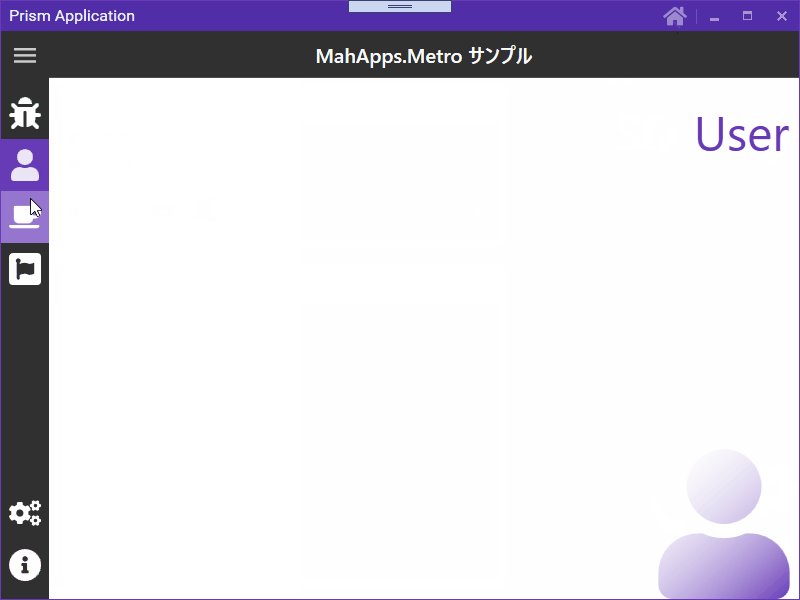
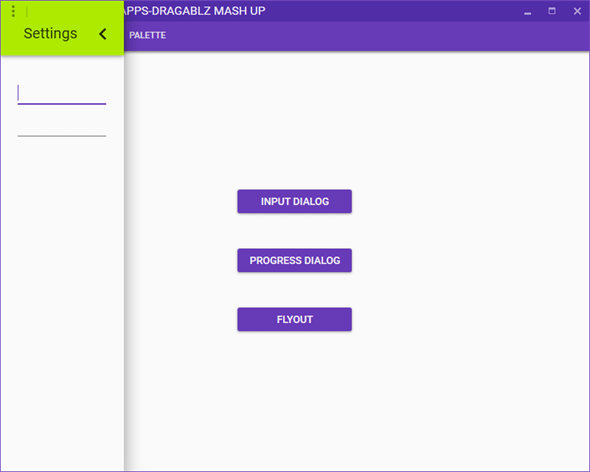
Mahapps Metro と Material Design In Xaml Toolkit たちは Prism でも余裕で生き抜くようです Episode 19 Halation Ghost

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog
3

Wpfサンプル Dynamicresourceでシステムカラーを指定する Gushwell S Dev Notes

Buttonに学ぶテンプレートとスタイル Wpf Vol 05 Uen Laboratory

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Windowに学ぶテンプレートと添付プロパティ Wpf Vol 06 Uen Laboratory

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Officeを模したwpfスタイルサンプル 続 Vb Netで作る

Wpf4 5入門 その レイアウトに影響を与えるプロパティ かずきのblog Hatena

Wpfサンプル 階層構造をもったデータをtreeviewにバインドする Gushwell S Dev Notes

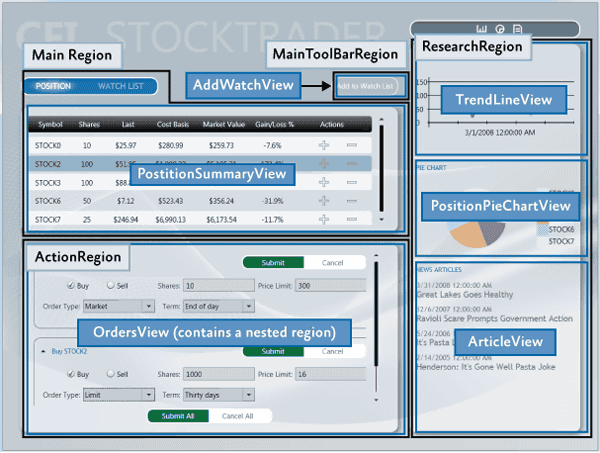
実践wpf業務アプリケーションのアーキテクチャ 概要編 マイクロソフト公式サンプルデータベースadventureworksを題材に 1 8 Codezine コードジン

C Wpf 厳選されたtips Hyperlinky Windowchromeを使った画面で ハイパーリンクをクリックしますと該当のurlが規定のブラウザーで開く例を紹介します

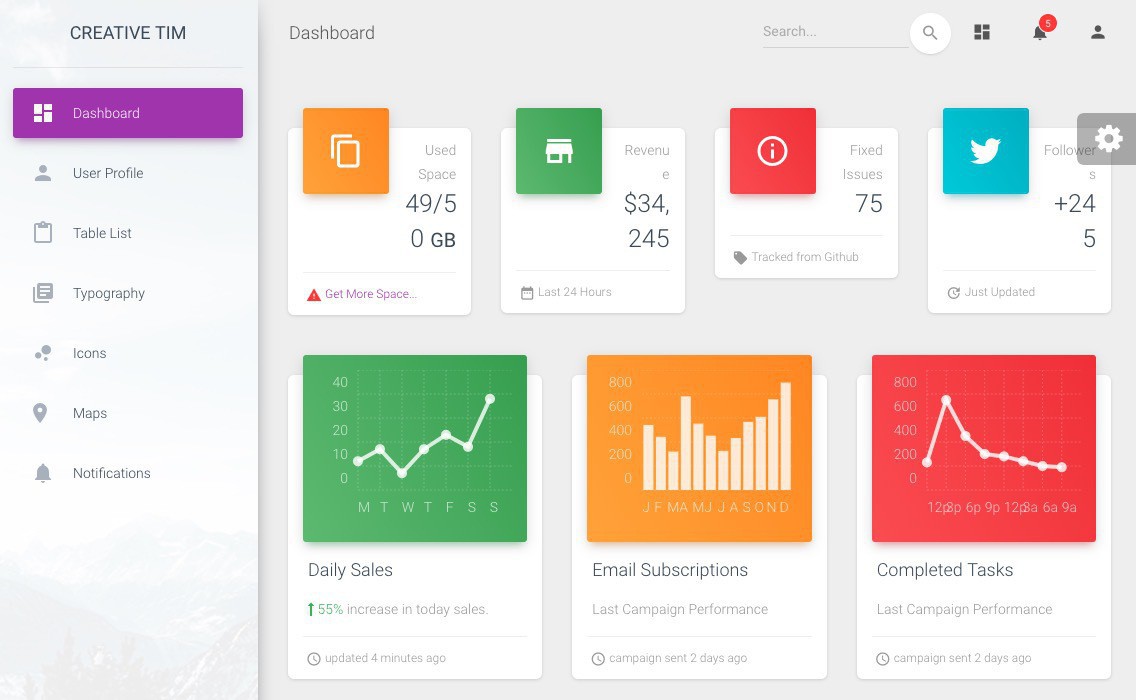
Material Dashboard Googleの提唱するマテリアルデザインを採用した無料の管理画面テンプレート ソフトアンテナブログ

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Wpfらしいアプリケーションの例 1周遅れのwpf入門 C でプログラミングあれこれ

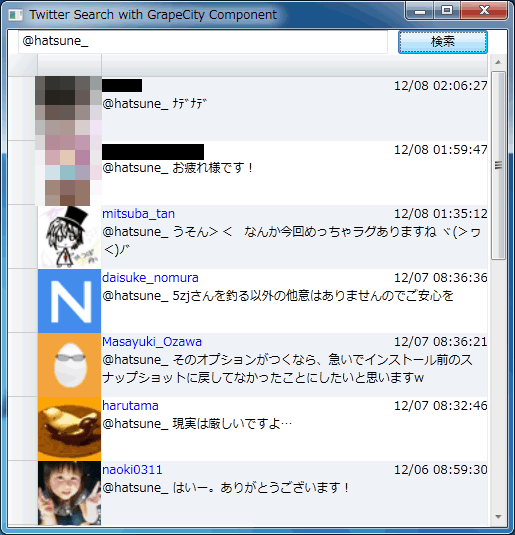
複数のコンポーネントを活用して 手軽にwpfの表現力を手に入れよう 1 3 Codezine コードジン

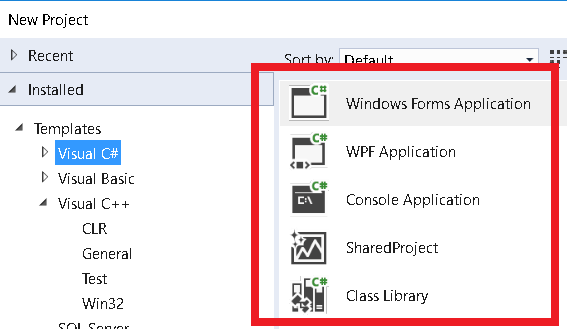
Windows フォーム アプリケーション Wpf アプリケーション コンソールアプリケーション ユニバーサルの違い

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

Wpfアプリケーションの外観をwpfテーマで動的に変更するには It

すでにあるwpfアプリをマテリアルデザインにする Qiita

Wpfのためのprism Libraryを使用して ユーザー インターフェイスを構築する

Inputman For Wpf で操作性の高いuiを開発 Windowsフォームとは一味違うデザインを実装 1 4 Codezine コードジン

Wpf で Visual Studio 12 のような光るウィンドウを作る Grabacr Net

第1回 Expression Designで変わる デザインとプログラム 日経クロステック Xtech

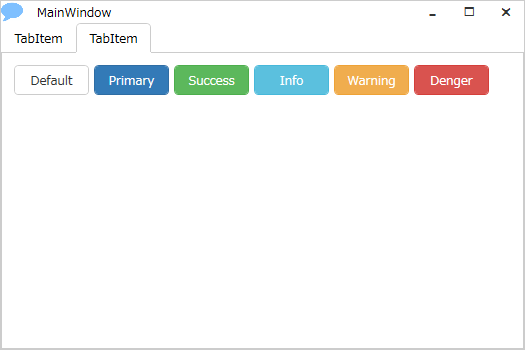
Wpf の Bootstrap っぽい テーマ Galife

Wpfを使ってみる Vb Net

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpf Xamlで帳票のデザイン 印刷を行う ベインのブログ

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に
Q Tbn And9gcr5wkt Cle0vwt3azchpyyg25kcvfvyxch4kvxl1guflksuh J Usqp Cau

触れてみようuiデザインツールexpression Blend 2 5 Codezine コードジン

Hellosystem Chartfx For Wpf

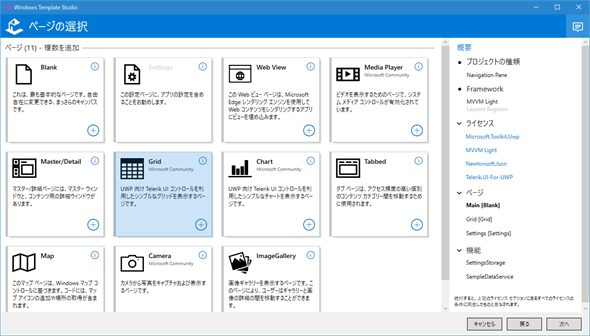
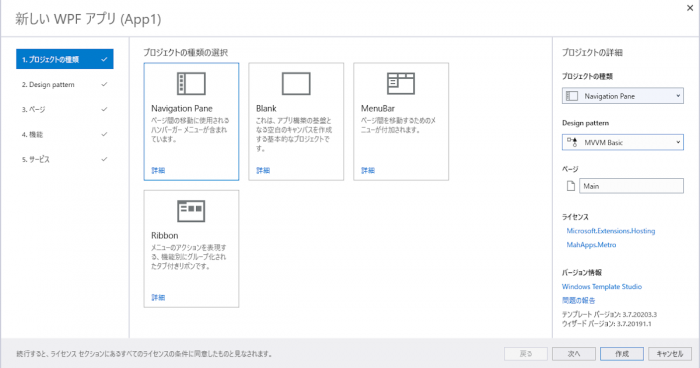
Wpf に対応した Windows Template Studio Halation Ghost

Buttonに学ぶテンプレートとスタイル Wpf Vol 05 Uen Laboratory

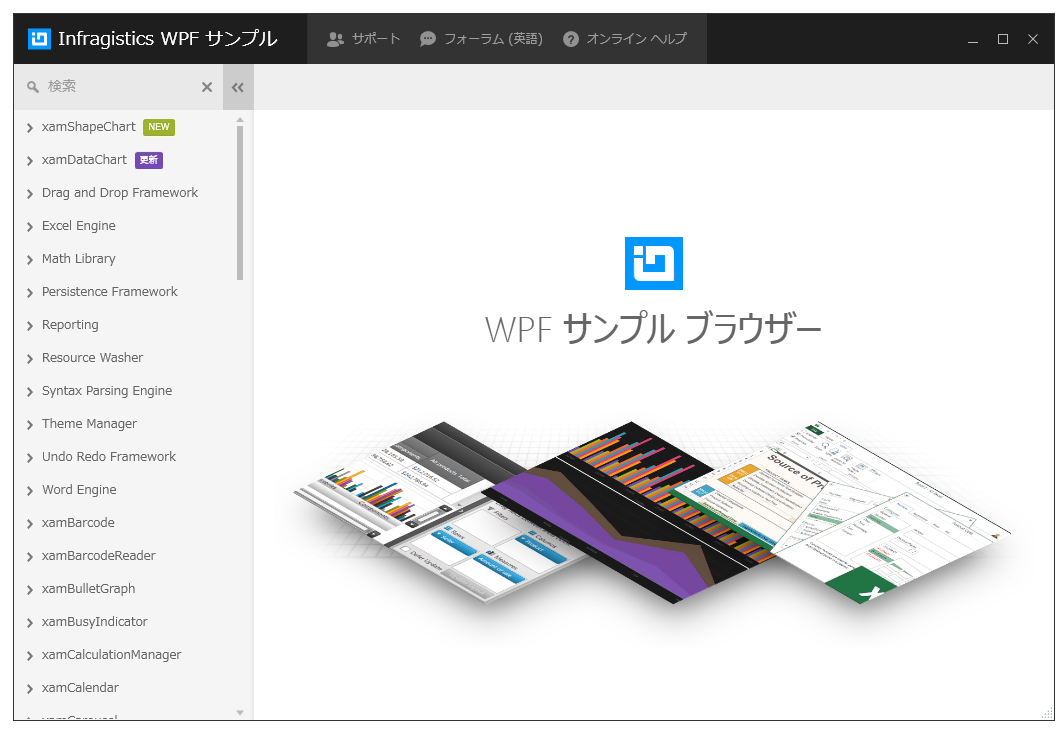
Infragistics Wpf のサンプル Infragistics Wpf ヘルプ

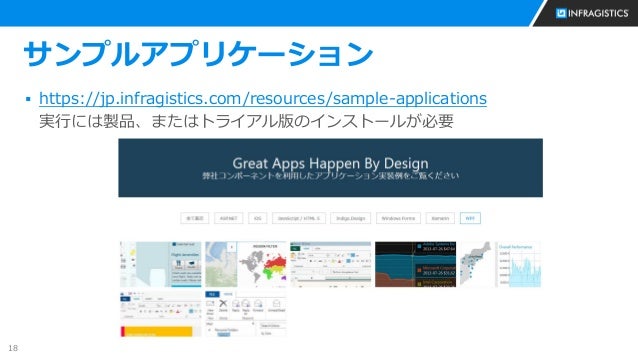
19年版 Infragistics Ultimate Ui For Wpf概要

Wpfデザインoss Modern Ui Vb Netで作る

C

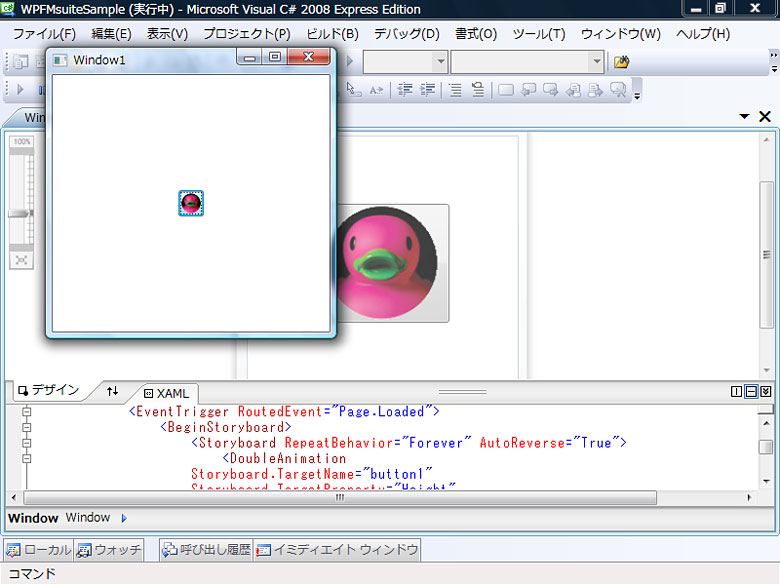
ページ内に別ウィンドウを持ったwpfアプリケーションの作成 3 5 Codezine コードジン

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

Wpfサンプル Tabcontrol Gushwell S Dev Notes
Q Tbn And9gctvxwatoj4ab8v1htefgeqni69bxip Ykf29fgw7akmuv8rtf Usqp Cau

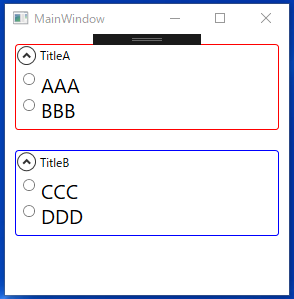
C Wpfの道 16 Expanderの書き方と使い方を解りやすく解説 ピーコックアンダーソン

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Visual Studio 10でユーザー インターフェイス開発 1 3 特集 Visual Studio 10で社内c Sシステム開発 前編 It

Wpfらしいアプリケーションの例 1周遅れのwpf入門 C でプログラミングあれこれ

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

ソシオメディア フラットデザインはuiを進化させるか

複数のコンポーネントを活用して 手軽にwpfの表現力を手に入れよう 3 3 Codezine コードジン

Wpf Datagridのデザイン変更 Qiita

テンプレートを使用したセルのカスタマイズの概要 Infragistics Wpf ヘルプ

Wpfサンプル プロパティ値を変更してdatagridの見た目と動作を変更する Gushwell S Dev Notes

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Wpf フラットデザインなボタンを作成 社内seの奮闘日記

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpf の Bootstrap っぽい テーマ Galife

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpfサンプル Datagridtemplatecolumnでdatagridをカスタマイズする Gushwell S Dev Notes

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

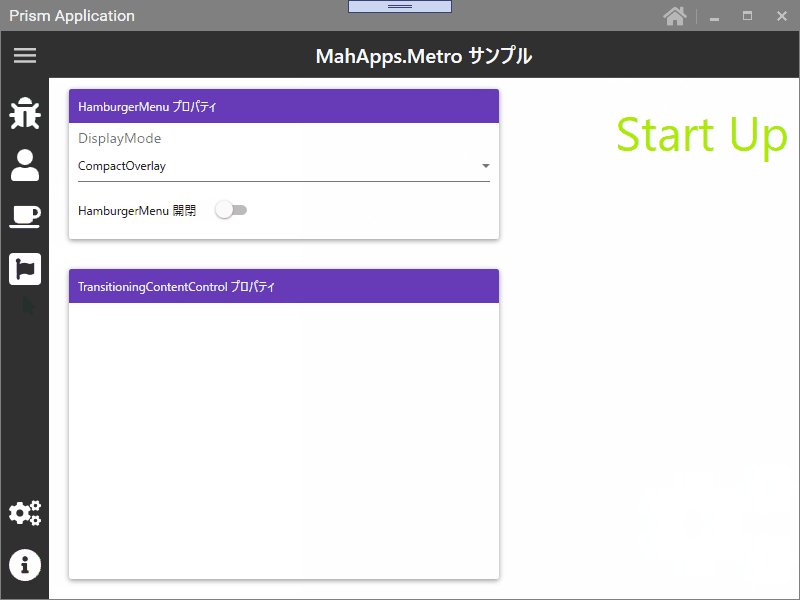
Mahapps Metro の Hamburgermenu から Prism の Requestnavigate で画面を切り替える Case 1 1 Halation Ghost

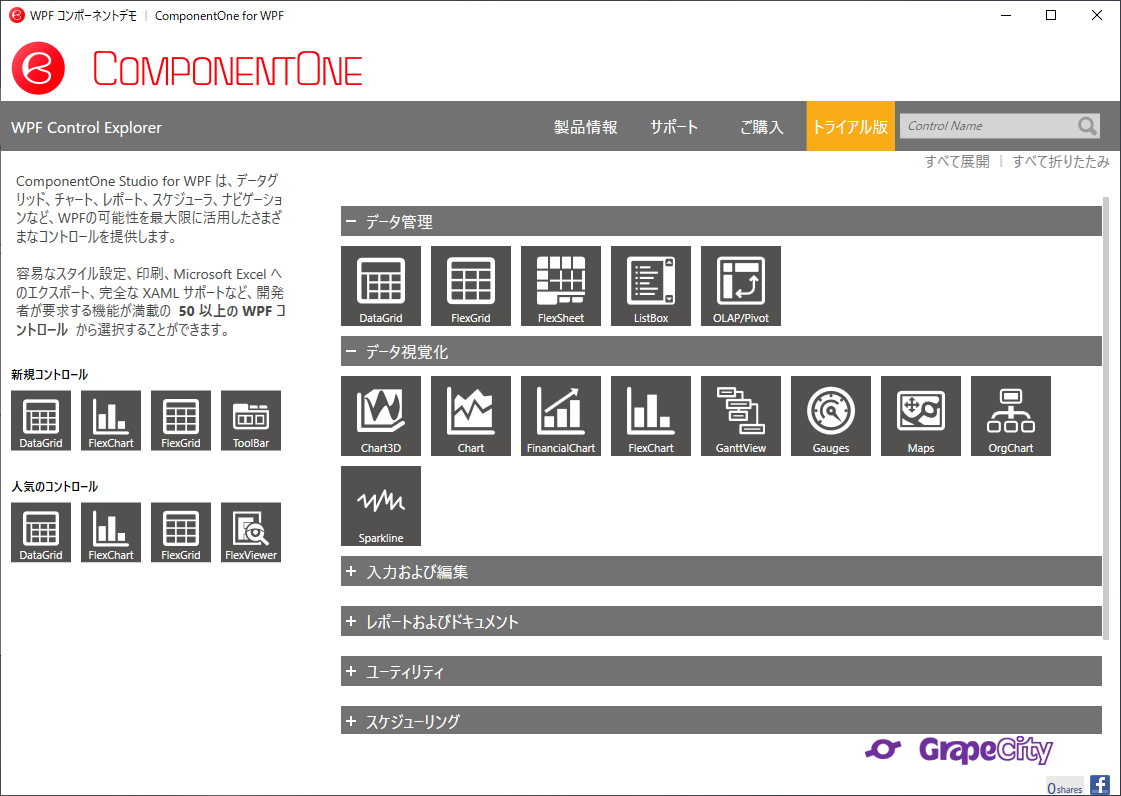
Wpf開発コンポーネントセット Componentone For Wpf コンポーネントワン Developer Tools 開発支援ツール グレープシティ株式会社

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Wpf を マテリアルデザイン にする のい太ろぐ

Wpf とは何か

Tempalte Styleの入門 Neareal

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

便利なuwp用拡張機能 Nugetパッケージを発見 2 2 特集 Github探検隊 It

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog



