Tableau グラフ 数値表示
Tableauを使った小売の数値可視化入門 ディメンション、メジャーってなんだろう? 第2回Tableauの基本操作と用語を学ぶ 本連載の第1回では、なぜ分析ツールが必要なのか、そして優れた分析ツールであるTableauのご紹介とインストール手順をご説明しました。.

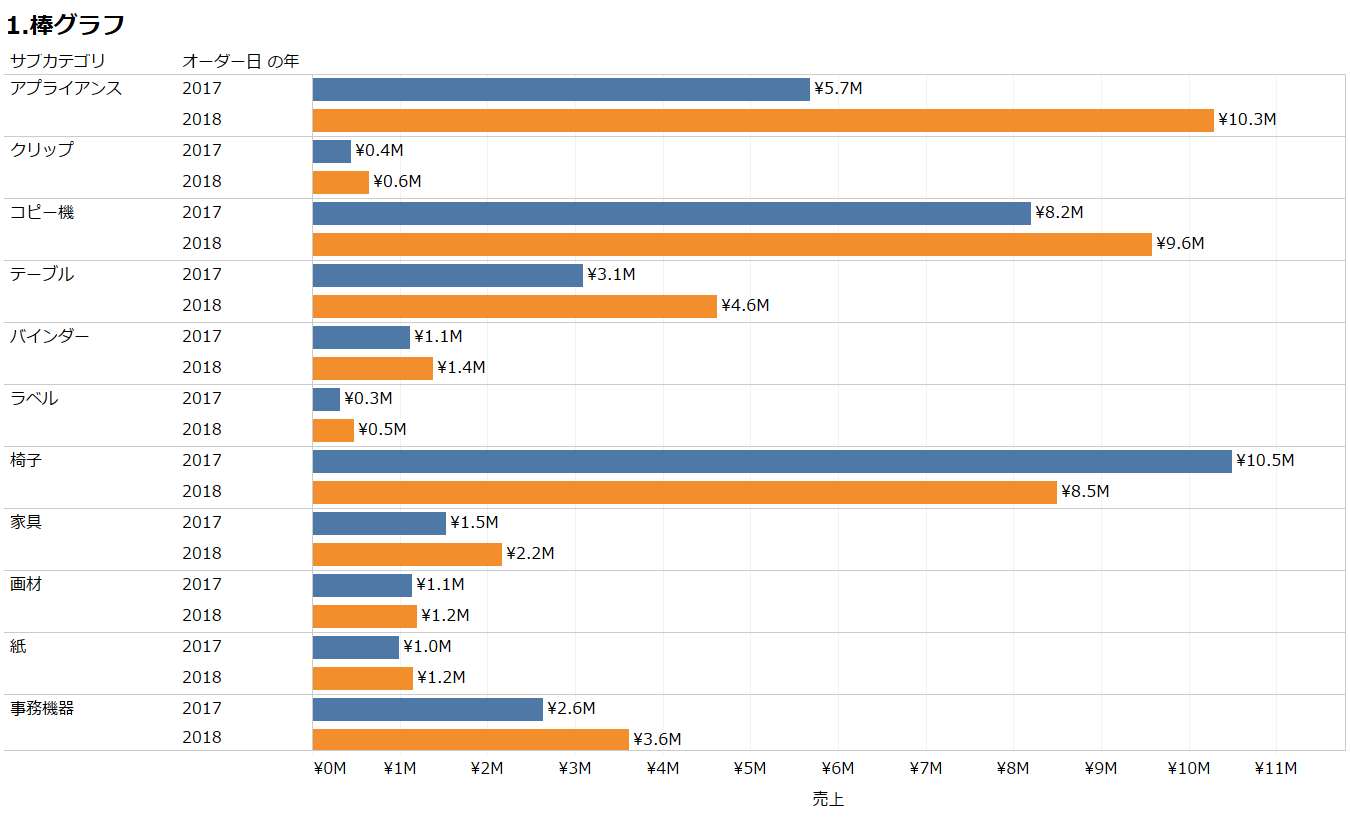
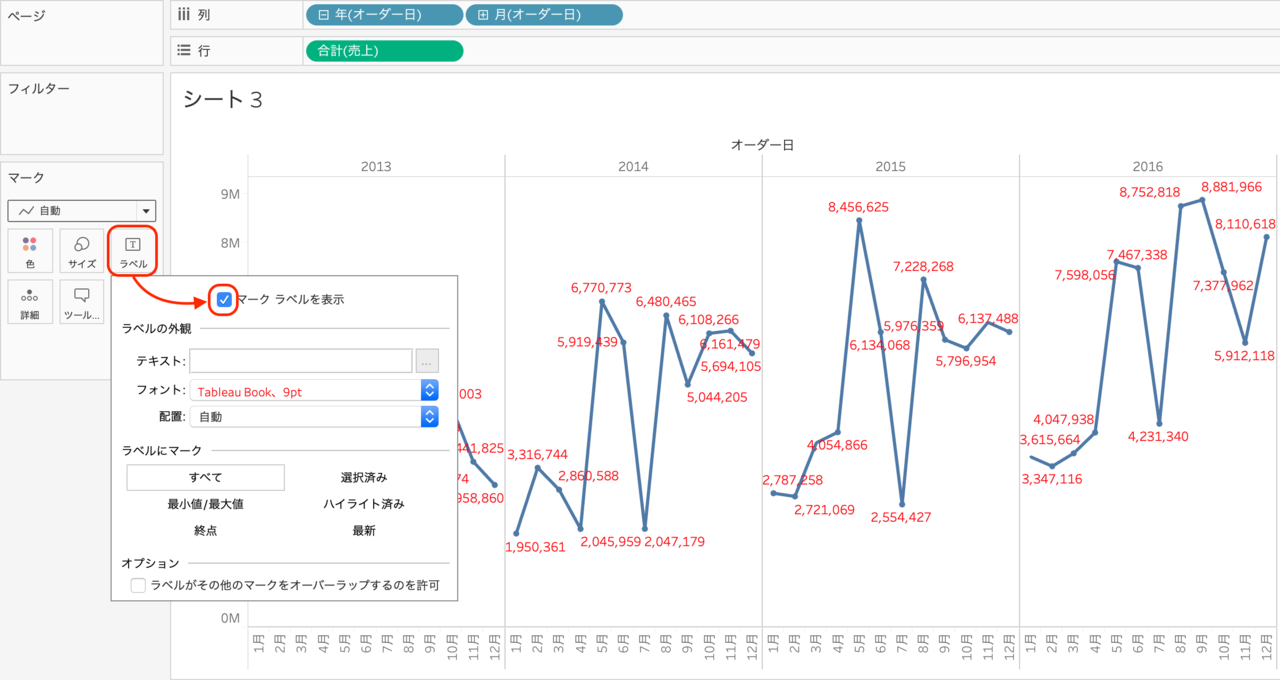
Tableau グラフ 数値表示. 「マーク ラベルの表示」をクリックするとグラフに数値が表示される 木田: 次に、セッションの数ごとの棒グラフを、セッションの数が1のものを「New Visitor」、「セッションの数」が2以上である人を「Returning Visitor」と表示されるようにしていきます。. Web担当のtomoです。今回はミニTipsを紹介。 軸の単位をM(メガ)から百万に変える Vizを作ったときに大きい値の場合に軸を「M(メガ)」に自動で設定してくれたりしますが、日本人はこの「M」表記に慣れてない人が多いので、 「単位を(百万)に変更することはできないか?」 や 「マイナス. 表示しない ラベル ドロップダウン メニューの設定に従うと表示される場合でもそのマーク ラベルを非表示にするには、このオプションを選択します。 マーク ラベルの移動.
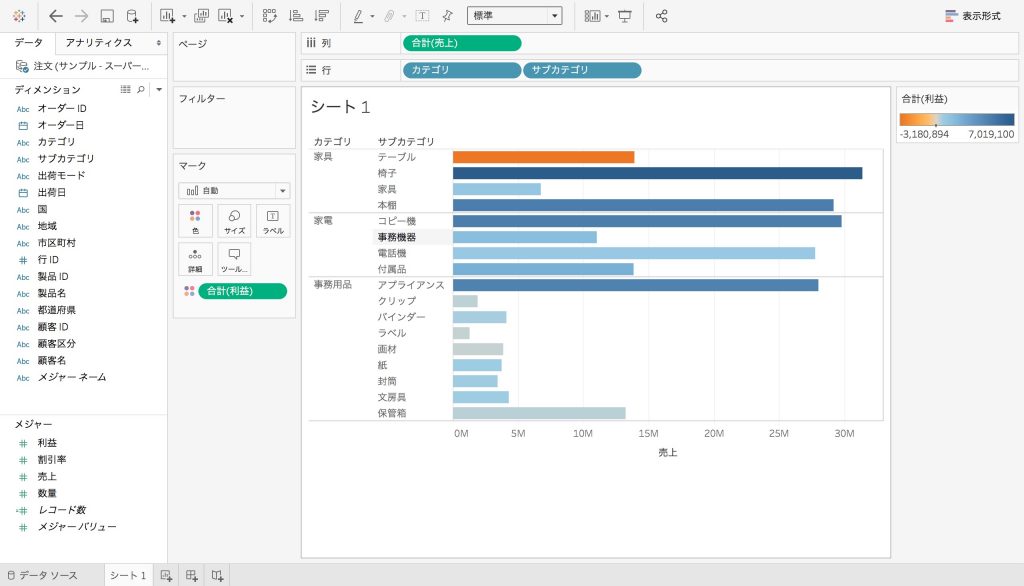
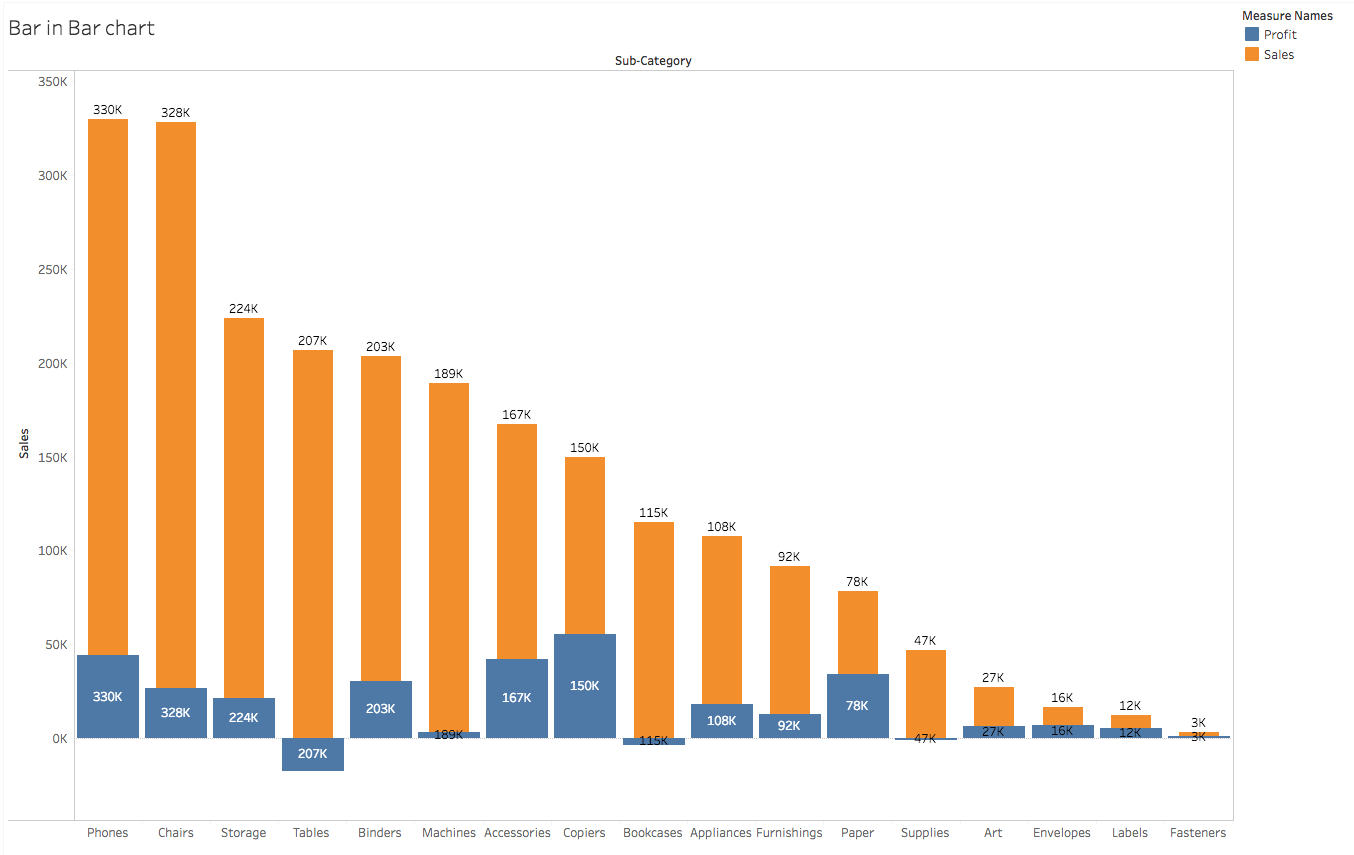
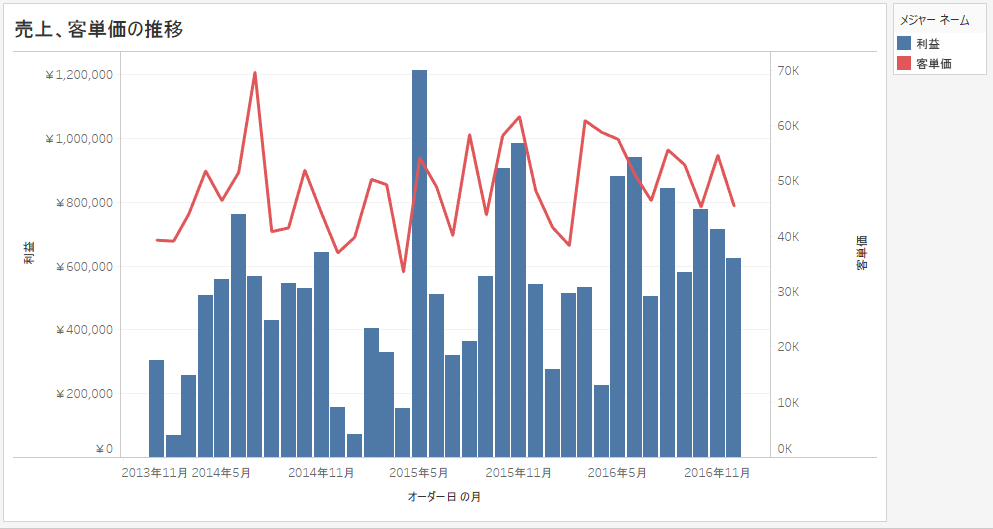
「マーク ラベルの表示」をクリックするとグラフに数値が表示される 木田: 次に、セッションの数ごとの棒グラフを、セッションの数が1のものを「New Visitor」、「セッションの数」が2以上である人を「Returning Visitor」と表示されるようにしていきます。. 棒グラフの複数の軸を合わせない、正しい数値を入れない Tableau Public 上記棒グラフは各商品の売上 (オンレンジ) と利益 (青) を表した棒グラフですが利益の軸は書かれておらず、実際に机の利益がマイナスである事実もわかりにくくなっており、本来の. 棒グラフの複数の軸を合わせない、正しい数値を入れない Tableau Public 上記棒グラフは各商品の売上 (オンレンジ) と利益 (青) を表した棒グラフですが利益の軸は書かれておらず、実際に机の利益がマイナスである事実もわかりにくくなっており、本来の.
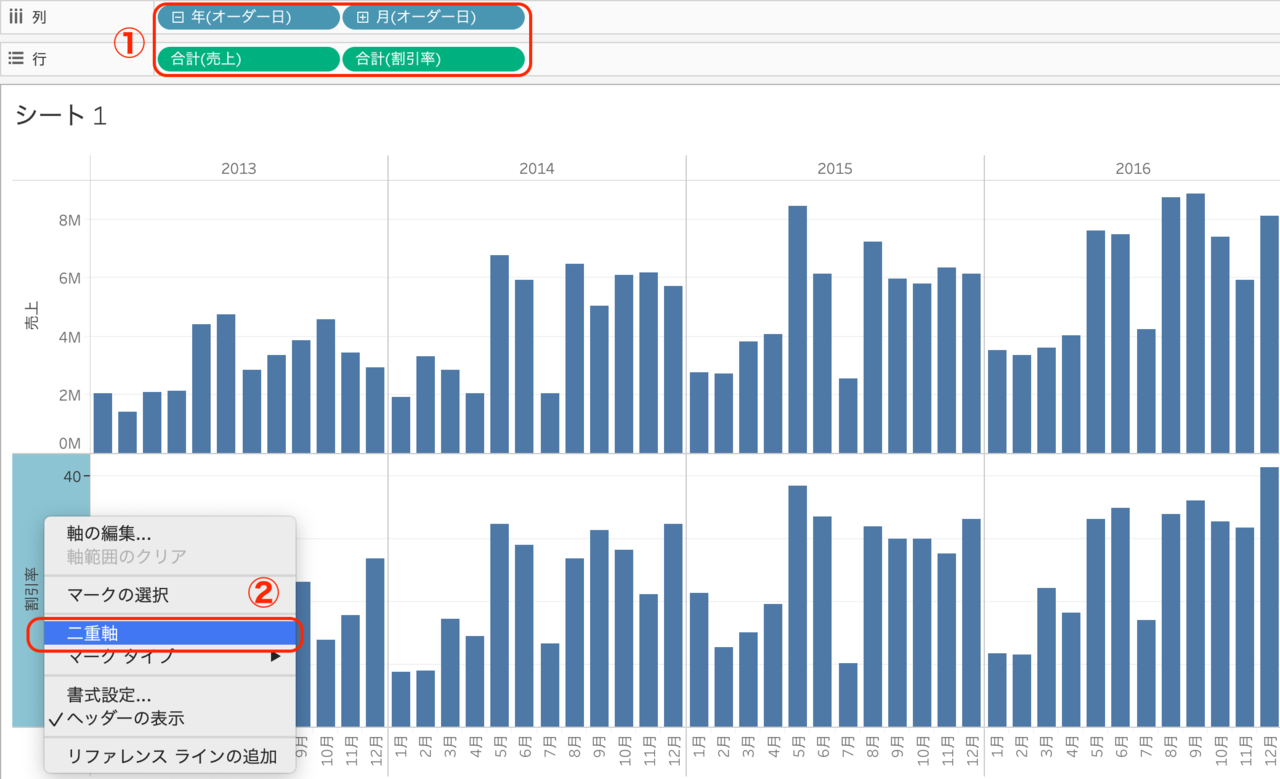
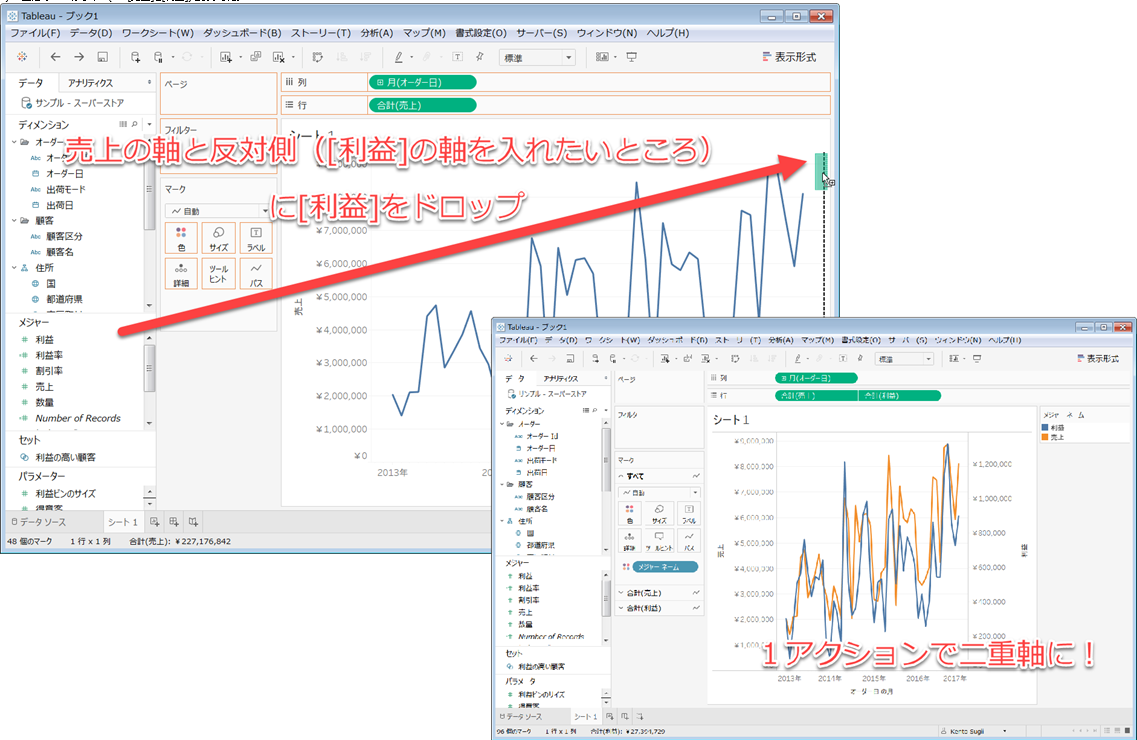
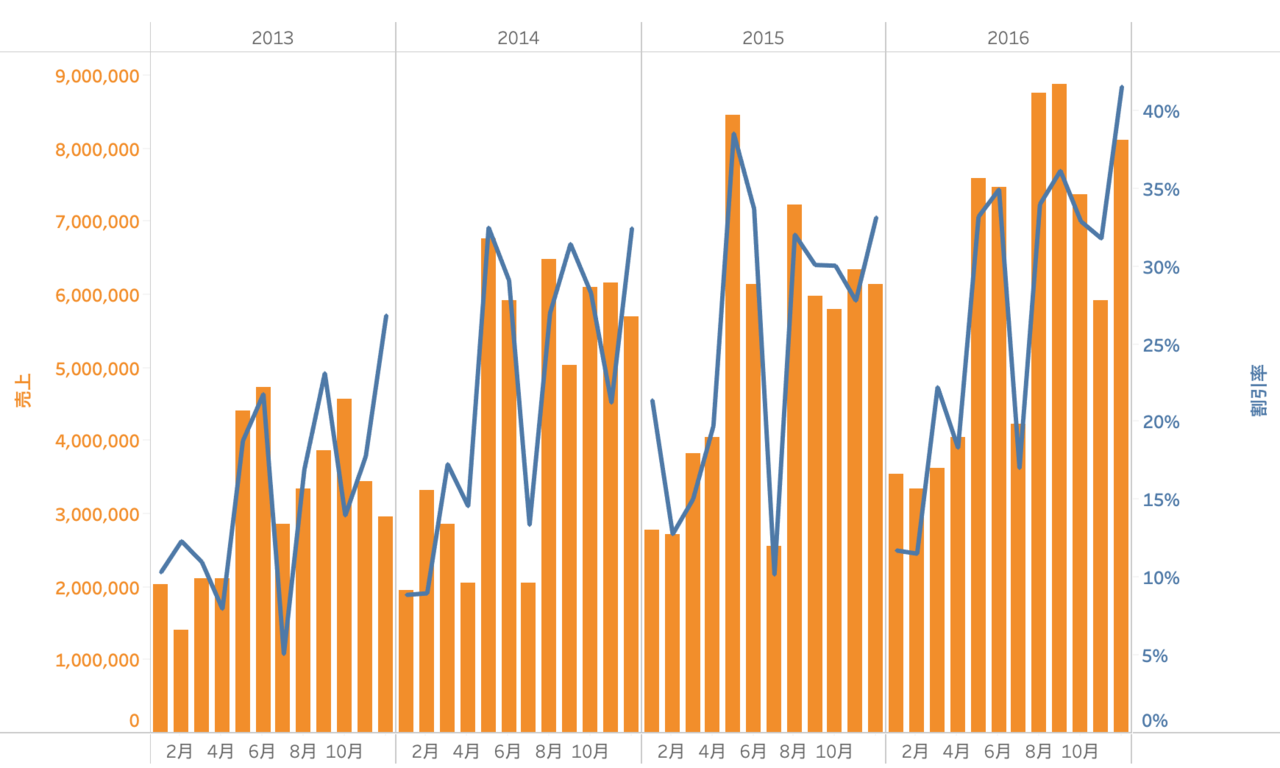
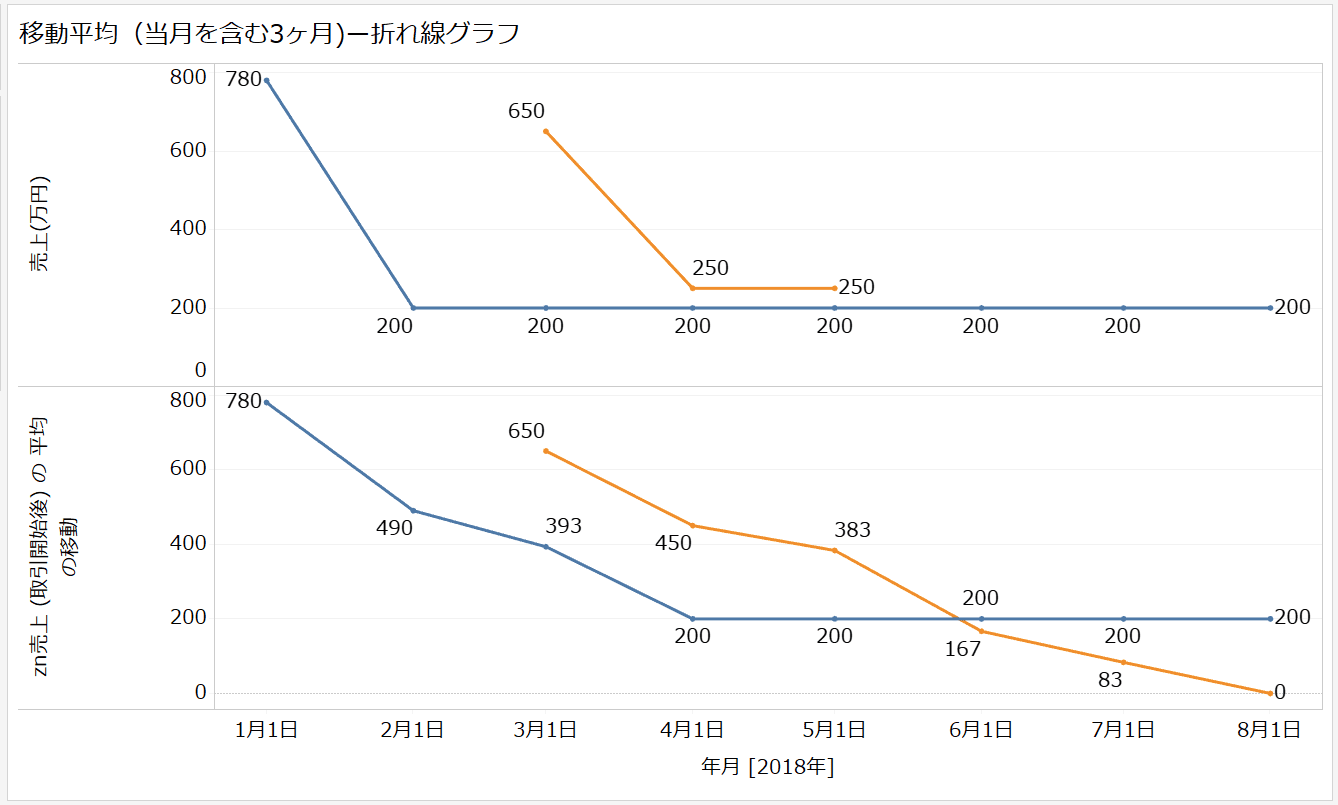
ツールの制約により、積み上げ棒グラフは 0 から開始し、開始日からの日数は整数である必要があります (開始日を日付形式にすることはできません)。. DataSpiderでエクセルデータを加工してTableauに読み込ませてみよう! TableauのTrellis ChartでN x Mの格子を作りたい! 当社スポンサー選手をTableau Publicで見える化してみた話. Tableau(タブロー)棒グラフ2つ x 折れ線2つの可視化(の代替案)をご紹介します はじめに Tableau(タブロー)では、19年2月現在、 棒グラフ2つ x 折れ線グラフ2つ を二重軸で表現することができません。 こちらの代替案を探しておりましたが策もつきました。.
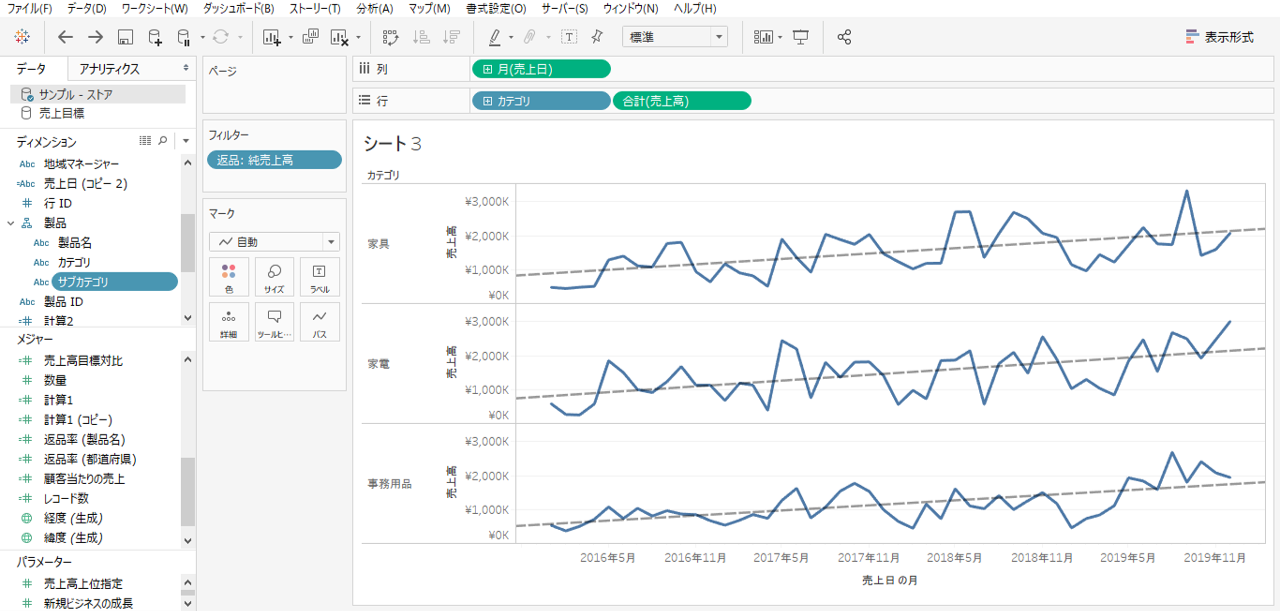
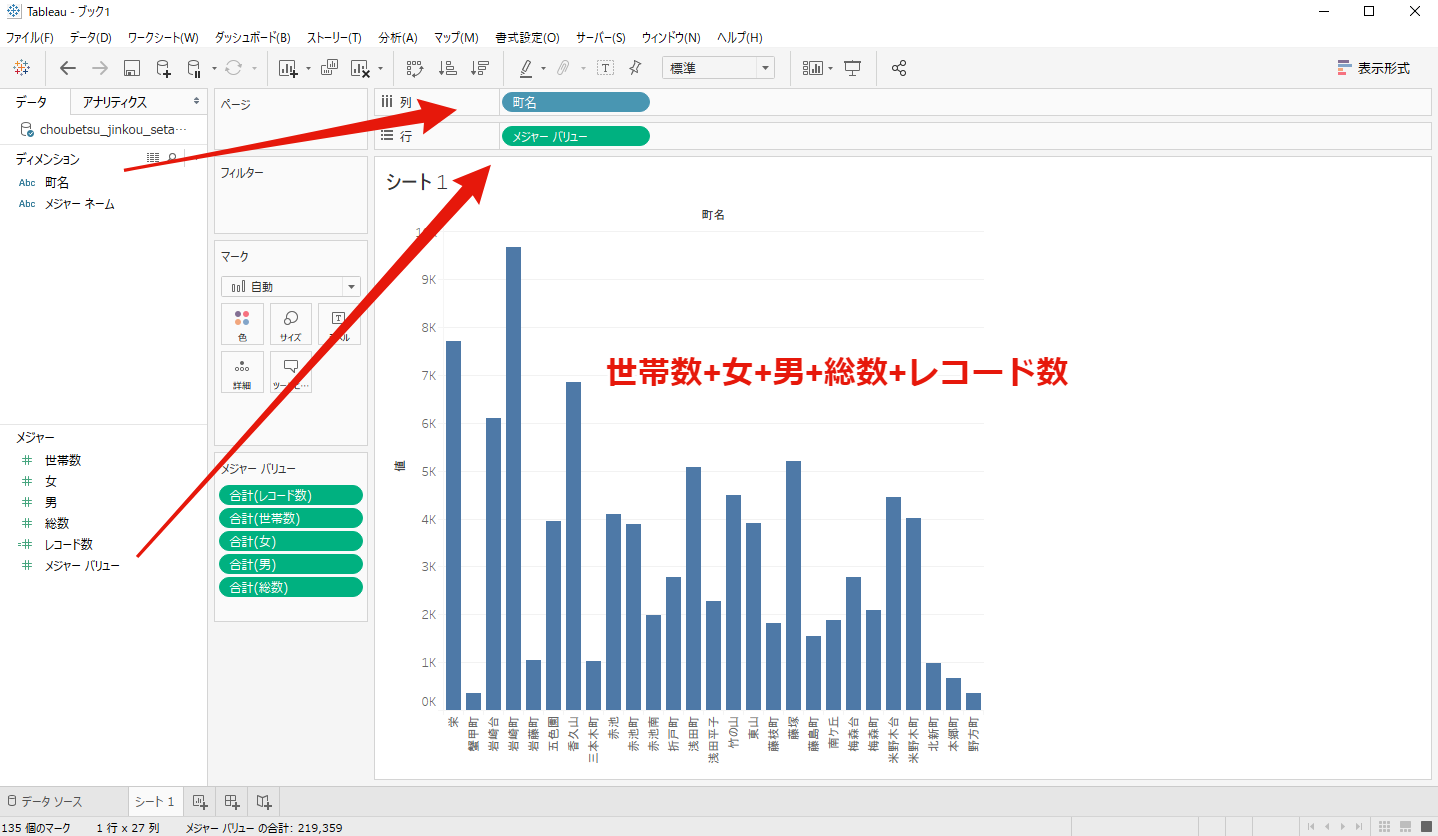
Tableau Desktop のテキスト表で長い文字列の折り返しを有効にする方法。 列の幅が調整できなかったとした場合、長い文字列は切り詰められ、省略記号 () が表示されます。 バラ チューリップ クリサンセマ 文字列を折り返して表示することが目的です。. Tableauの公式ページにも2つを超えるメジャーを表示する複合グラフの作成方法が紹介されております。 あわせてご参照ください。 2つを超えるメジャーを表示する複合グラフ 複合軸・共有軸から作成する方法. この場合、平均値を求める数値が 4 つ以上あり、おそらくそれ以上あります。 既定では、行の総計と小計はビューの右側、列の総計と小計はビューの一番下に表示されます。 Tableau Desktop では、合計をビューの左または一番上に表示するよう選択すること.
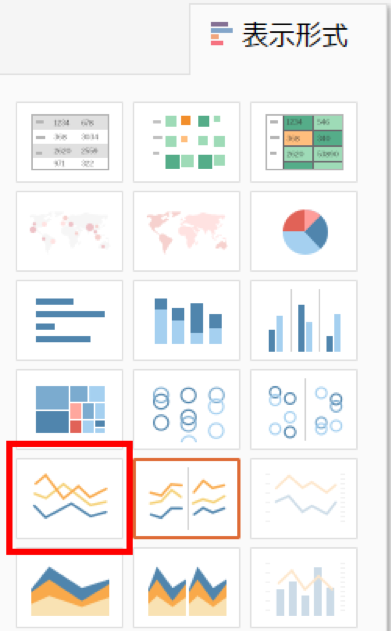
Tableauでは、以下画像のグラフが簡易操作で表示可能です。 まずは今回説明した基本のグラフ3つから役割を理解していき、効果的にグラフを使えるようになりましょう。 3 データ構造(横持ち、縦持ち). Tableauの公式ページにも2つを超えるメジャーを表示する複合グラフの作成方法が紹介されております。 あわせてご参照ください。 2つを超えるメジャーを表示する複合グラフ 複合軸・共有軸から作成する方法. このページでは、Tableau で使えるようになると便利な 10 通りの表計算をご紹介します。ほとんどの表計算の場合、簡単な計算式を書く必要があるので、実際に操作できる Viz と手順をタブ付きビューで用意しました。より詳しくご覧になりたい場合は、各ワークブックをダウンロードしてご確認.
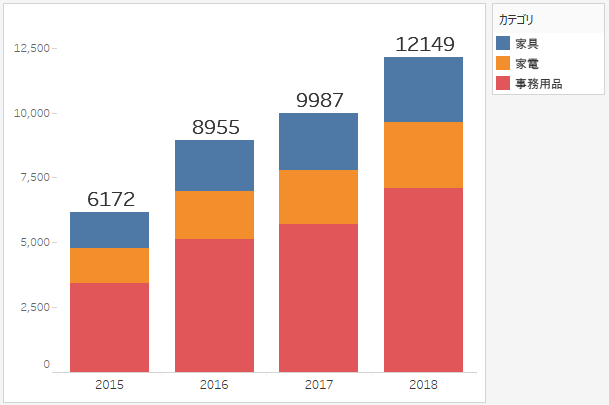
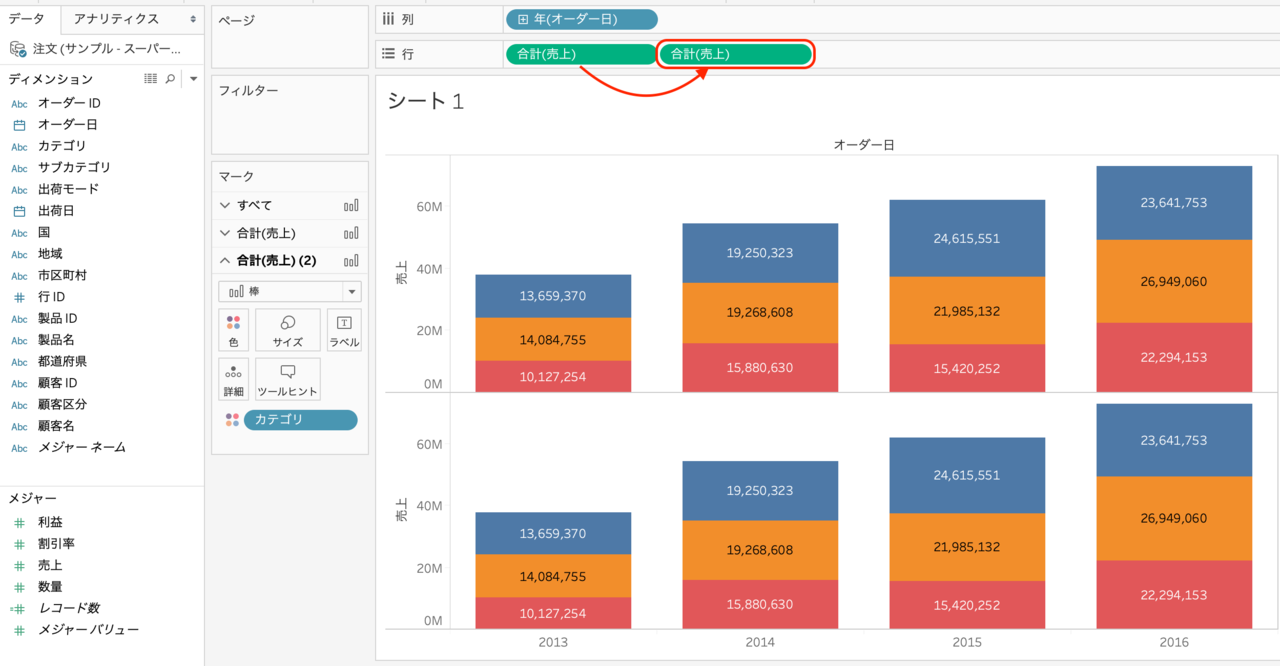
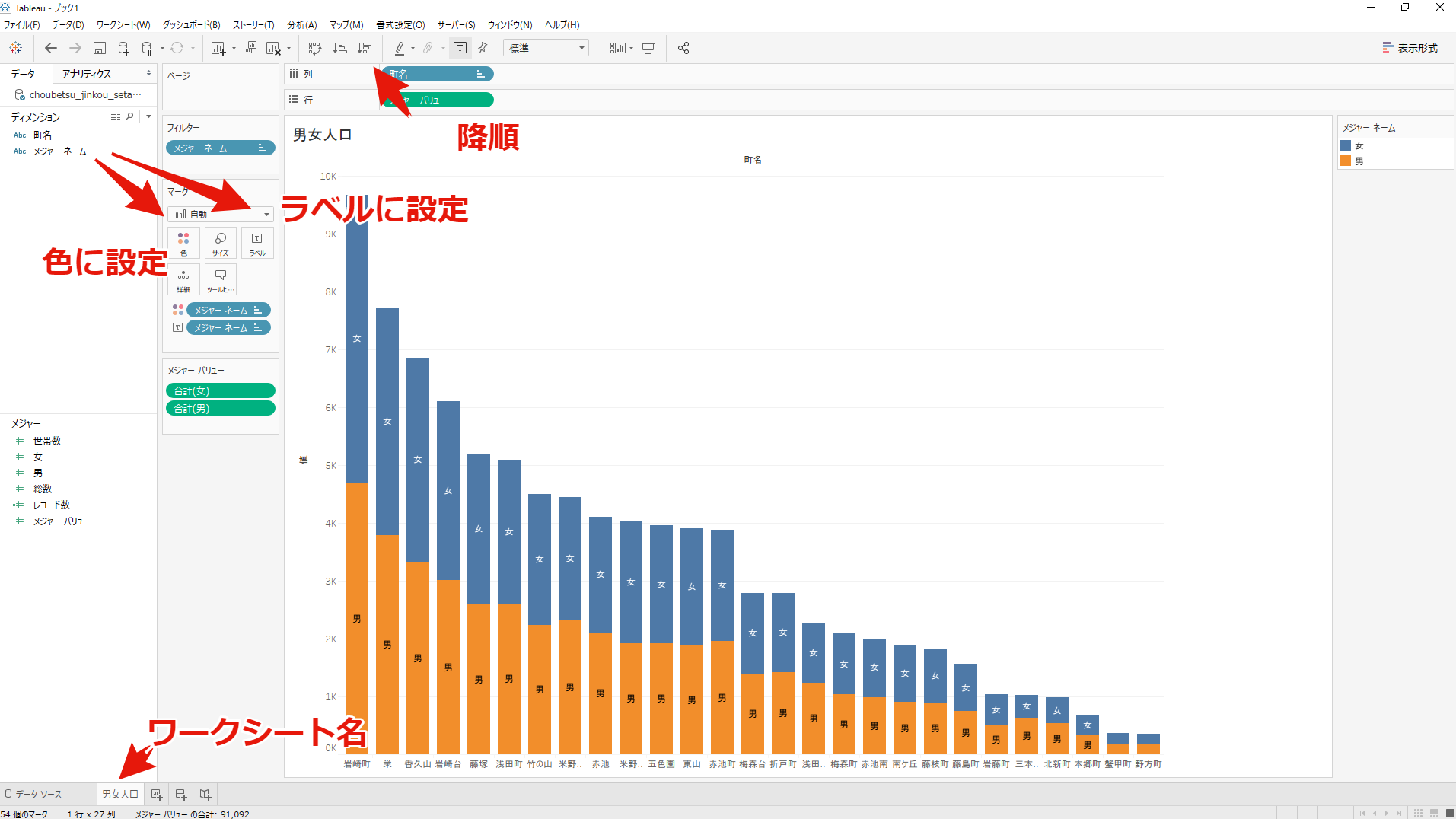
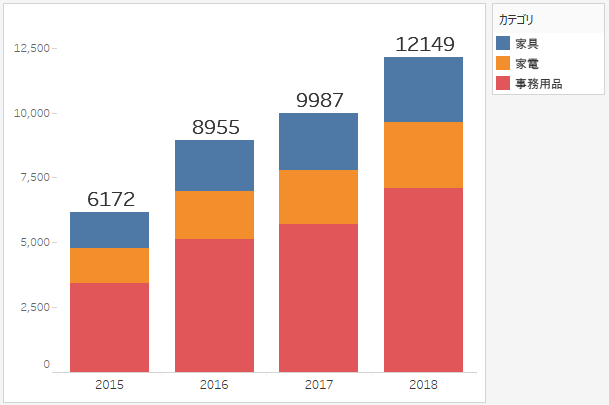
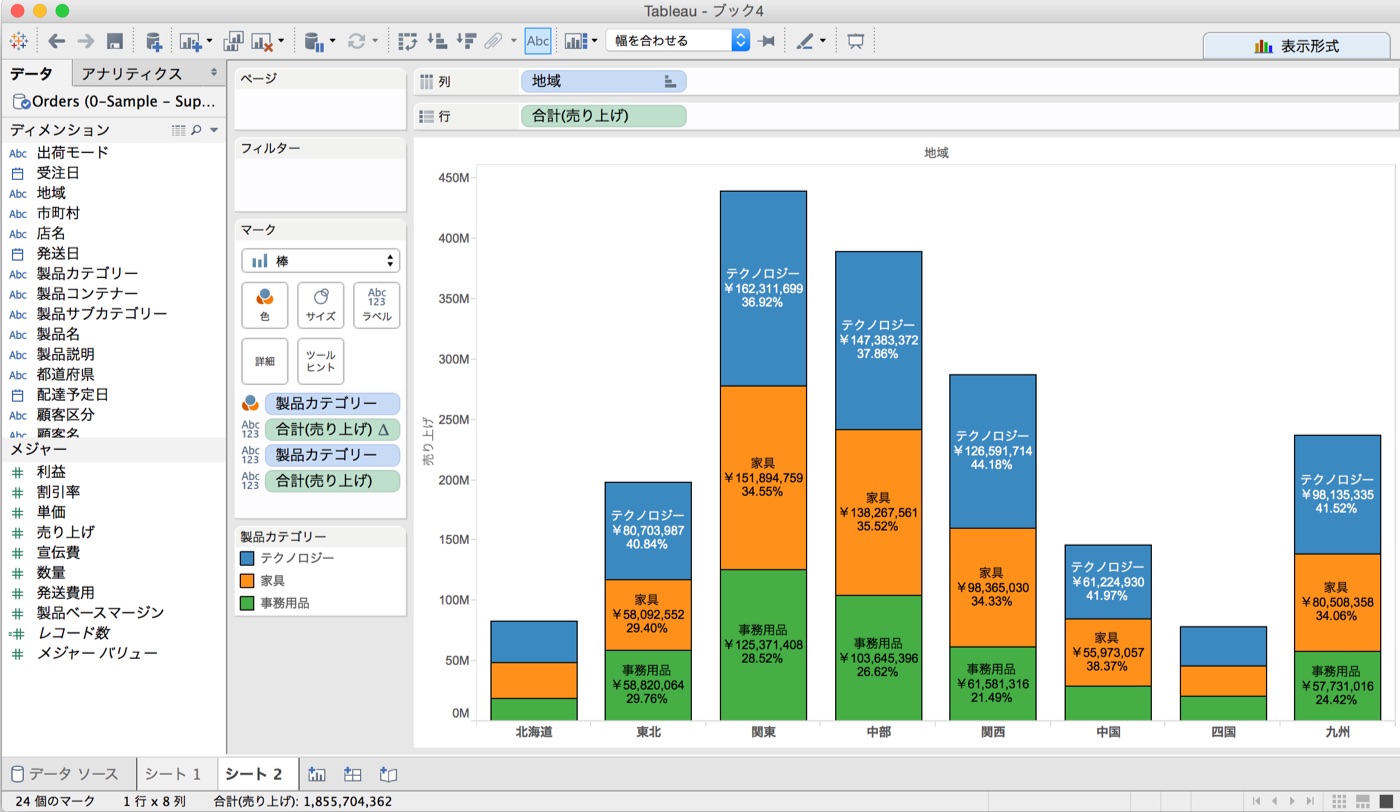
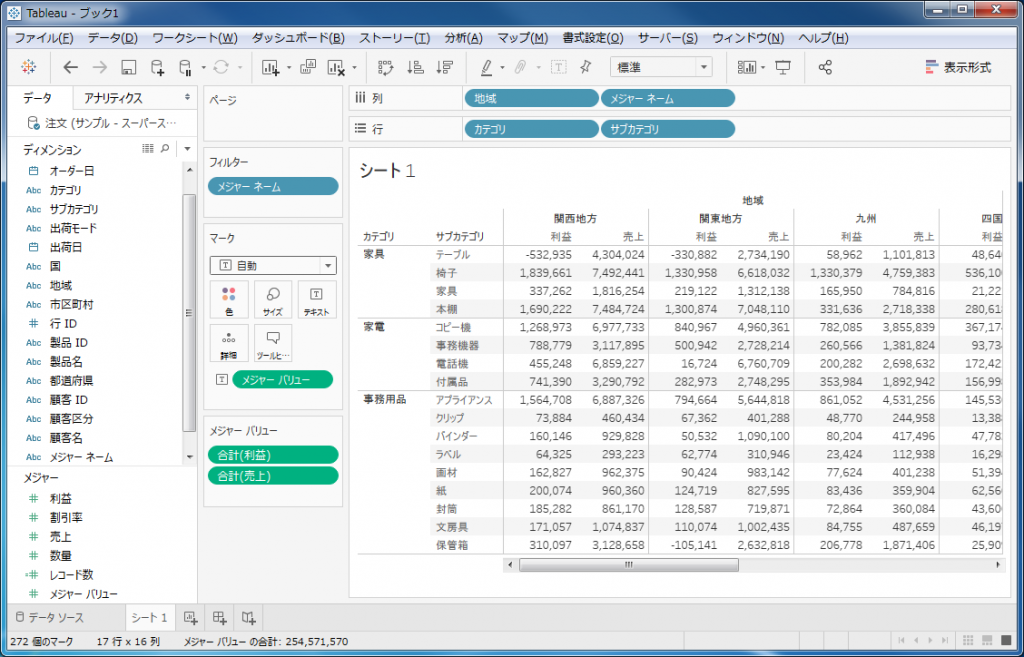
Tableau DesktopにてStackグラフを表示する際に、積み上げた値の合計値を数値で表示したいことがあります。 形としてはこういう形ですね。 よく見るグラフだと思うのですが、この合計値を表示するのは実はひと工夫. Tableauでは、以下画像のグラフが簡易操作で表示可能です。 まずは今回説明した基本のグラフ3つから役割を理解していき、効果的にグラフを使えるようになりましょう。 3 データ構造(横持ち、縦持ち). Noteをお読みいただきありがとうございます。Tableau女子会Web担当のishiakiです。この記事ではBIツールTableauのtipsを紹介します。 今回はクロス集計に関するTipsをご紹介します。 クロス集計の使いどころ クロス集計も様々な使い方があります。 単純なサマリ数値を表示する、これもクロス集計です。.
通常、参照元データに、表示可能な対応する値があるかどうかにかかわらず、リファレンスラインは表示されます。 たとえば、ビューのデータを 12 年 12 月以降でフィルターしているが、12 年 4 月 1 日のリファレンスラインの場合、以下のようなビューが. 「マーク ラベルの表示」をクリックするとグラフに数値が表示される 木田: 次に、セッションの数ごとの棒グラフを、セッションの数が1のものを「New Visitor」、「セッションの数」が2以上である人を「Returning Visitor」と表示されるようにしていきます。. Web担当のtomoです。今回はミニTipsを紹介。 軸の単位をM(メガ)から百万に変える Vizを作ったときに大きい値の場合に軸を「M(メガ)」に自動で設定してくれたりしますが、日本人はこの「M」表記に慣れてない人が多いので、 「単位を(百万)に変更することはできないか?.

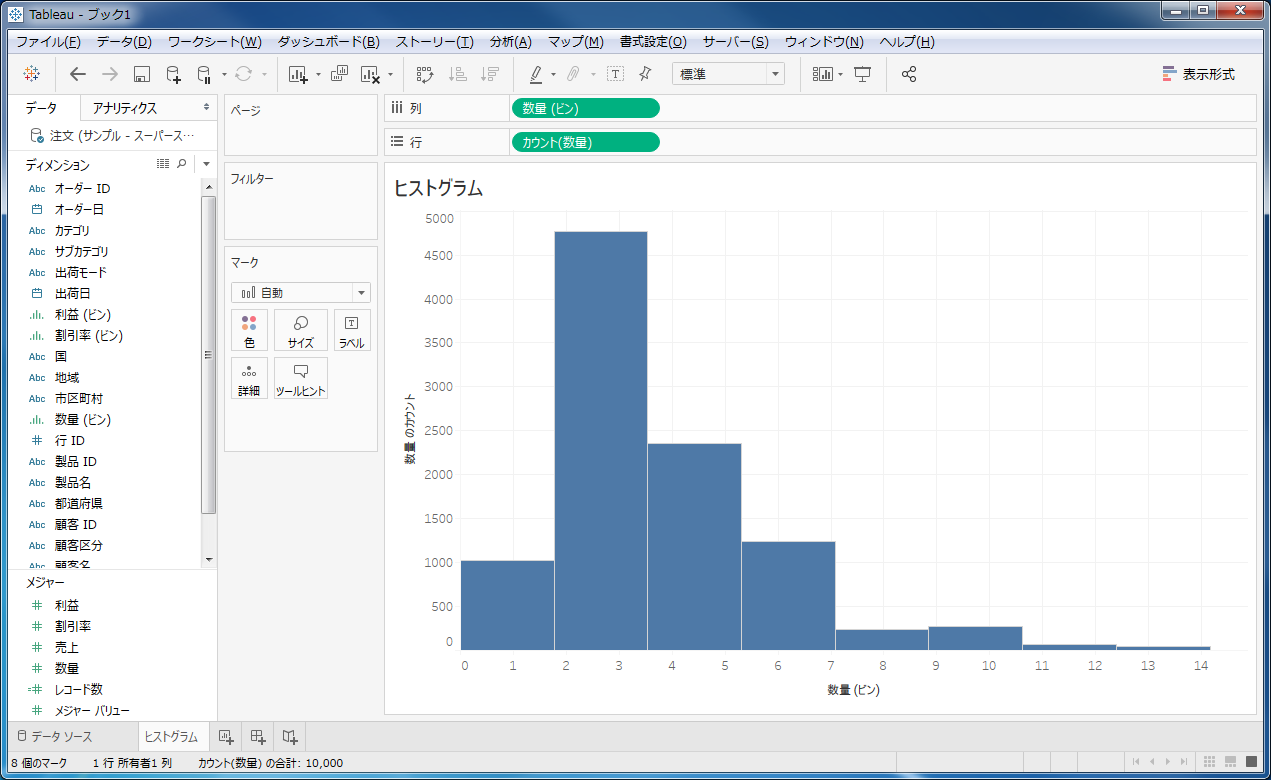
Tableauでヒストグラムを作成する Kcme Techblog

軸の編集 Tableau

Tableauでよく使うチャート表示形式
Tableau グラフ 数値表示 のギャラリー

Tableau Tips 二重軸を使って表示ラベルを工夫する Tabjo Official Note
Tableau Padawan S Tips Tricks 15

棒グラフの作成 Tableau

杉井健人のブログ

散布図を作成して複数の数値の 相関関係 を突き止める Md Next

マーク ラベルの表示 非表示 および書式設定 Tableau

軸の編集 Tableau

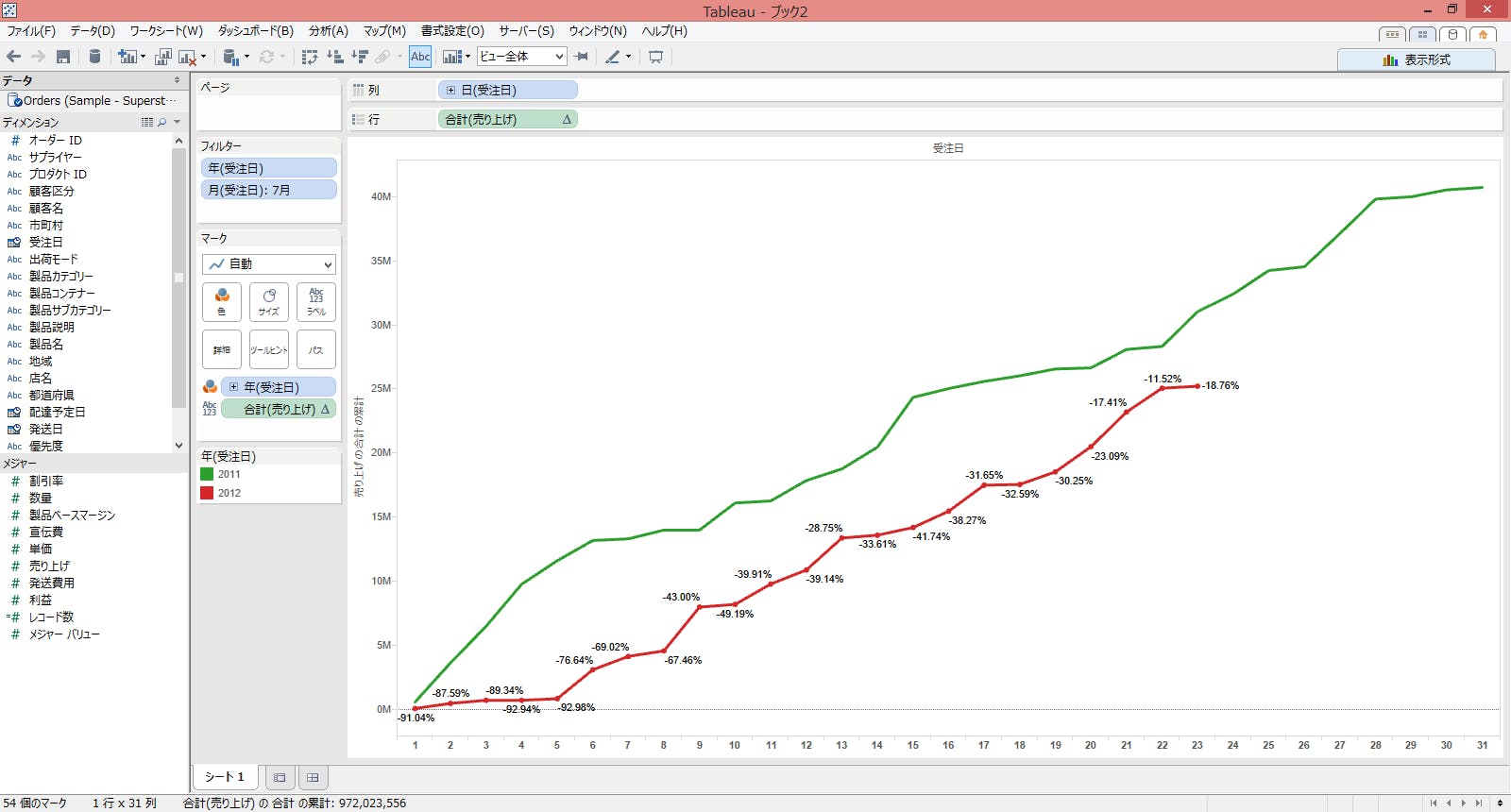
Tableau タブロー を使ってみた 利用頻度の高いグラフ作成 累積日次数値の対前年同月比較 Gixo Ltd

棒グラフの作成 Tableau

Tableau Tips 二重軸を使って表示ラベルを工夫する Tabjo Official Note

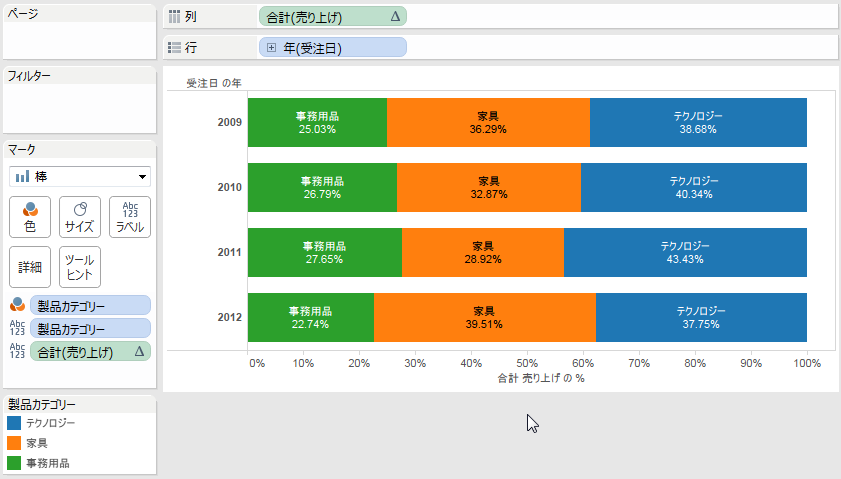
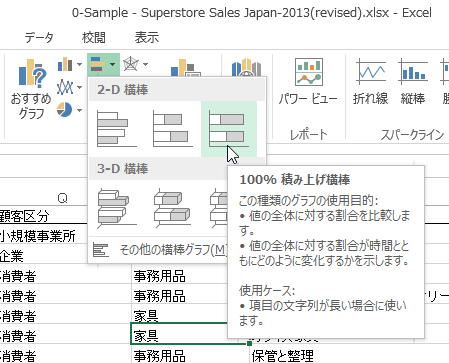
Tableau 100 積み上げ棒グラフの表示 Developers Io

マーク ラベルの表示 非表示 および書式設定 Tableau

マーク ラベルの表示 非表示 および書式設定 Tableau
Tableau Padawan S Tips Tricks 連続と不連続 Continuous And Discrete

グラフの種類と使い方 間違った使われ方
Tableau Padawan S Tips Tricks 連続と不連続 Continuous And Discrete

Tableauではじめるbi 02 Uxmeetsdata Com

マーク ラベルの表示 非表示 および書式設定 Tableau

フィールドおよびフィールド ラベルの書式設定 Tableau

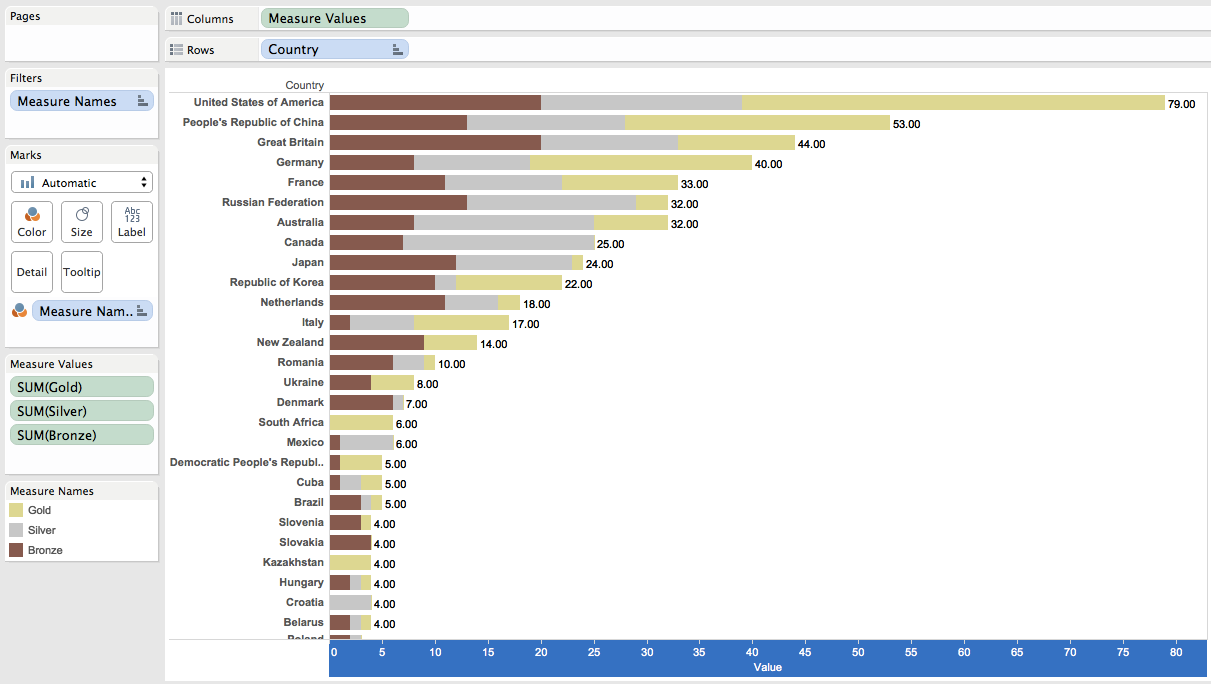
Tableau タブロー 3つのメジャーが配置されたグラフの作り方 三重軸 株式会社ウェブ改善 分析企画開発リサーチ

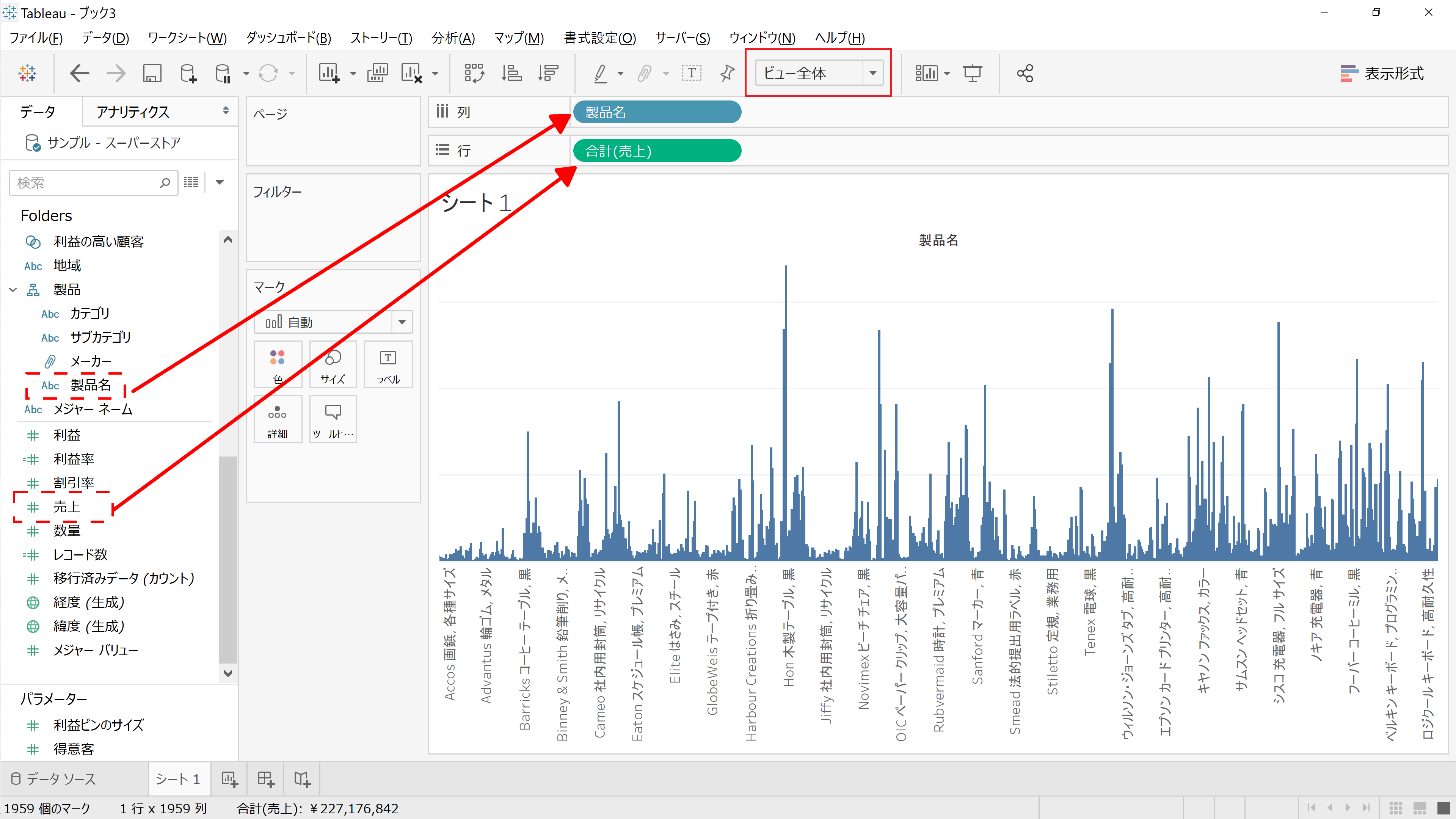
Tableauのフィールド名をグラフの一番下に移動するにはどうすればいいですか グラフィック グラフ タブロー

棒グラフの作成 Tableau

マーク ラベルの表示 非表示 および書式設定 Tableau

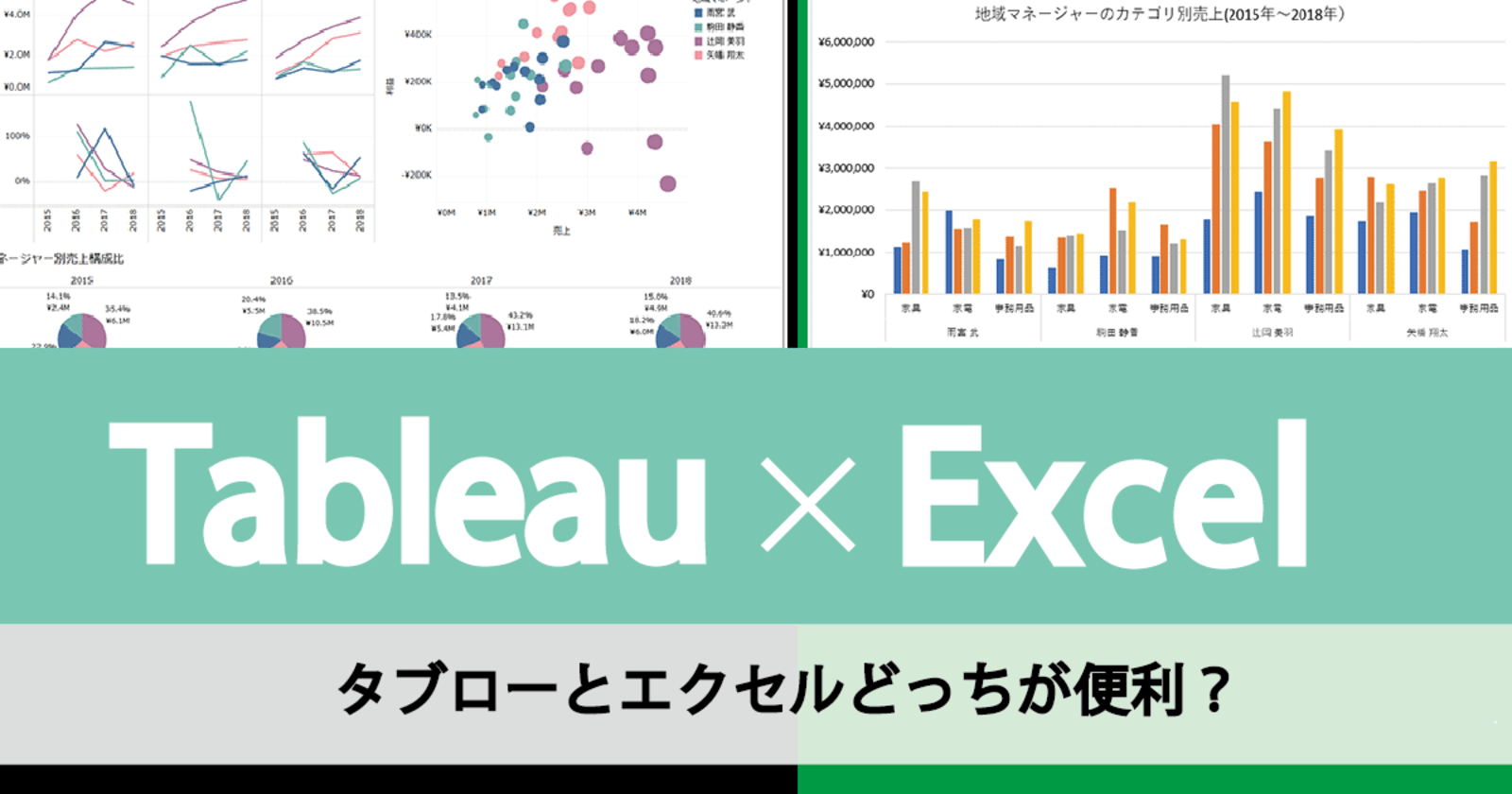
Tableauとexcelの使い方徹底比較 タブローの凄さが分かる3ポイント Web担当者forum

Tableau タブロー 3つのメジャーが配置されたグラフの作り方 三重軸 株式会社ウェブ改善 分析企画開発リサーチ

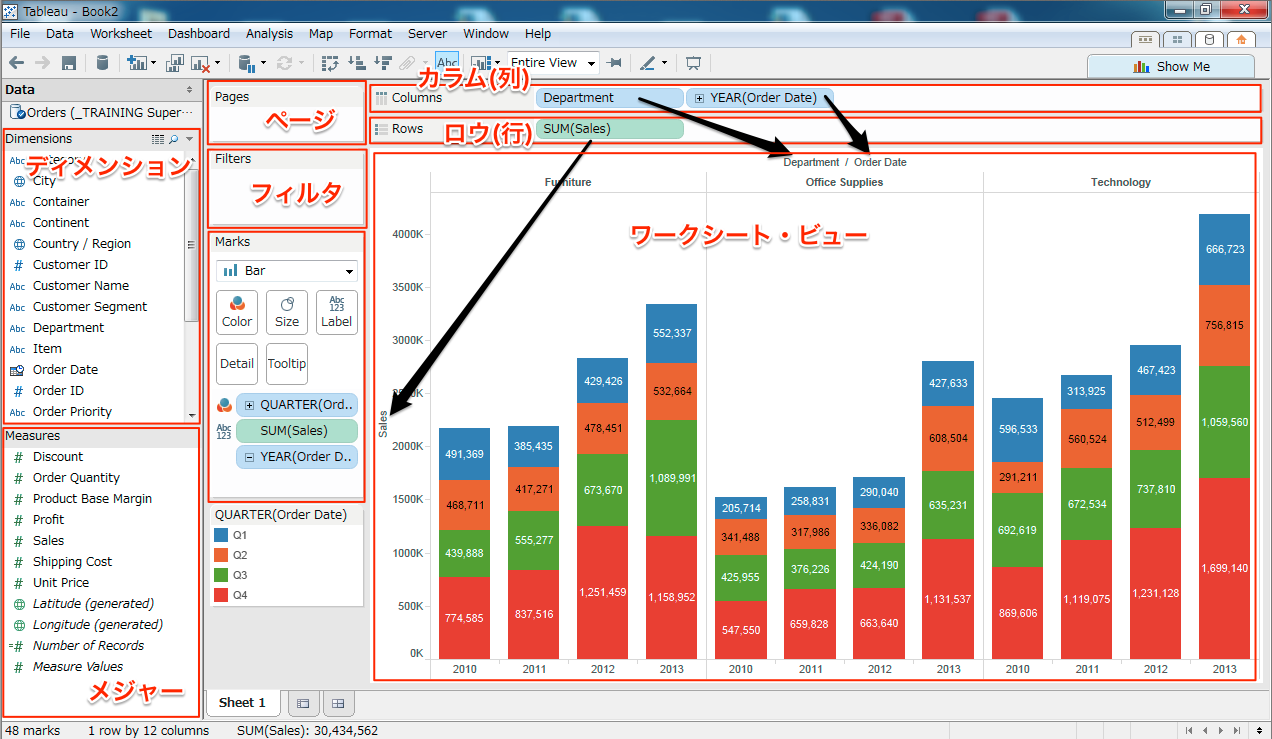
Tableau Desktop 画面表示項目 要素解説 Developers Io

グラフの種類と使い方 間違った使われ方

棒グラフの作成 Tableau

棒グラフの作成 Tableau

Tableau 積み上げ棒グラフの合計値をラベル表示する方法 Sis Lab

Tableau タブロー 再現シリーズ 応用編 14 20選 全体平均との差 株式会社ウェブ改善 分析企画開発リサーチ

表示形式を使用したビューの開始 Tableau

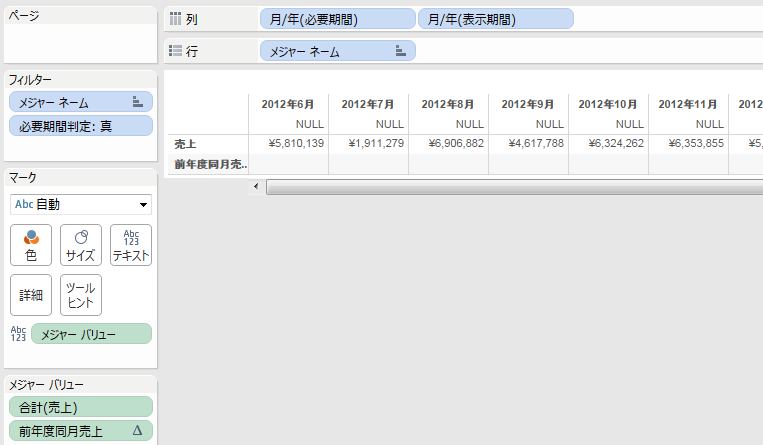
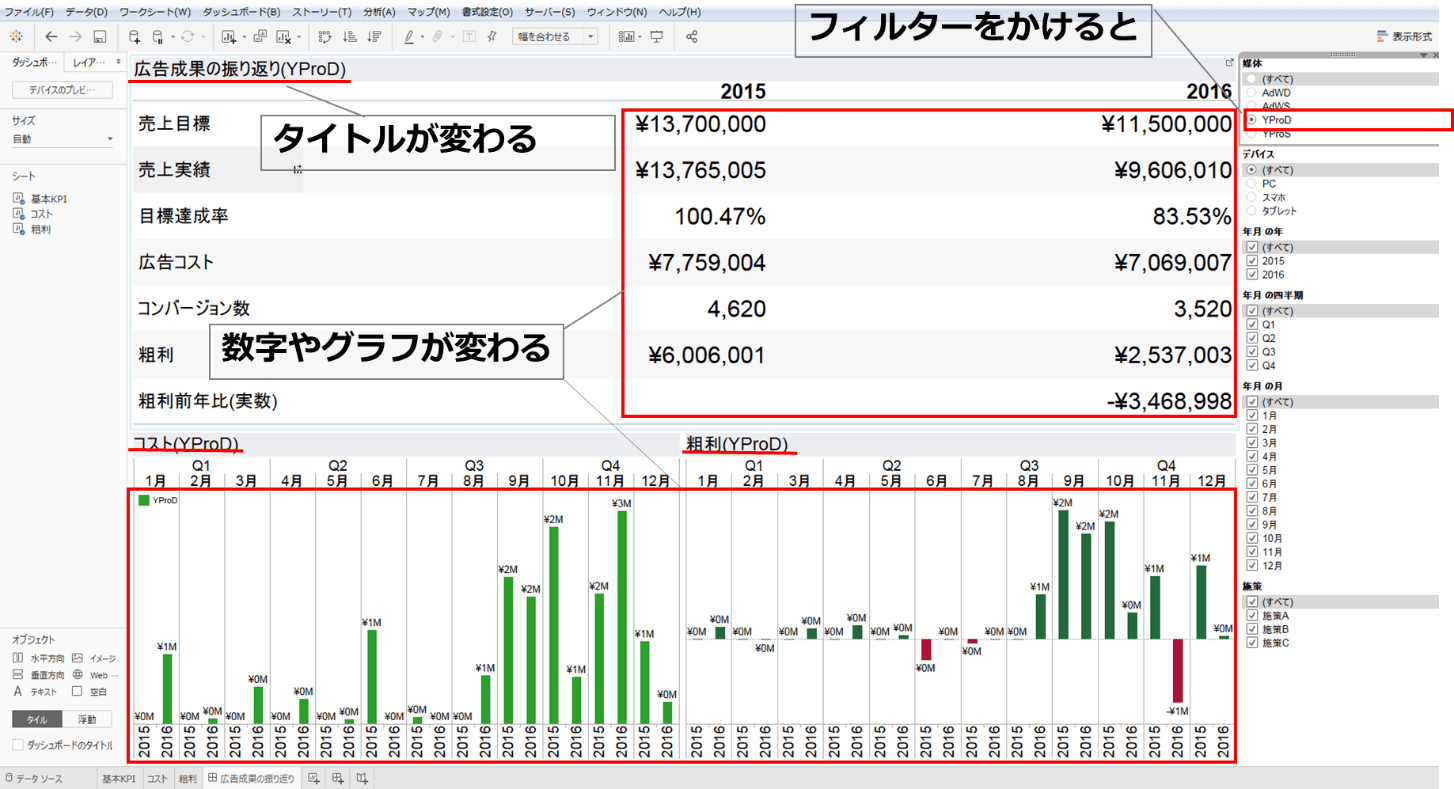
前年度との比較をしながらフィルタを掛ける方法 Tableau Id Press タブロイド

ヒストグラムと平均線 Tableau の場合 データ可視化のアイデア帳

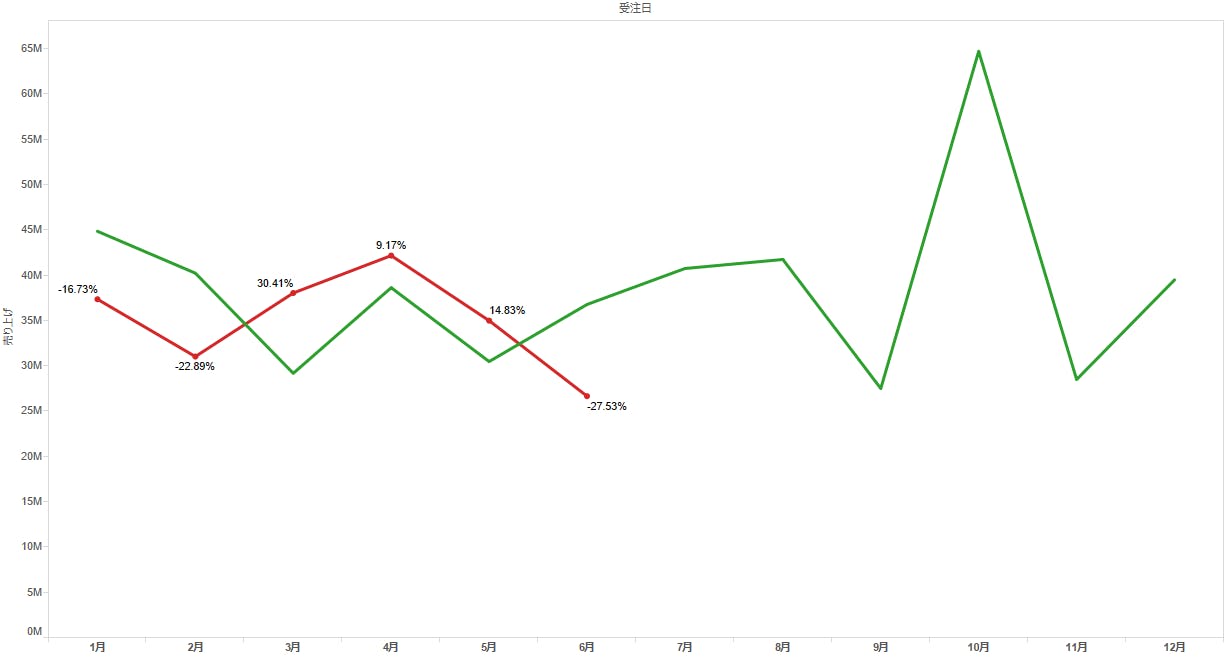
Tableau タブロー を使ってみた 利用頻度の高いグラフ作成 月次数値の対前年比較 Gixo Ltd

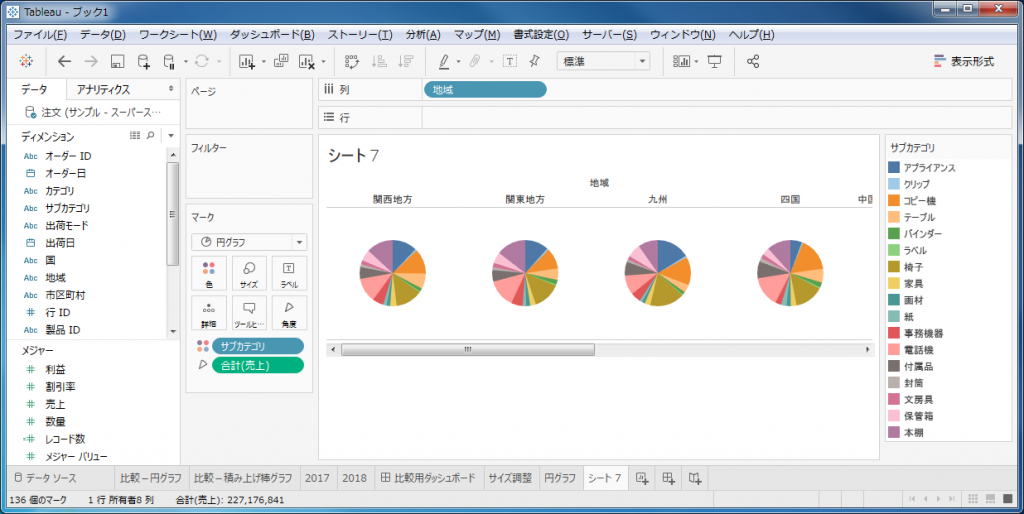
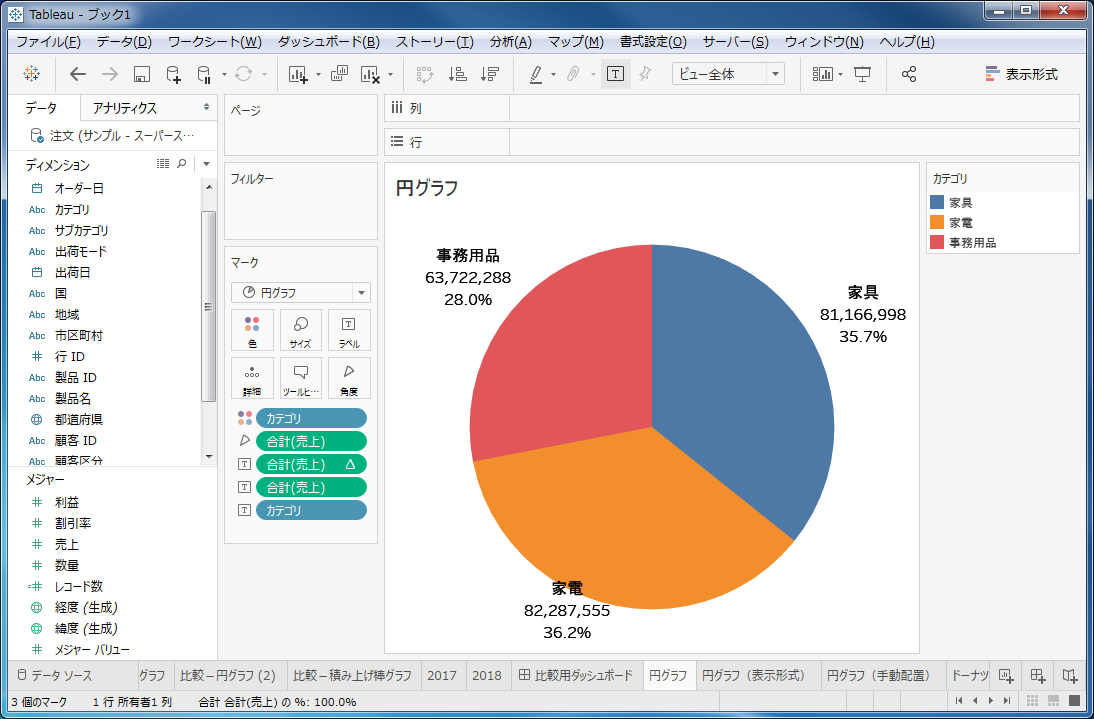
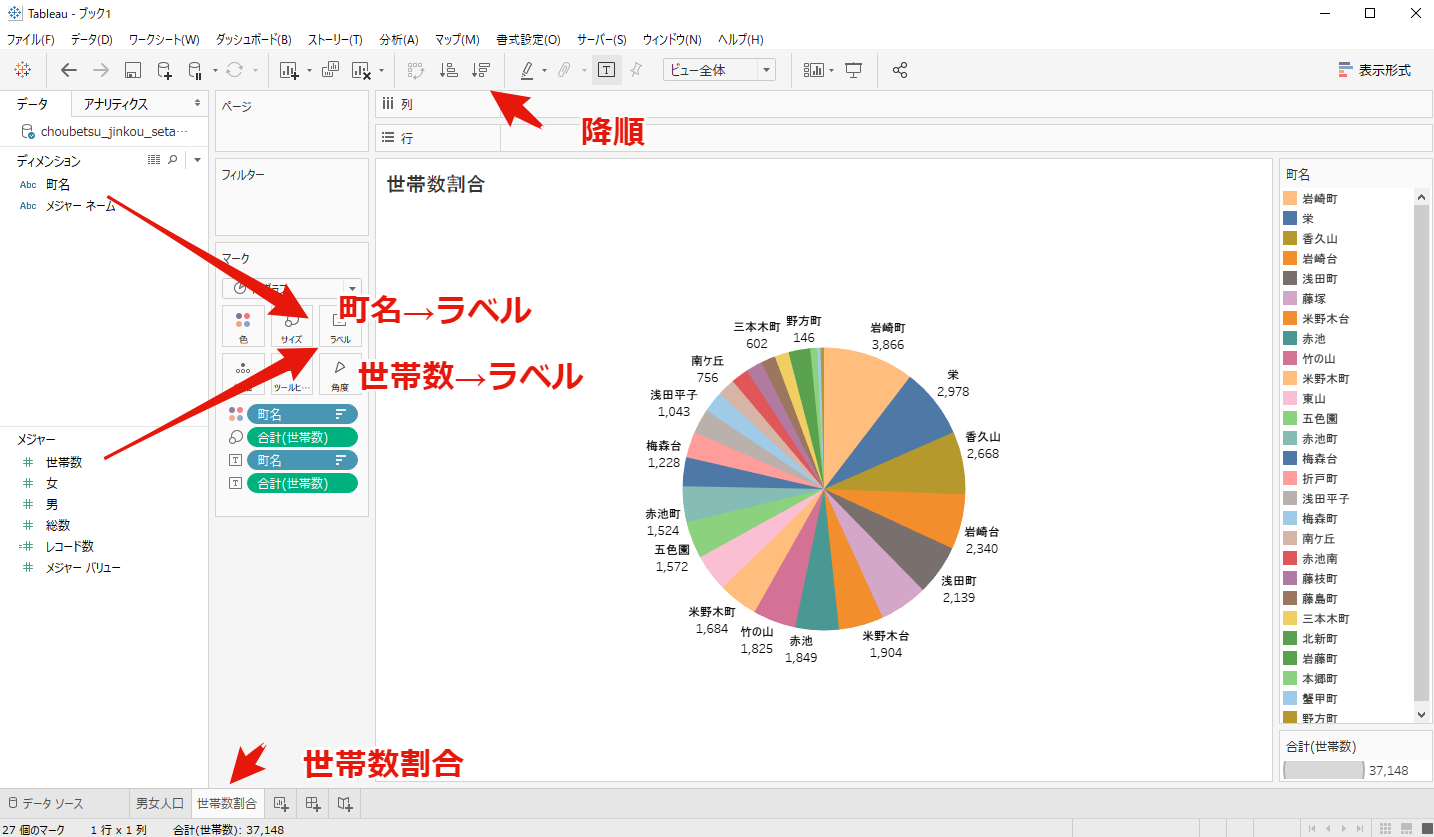
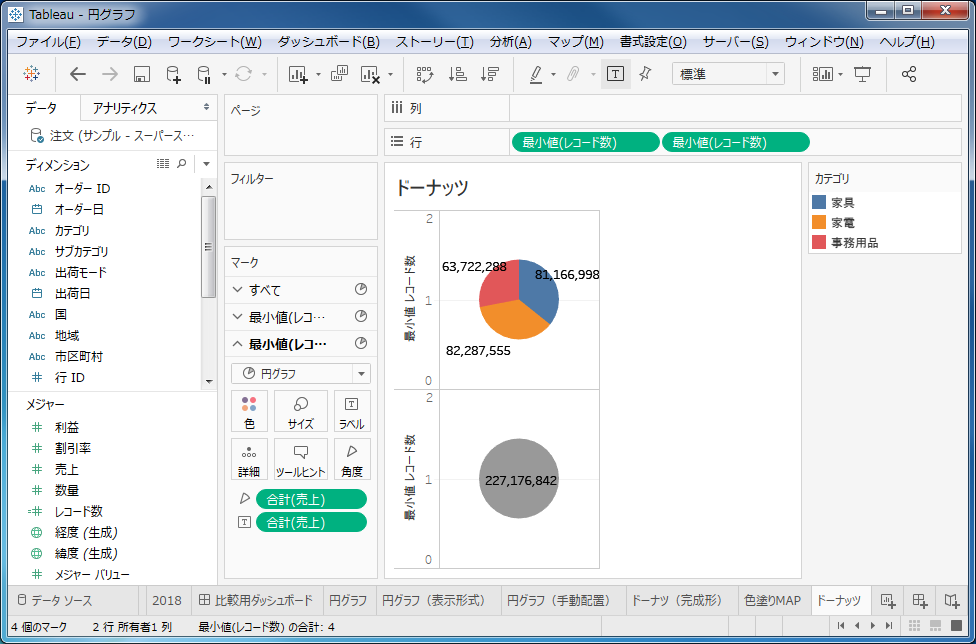
Tableauで円グラフを作成する Kcme Techblog

Tableau タブロー の軸の編集 書式設定 ラベル 既定のプロパティを整理する 株式会社ウェブ改善 分析企画開発リサーチ

マーク ラベルの表示 非表示 および書式設定 Tableau

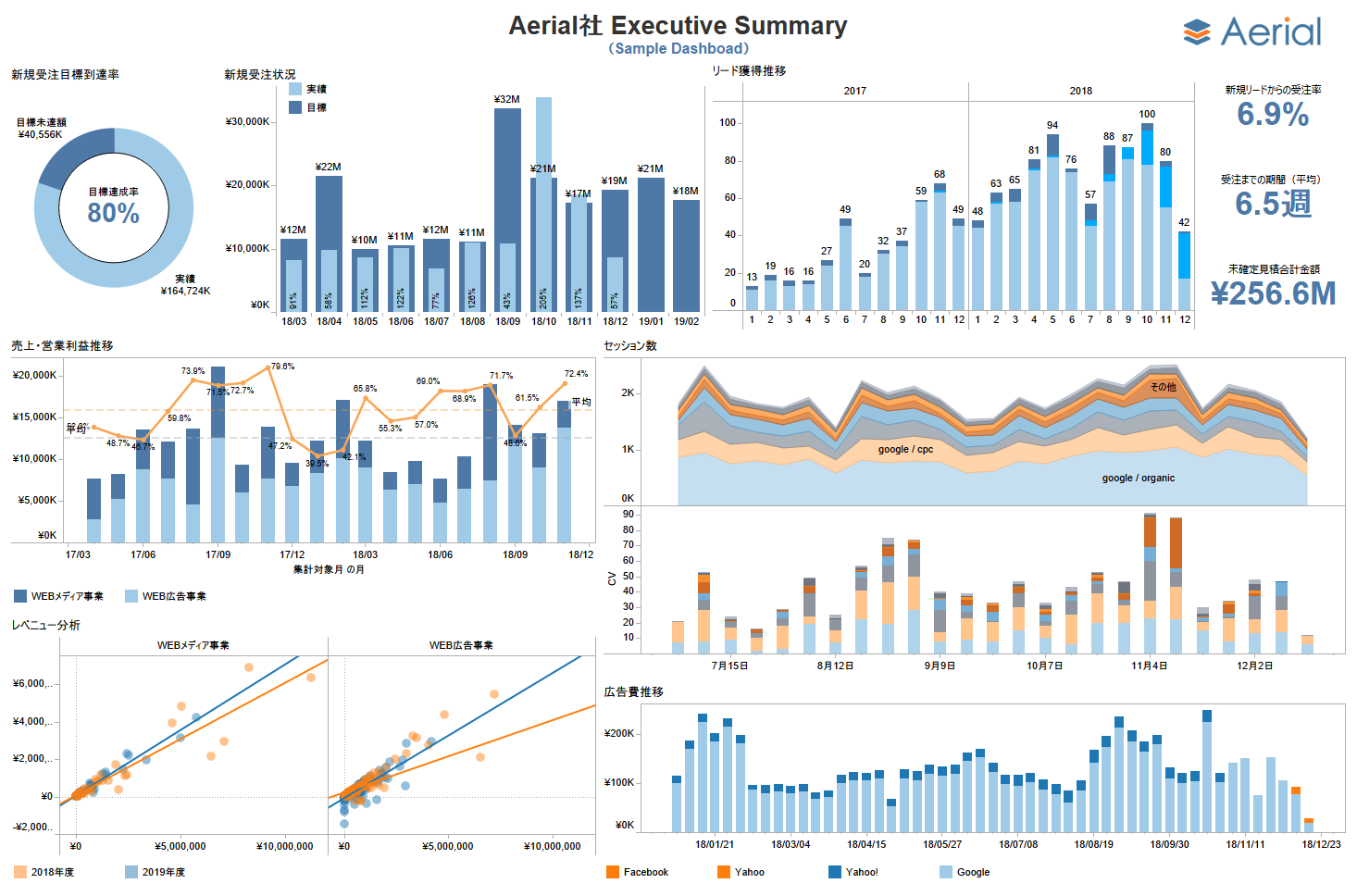
Tableauの基本機能を使って動的ダッシュボードを作成する方法 Cci Tech Blog

グラフの種類と使い方 間違った使われ方

Tableau Tips 二重軸を使って表示ラベルを工夫する Tabjo Official Note

プレミアム Tableauを業務で使うと便利になること 2 ウェブ担当者通信

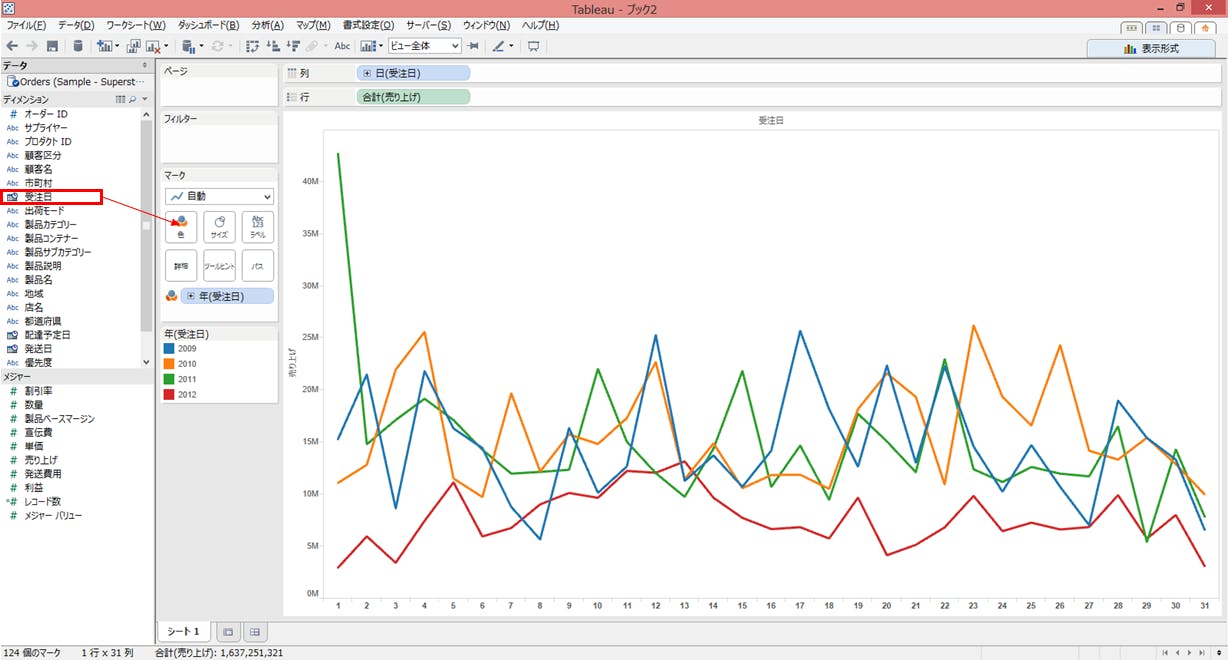
折れ線グラフの作成 Tableau

Tableau Stack 積み上げ グラフの合計値をラベル表示する Developers Io

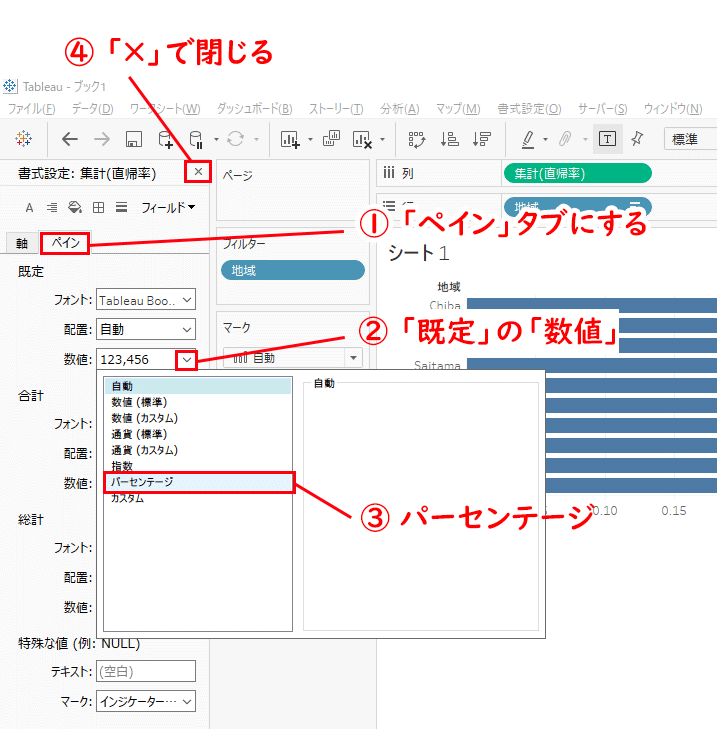
Tableauの書式設定について Excelっぽいグラフ 表が描ける程度に整理する 新しいことにはウェルカム

Tableauの書式設定について Excelっぽいグラフ 表が描ける程度に整理する 新しいことにはウェルカム

Tableauで予算と実績 前年と今年など2つの値を比較する時に使えるチャート 株式会社プリンシプル

Tableau Tips 棒グラフのラベルを工夫する Tabjo Official Note

スーパーストアの社長になってみる 第4回 Smalldata

Tableauで色々なグラフを作成しよう Mlab

棒グラフの作成 Tableau

積上げ棒グラフに合計のラベル Tableau Id Press タブロイド

Tableauの便利な機能 エクスチュア総合研究所

軸の編集 Tableau

Tableau Tips 二重軸を使って表示ラベルを工夫する Tabjo Official Note

数字と Null 値の書式設定 Tableau

フィールドおよびフィールド ラベルの書式設定 Tableau

Tableauでよく使うチャート表示形式

Tableauで円グラフを作成する Kcme Techblog

Tableauにおける 平均 のすべて その2 株式会社プリンシプル

Tableauで予算と実績 前年と今年など2つの値を比較する時に使えるチャート 株式会社プリンシプル

3 Tableauで積上げ棒グラフをつくるには りんさんの日記

Tableau タブロー とは データをビジュアル化するbiツールの使い方 料金 事例 Qeee

Tableauで色々なグラフを作成しよう Mlab

軸の編集 Tableau

グラフの種類と使い方 間違った使われ方

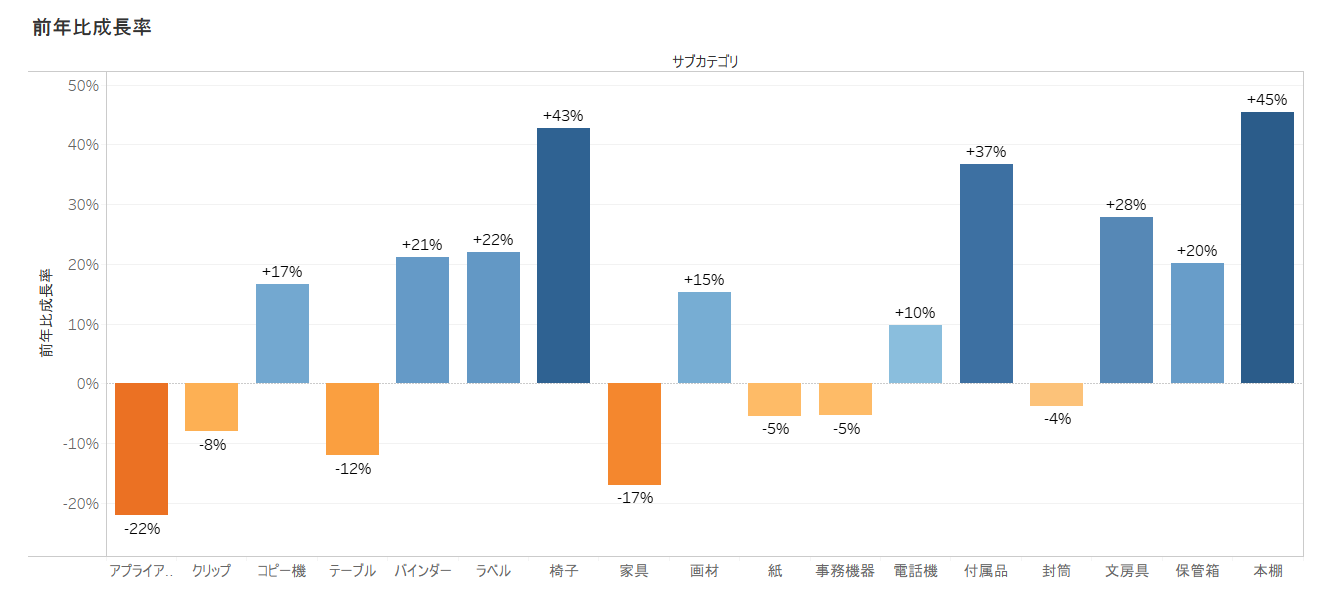
Tableau で前年比を計算する Jeki Data Driven Lab

データの可視化はグラフ選びが難しい 人気ツール Tableau で役立つグラフの使いどころを解説 Markezine マーケジン

Tableauの基本機能を使って動的ダッシュボードを作成する方法 Cci Tech Blog

ヒストグラムと平均線 Tableau の場合 データ可視化のアイデア帳

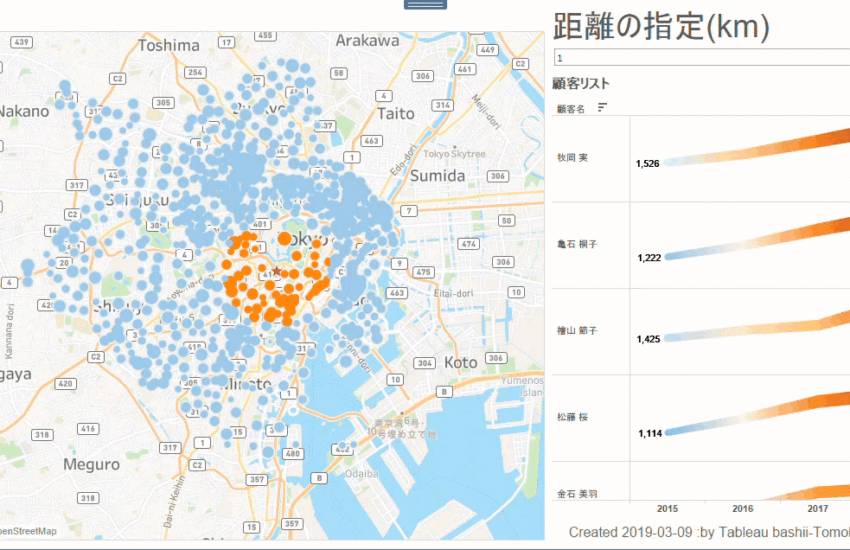
パラメータ アクション Tableau 19 2b による商圏分析 Tableauから始めるデータサイエンス

Tableauのフィルターで セッション数の多い地域別の直帰率トップ10 と 折れ線グラフ を作成 12 Web担編集部がゼロから学ぶ Tableau Bi講座 半年で資格合格を目指す Web担当者forum

軸の編集 Tableau

積み重ね棒グラフに合計を表示する 目指せ 世界でいちばんのタブロー使い

杉井健人のブログ

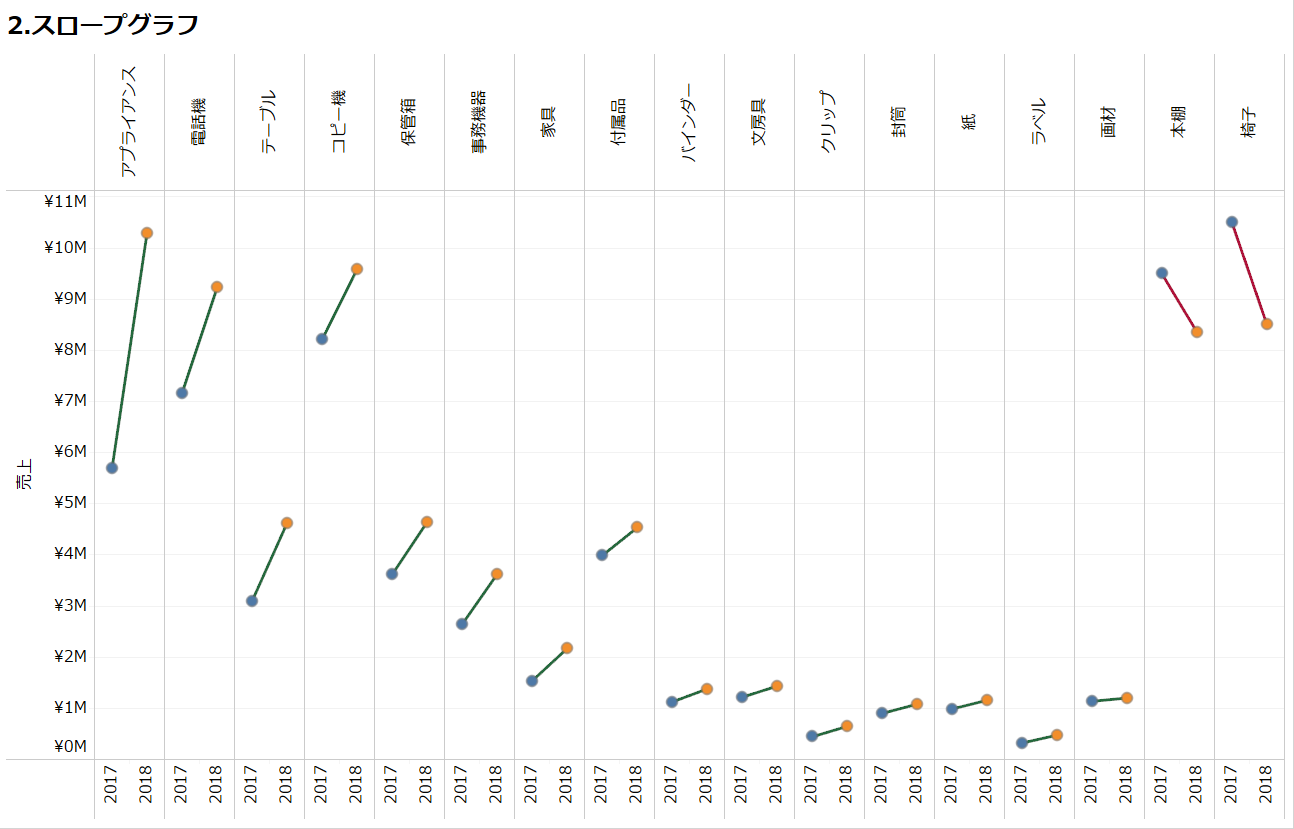
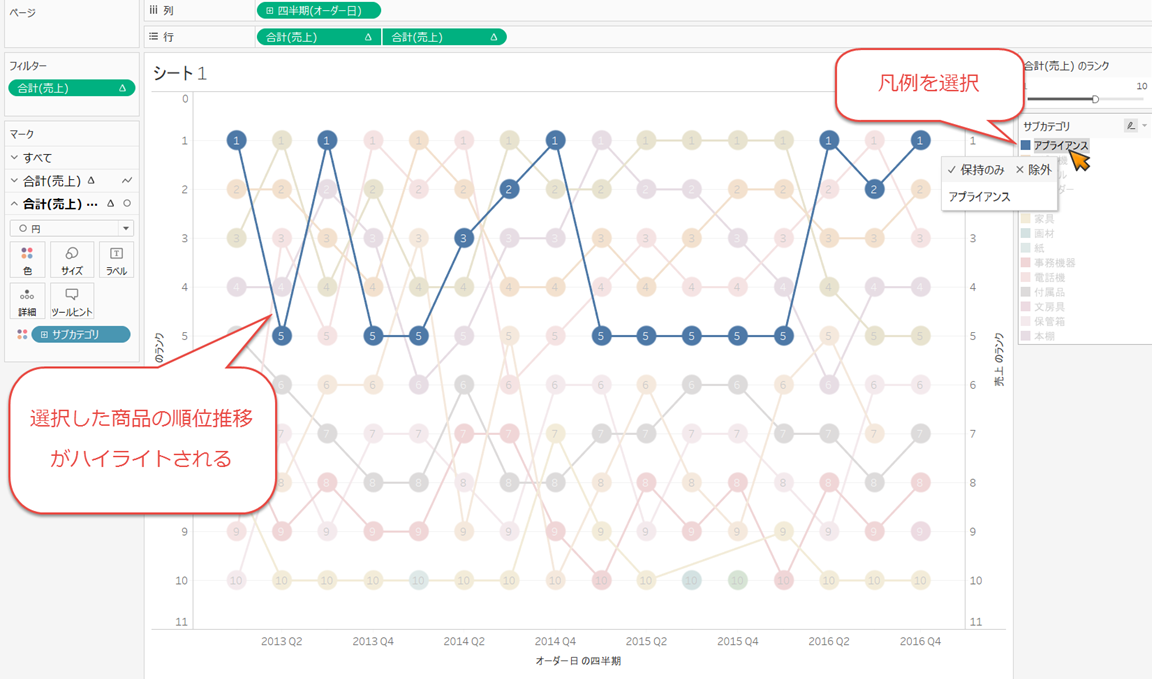
事業や部門の成長過程を 時系列 で分析する Md Next

安くてカンタン 実務に役立つ Biツールの決定版 Tableau

Tableau Tips 積み上げ棒グラフの合計値を併せて表示する Developers Io

マーク ラベルの表示 非表示 および書式設定 Tableau

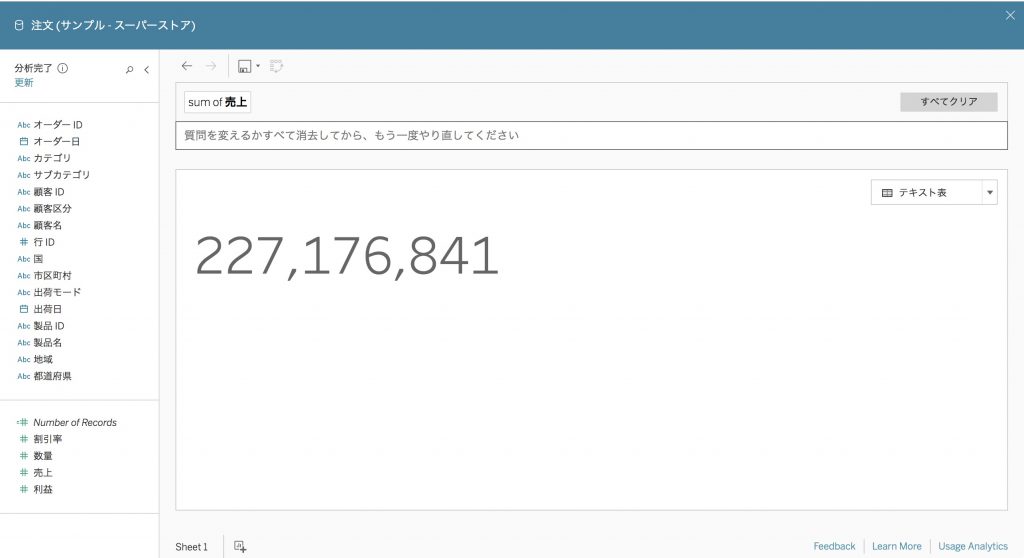
Tableau Ask Data 試し打ち 02 Uxmeetsdata Com

Tableauでテキスト表 テーブル を作成する Kcme Techblog

軸の編集 Tableau

Tableauで作るドーナツチャート Kcme Techblog

Tableauで色々なグラフを作成しよう Mlab

Tableau タブロー を使ってみた 利用頻度の高いグラフ作成 累積日次数値の対前年同月比較 Gixo Ltd

軸の編集 Tableau

数字と Null 値の書式設定 Tableau

Tableauでのパレート図の作り方 バンブロ Tableau特集

マーク ラベルの表示 非表示 および書式設定 Tableau

Tableauとexcelの使い方徹底比較 タブローの凄さが分かる3ポイント Web担当者forum
Tableau Padawan S Tips Tricks ディメンションのラベルを上部に表示

棒グラフの作成 Tableau

マーク ラベルの表示 非表示 および書式設定 Tableau

Tableau ダッシュボード サンプル レイアウトのデザイン事例

Tableau 100 積み上げ棒グラフの表示 Developers Io

マーク ラベルの表示 非表示 および書式設定 Tableau

軸の編集 Tableau



