Wpf デザイン
この記事の内容 Windows Presentation Foundation (WPF) を示すサンプルについては、GitHub の Microsoft/WPFSamples リポジトリを参照してください。 For samples that demonstrate Windows Presentation Foundation (WPF), see the Microsoft/WPFSamples repo on GitHub.

Wpf デザイン. WPF のサンプル WPF Samples 11/02/17;. 前回に引き続き、ズルいデザインで紹介されてた内容をwpfでマネしてみます。 今度は、文字の装飾をやってみたいと思います。 参考リンク ズルいデザイン(1):少ない手間と知識でそれなりに見せる、ズルいデザインテクニック (2/2) @it で、wpfでマネした結果がコレ↓. 3rd製ライブラリでスタイルを統一する(MahApps, Modern UI) WPFの設定でどうにかする.
MaterialDesignInXamlToolkit Windowsのデスクトップアプリを作成してみて思っていたことそれは出来上がったもののデザインがくそダサいということ。 WPFでBootstarp的なものとかないのかなぁと調べてみたところ、MaterialDesignInXamlToolkitとかいうライブラリのQiitaの記事がありました。 とても参考になり. WPFアプリのUIを簡単に現代風にカスタマイズできる「Material Design In XAML Toolkit」を使用して、「ActiveReports forNET(アクティブレポート)」のWPFビューワのUIをカスタマイズする方法をご紹介します。 0949. デザインが分業できるから効率が上がる。 →XAMLに対応できるデザイナがいなかった。 ※ちなみに最近までExpressionStudioとVisualStudioとデザインの表現が異 なっていた。 8 WPF開発でやらかしそうなこと 入力コンポーネントの機能が少なすぎて結局作り直した。.
コントロールのレイアウトは、wpf アプリケーションを構築する上で、もっとも重要といっていいと思います。 しかし、従来の Windows フォームアプリケーションのフォームのデザイン方法とは根本的に異なります。. WPFはXAML(Extensible Application Markup Language)という言語を用いて外観をデザインします。X. Wpfフラットデザインなボタンを作成 18/7/ c#, wpf xamlで下記のようにボタンを配置すると、osの種類によって見た目が変わってきてしまいます。.
WPF って? Windows Presentation Foundation の略です。 C#とかVBNETとかで作れます。 新しい方。 おしゃれな感じの見た目(UI)が簡単に作れる! デザインと実装を分けれる! という触れ込みで始まりましたが、 いろんな事情でそこまではやっていません。 そんなにデザインと実装を分けれない。. WPF を使って、Zune のような Metro ライクなウィンドウを作りたい。WindowChrome クラスを使えば、比較的簡単に実装できます。その方法とサンプルなど。. 概要 「 スタイル 」で説明したように、 WPF では、 HTML に対する CSS と同じ要領で UI 要素のスタイルを指定できます。 スタイルに加えて、 コントロール(ボタンやラベル、リストボックスなど)に対しては、 テンプレートと機能を使って、さらに柔軟なカスタマイズが可能です。 テンプレートを使えば、 背景色や文字サイズどころか、 コントロールの表示方法.
WPF って? Windows Presentation Foundation の略です。 C#とかVBNETとかで作れます。 新しい方。 おしゃれな感じの見た目(UI)が簡単に作れる! デザインと実装を分けれる! という触れ込みで始まりましたが、 いろんな事情でそこまではやっていません。 そんなにデザインと実装を分けれない。. WPF の 標準コントロールを マテリアルデザインスタイル に変えてくれるパッケージを使って、簡単にお洒落な WPF アプリを作っていきます。 マテリアルデザインとは、Google が推奨する 一貫性のある馴染みやすいデザインのこと. WPFとは WPFはWindows Presentation Foundation の略で、デスクトップアプリの UI フレームワークです。 UIデザイナーとプログラマーが共同でアプリケーションを開発できるように開発することを目的として作られました。.
こんにちは!フリーランスの長野です。 メッセージボックスって使ってますか? メッセージボックスはguiでユーザーに注意や選択を促す場合に使います。 wpfでもメッセージボックスを使うことができます。 ちなみにwpfとはhtmlに似た感覚で外観デザインを開発することができるgui開発. デザインが分業できるから効率が上がる。 →XAMLに対応できるデザイナがいなかった。 ※ちなみに最近までExpressionStudioとVisualStudioとデザインの表現が異 なっていた。 8 WPF開発でやらかしそうなこと 入力コンポーネントの機能が少なすぎて結局作り直した。. WPF を使って、Zune のような Metro ライクなウィンドウを作りたい。WindowChrome クラスを使えば、比較的簡単に実装できます。その方法とサンプルなど。.
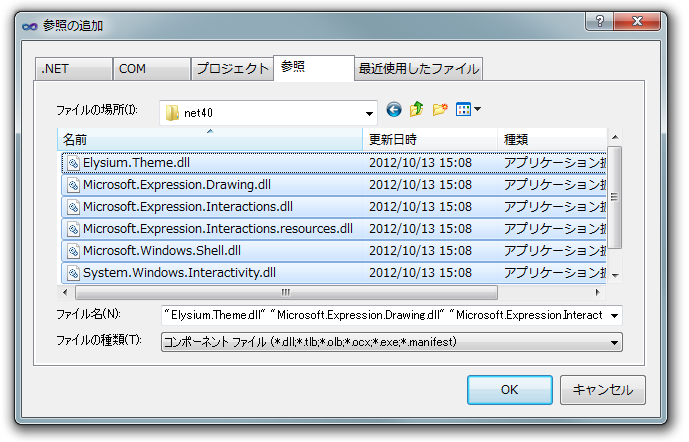
この関連する回答で述べたように、WPFで設計時データを指定する方法は他にも(おそらくより新しい)あります。 基本的に、ViewModelの設計時インスタンスを使用して設計時データを指定できます。 d DataContext = "{dDesignInstance Type=vMySampleData, IsDesignTimeCreatable=True}". Windows デスクトップアプリ(WPF)を、モダンスタイルアプリ(旧称:メトロ)風デザインで作る方法 今週末 11月10日 に開催予定の 第4回 Plus Programming net では、Expression Blend の使い方を説明します。. WPF でマテリアルデザインをするための土台作りの手順 C#NET WPF WPF でおしゃれっぽい画面を作るときに多くの人がお世話になる MahAppsMetro と Material Design In XAML Toolkit の導入方法をメモっておきます。.
Qiita ※これは XAML Advent Calendar 16 の25日目の記事です。 WPF/XAML を使って帳票のデザインから印刷までやってみたという話です。ソースコードが GitHub にありますので、それと同様にやればできます。 vain0x/VainZeroWpfReportPrinting WPFで帳票を作成するサンプル 要約 XAML というマークアップ言語で帳票. WPF って? WPF WikipediaWindows Presentation Foundation の略です。 C#とかVBNETとかで作れます。 新しい方。 おしゃれな感じの見た目(UI)が簡単に作れる! デザインと実装を分けれる!という触れ込みで始まりましたが、 いろんな事情でそこまではやっていません。. 前回に引き続き、ズルいデザインで紹介されてた内容をwpfでマネしてみます。 今度は、文字の装飾をやってみたいと思います。 参考リンク ズルいデザイン(1):少ない手間と知識でそれなりに見せる、ズルいデザインテクニック (2/2) @it で、wpfでマネした結果がコレ↓.
Wpfフラットデザインなボタンを作成 18/7/ c#, wpf xamlで下記のようにボタンを配置すると、osの種類によって見た目が変わってきてしまいます。. 前回に引き続き、ズルいデザインで紹介されてた内容をwpfでマネしてみます。 今度は、文字の装飾をやってみたいと思います。 参考リンク ズルいデザイン(1):少ない手間と知識でそれなりに見せる、ズルいデザインテクニック (2/2) @it で、wpfでマネした結果がコレ↓. Windows Presentation Foundation (WPF) styling and templating refer to a suite of features that let developers and designers create visually compelling effects and a consistent appearance for their product アプリの外観をカスタマイズするときは、アプリ内およびアプリ間での外観の保守と共有を可能にする、強力なスタイルとテンプレートのモデルが必要です。.
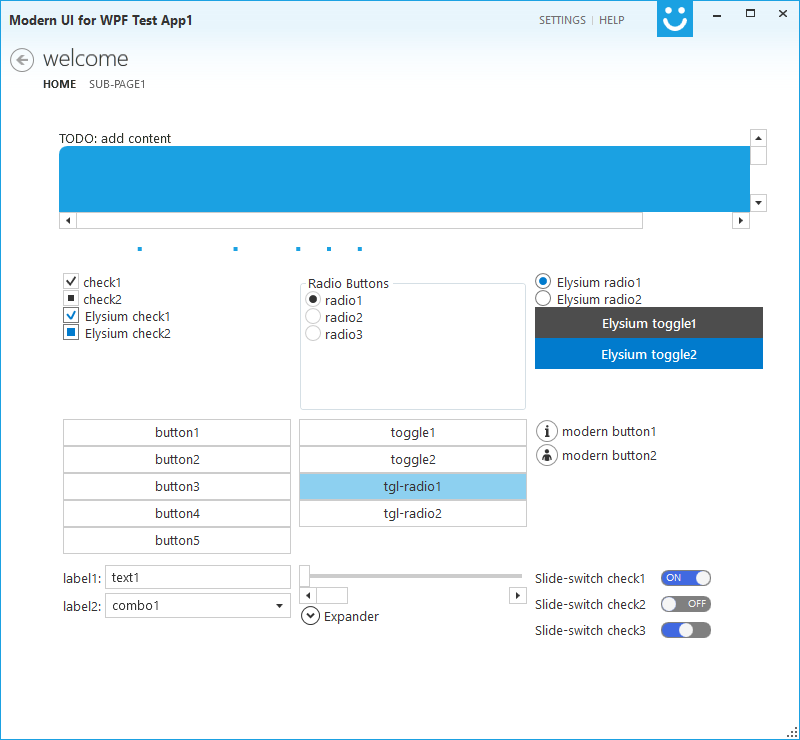
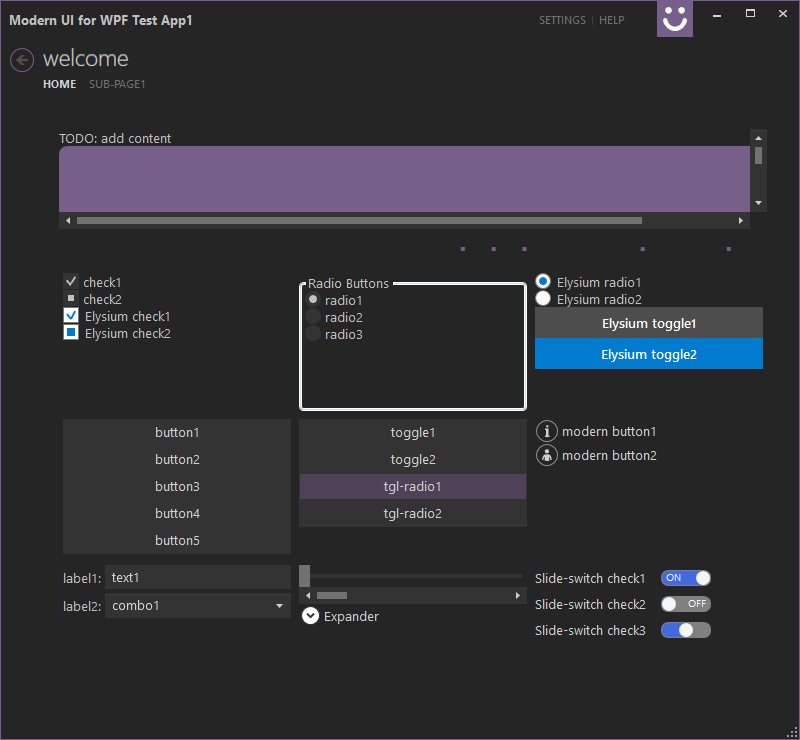
デザイン知識不要? ライブラリを利用してWindowsアプリのUIを現代風に改造 ActiveReports WPF ツイート WPFがWindows Formsと比較して優れている点として、UIデザインのカスタマイズ性の高さが挙げられます。 しかし、デザインの知識もないし、どうやってUIをカスタマイズしたら良いかわからない。 そんなときは、「Material Design In XAML Toolkit」のようなデザインUIライブラリ. 以前「ズルいデザイン」というスライドとかが話題になってましたが、その内容をWPFでマネしてみました。 参考リンク ズルいデザイン(1):少ない手間と知識でそれなりに見せる、ズルいデザインテクニック (1/2) @IT ズルいデザインテクニック13 セミフラット version // Speaker Deck. デザインUIライブラリとして、オススメしたいのは「Material Design In XAML Toolkit」「Modern UI for WPF 」「Elysium」「MahApp」です。 Material Design In XAML Toolkit.
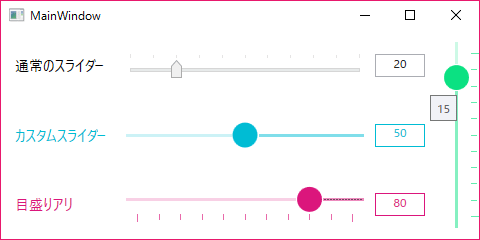
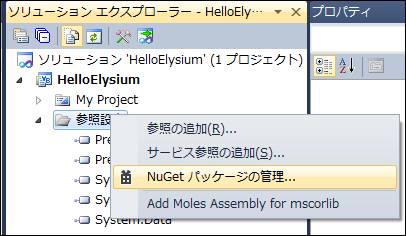
以前「ズルいデザイン」というスライドとかが話題になってましたが、その内容をWPFでマネしてみました。 参考リンク ズルいデザイン(1):少ない手間と知識でそれなりに見せる、ズルいデザインテクニック (1/2) @IT ズルいデザインテクニック13 セミフラット version // Speaker Deck. まずはWPFプロジェクトを新規作成するか、すでに作成済みWPFプロジェクトをVisual Studioで開きます。 インストール 次に、NugetでMaterialDesignThemeを検索してインストールします。 設定 AppxamlのResourceDictionaryに以下のようにコードを入れます。. Wpf wpf でスライダーのデザインをカスタマイズ 16年6月日 カテゴリ WPF 先日、Windows のタスクバーに小さいスタートメニューみたいなサブメニューを追加するランチャーアプリケーションを WPF で作りまして。.

Wpf Excel 図形 みたいなのを作る のい太ろぐ

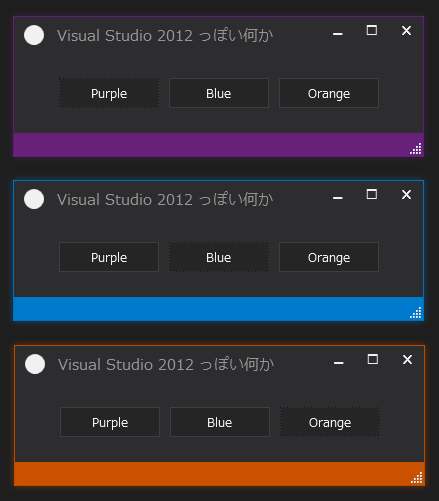
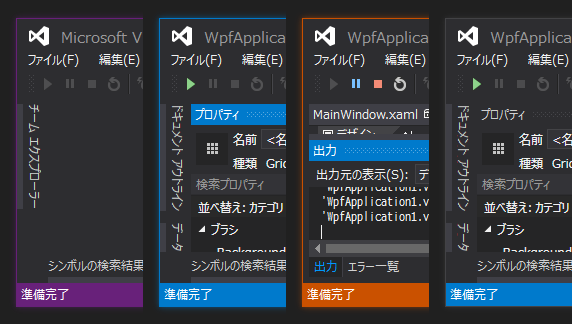
Wpf で Visual Studio 12 のような光るウィンドウを作る Grabacr Net

Windowsアプリケーションでもデザインに凝りたい デザインスタジオフェニックススタッフブログ
Wpf デザイン のギャラリー

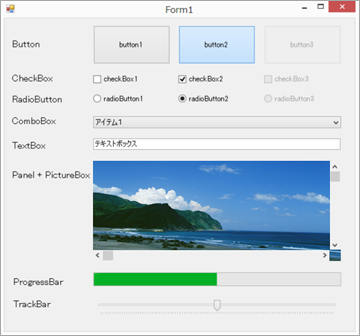
C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpfにマテリアルデザインを適応する方法 備忘録

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

フォームデザイン機能

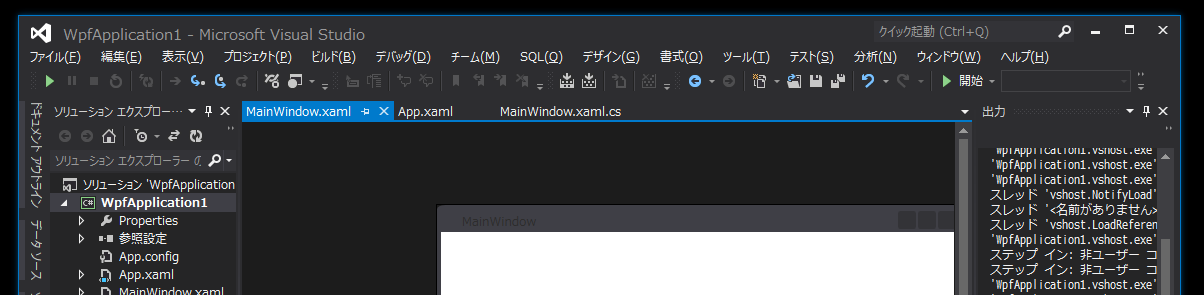
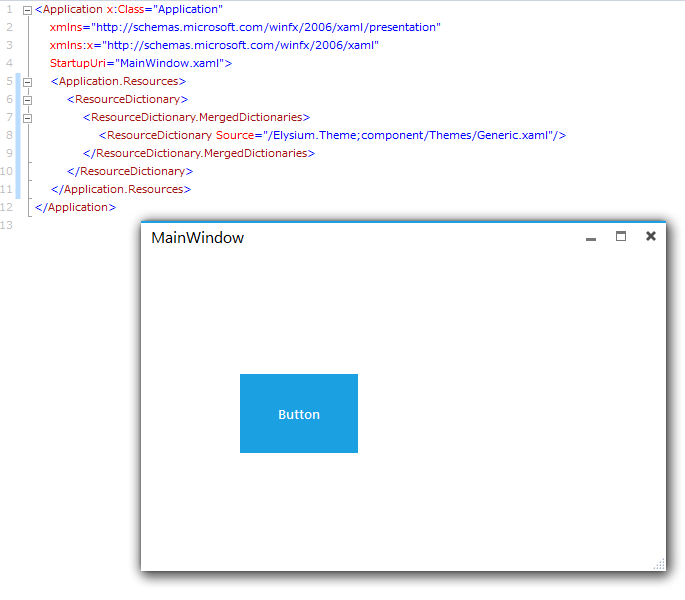
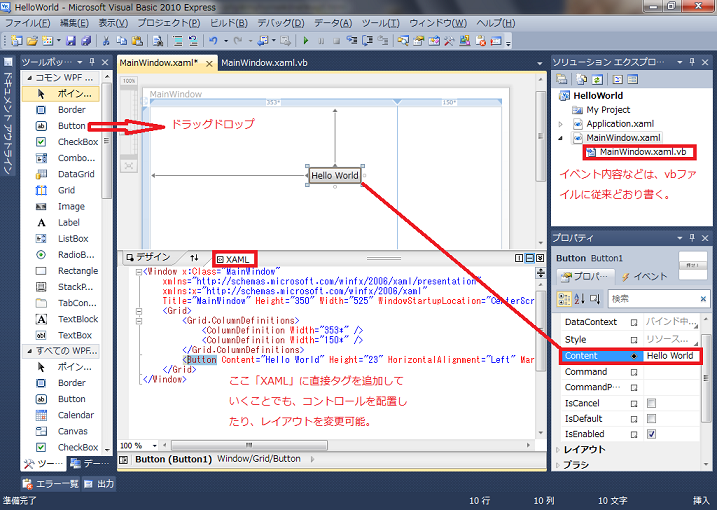
C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

C デザインuiのwpfコントロールを移動する

何が変わる Visual Studio 08 Itmedia エンタープライズ

C のwpfでチェックボックスのデザインをカスタマイズ Ararami Studio

Wpf で Zune のようなウィンドウを作る Grabacr Net

Wpfサンプル Styleを使いコントロールの既定のプロパティ値を変更する Gushwell S Dev Notes

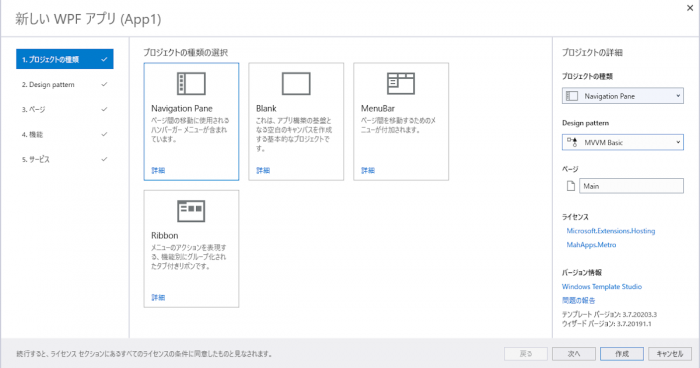
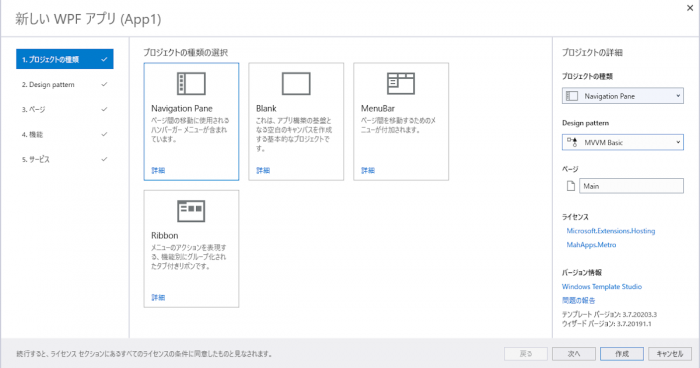
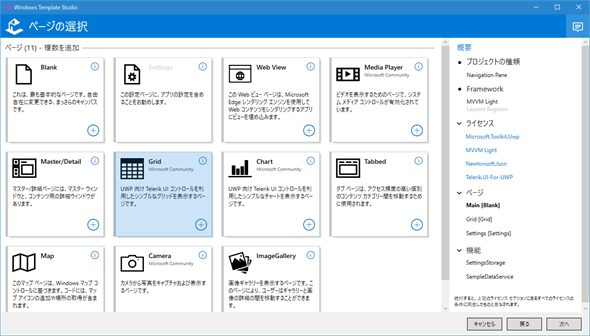
Wpf に対応した Windows Template Studio Halation Ghost

Tempalte Styleの入門 Neareal

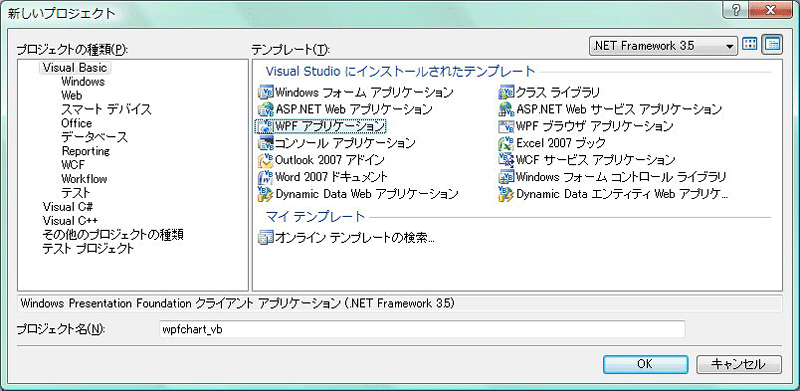
データをグラフ表示するwpfアプリケーションを作る 2 4 Codezine コードジン

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Inputman For Wpf で操作性の高いuiを開発 Windowsフォームとは一味違うデザインを実装 1 4 Codezine コードジン

触れてみようuiデザインツールexpression Blend 1 5 Codezine コードジン

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく
3

C のwpfでチェックボックスのデザインをカスタマイズ Ararami Studio

0種類の汎用性に優れたsvgアイコンとその使い方が勉強になる 新しいデザインに役立つuiコンポーネント素材 Wpf Ui コリス

Wpfでカスタムデザイン時コレクションエディタを作成する

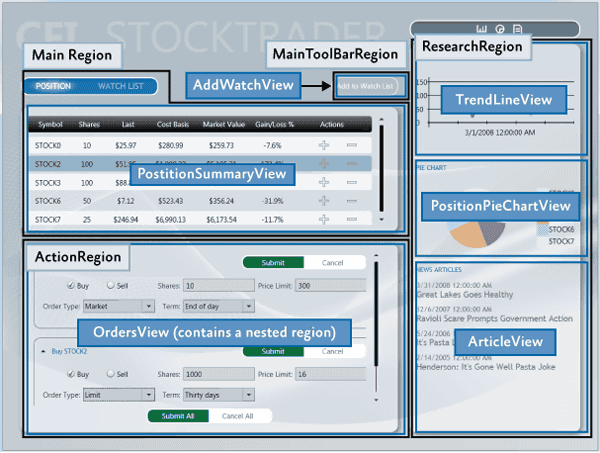
Wpfのためのprism Libraryを使用して ユーザー インターフェイスを構築する

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

Net Framework 3 0がソフトウェア開発にもたらす価値とは 2 4 It

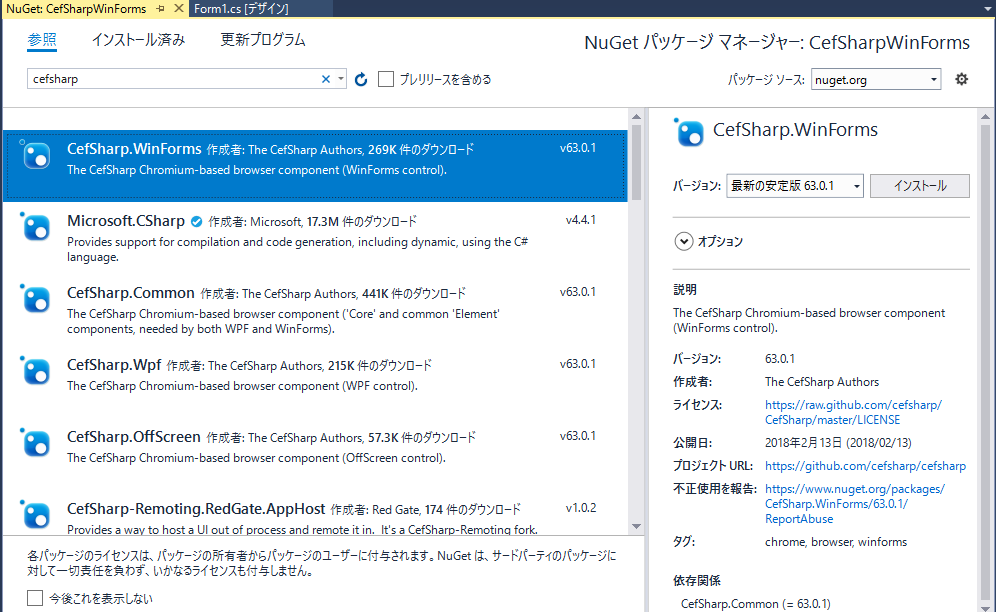
Wpfアプリケーションでwebページを表示するには 3 5 Sp1 C Vb It

C Wpf Xmalデザインへのリンクをランタイムコードで追加するにはどうすればよいですか

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

Hellosystem Chartfx For Wpf

Wpfアプリの外観をストア アプリ風に Modern Ui For Wpf Syghの新フラグメント置き場

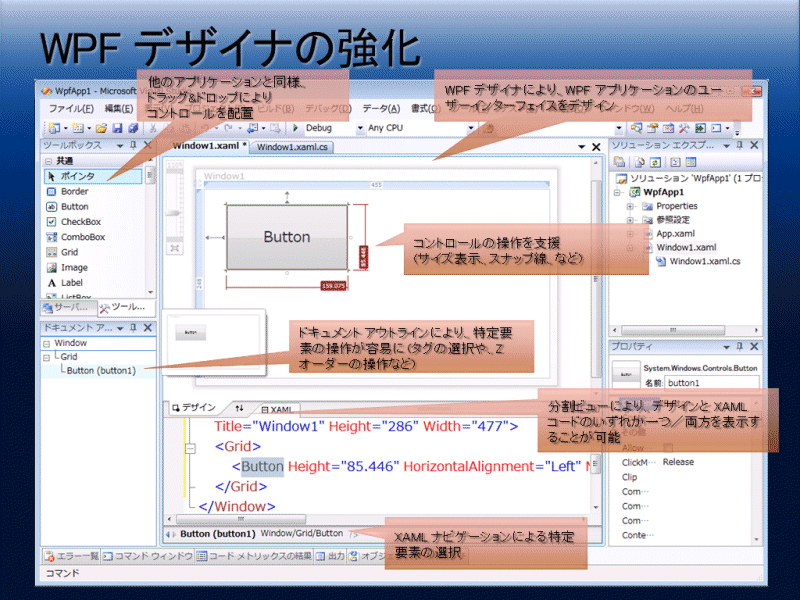
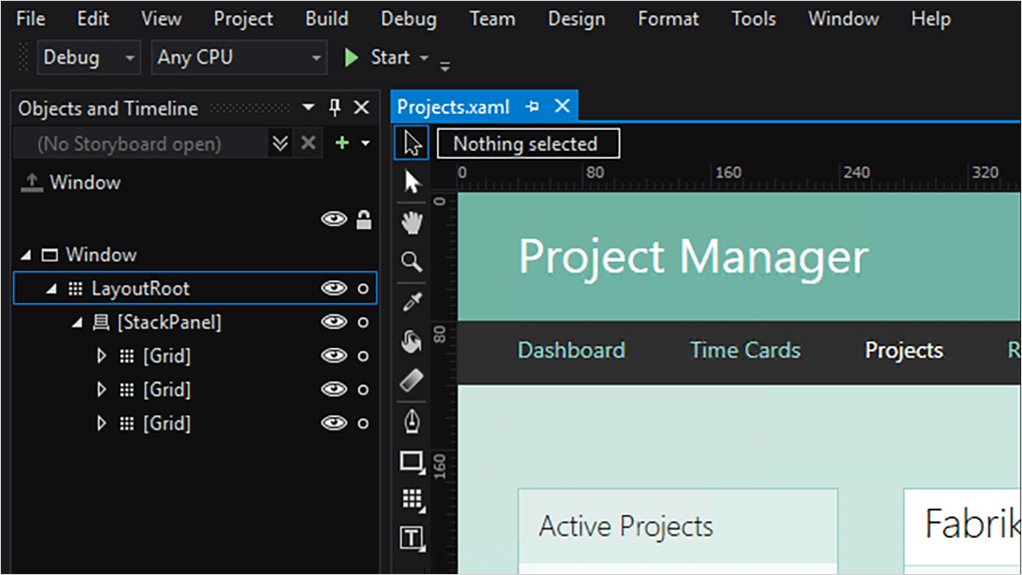
Xaml デザイナーの概要 Visual Studio Microsoft Docs

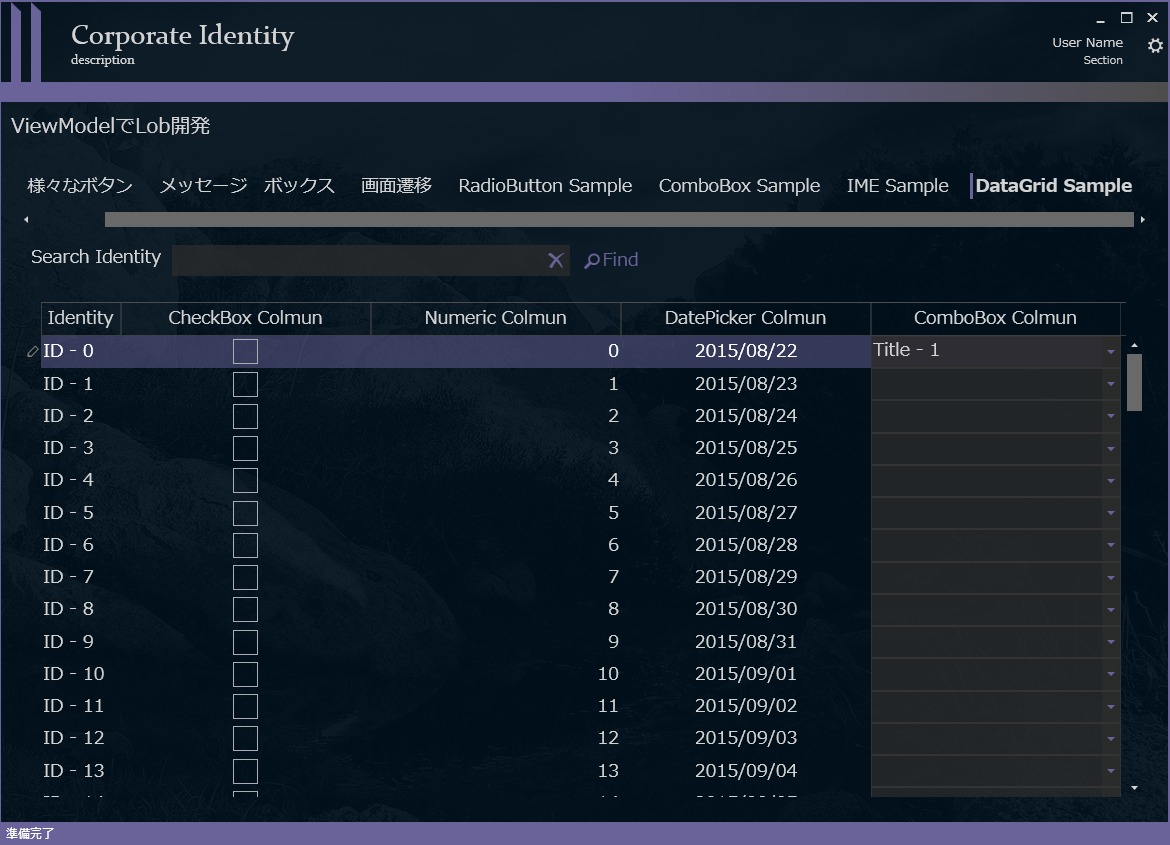
C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Wpf フラットデザインなボタンを作成 社内seの奮闘日記

ページ内に別ウィンドウを持ったwpfアプリケーションの作成 3 5 Codezine コードジン

ユーザーインターフェースデザイン研究室

0種類の汎用性に優れたsvgアイコンとその使い方が勉強になる 新しいデザインに役立つuiコンポーネント素材 Wpf Ui コリス

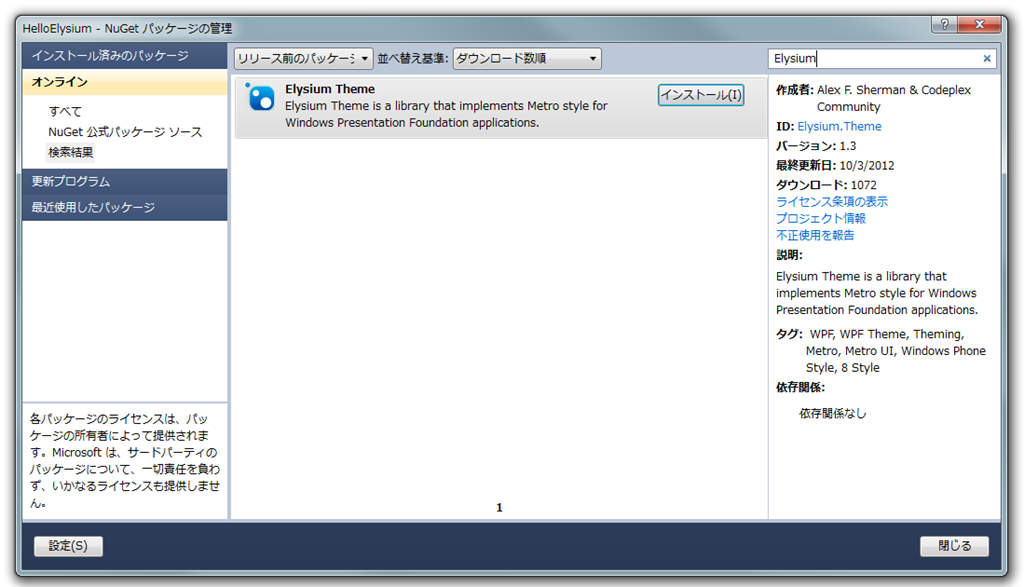
Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

Wpfらしいアプリケーションの例 1周遅れのwpf入門 C でプログラミングあれこれ

Re ゼロから始める Prism 生活 Episode 3 Halation Ghost

11 Wpfでデータグリッドが使える Vb C 日経クロステック Xtech

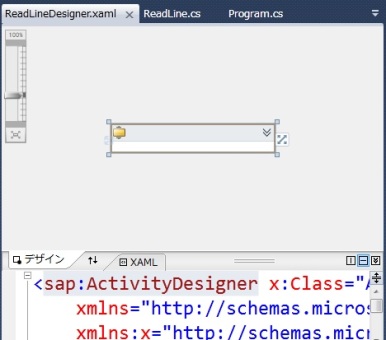
Wf 4 10 アクティビティ デザイナー Custom Activity Designer Tsmatz

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Wpf デザイン中に力つきる 創造的プログラミングと粘土細工

Wpf を マテリアルデザイン にする のい太ろぐ

Pin On App Design

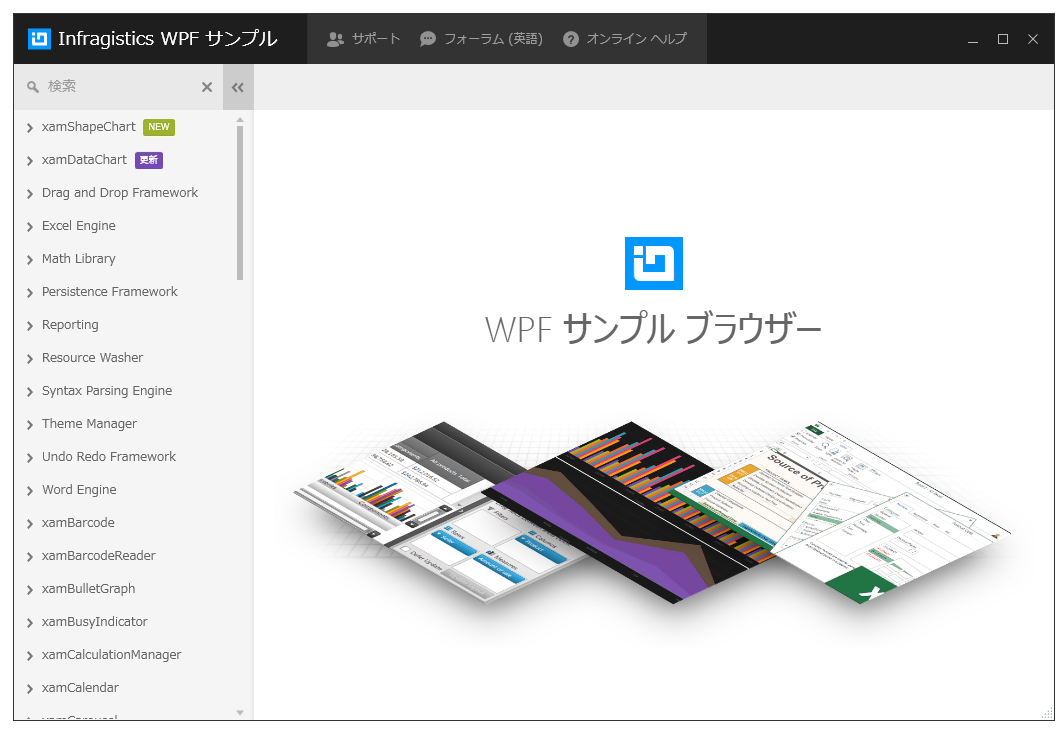
Infragistics Wpf のサンプル Infragistics Wpf ヘルプ

Wf 4 10 アクティビティ デザイナー Custom Activity Designer Tsmatz

C Wpf のuiコンポーネント有料版ご紹介 ロボットと共に

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ
Q Tbn And9gcsf0rhgpr8131er9ongtya99oz8gyjpe9a2hlssaa0vmfnjtufd Usqp Cau

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

すでにあるwpfアプリをマテリアルデザインにする Qiita

C Wpf で複数のタグを選択できるコンボボックスを作る

便利なuwp用拡張機能 Nugetパッケージを発見 2 2 特集 Github探検隊 It

複数のコンポーネントを活用して 手軽にwpfの表現力を手に入れよう 1 3 Codezine コードジン

Wpf Wpf でスライダーのデザインをカスタマイズ ぐーたら書房

Wpfアプリの外観をストア アプリ風に Modern Ui For Wpf Syghの新フラグメント置き場

すでにあるwpfアプリをマテリアルデザインにする Qiita

Wpfデザインoss Modern Ui Vb Netで作る

Xaml デザイナーの概要 Visual Studio Microsoft Docs

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpf Datagridの自動生成 Uen Laboratory

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

Wpf の Xaml デザイナーの便利な使い方 Youtube

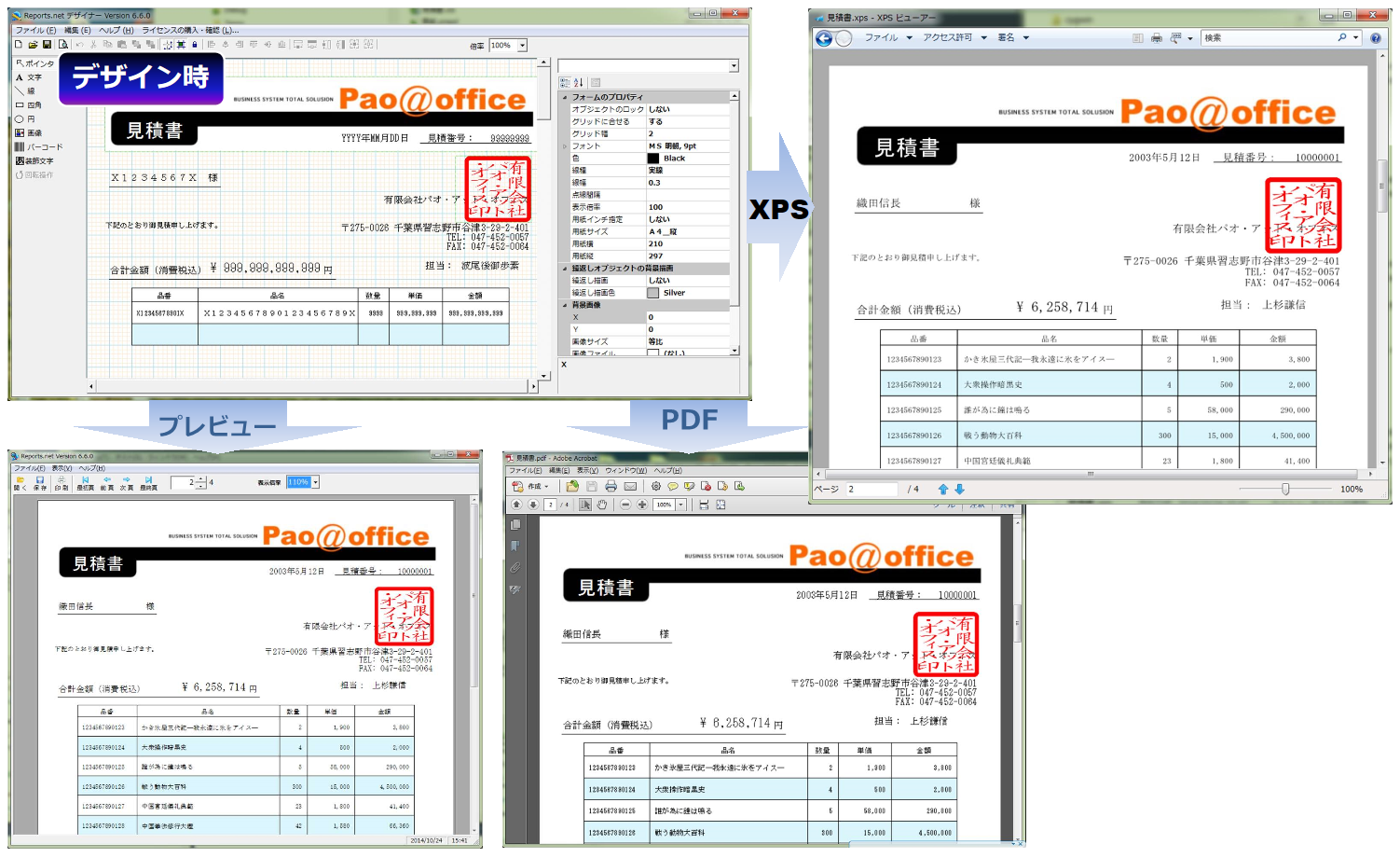
Net 開発環境下での帳票作成ツール Reports Net Ver 6 6 リリース Wpfアプリ Xaml 対応 Xps Microsoft Document Writer 出力対応 有限会社パオ アット オフィスのプレスリリース

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Wpf開発での陥りやすい罠

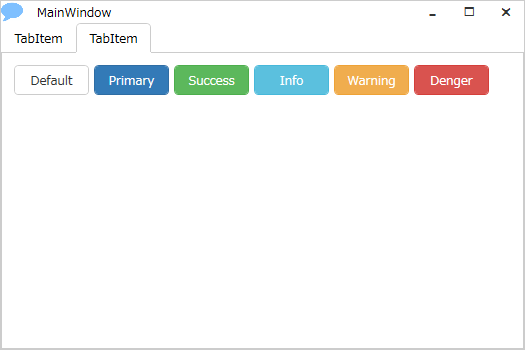
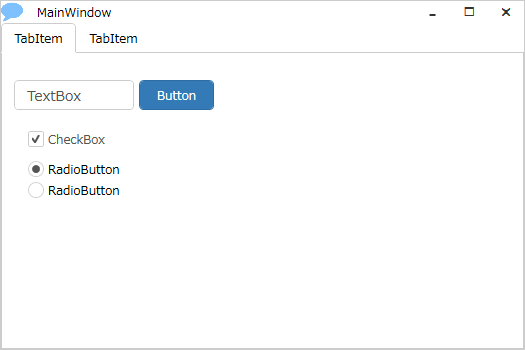
Wpf の Bootstrap っぽい テーマ Galife

超クールなイマドキのダッシュボードのuiデザインまとめ Shingo Irie

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

すでにあるwpfアプリをマテリアルデザインにする Qiita

ユーザーインターフェースデザイン研究室

Windows Presentation Foundation Wpf と Net Visual Studio

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

Wpf Xamlデザインデータ内のオブジェクトの参照

触れてみようuiデザインツールexpression Blend 2 5 Codezine コードジン

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

Wpf で Visual Studio 12 のような光るウィンドウを作る Grabacr Net

便利なuwp用拡張機能 Nugetパッケージを発見 2 2 特集 Github探検隊 It

触れてみようuiデザインツールexpression Blend 3 5 Codezine コードジン

Xamlで業務アプリがこんなに変わる デザイン志向による業務アプリの事例紹介

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

0種類の汎用性に優れたsvgアイコンとその使い方が勉強になる 新しいデザインに役立つuiコンポーネント素材 Wpf Ui コリス

すでにあるwpfアプリをマテリアルデザインにする Qiita

触れてみようuiデザインツールexpression Blend 3 5 Codezine コードジン

すでにあるwpfアプリをマテリアルデザインにする Qiita

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

Wpf フラットデザインなボタンを作成 社内seの奮闘日記
3

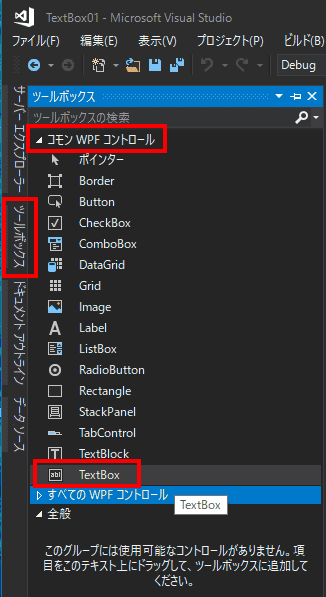
Wpfでtextboxを使う

Wpfを使ってみる Vb Net

Wpf の Bootstrap っぽい テーマ Galife

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Xaml入門 アプリの製作に役立つマークアップ言語xamlとは Netコラム



