Tableau グラフ 色
こんにちはbudouです! 今回はタブローを使って、任意の指定した条件でグラフの色を変える方法を書きたいと思います。 ↑これをこーしたいです↓ はじめに 条件でフラグを立てる フラグを立てる? フラグを立ててみよう! おわりに はじめに 売上やCV情報をグラフにしてみているけど.

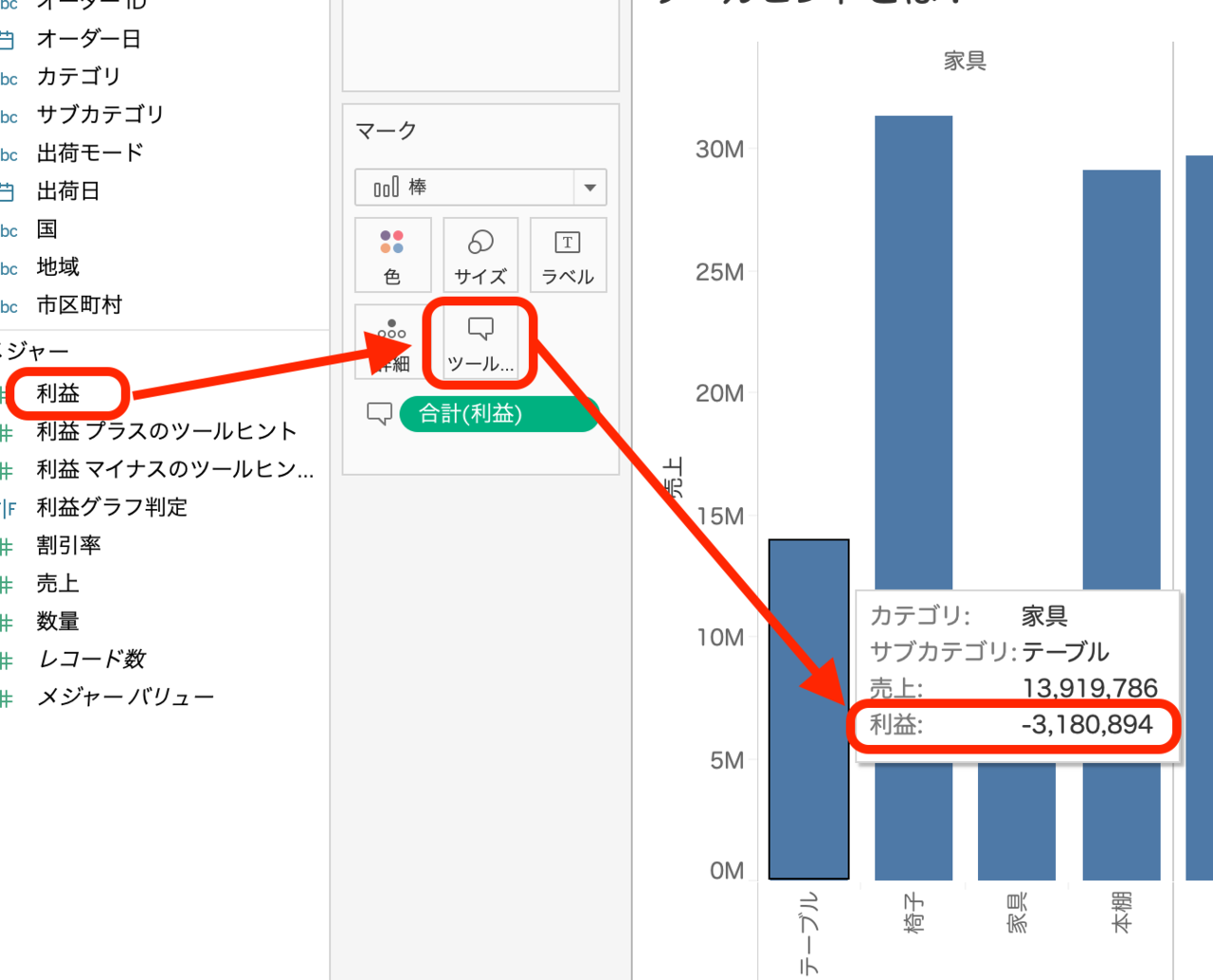
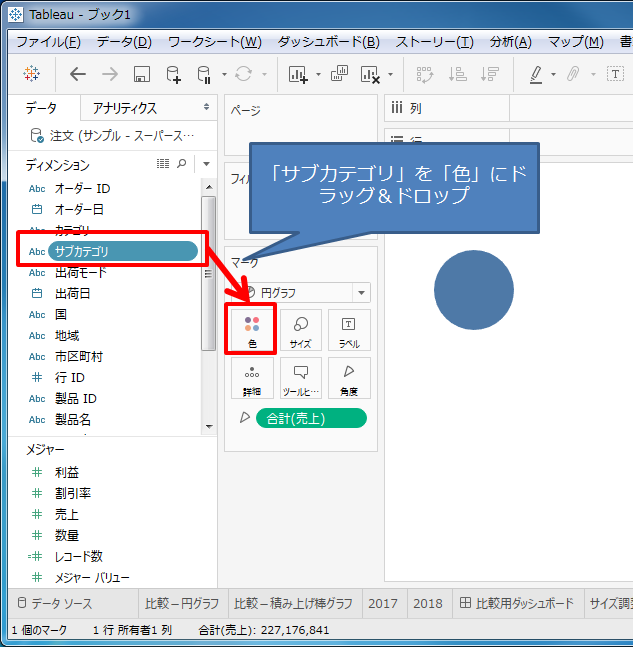
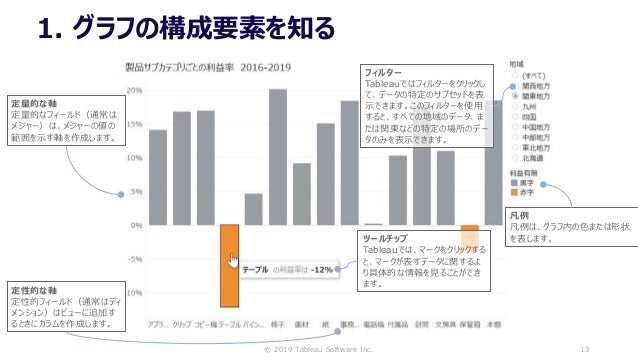
Tableau グラフ 色. 今回のTableau Tipsは、「ボタン型のフィルターによる表示データ切り替え方法」です。 非常に見栄えのするTipsで、うまく使うとユーザビリティが大きく向上します。 var divElement = documentgetElementById('viz');. 利益ごとに色で表現! グラフの色や大きさも変更可能 木田: さてここから少し上級編です。「それぞれの利益を色で表す」ということをやってみます。メジャーに「利益」があるので、それを使うのはわかると思いますが、どうですか?. そのような時、Tableauでは色で表現することができるんです! メジャーから「利益」を「色」へドラッグ&ドロップします。 そうすると、利益の大小で自動的にグラフが塗り分けられます。 これで、棒グラフは完成です!お疲れ様でした。.
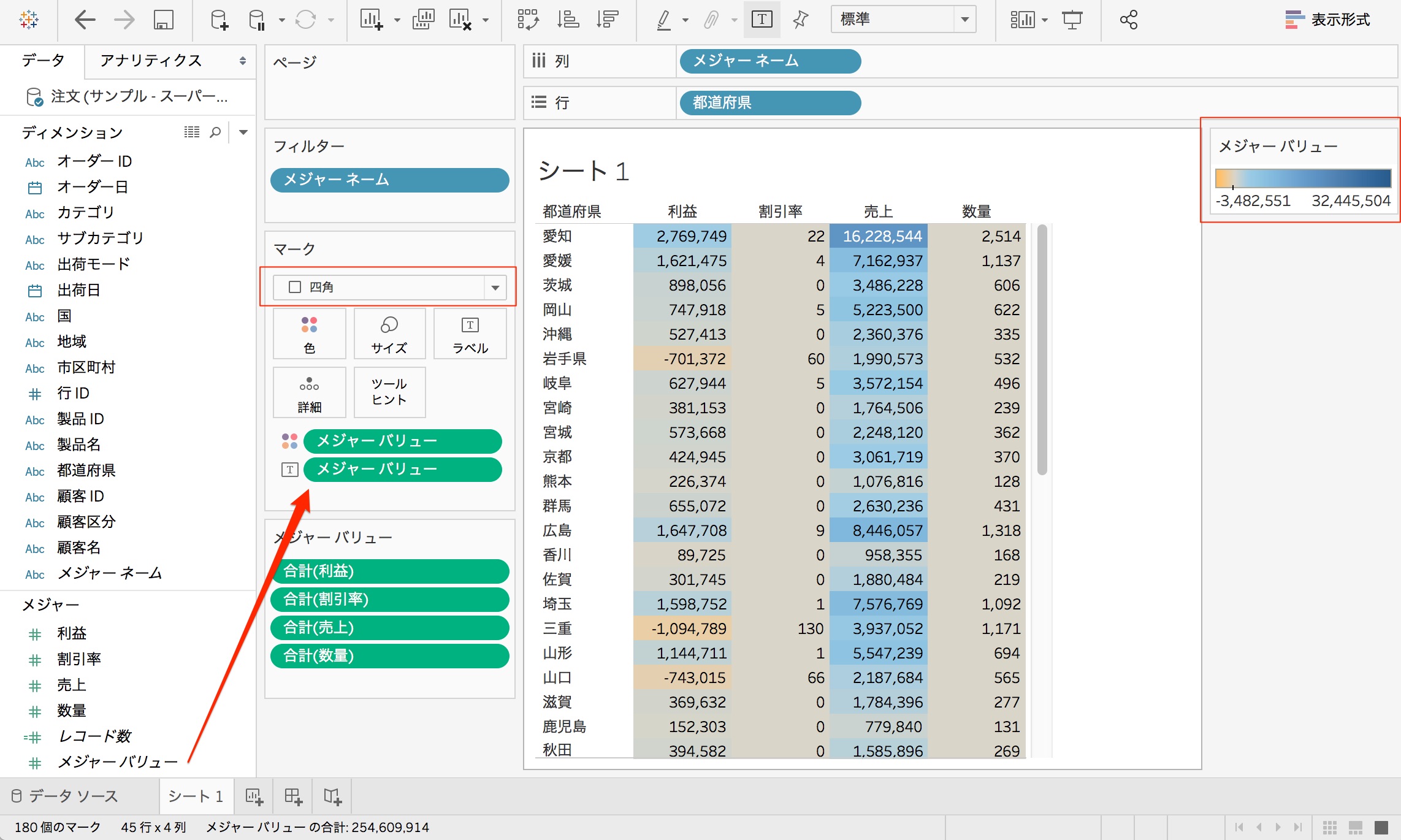
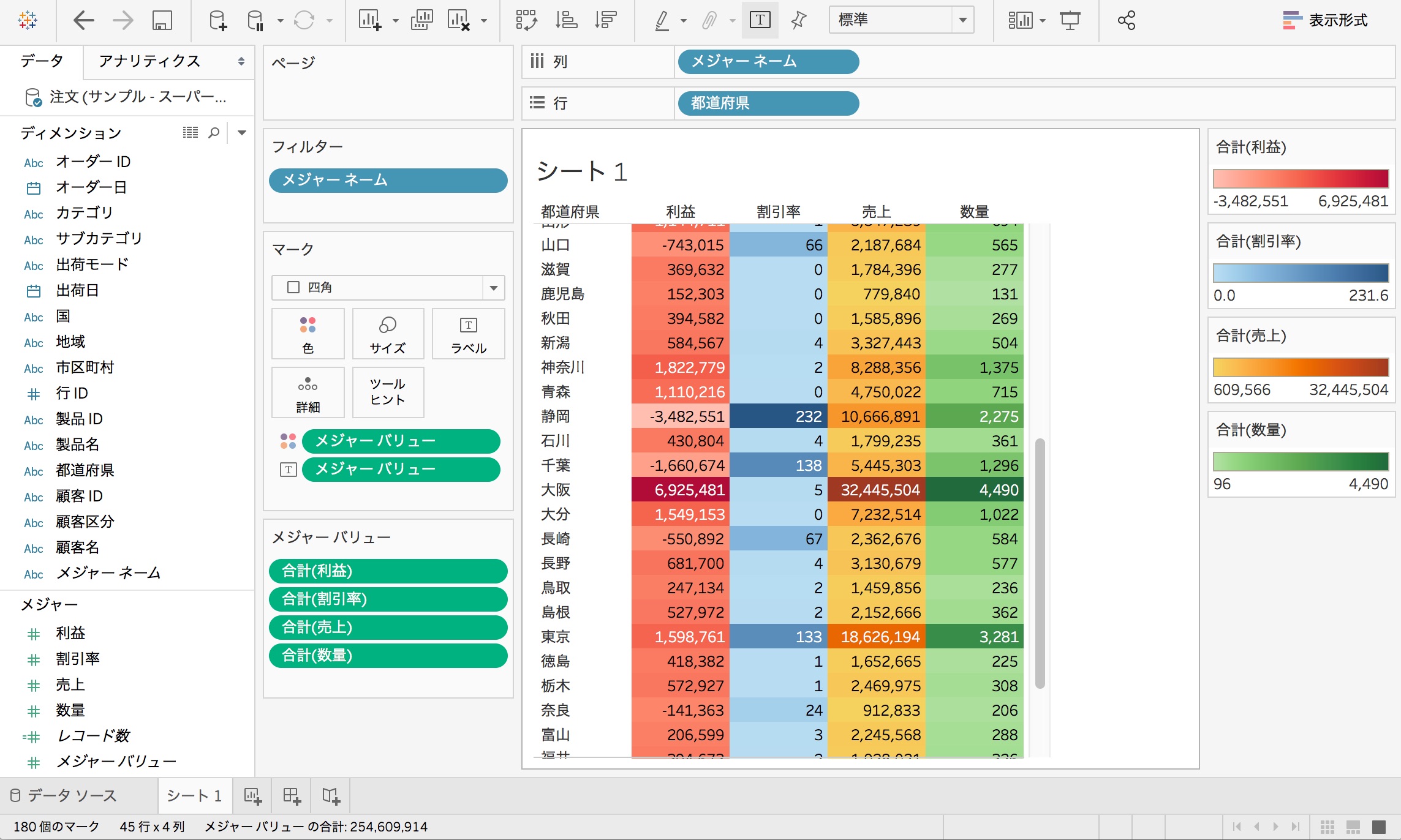
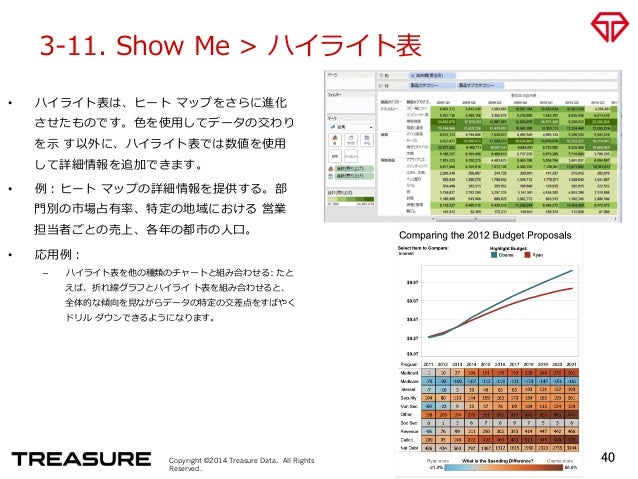
(オプション) 色 注 Tableau Desktop では、「合計 (コンテナー)」と「合計 (コンテナー) (2)」というコンテナーのそれぞれのコピーに対して、1 つのマーク カードが表示されます。 コンテナー のコピーを 1 つだけ使用して各列を作成するとヘッダーが. Tableau(タブロー)ハイライト表の作成手順 手順* データソース: サンプル・データソース①マークカード:四角へ変更②売上:「色」へ配置③この売上を右クリックして、. Tableau(タブロー)ハイライト表の作成手順 手順* データソース: サンプル・データソース①マークカード:四角へ変更②売上:「色」へ配置③この売上を右クリックして、.
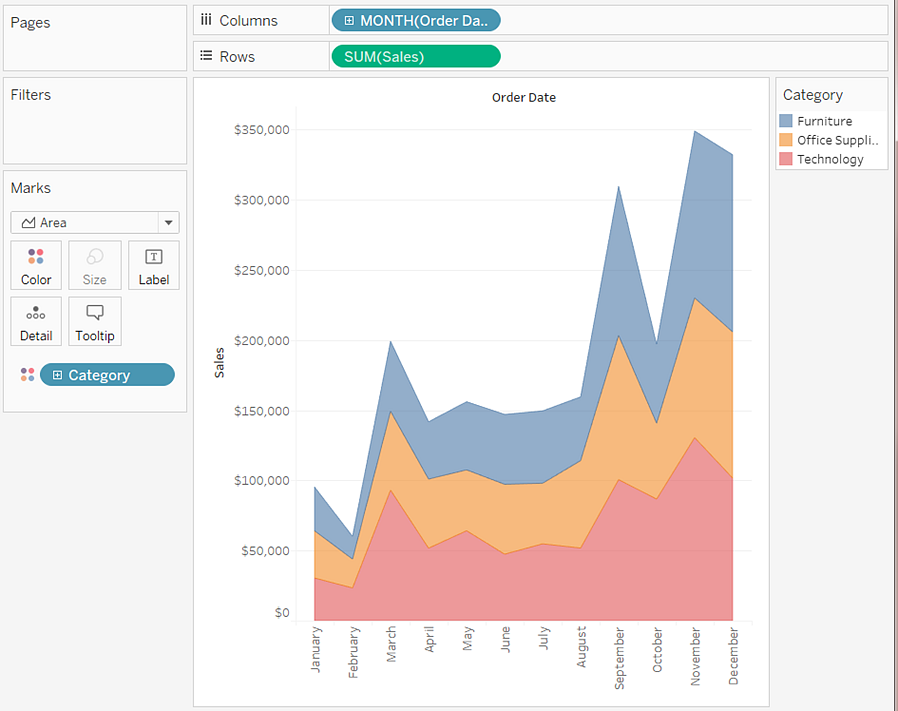
Tableauダッシュボードでレイアウトコンテナの中にうまく要素を入れていくTipsを投稿します。 Tableauはダッシュボードにグラフを入れたときにレイアウトコンテナを自動構成します。 Tableau テキスト表の作り方。ハイライトで色とりどり. 面グラフ 面グラフ Tableau Public 面グラフは、折れ線グラフに基づき、定量データを表し、軸と折れ線 (または他の折れ線) で挟まれた領域が色などで強調されます。. Tableauでは棒グラフの高さだけではなく、色の表現によってさらに情報をプラスできます。 2 並列棒グラフ 並列棒グラフは一つの項目になかで、2つ以上のメジャーを並べて表現しています。.
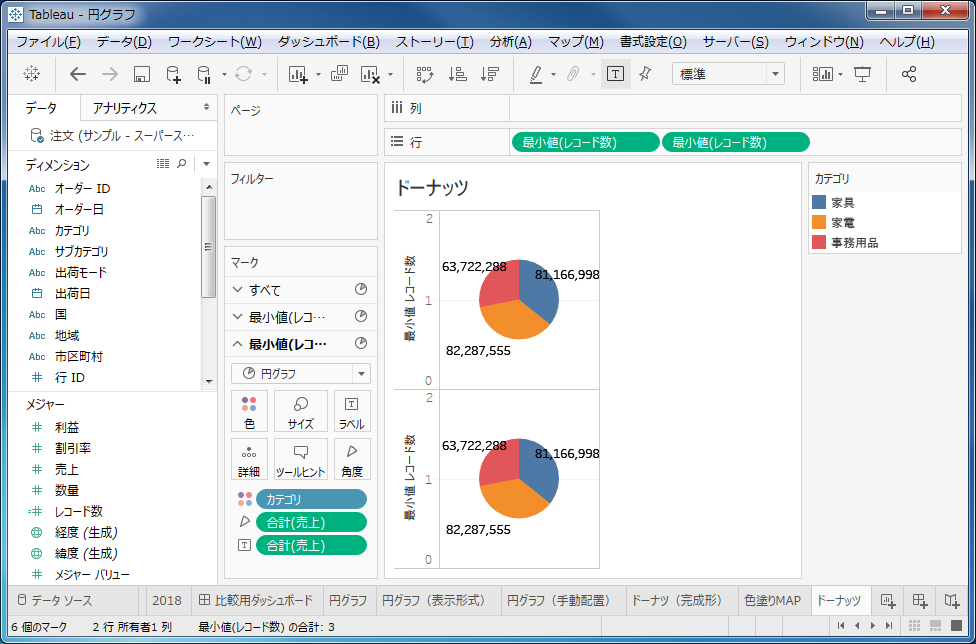
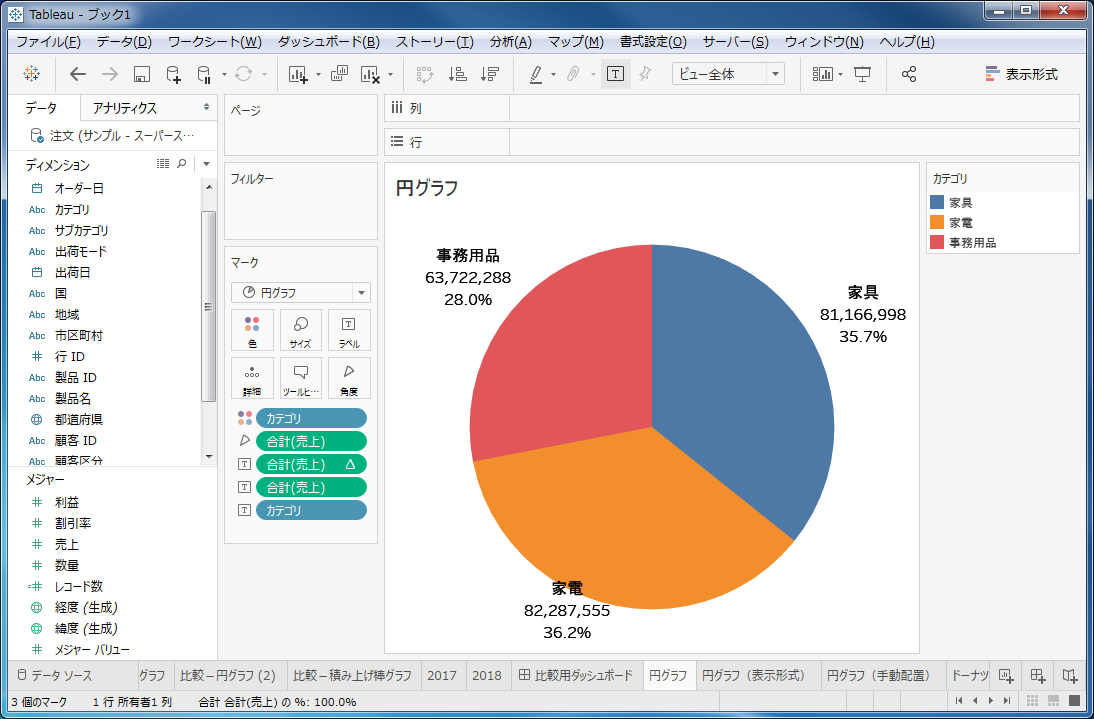
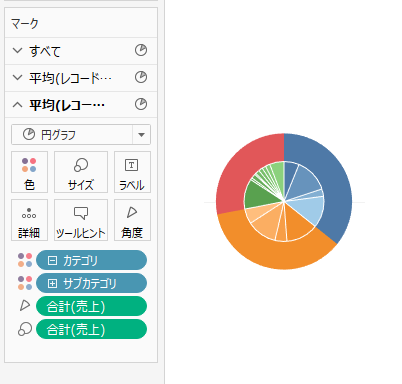
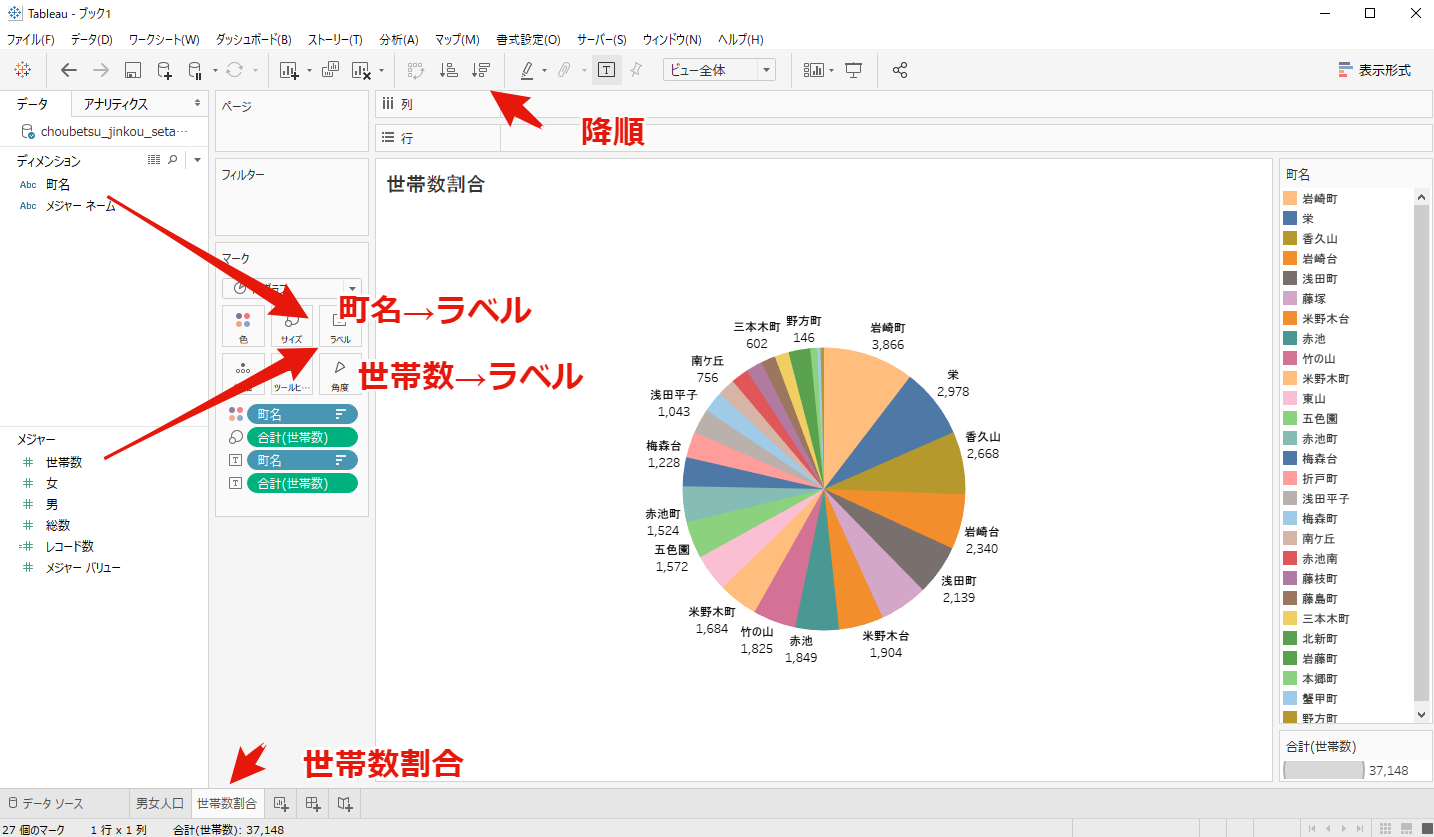
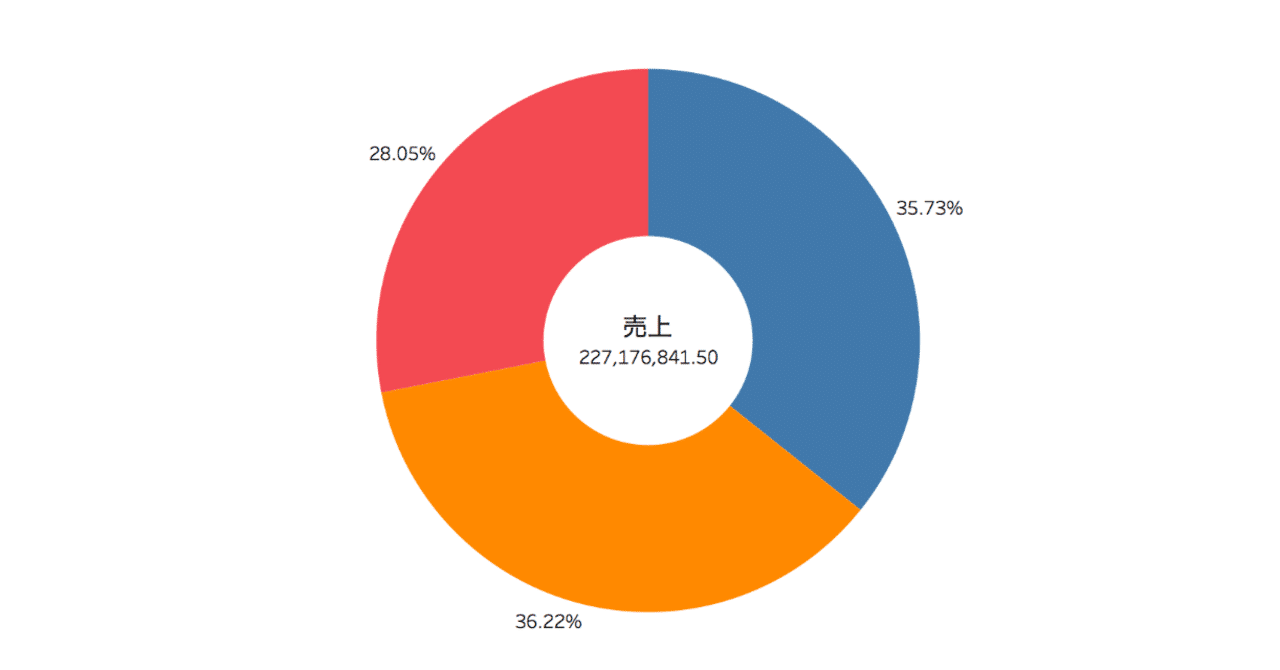
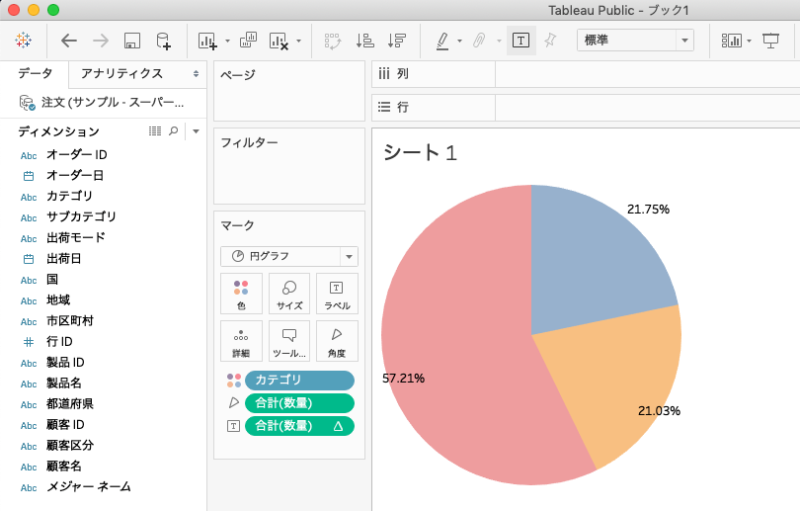
Tableauの仕組み上、円グラフの12時の位置から最初のSlice(ここでいうSlice1)が表示されます。 しかし、欲しいのは、9時の位置(ここでいうSlice4)から始める円グラフです。 これに対処するため、Slice番号は必ず上記に合わせて 作成してください。. Tableauの仕組み上、円グラフの12時の位置から最初のSlice(ここでいうSlice1)が表示されます。 しかし、欲しいのは、9時の位置(ここでいうSlice4)から始める円グラフです。 これに対処するため、Slice番号は必ず上記に合わせて 作成してください。. Tableau 93からはこの部分の表示を調整する事が可能になりました。 色の部分を構成しているカードを選択し、色の編集をクリック。 設定ウインドウに合計を含めるという項目が新設されています。.
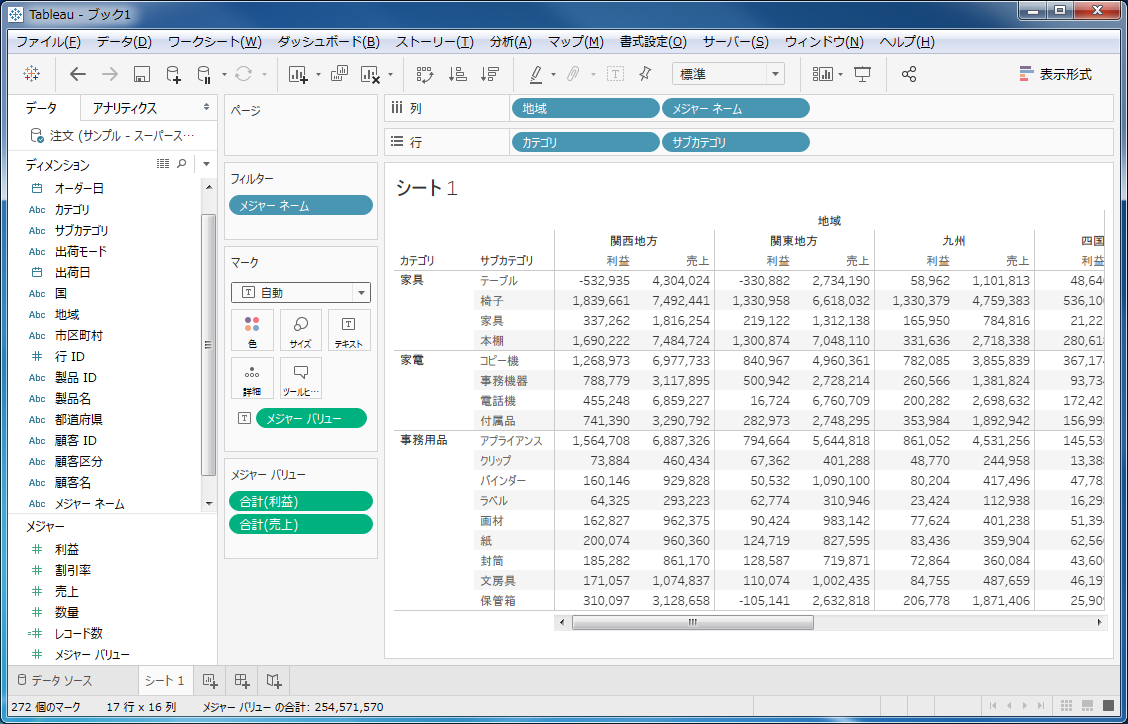
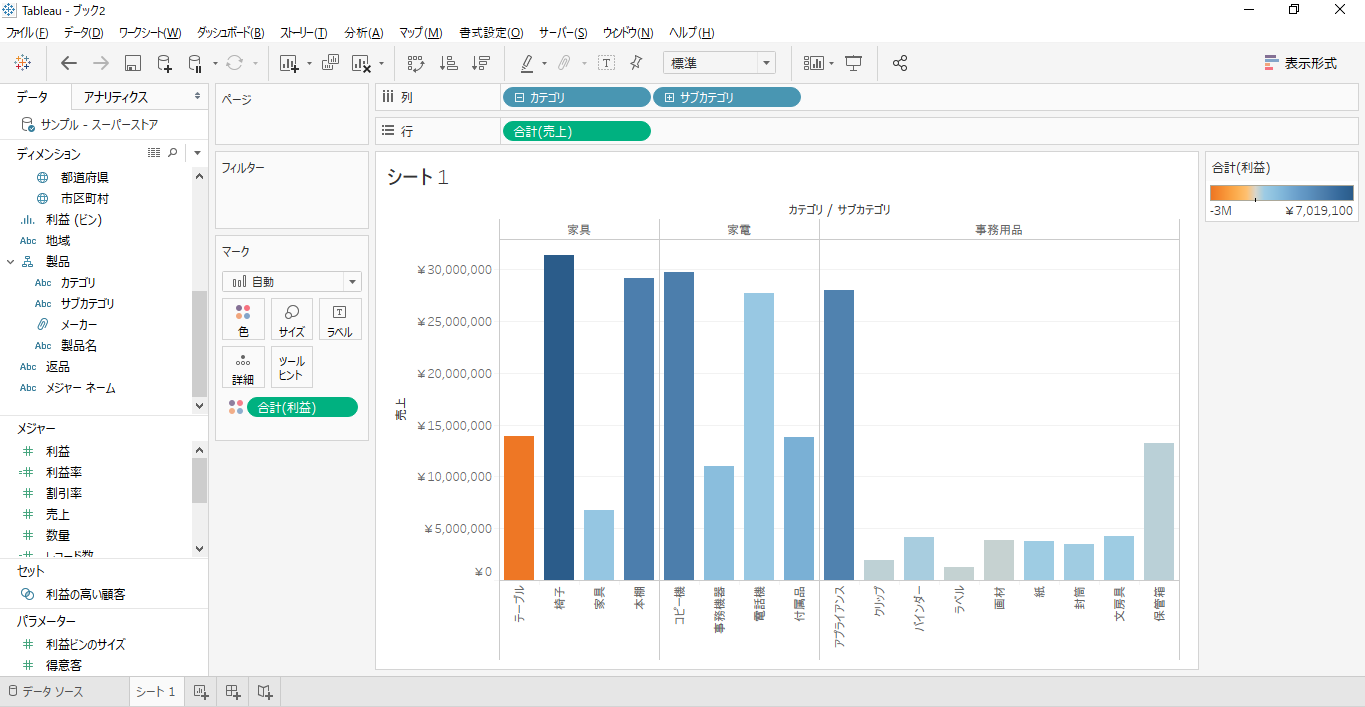
そのため、メジャー ネーム を 色 に追加するのと同時に、計算フィールドで色を決定する必要があります。 マーク カードで複数の不連続フィールドが色に追加された場合、Tableau Desktop は自動的に色をネストします。. Tableau Software Tips&Viz Advent Calendar 14 | シリーズ | DevelopersIO;. Tableauではガントチャートを利用することで、ウォーターフォールチャート(滝グラフ)を作成することができます。 スーパーストアのデータで作ってみましょう。 ウォーターフォールチャートを作成する Step1 サブカテゴリ別利益の棒グラフを作成する.
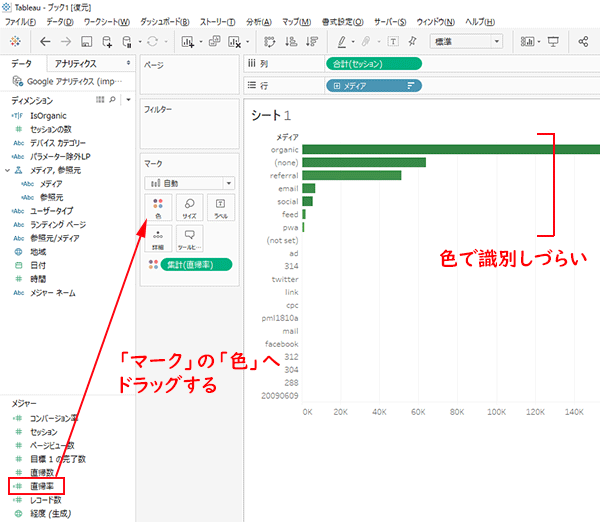
そのような時、Tableauでは色で表現することができるんです! メジャーから「利益」を「色」へドラッグ&ドロップします。 そうすると、利益の大小で自動的にグラフが塗り分けられます。 これで、棒グラフは完成です!お疲れ様でした。. 利益ごとに色で表現! グラフの色や大きさも変更可能 木田: さてここから少し上級編です。「それぞれの利益を色で表す」ということをやってみます。メジャーに「利益」があるので、それを使うのはわかると思いますが、どうですか?. 色の凡例が自動的に表示されない場合に表示する方法。 環境 Tableau Desktop 回答 次のいずれかを使用します。 ワークシートの場合 分析 > 凡例 > 色の凡例 を選択します。 ワークシート > カードの表示 > カードのリセット を選択します。.
Tableau Public は無料ですが 下部のシート1のタブをクリックしてグラフを作成しましょう。 さらに、シート右にある表示形式を選択することで、データにあったグラフを作成できます。右の色が付いた世界地図をクリックしましょう。. こんにちはbudouです! 今回はタブローを使って、任意の指定した条件でグラフの色を変える方法を書きたいと思います。 ↑これをこーしたいです↓ はじめに 条件でフラグを立てる フラグを立てる? フラグを立ててみよう! おわりに はじめに 売上やCV情報をグラフにしてみているけど. Tableauの仕組み上、円グラフの12時の位置から最初のSlice(ここでいうSlice1)が表示されます。 しかし、欲しいのは、9時の位置(ここでいうSlice4)から始める円グラフです。 これに対処するため、Slice番号は必ず上記に合わせて 作成してください。.
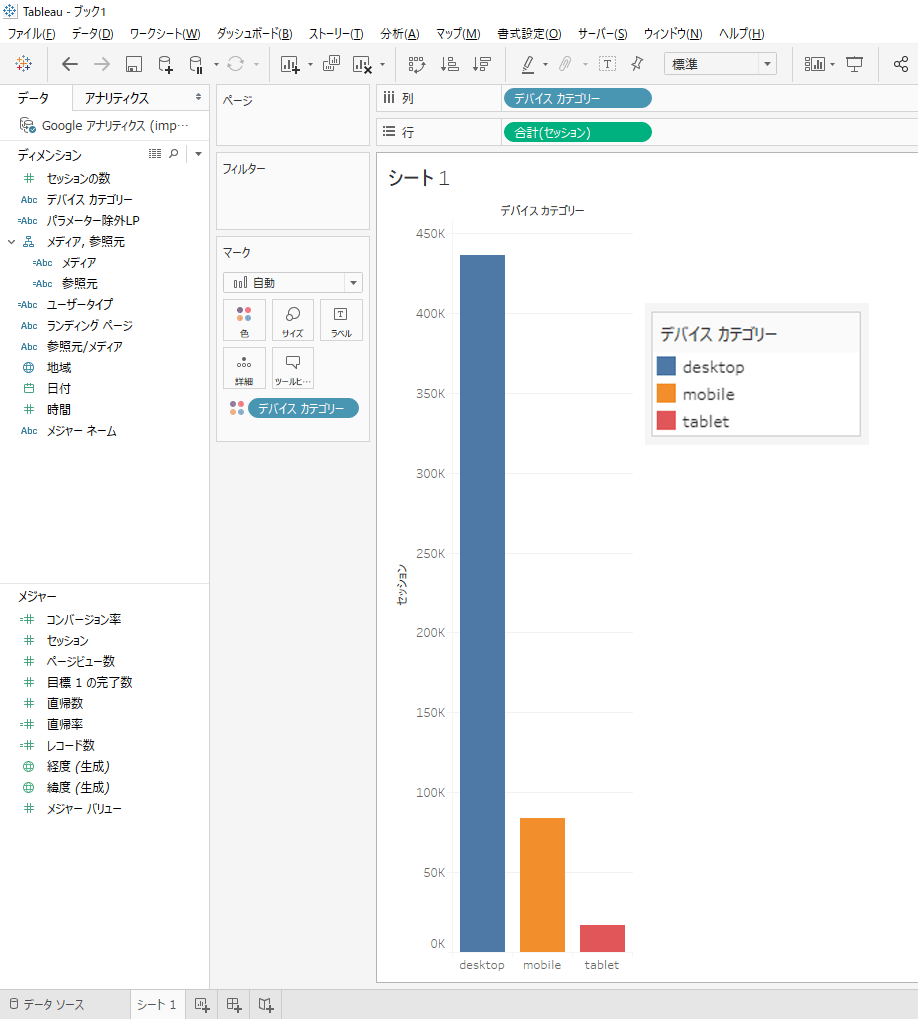
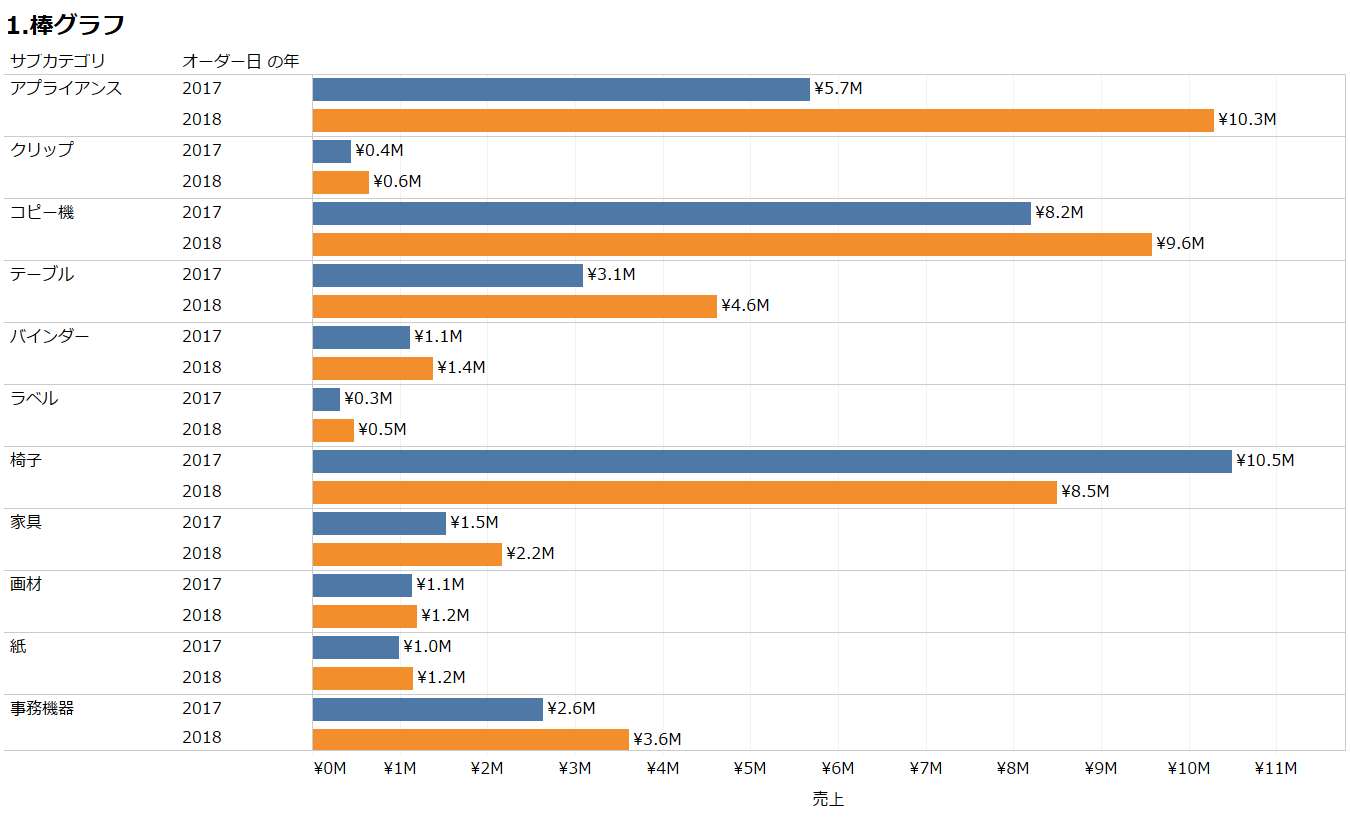
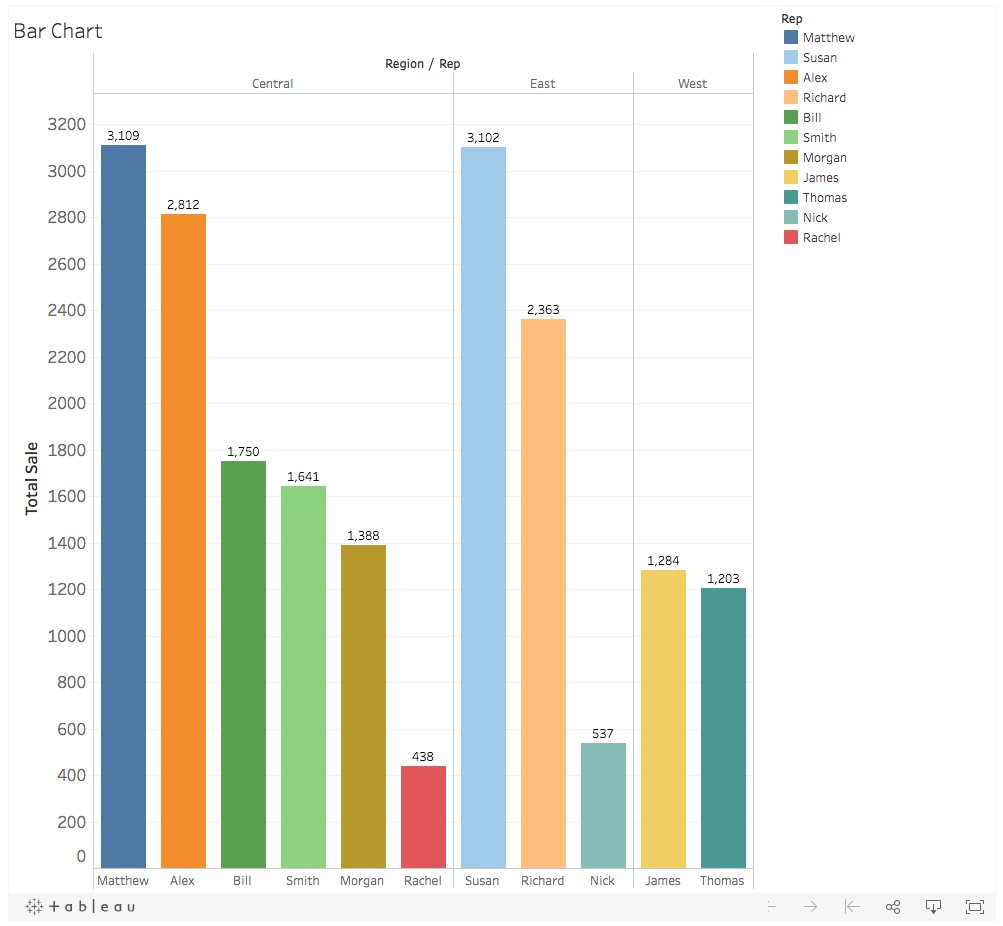
Tableauでは棒グラフの高さだけではなく、色の表現によってさらに情報をプラスできます。 2 並列棒グラフ 並列棒グラフは一つの項目になかで、2つ以上のメジャーを並べて表現しています。. Tableauでは棒グラフの高さだけではなく、色の表現によってさらに情報をプラスできます。 2 並列棒グラフ 並列棒グラフは一つの項目になかで、2つ以上のメジャーを並べて表現しています。. こんにちは。データアナリティクスチームのもりしです。 この記事は 『CRESCO Advent Calendar 19』 4日目の記事です。 本日は当ブログでも何回か紹介している「Tableau」というBIツール.
Tableau Software Tips&Viz Advent Calendar 14 | シリーズ | DevelopersIO;. 色 上であるフィールドを別のフィールドにドロップすると、2 番目のフィールドは最初のフィールドに置き換えられます。ただし、たとえば、ツリーマップやブレット グラフなど、チャート タイプによって、複数のフィールドに色を付けることができます。.

カラー パレットと色効果 Tableau

Tableau Tips ツールヒントの文字色を工夫する 利益がマイナスなら赤文字 プラスなら青文字 Tabjo Official Note

棒グラフで 色 を最大限に活用したvizをtableauで作る 色分け 内訳 ハイライト 色の分化 11 Web担編集部がゼロから学ぶ Tableau Bi講座 半年で資格合格を目指す Web担当者forum
Tableau グラフ 色 のギャラリー

Tips 株式会社カホエンタープライズ

例 色 の複数フィールド Tableau

Tableau Desktop 使い方 マップ 7 円グラフを使ったマップ

チャート選択の基本 適切なチャート選択のステップ Tableau Id Press タブロイド

Tableau タブロー によるbiソリューション シャープマーケティングジャパン

視覚的なベスト プラクティス Tableau

図解 Tableau Desktop 2の新機能をはじめから丁寧に おまけ エクスチュア総合研究所

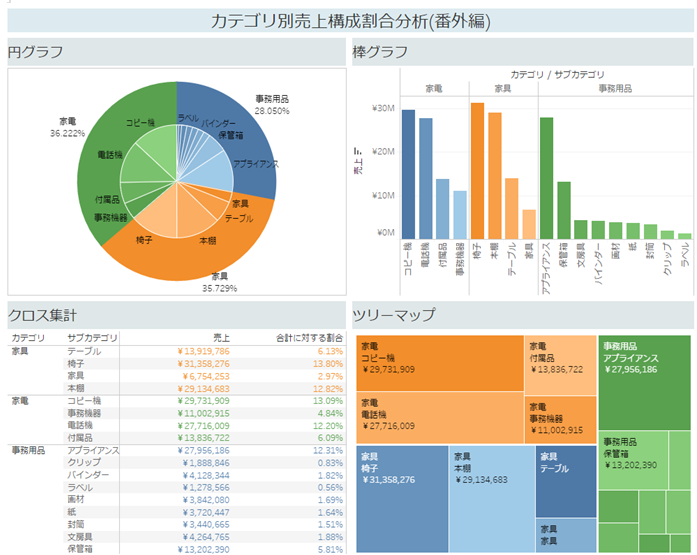
Tableau タブロー 再現シリーズ 20 20選 クロス集計 株式会社ウェブ改善 分析企画開発リサーチ

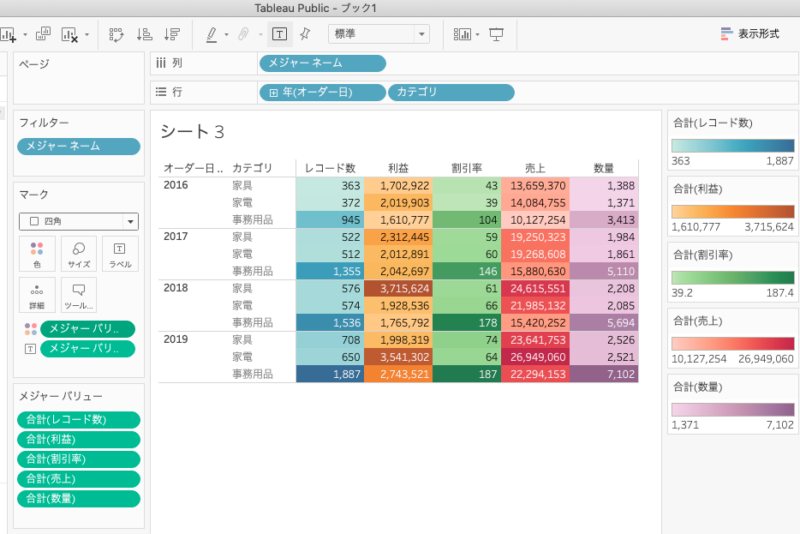
Tableau テキスト表の作り方 ハイライトで色とりどり

Tableauで作るドーナツチャート Kcme Techblog
Q Tbn And9gcsu7y44siifst5tzmjaqai7zs39yz3wdoakvhm6xplxwxurwrtw Usqp Cau

カラー パレットと色効果 Tableau

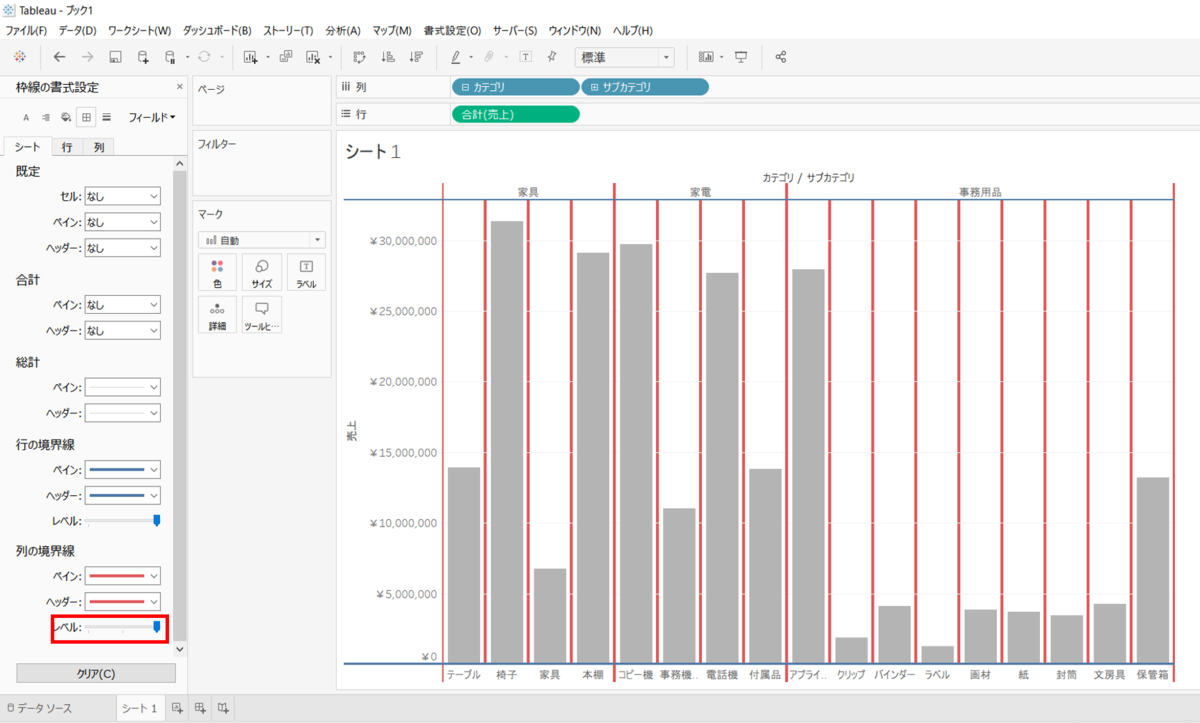
Tableauの書式設定について Excelっぽいグラフ 表が描ける程度に整理する 新しいことにはウェルカム

カラー パレットと色効果 Tableau

ビュー内のマークのタイプを変更する Tableau

杉井健人のブログ Vol 12

ビュー内のマークのタイプを変更する Tableau

例 色 の複数フィールド Tableau

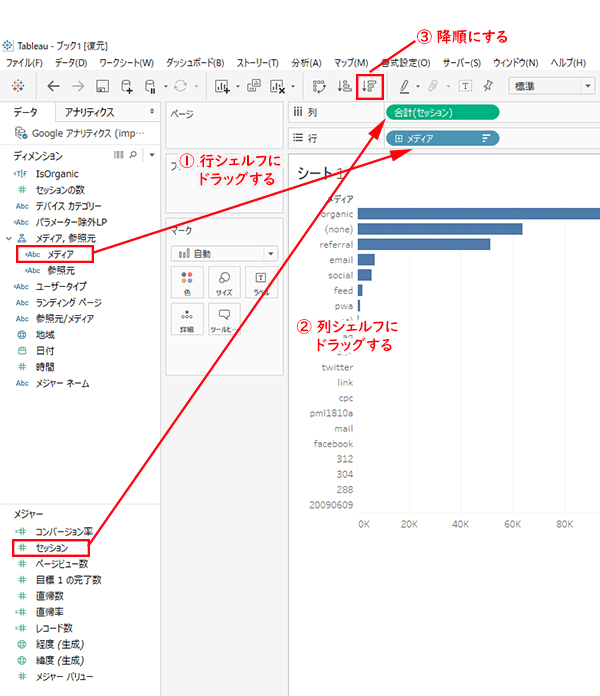
Tableauで棒グラフを作成してみよう

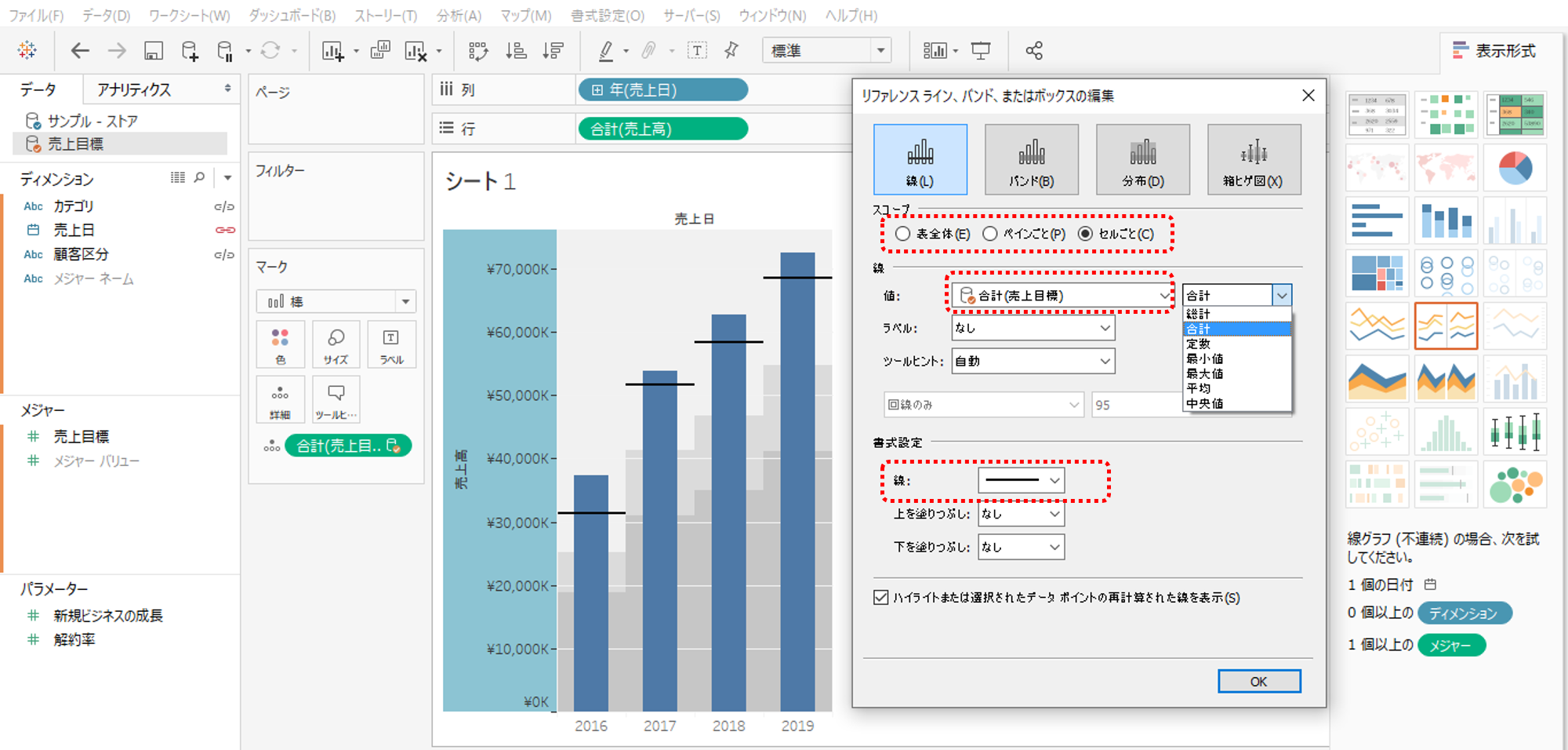
Tableau 書式設定 線を極める データ可視化のアイデア帳

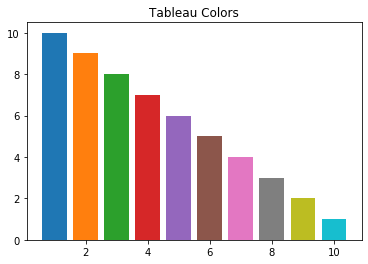
Matplotlibでtableau風の色を使う 分析ノート

スーパーストアの社長になってみる 第2回 Smalldata
Q Tbn And9gctrmv56ndjtqxz Czv3jt Taq6lyqysvkjz2dc1pevehiql7rqb Usqp Cau

ダッシュボードのサイズとレイアウト Tableau

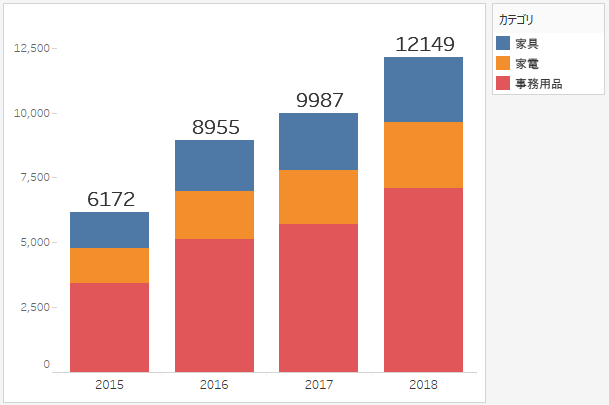
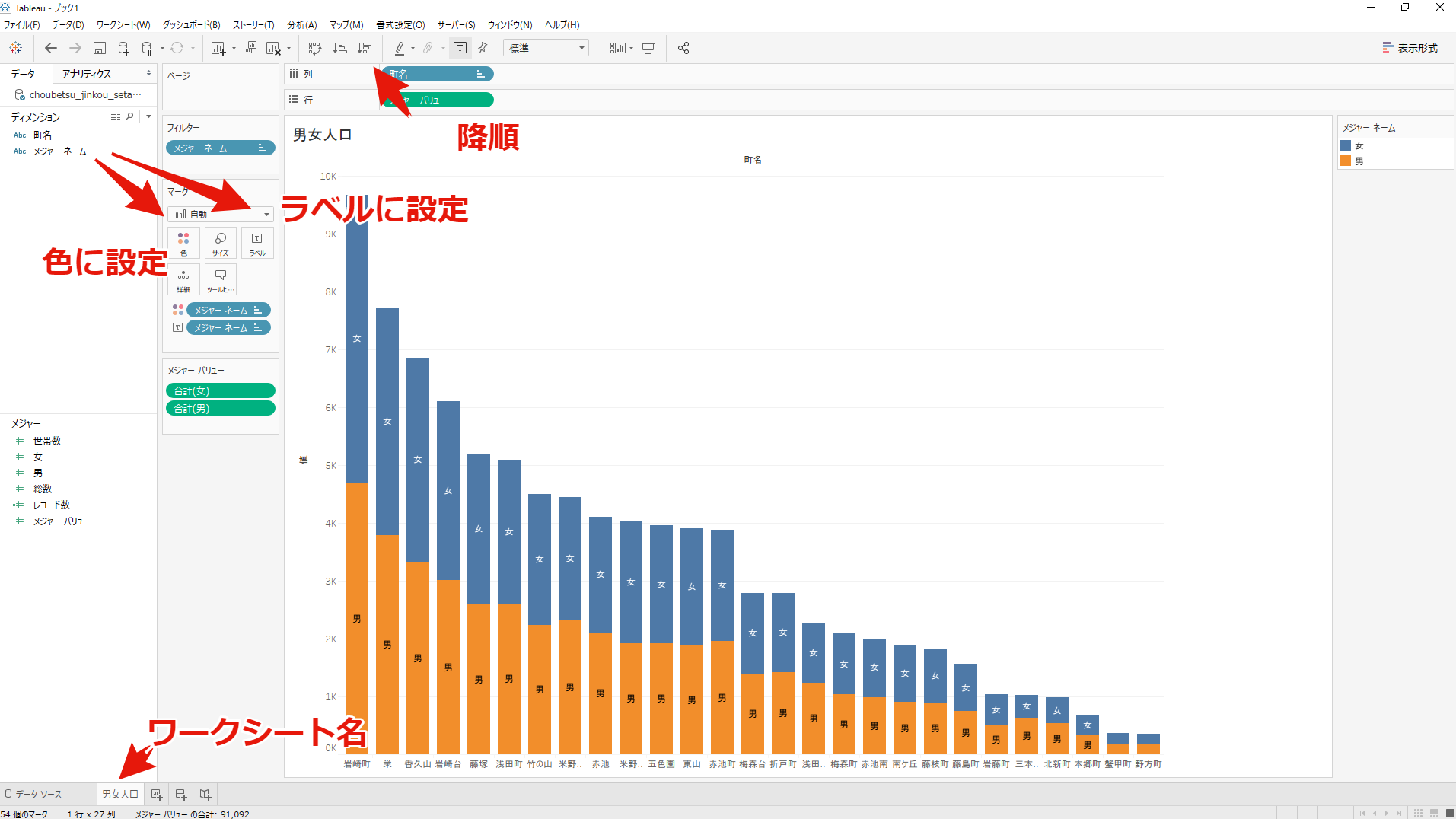
積上げ棒グラフに合計のラベル Tableau Id Press タブロイド

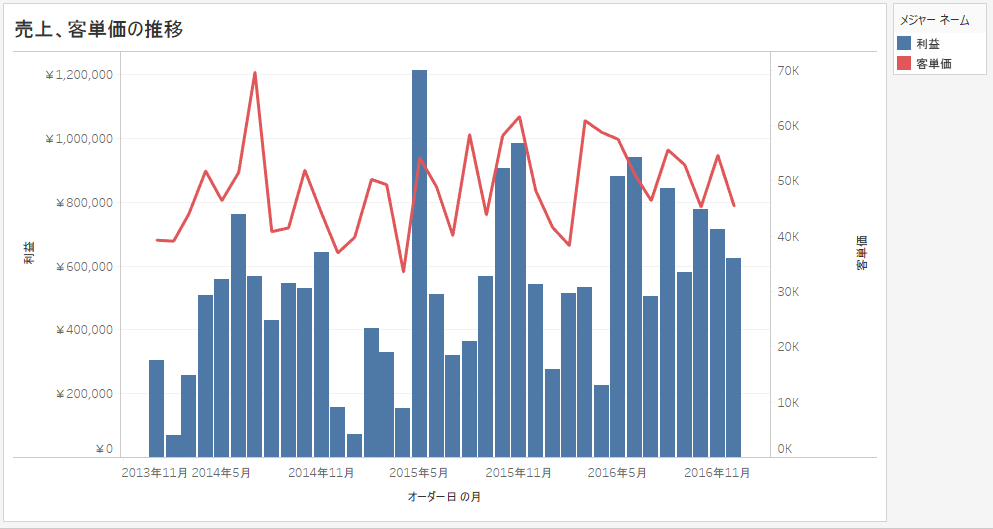
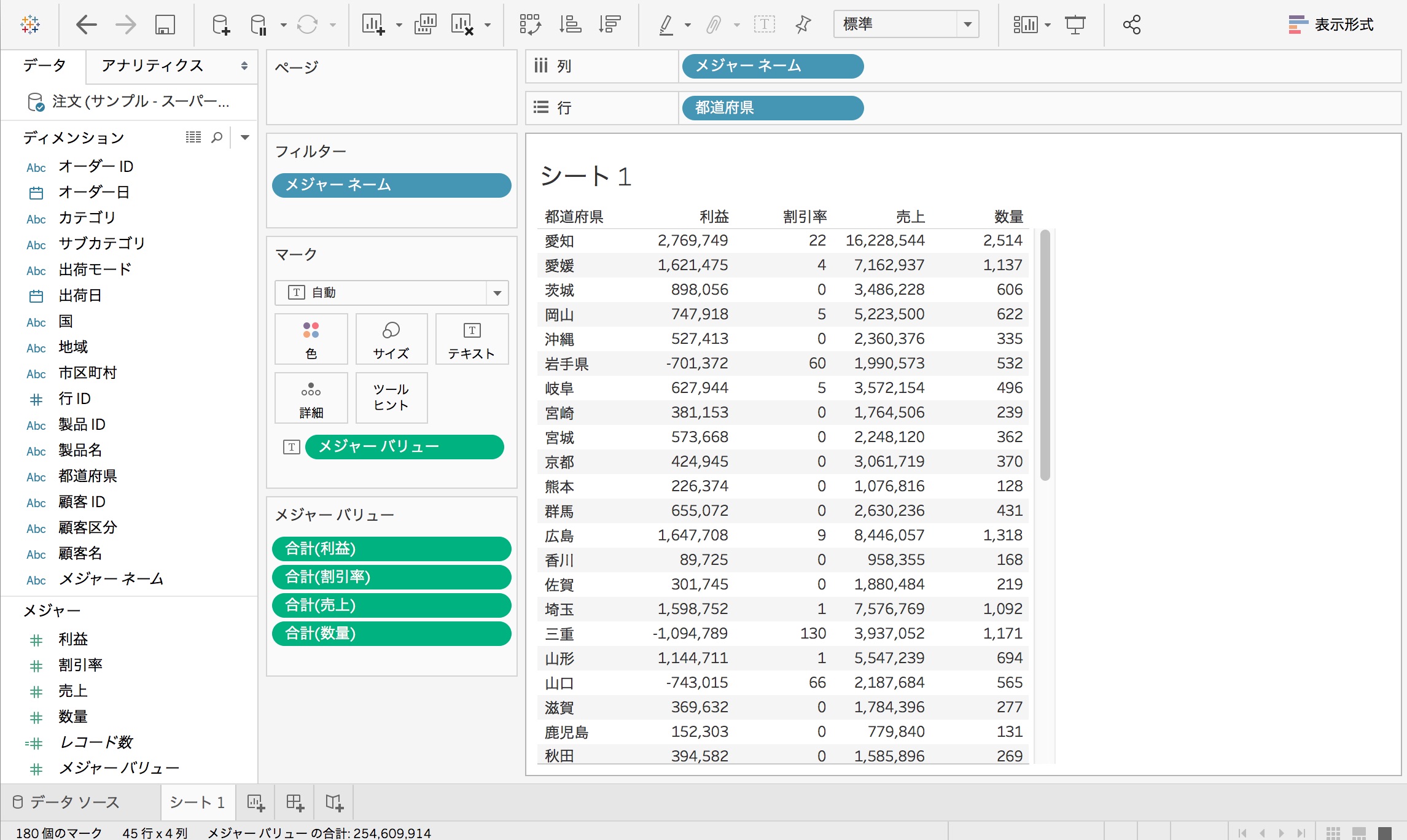
Tableau タブロー 3つのメジャーが配置されたグラフの作り方 三重軸 株式会社ウェブ改善 分析企画開発リサーチ

Tableauの書式設定について Excelっぽいグラフ 表が描ける程度に整理する 新しいことにはウェルカム

Tableau タブロー によるbiソリューション シャープマーケティングジャパン

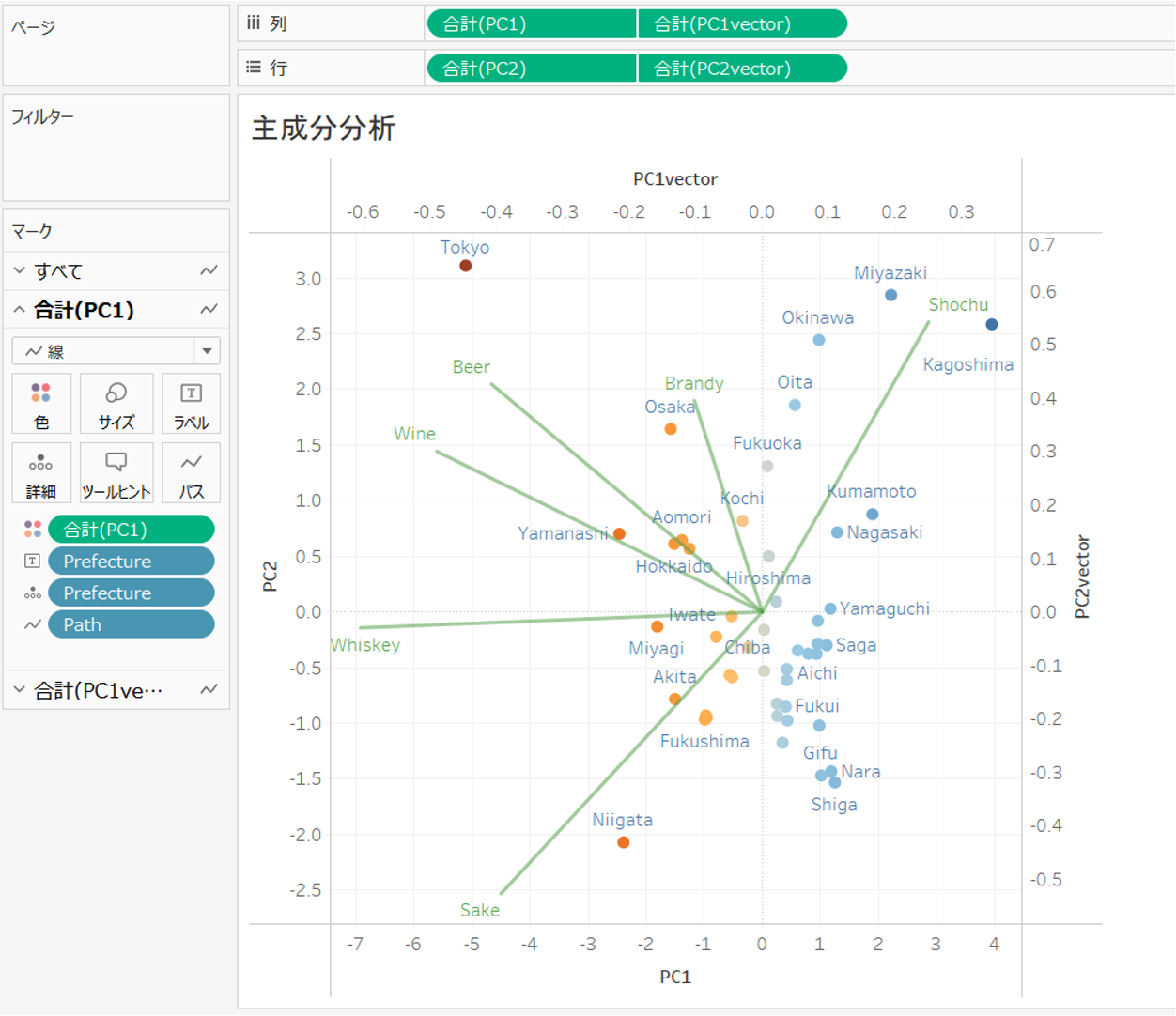
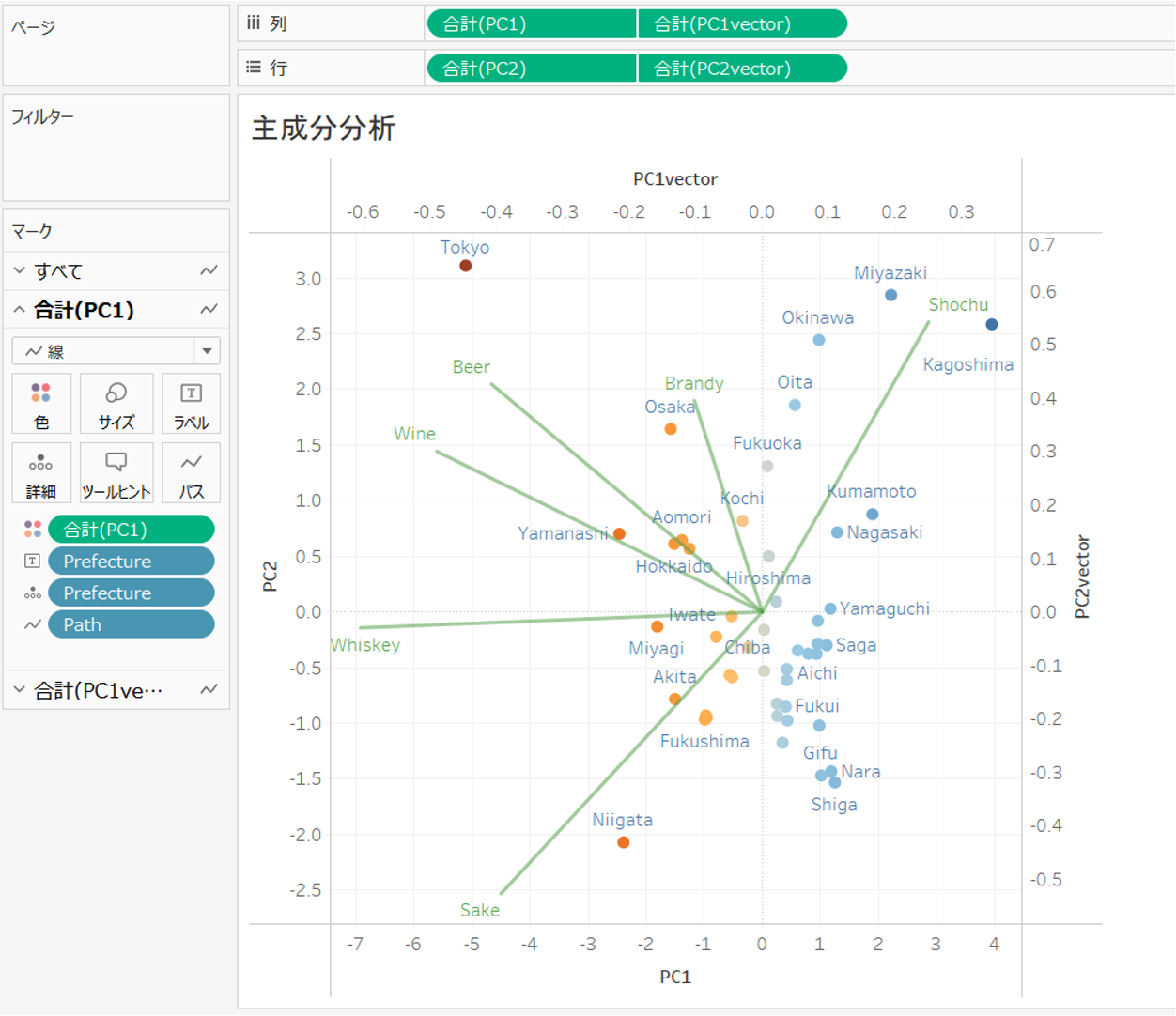
主成分分析 Pca をtableau とr連携でやってみる Tableauから始めるデータサイエンス

例 色 の複数フィールド Tableau

グラフの種類と使い方 間違った使われ方

ビュー内のマークのタイプを変更する Tableau

視覚的なベスト プラクティス Tableau

凡例のハイライト Tableau

Tableauの書式設定について Excelっぽいグラフ 表が描ける程度に整理する 新しいことにはウェルカム

Tableauで円グラフを作成する Kcme Techblog

Tableau Tips 二重軸を使って表示ラベルを工夫する Tabjo Official Note

Tableauで円グラフを作成する Kcme Techblog

カラー パレットと色効果 Tableau

Tableau タブロー を使ってみた 利用頻度の高いグラフ作成 累積日次数値の対前年同月比較 Gixo Ltd

Tableauの書式設定について Excelっぽいグラフ 表が描ける程度に整理する 新しいことにはウェルカム

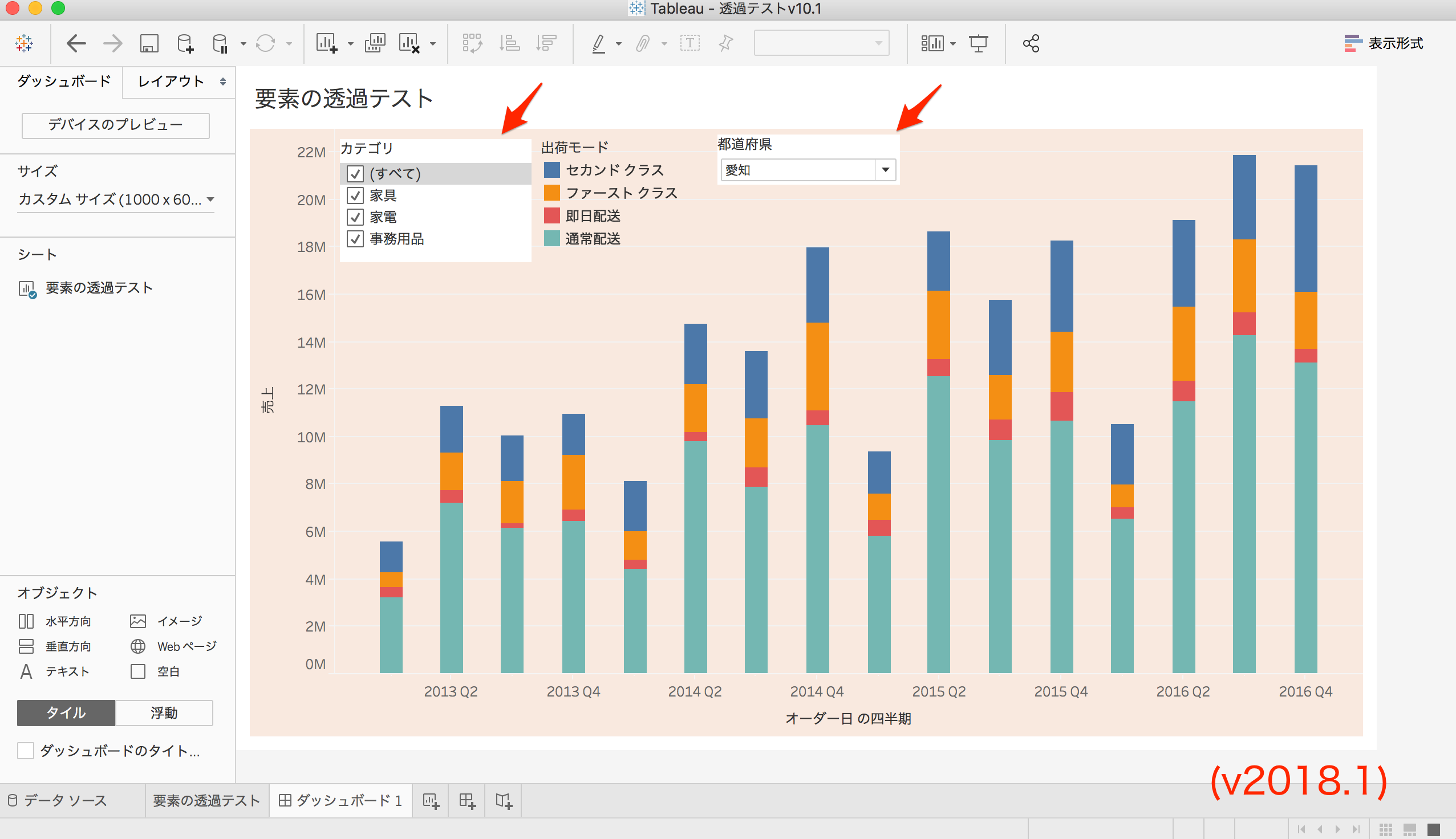
Tableau 18 2 新機能紹介 ダッシュボード要素 フィルター ハイライター パラメーター の透明化 Tableau Developers Io
Q Tbn And9gcquekvcgr6l0ozsaemvzqhwrsycpf4c8xn0blmowbopolc Hdim Usqp Cau

Tableau 二重円グラフ

Tableauでテキスト表 テーブル を作成する Kcme Techblog

カラー パレットと色効果 Tableau

棒グラフで 色 を最大限に活用したvizをtableauで作る 色分け 内訳 ハイライト 色の分化 11 Web担編集部がゼロから学ぶ Tableau Bi講座 半年で資格合格を目指す Web担当者forum

Tableau Desktop 使い方 マップ 7 円グラフを使ったマップ

棒グラフで 色 を最大限に活用したvizをtableauで作る 色分け 内訳 ハイライト 色の分化 11 Web担編集部がゼロから学ぶ Tableau Bi講座 半年で資格合格を目指す Web担当者forum

ビュー内のマークのタイプを変更する Tableau

視覚的なベスト プラクティス Tableau

密度マークを使用した構築 ヒートマップ Tableau

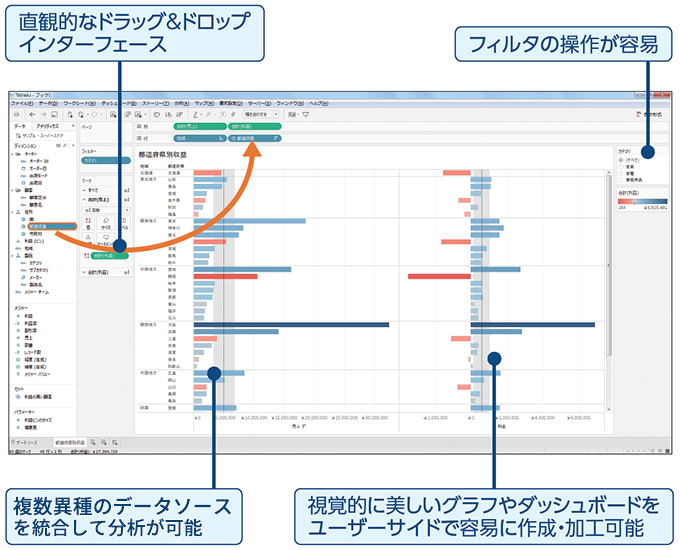
Tableauとexcelの使い方徹底比較 タブローの凄さが分かる3ポイント Web担当者forum

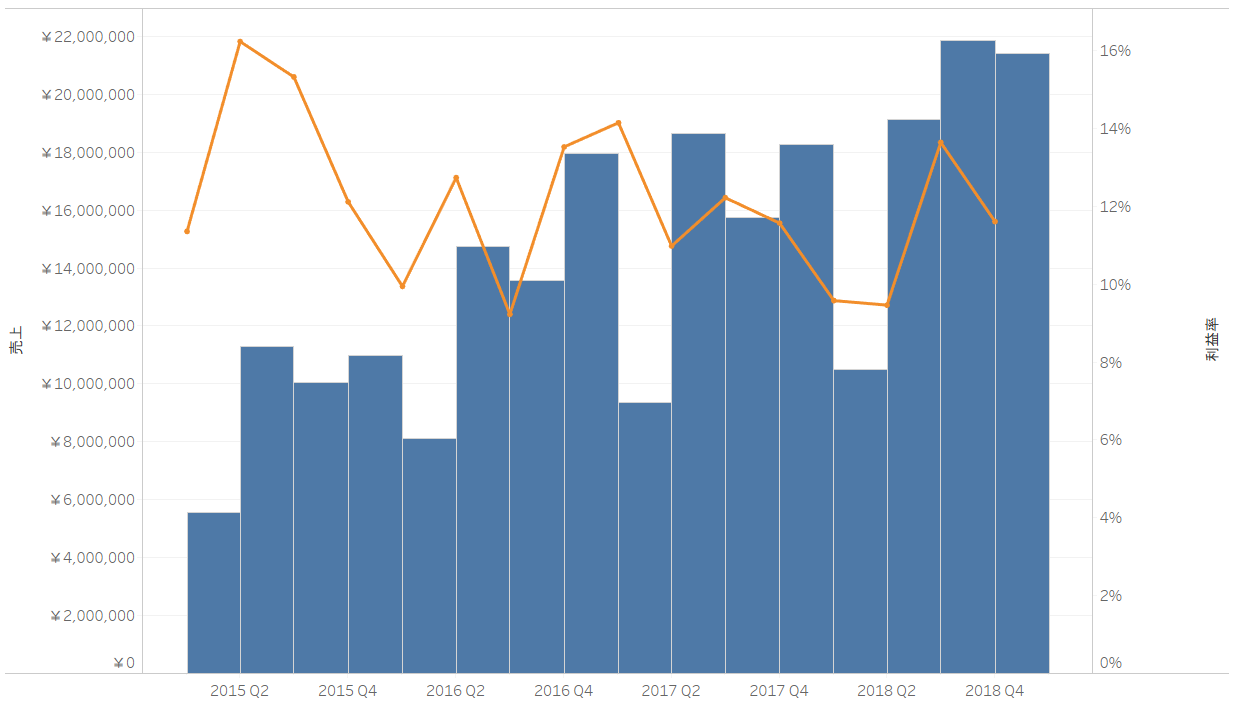
Tableauで予算と実績 前年と今年など2つの値を比較する時に使えるチャート 株式会社プリンシプル

Tableauで色々なグラフを作成しよう Mlab

ハイライト表またはヒート マップを作成する Tableau
Tableau Padawan S Tips Tricks ディメンションとメジャーで色づけ Create A Dual Color Axis In Tableau

Tableau拡張機能紹介 Brush Filter Kcme Techblog

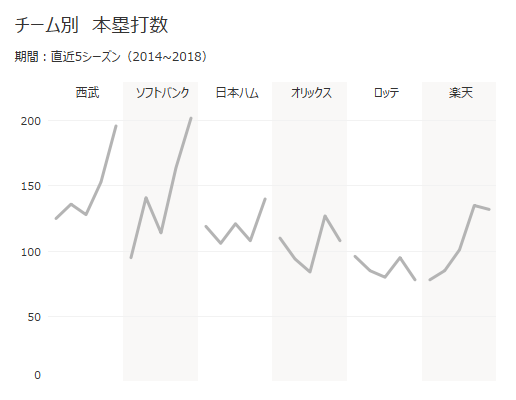
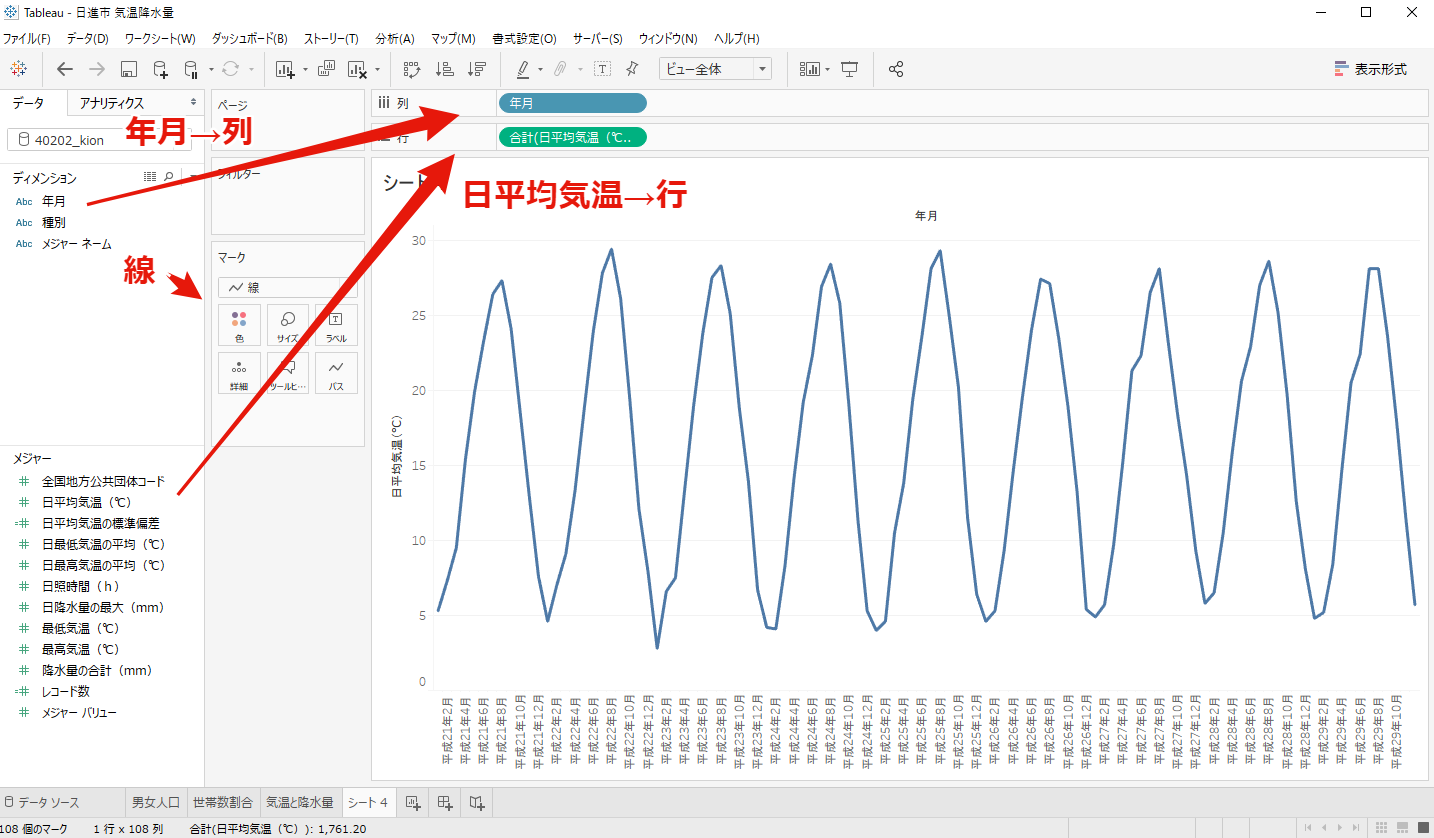
Tableau タブロー 再現シリーズ 2 20選 不連続 折れ線グラフ 株式会社ウェブ改善 分析企画開発リサーチ

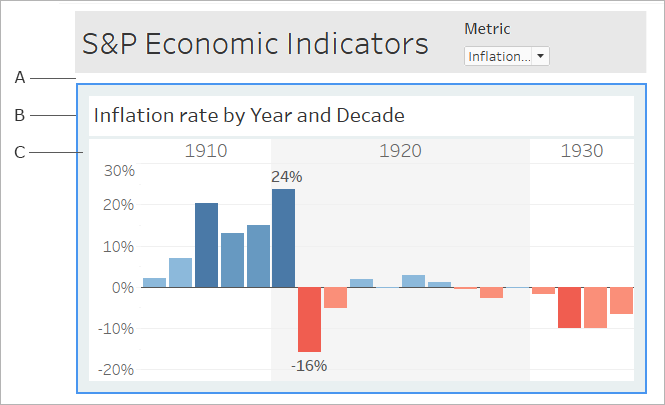
Tableauで条件でグラフの色を変える方法 イクメンデータアナリストのブログ

Tableau 書式設定 線を極める データ可視化のアイデア帳
Tableau Padawan S Tips Tricks 複数ディメンションで色づけ Use Multiple Dimension For Color

Tableauでよく使うチャート表示形式

Tableauで色々なグラフを作成しよう Mlab

カラー パレットと色効果 Tableau

Tableauで色々なグラフを作成しよう Mlab

Tableau 10 2 新機能 メジャー毎の凡例表示が可能になりました Tableau Developers Io

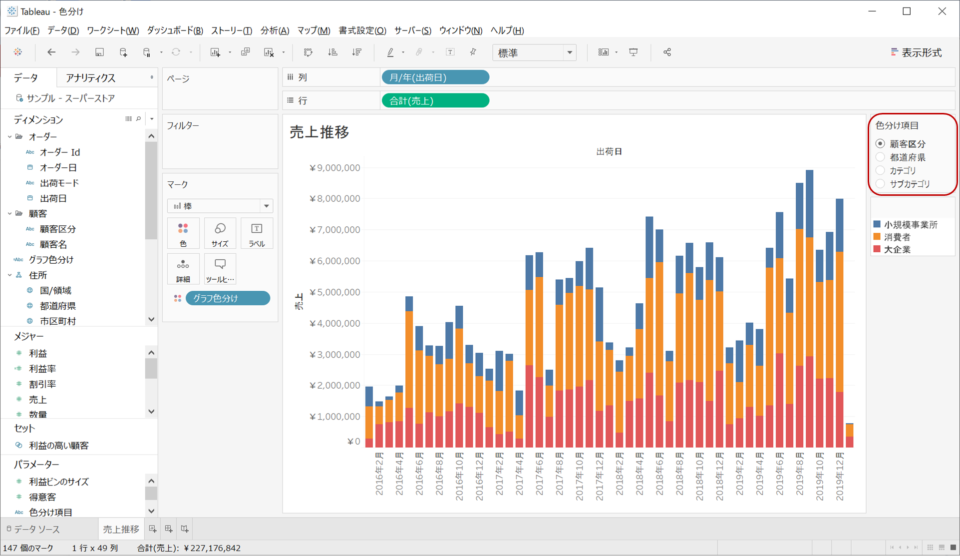
Tableau パラメータを使用してグラフの色分け項目を切り替える Developers Io

フィールドおよびフィールド ラベルの書式設定 Tableau

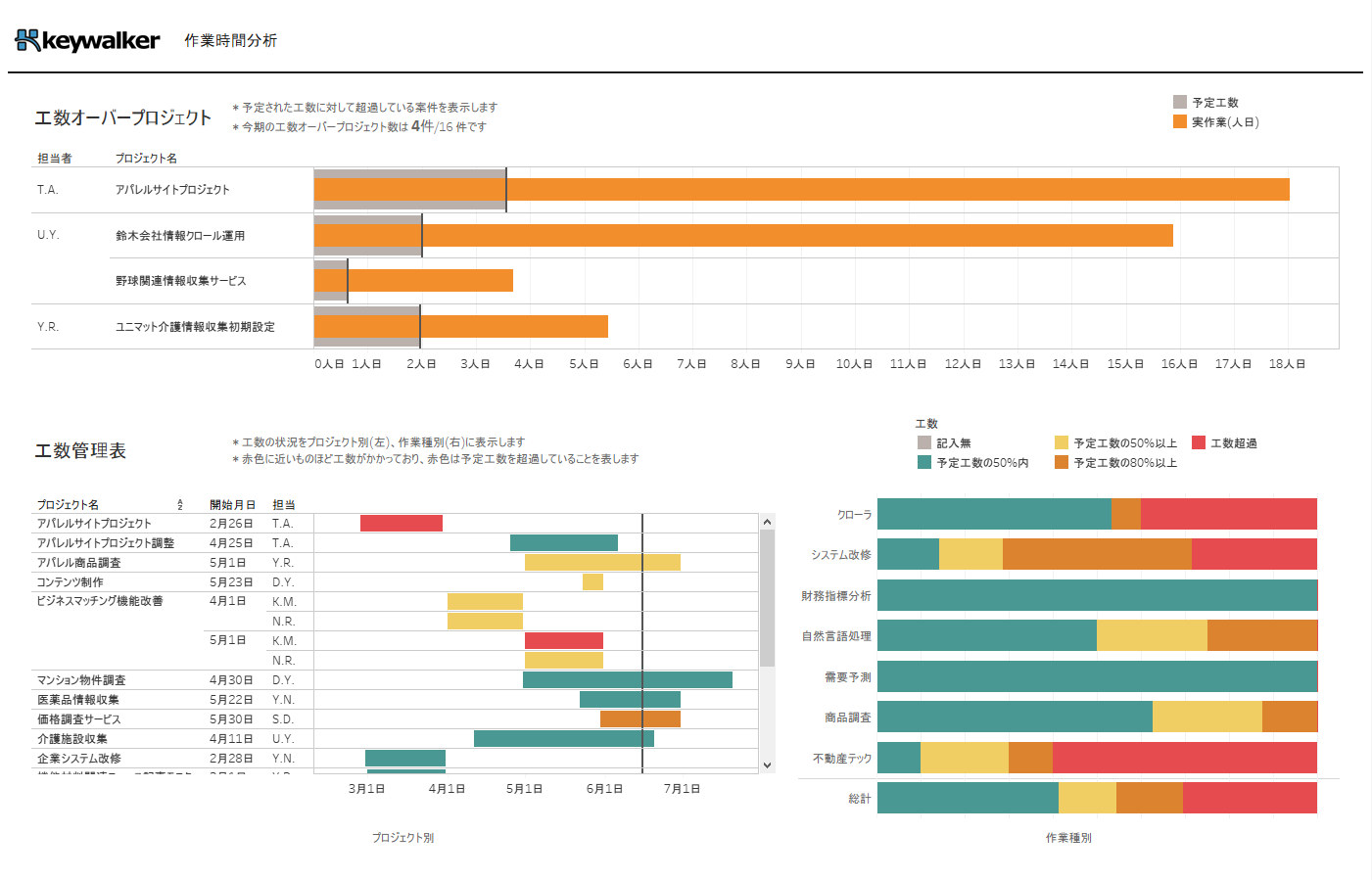
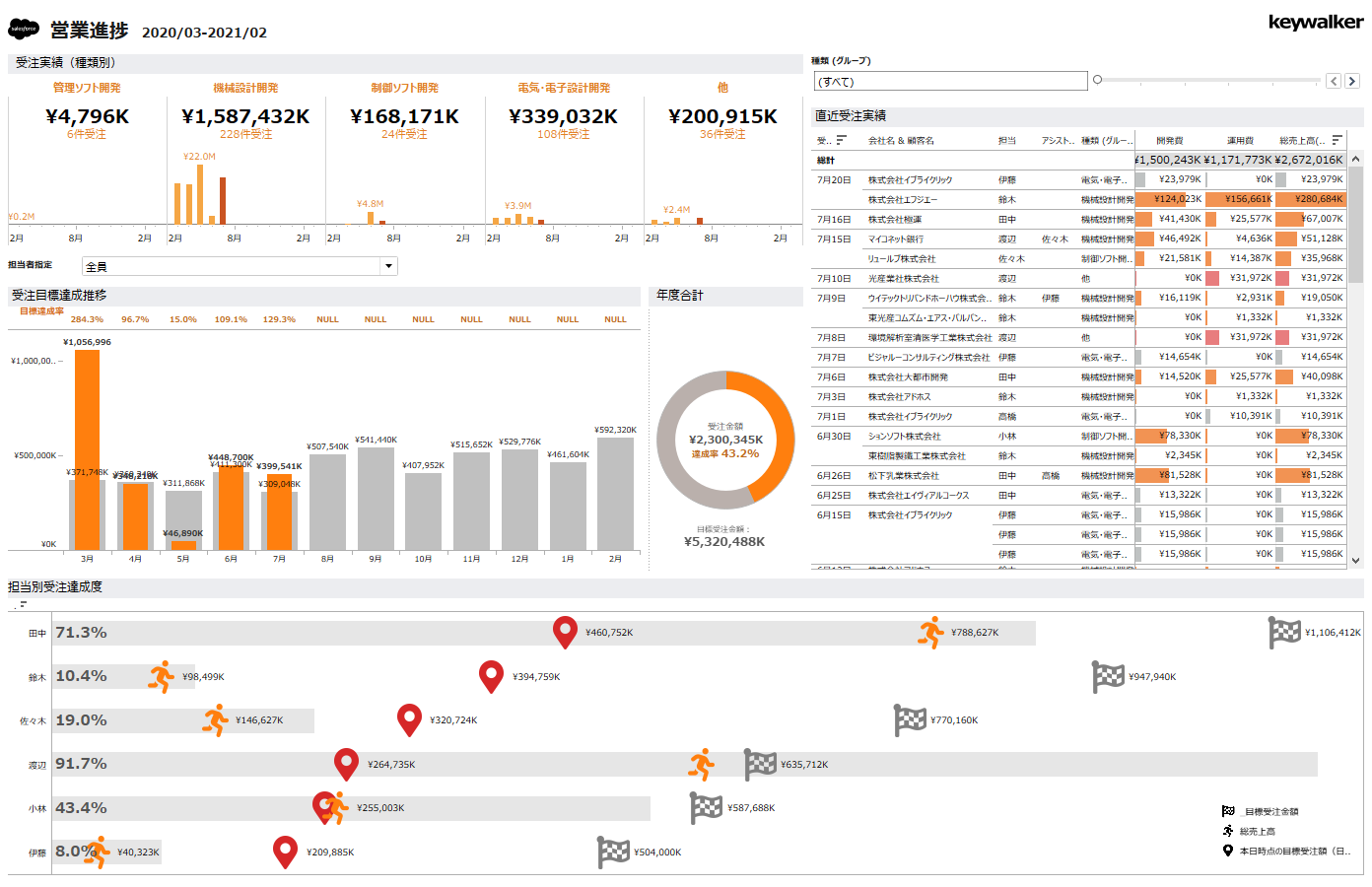
プロジェクト管理グラフ Tableau ダッシュボード サンプル画像

Tableauの便利な機能 エクスチュア総合研究所
Q Tbn And9gcqye0185txlmjv9 1kg0z Axogyanftxqkjbkjwjymi44urprfs Usqp Cau

Tableauで条件でグラフの色を変える方法 イクメンデータアナリストのブログ

Tableau日記 3 Tableauでドーナツグラフを作ってみる Hitomi Note
Tableau Padawan S Tips Tricks ディメンションとメジャーで色づけ Create A Dual Color Axis In Tableau

Tableauの Web編集 機能について理解する エクスチュア総合研究所

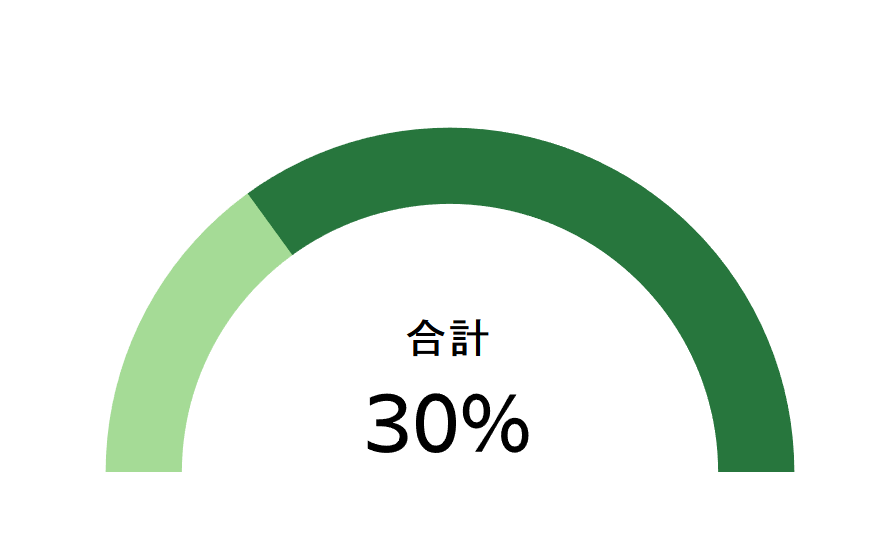
Tableauで半円型のゲージを作る方法 エクスチュア株式会社ブログ

Tableau Desktop 使い方 マップ 7 円グラフを使ったマップ

Tableauで円グラフ パイチャート を作る 大きさ ラベル自由自在

棒グラフで 色 を最大限に活用したvizをtableauで作る 色分け 内訳 ハイライト 色の分化 11 Web担編集部がゼロから学ぶ Tableau Bi講座 半年で資格合格を目指す Web担当者forum

Tableau 10 2 新機能 メジャー毎の凡例表示が可能になりました Tableau Developers Io

Tableauで棒グラフを作成してみよう

カラー パレットと色効果 Tableau

Tableauとは ブログ一覧 Datum Studio株式会社

Tableauで円グラフ パイチャート を作る 大きさ ラベル自由自在

ビュー内のマークのタイプを変更する Tableau

Tableau での円グラフを使用した色塗りマップの作成 Tableau

Tableau タブロー 3つのメジャーが配置されたグラフの作り方 三重軸 株式会社ウェブ改善 分析企画開発リサーチ

カラー パレットと色効果 Tableau

代表的な型のグラフを読む

連続日付 Tableau

Tableau でのマップの作成 Tableau 円グラフ 色塗り 色

3 Tableauで積上げ棒グラフをつくるには りんさんの日記

Tableauが魅せる Data Visualization の世界

グラフの種類と使い方 間違った使われ方

Tableau 書式設定 線を極める データ可視化のアイデア帳

例 色 の複数フィールド Tableau

Tableau 10 2 新機能 メジャー毎の凡例表示が可能になりました Tableau Developers Io
Tableau Padawan S Tips Tricks 15

Tableauで条件でグラフの色を変える方法 イクメンデータアナリストのブログ

Tableau ダッシュボード サンプル レイアウトのデザイン事例



