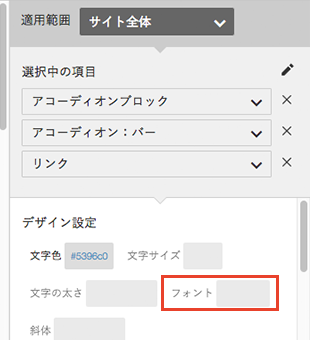
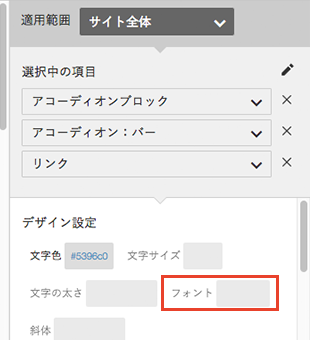
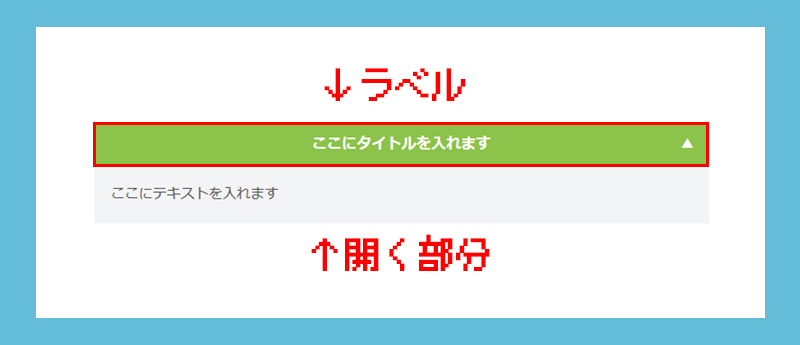
アコーディオン デザイン Pc
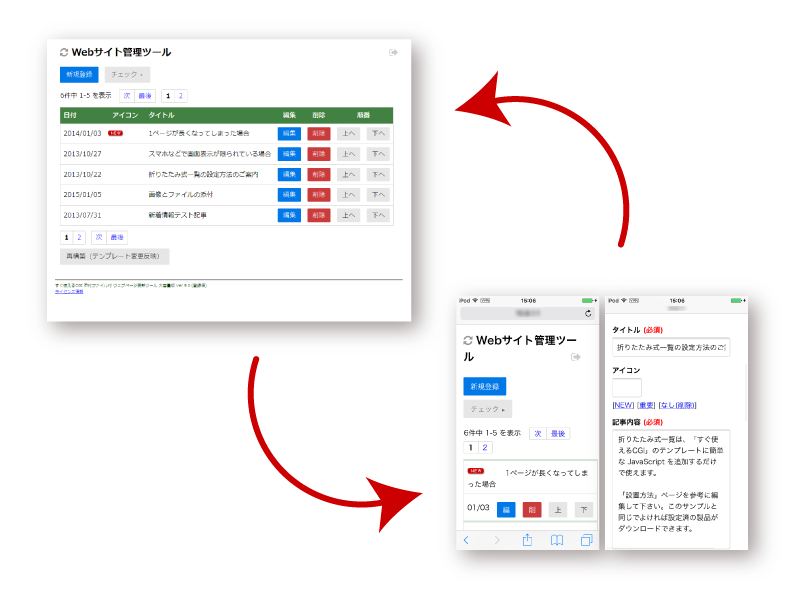
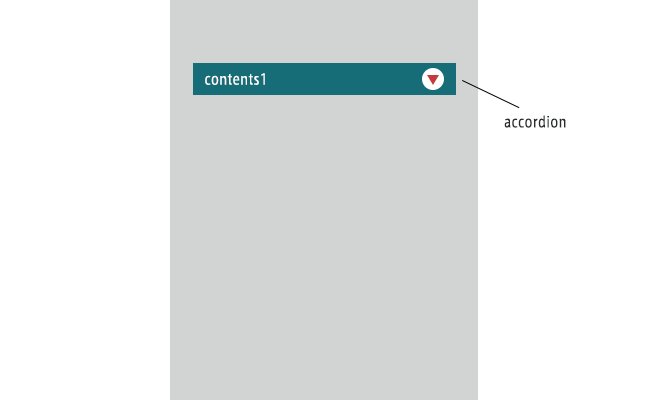
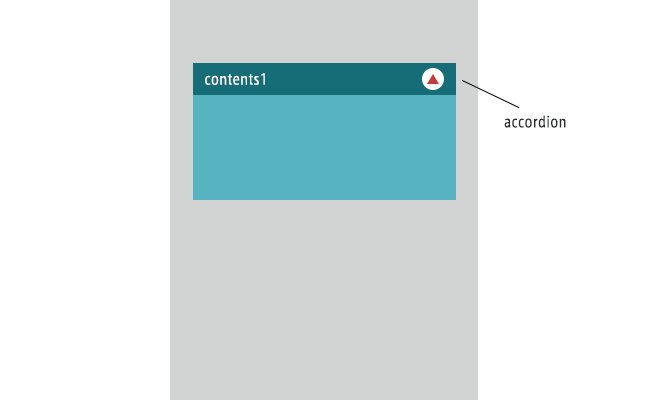
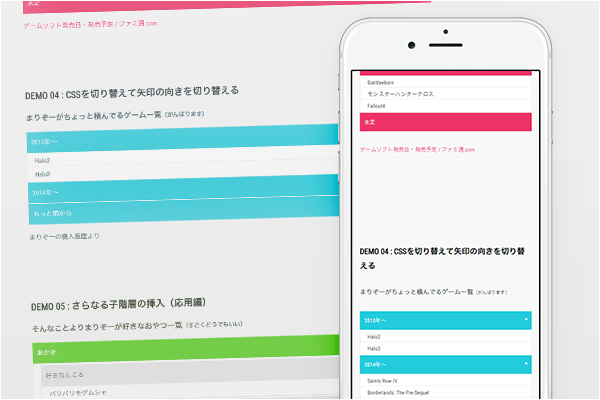
1フォトショでスライスされた2枚の画像を使ってアコーディオンを実装する 2PC画面での画像は幅10px (図1) 3スマホ画面は2番の画像の中央800px分をCSSで拡大して表示 (図2) (図1)PC版での見え方。フォトショップ のスライス機能を使うと良い。.

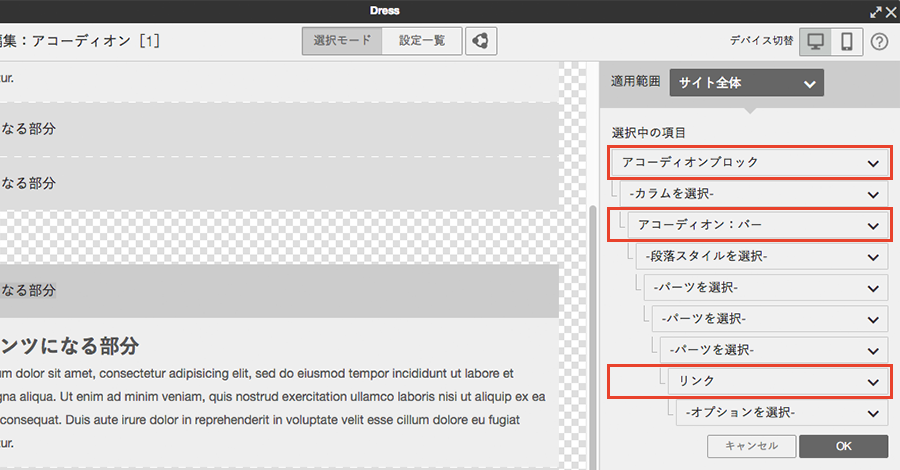
アコーディオン デザイン pc. Overview Webサイトを作っているとよく出てくるUIの名称を、ざっくばらんにまとめました。 人や会社ごとで固有の呼び方があると思いますが、私の場合こんな感じです。 コミュニケーション円滑にな〜れ ※. アコーディオンパネル 次に他のパネルを開くと、開いているパネルが閉じるよう実装してみます。 実装デモ デモはこちら② jQueryの実装(アコーディオンパネル) htmlとcssの実装はパターン①と同じです。Jqueryのコードだけ次のように書き換えます. Overview Webサイトを作っているとよく出てくるUIの名称を、ざっくばらんにまとめました。 人や会社ごとで固有の呼び方があると思いますが、私の場合こんな感じです。 コミュニケーション円滑にな〜れ ※.
シンプルイズベストなアコーディオンメニュー HTML、CSS、JavaScriptのアコーディオンメニュー。 Julia Rietveld作 16年6月8日 jQuery不使用アコーディオンドロップダウンメニュー HTMLとCSSのアコーディオンメニューです。プラグインなしです。 Agustin Ortiz作 14年11. アコーディオンメニューで空白部分ができる 回答 1 / クリップ 0 更新. アコーディオンメニューを開いて(1手間) その中のリンクを開く(2手間) と アコーディオンメニューがあることで一手間増えてしまいます。 私は その手間のデメリットよりもスッキリ見せつつ文字リンクを増やせるほうにメリットを感じた ので導入しました。.
今回は PC版Canva(キャンバ) の「はじめ方」「使い方」「ショートカットなどのテクニック」を解説していきます。 Canvaを使えば、誰でも簡単にプロっぽいデザインを作ることができるようになります。是非活用してみください。. 1フォトショでスライスされた2枚の画像を使ってアコーディオンを実装する 2PC画面での画像は幅10px (図1) 3スマホ画面は2番の画像の中央800px分をCSSで拡大して表示 (図2) (図1)PC版での見え方。フォトショップ のスライス機能を使うと良い。. 提供中の DigiPress テーマ専用ショートコードプラグイン「DigiPress Ex – Shortcodes」にて利用可能となっている既存の「タブパネルショートコード」、「スライドトグルショートコード」、そして「アコーディオンパネルショートコード」の仕様を刷新し、あらゆるデザインにカスタマイズできる.
イギリスのプロダクトブランド Gingkoから、アコーディオンの形状にヒントを得た室内用の照明「Smart Accordion Lamp」が登場した。アコーディオンを演奏するように蛇腹を広げることで、部屋のさまざまな場所でテーブルランプとして使うことができる。六角形. JQueryアニメーションの全盛期は使うことが多かったアコーディオンメニュー。 アコーディオンメニューとは、 クリックした対象のコンテンツだけを表示して、それ以外は畳んでおくというUIです。 最近では徐々にサイトに設置する機会が減ってきましたが、 それでも使う機会がなくなったわけ. デザインハック CSSの書き方も分かるjQueryプラグイン実践活用法(2):jQueryのアコーディオン効果の使い方・作り方 (1/3).
グラフィック・デザイン用ノートブック pc デザイン用ノートブック pc は、かつてないほどパワフルになっています。これらデザイン用ノートブック pc の多くが、ハイエンド・デスクトップ pc にほとんど匹敵する速度とストレージ容量を備えています。. アコーディオンメニューを開いて(1手間) その中のリンクを開く(2手間) と アコーディオンメニューがあることで一手間増えてしまいます。 私は その手間のデメリットよりもスッキリ見せつつ文字リンクを増やせるほうにメリットを感じた ので導入しました。. お久しぶりです、デザイナーのスライです。 先日Googleは「Mobile First Index(MFI)」の導入を正式にアナウンスしました。 ページの評価基準をPCページからスマホページに変更する、というものです。 スマホユーザーの増加から、モバイルフレンドリーなサイト構成は必須といえます。.

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

怒りのui スマホページのアコーディオンuiを考える アクトゼロ Smmやsemを中心としたデジタルマーケティング会社

Css3 Cssだけでサイズ可変 スマホ対応のアコーディオン Webデザインラボ
アコーディオン デザイン Pc のギャラリー

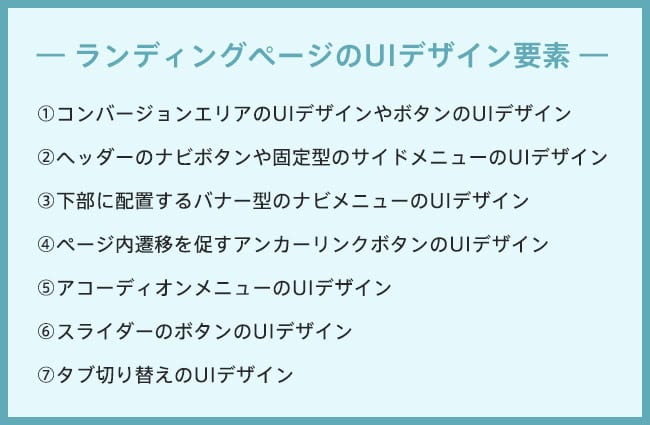
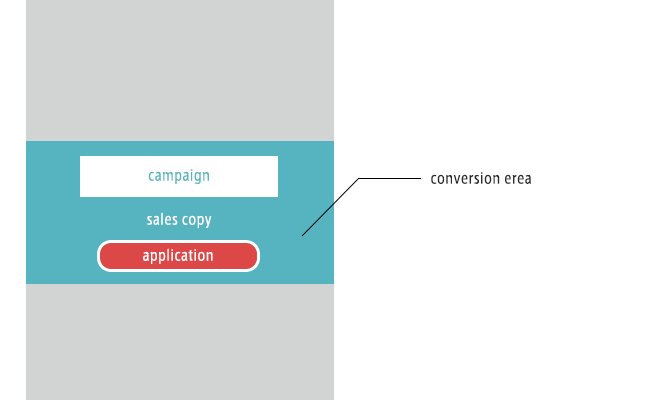
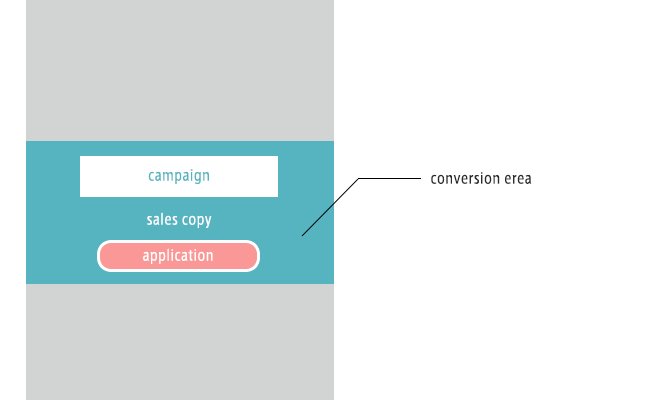
ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ

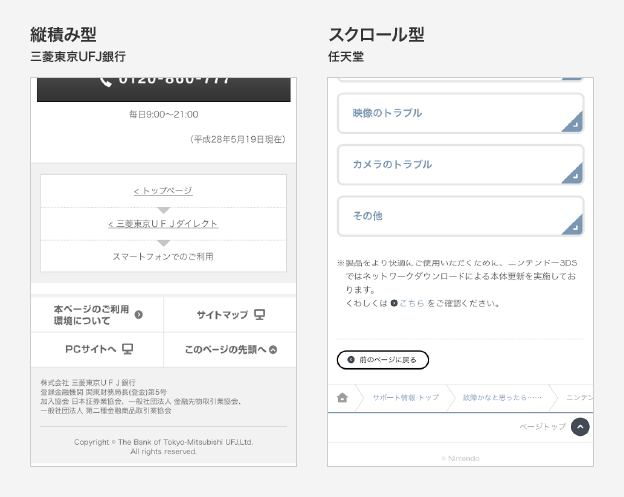
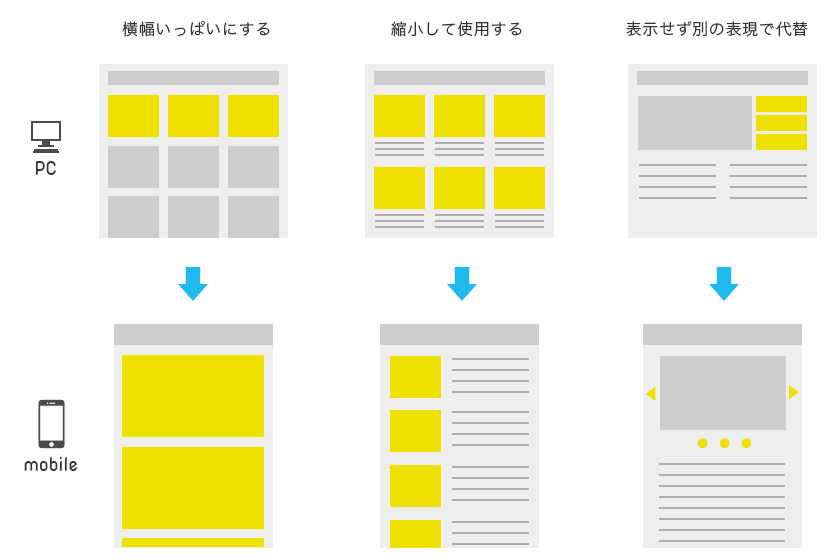
意外と知らない モバイルサイト実装の種類3つと注意点 ババンブログ

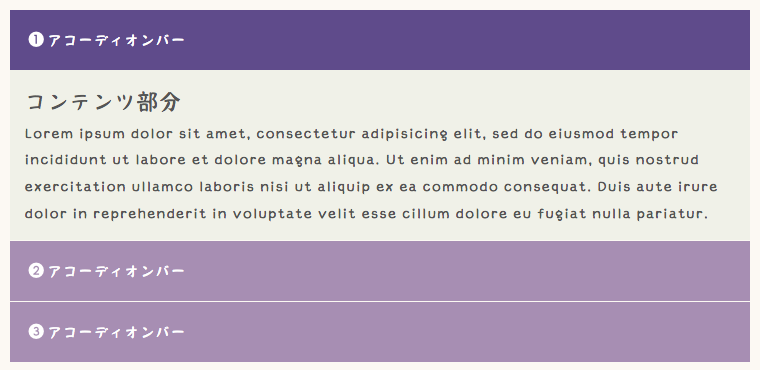
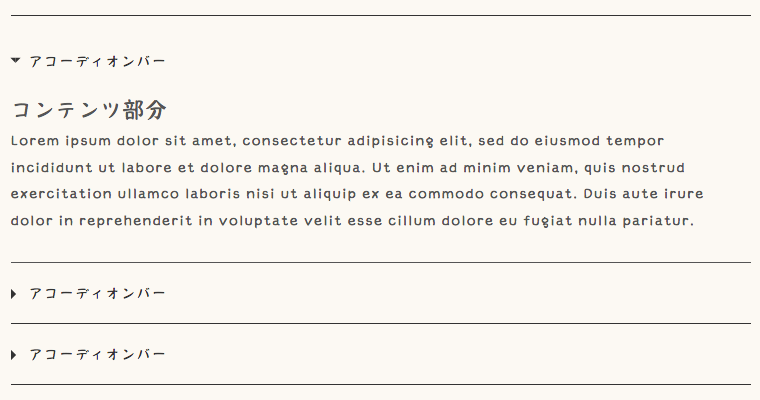
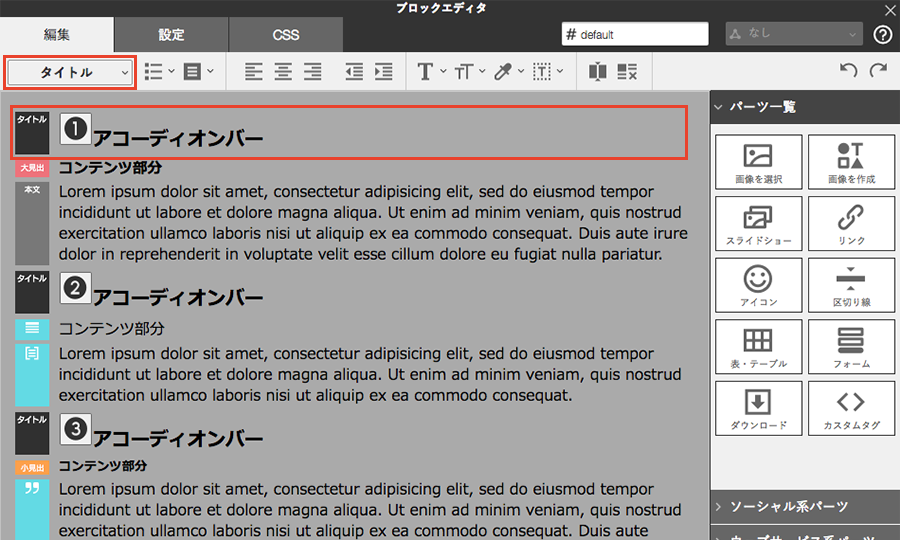
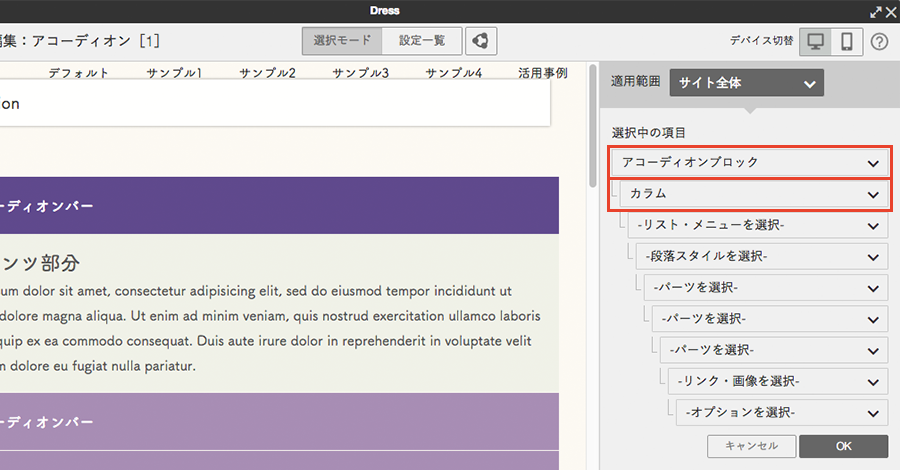
コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

ランディングページをレスポンシブデザインで制作するのはng その理由を解説 Zeroラボ コンテンツマーケティング Lpo対策

Amazon Ihpaper 家具柔らかい座席現代デザインアコーディオン 折り畳み式ペーパースツールソファチェアクラフトペーパーリラックスフットスツールファッションペーパーデザイン 理想的な学校 キッチン リビング ダイニングルームホワイト 折りたたみチェア

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

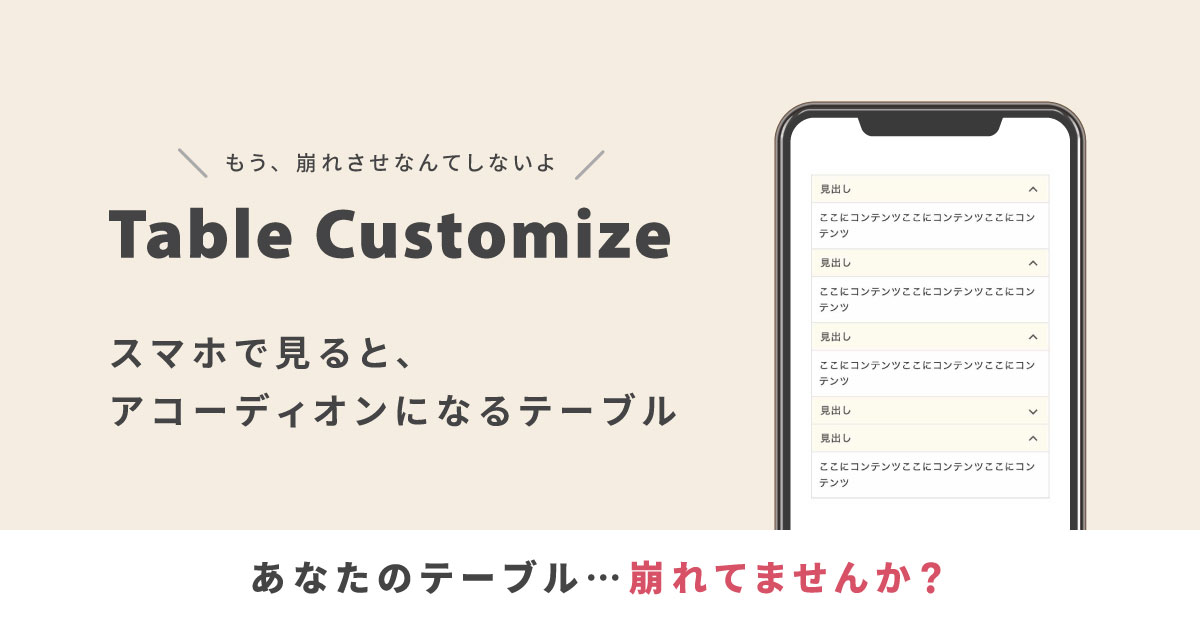
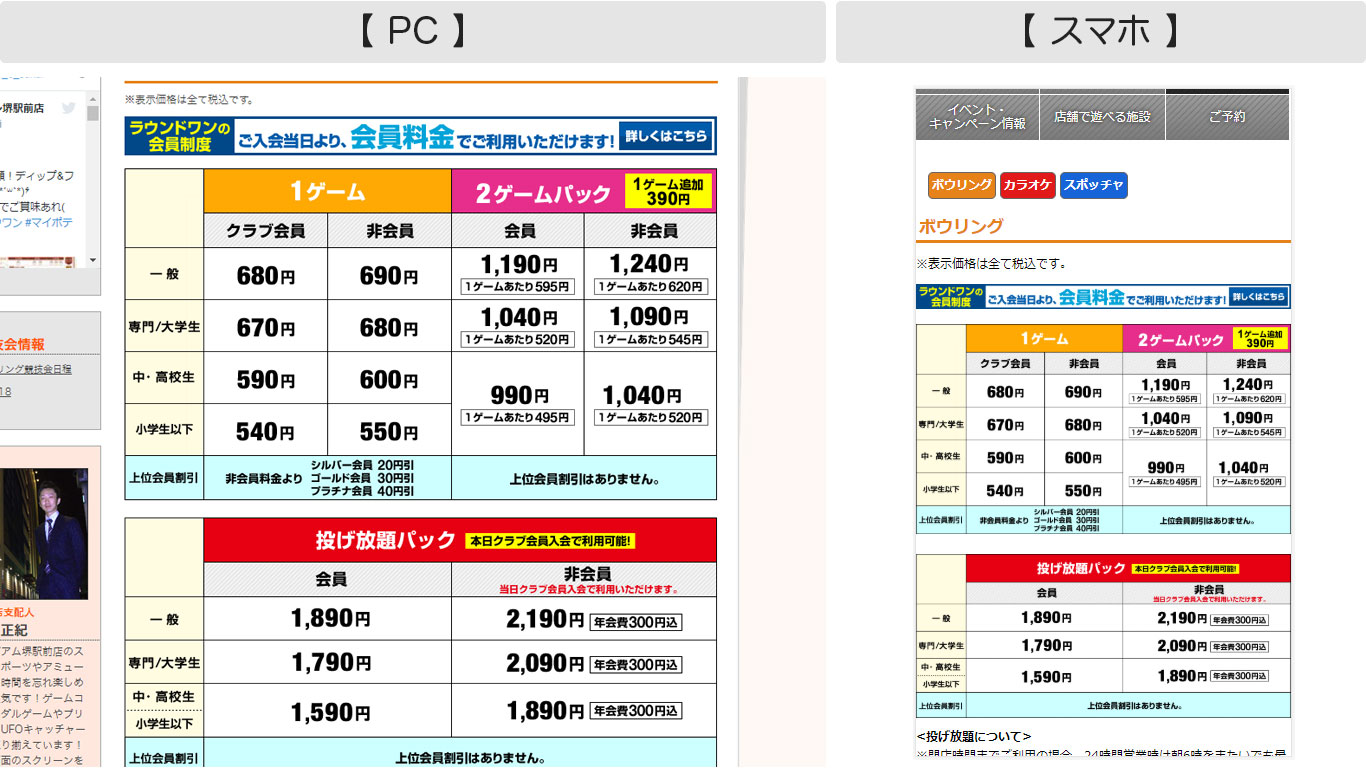
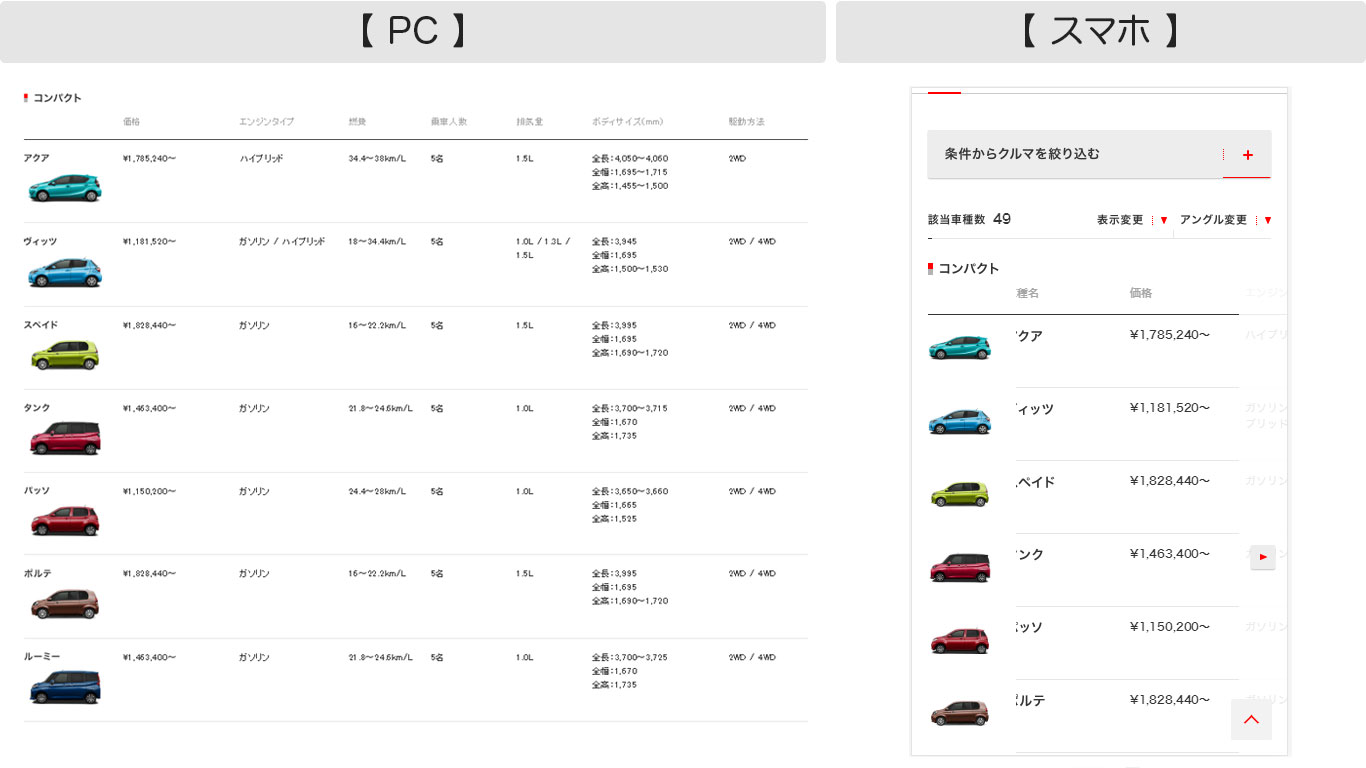
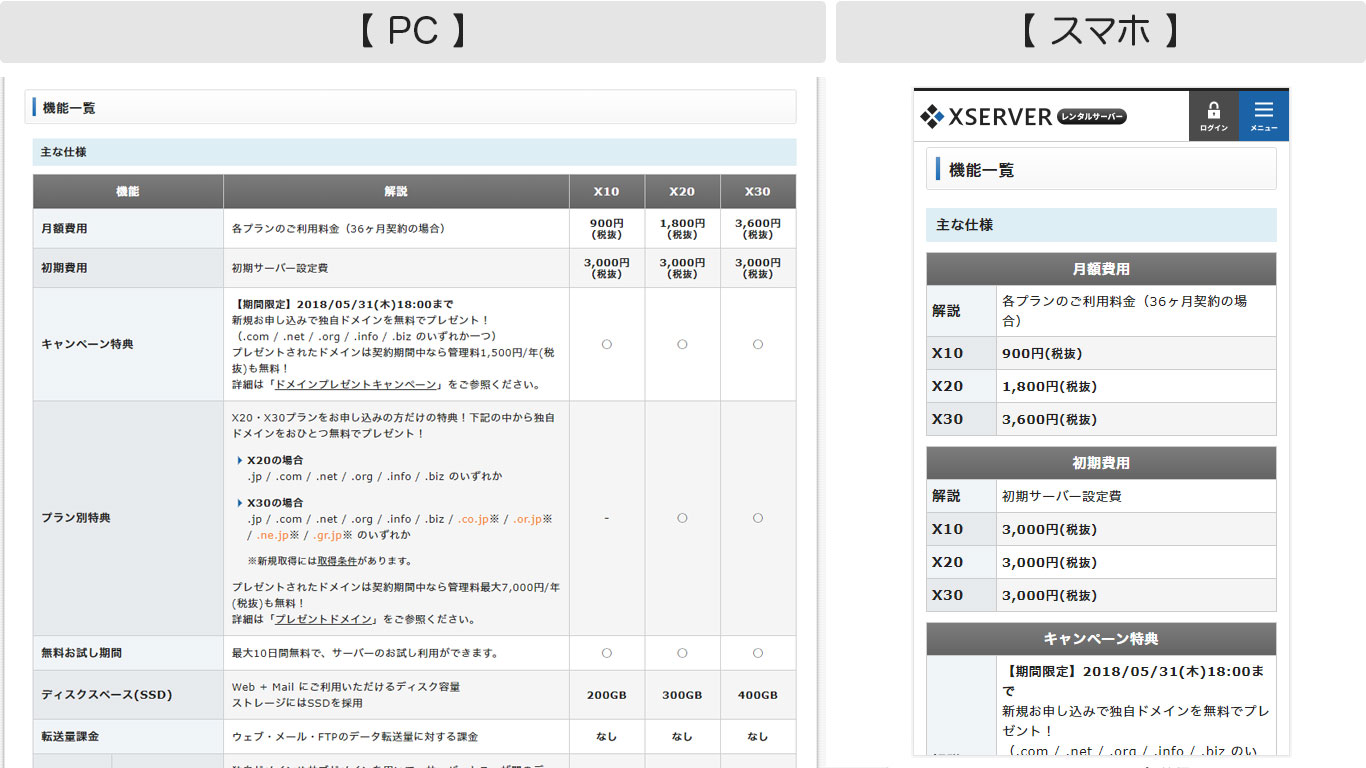
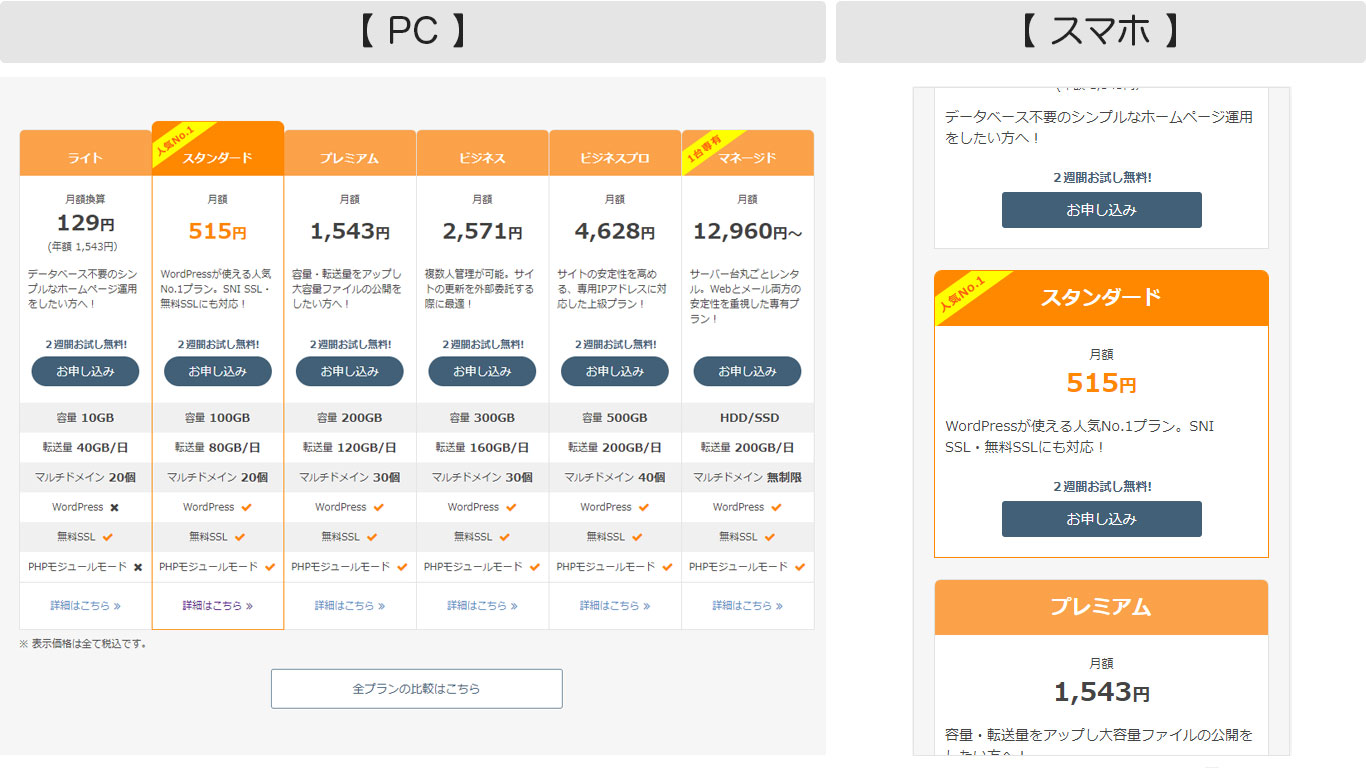
料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

短いお知らせ タイトルクリック折り畳み式 すぐ使えるcms

ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ

表 スマホで見るとアコーディオンになるテーブル Wordpressカスタマイズ ぽんひろ Com

コンテンツを横スクロールで見せているスマホサイト Blog スマホサイト Webデザイン集 Agt Smartphone Design Gallery

料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

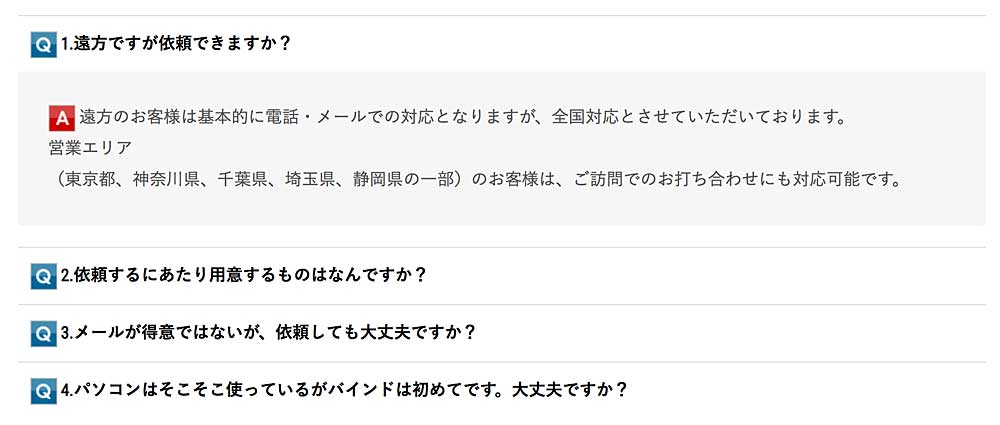
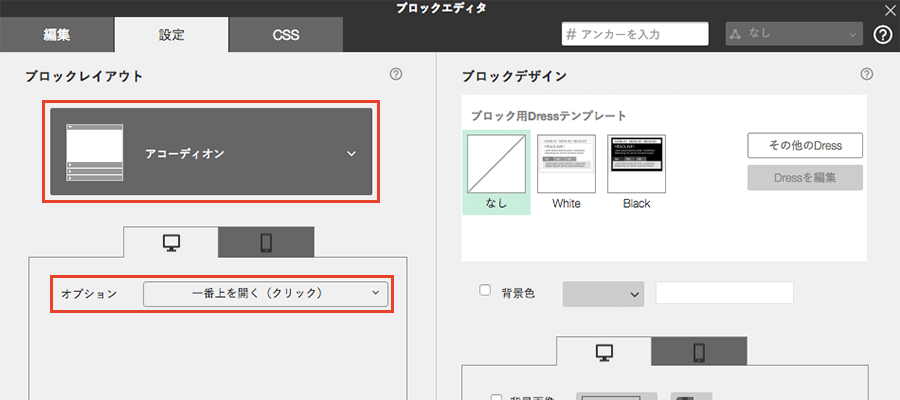
Contents 004 ブロックレイアウトをアコーディオンにした よくある質問 ページ Bindism Master Note

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

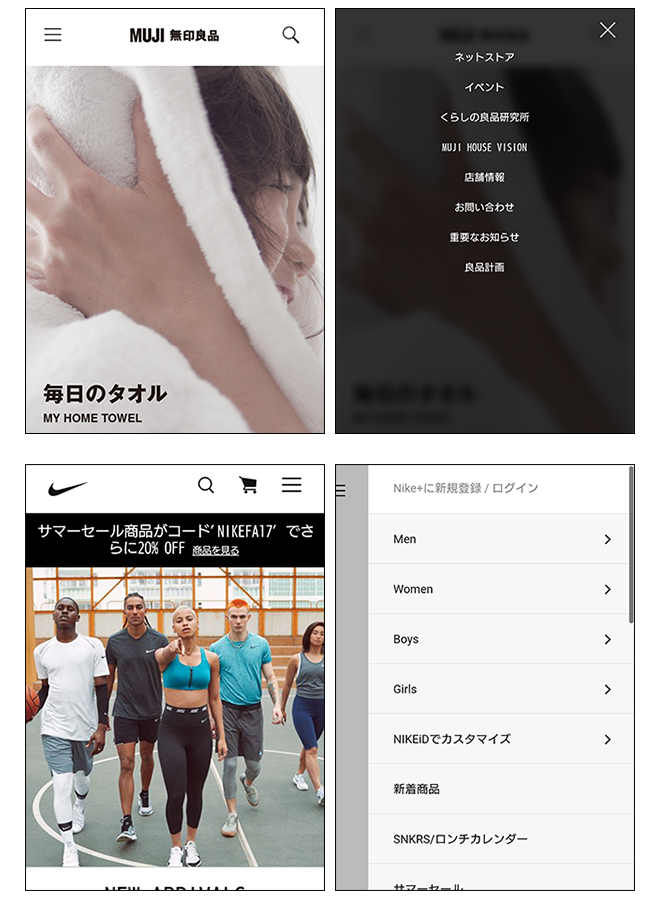
スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

Seo効果あり スマホ時代にヒートマップは必需品 Ui Ux改善からコンテンツ改善まで ミエルカブログ Seo コンテンツ作成ツール Mieruca ミエルカ コンテンツマーケティング オウンドメディア集客なら

Cssのみでアコーディオンメニューを実現する方法 Js Jqueryありもご紹介

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

見出しタグ H3タグ の装飾デザインの確認 カエテングラフ Kaetengraph ワードプレステーマ 検証 レビュー用ブログ
Q Tbn And9gcsutdr Ccykf3axz56pb3vqnpzpjum1 Ussieopoq25jmhbwc7c Usqp Cau

使いやすいモバイルui設計のための4つのポイント Webnaut

Jquery 矢印付きアコーディオンメニュー3選 コピペok ブログの設置

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

アコーディオンデザインがコンバージョン率を下げるとき ハートラス

Wordpressにjqueryでアコーディオンメニューを追加する Important

Css デザインも美しい アニメーションで開閉するアコーディオンを実装するチュートリアル コリス

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Javascript不使用 Html Cssで作成するアコーディオン てくすた

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

Htmlのみでできる Summaryタグとdetailタグでアコーディオン 折りたたみ 表示

シンプルなアコーディオン形式のフルスクリーンナビ Matereate

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

怒りのui スマホページのアコーディオンuiを考える アクトゼロ Smmやsemを中心としたデジタルマーケティング会社

動きが気持ちいい Jquery Css3 で作るアコーディオンまとめ8選 株式会社lig

16種類 45カテゴリ の業界150サイトの調査から分かるスマートフォンサイトuiの現状10選 スライド付 Tomoyukiarasuna Com

第三工程 デザイン開発 Uiデザイン続編 ランディングページ制作4工程 Do Support Webマーケティング Note

Wordpressで現在のページのカテゴリナビをアコーディオンで表示する Palette みて おちつくデザインをめざして

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

Uiのお作法 28個の できそう感 をまとめました Maiokamoto Note

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

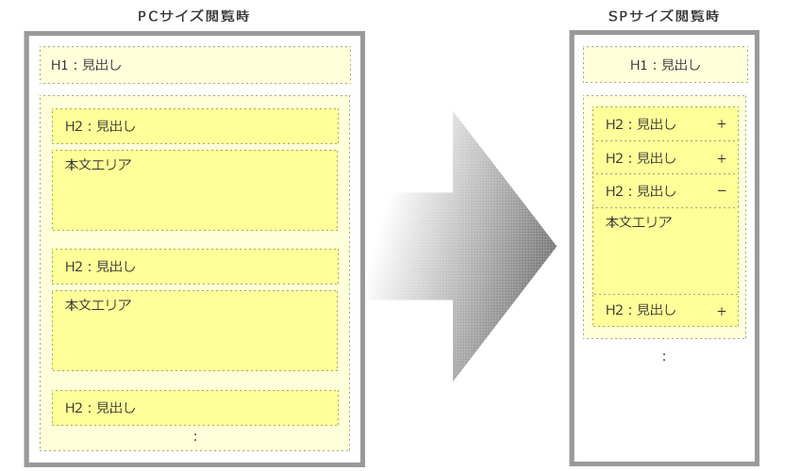
レスポンシブ対応 見出し 文章をスマホ時のみアコーディオンにする バシャログ

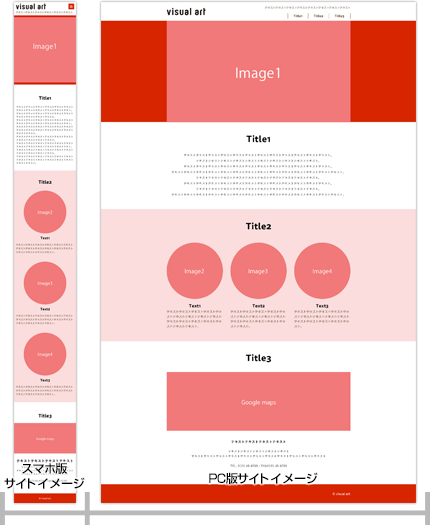
縦長シングルページ作成料金 レスポンシブデザイン対応 ホームページ制作料金 千葉 Visual Art

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

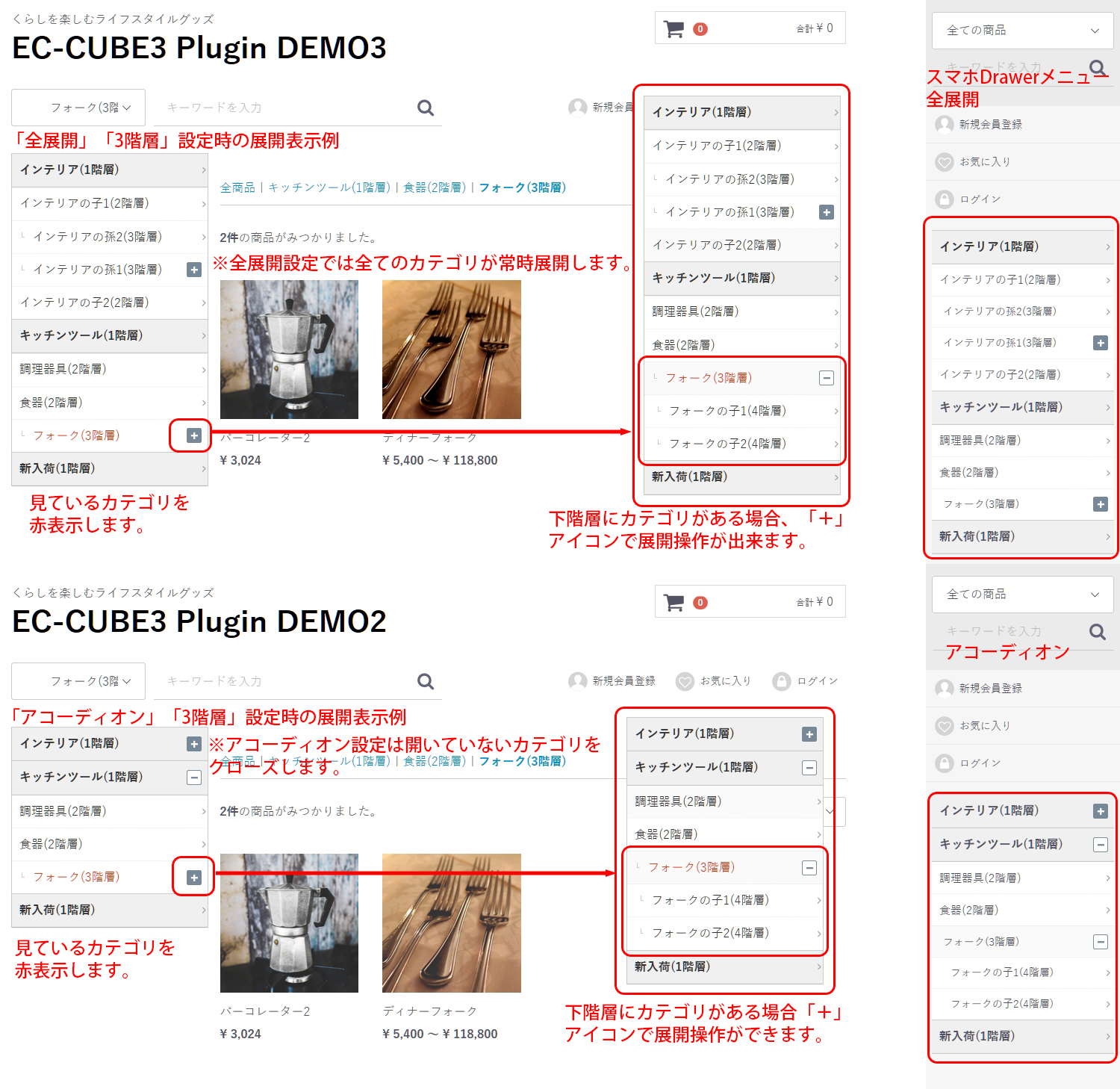
Ec Cube3 アコーディオンカテゴリプラグイン Shiro8 Weblog

メガメニューを設定する Lolipop スタジオ

Wordpressにjqueryでアコーディオンメニューを追加する Important

ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

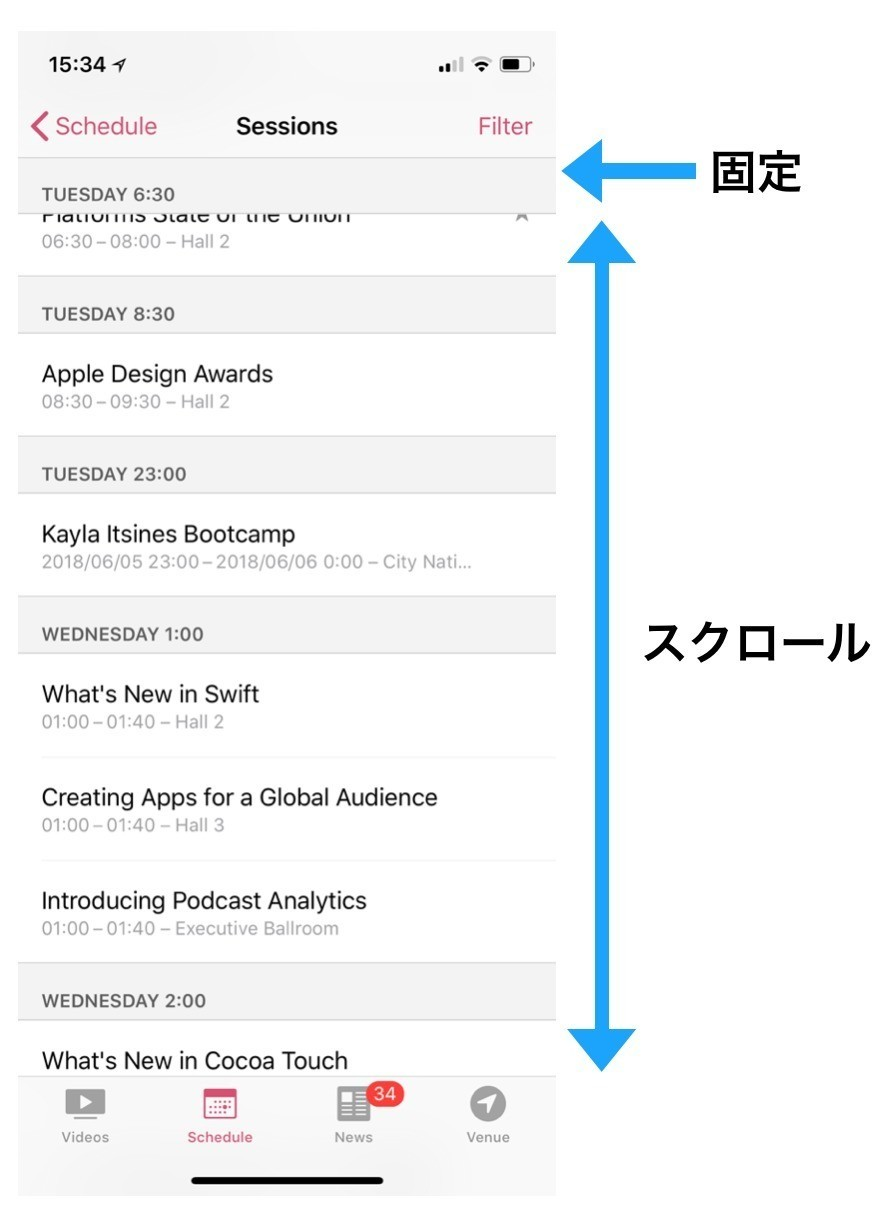
複雑なpc向けコンテンツに対して アコーディオンが常に答えになるとは限らない U Site

レスポンシブwebデザインのデザイン 設計上の注意点 Cherry Pick Blog 株式会社cherry Pick

アコーディオンメニューはcssだけで作れる 初心者向け ウェブカツ公式blog

参考にしてはいけないappleのデザイン Vol 2 タナカ リョウタ Note

料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

レスポンシブデザインでスマホだけアコーディオン 野良人 のらんど 大阪府堺市のweb制作屋さん

スマホサイトのuiにおけるメニュー周りを考察 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret
Q Tbn And9gctxpzpp4vgfjqladyd79xyjy7v9qjvcsbyhalt0 95mwdx3 E1m Usqp Cau

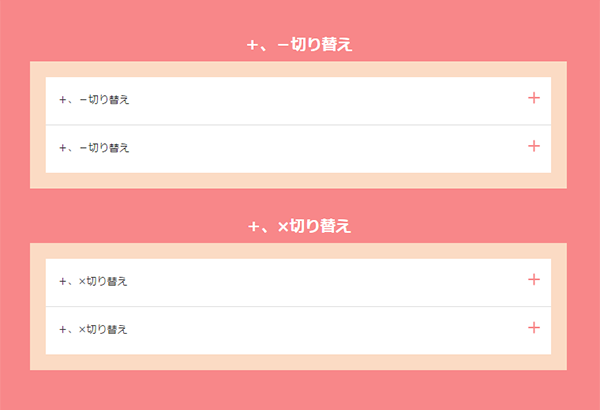
開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

そのui 実は簡単じゃないんです 補足編 Akatsuki174 Note

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ

Css Cssだけで作るアコーディオンメニュー Webdesignday

すぐに使える アコーディオンメニューの実装 Boel Inc ブランディング デザインファーム

使いやすいモバイルui設計のための4つのポイント Webnaut

デイサービス ももの香 様のwebサイト キャラクターのデザイン制作実績 スタジオまめの木 デザイン準備室

レスポンシブwebデザインのデザイン 設計上の注意点 Cherry Pick Blog 株式会社cherry Pick

アコーディオングッズコレクション アコーディオン横丁 Note

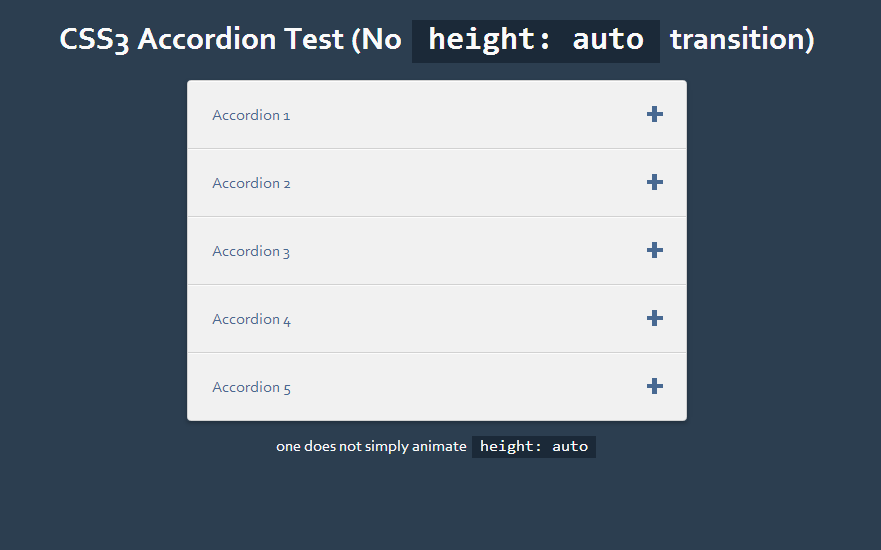
要素の高さを指定するせずにアニメーションがついたアコーディオンを作成するテクニック Css3 Accordion 9inebb

簡単 Bootstrapで横からシュッとでるドロワーメニューを実装する方法 Kishiken Com

レスポンシブデザインでスマホだけアコーディオン 野良人 のらんど 大阪府堺市のweb制作屋さん

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

Ascii Jp Jqueryでアコーディオンパネルuiを自作する 1 3

スマホサイトの長さを最適化するuiの考え方 東京のweb制作会社 クーシー Coosy
Q Tbn And9gctf0bzozetij3q90vqxntuuehp2izeat7zivb4 Ebg6bg5wba X Usqp Cau

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム
Q Tbn And9gcrtvae938hycooj7m2pskj1cxm T6hzkmishbzonfhq0hbdvdpk Usqp Cau

アコーディオンデザインがコンバージョン率を下げるとき ハートラス

アコーディオンをjqueryなしで実装する Takblog

Css コピペするだけ アコーディオンボックスのつくり方 ゆずゆろぐ

レスポンシブ対応 見出し 文章をスマホ時のみアコーディオンにする バシャログ

最も支持されるjavascriptの表現方法とは スマホのインタラクションデザイン調査 Markezine マーケジン

Www Watch Web デザインやテクノロジーの話題がメインのブログのwebデザイン クリッパ Clippa

Wordpressにjqueryでアコーディオンメニューを追加する Important

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

パソコンorスマホの時だけcssたった1行でリンクを無効 有効にする方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 ツナググループ イノベーションズ

レスポンシブwebデザイン時に役立つアコーディオンメニュー Nakazi Lab ナカジラボ

L4ggluxmefwzpm

複雑なpc向けコンテンツに対して アコーディオンが常に答えになるとは限らない U Site



