Pc デザイン サイズ
目次 1 アートボードサイズは何pxにすれば良い? (PCデザイン編) 11 メインターゲットとなるアートボードサイズだけに執着しない! 可変した時にどう見せるのかの答えも用意しておく;.

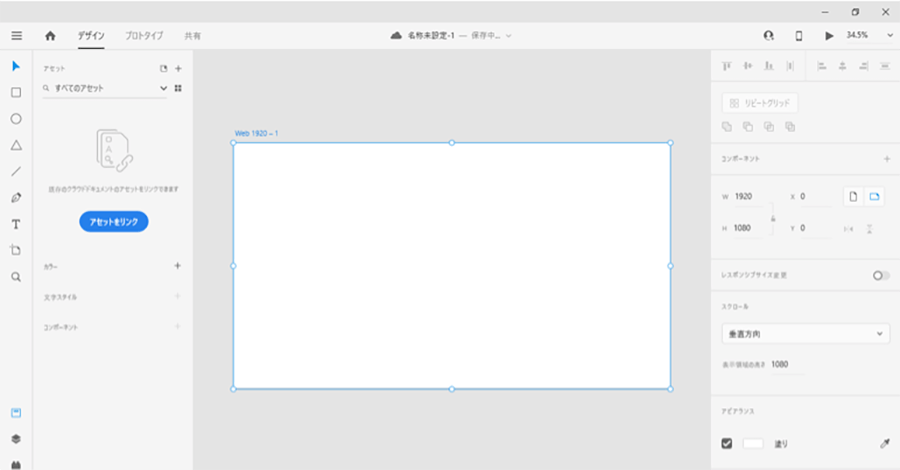
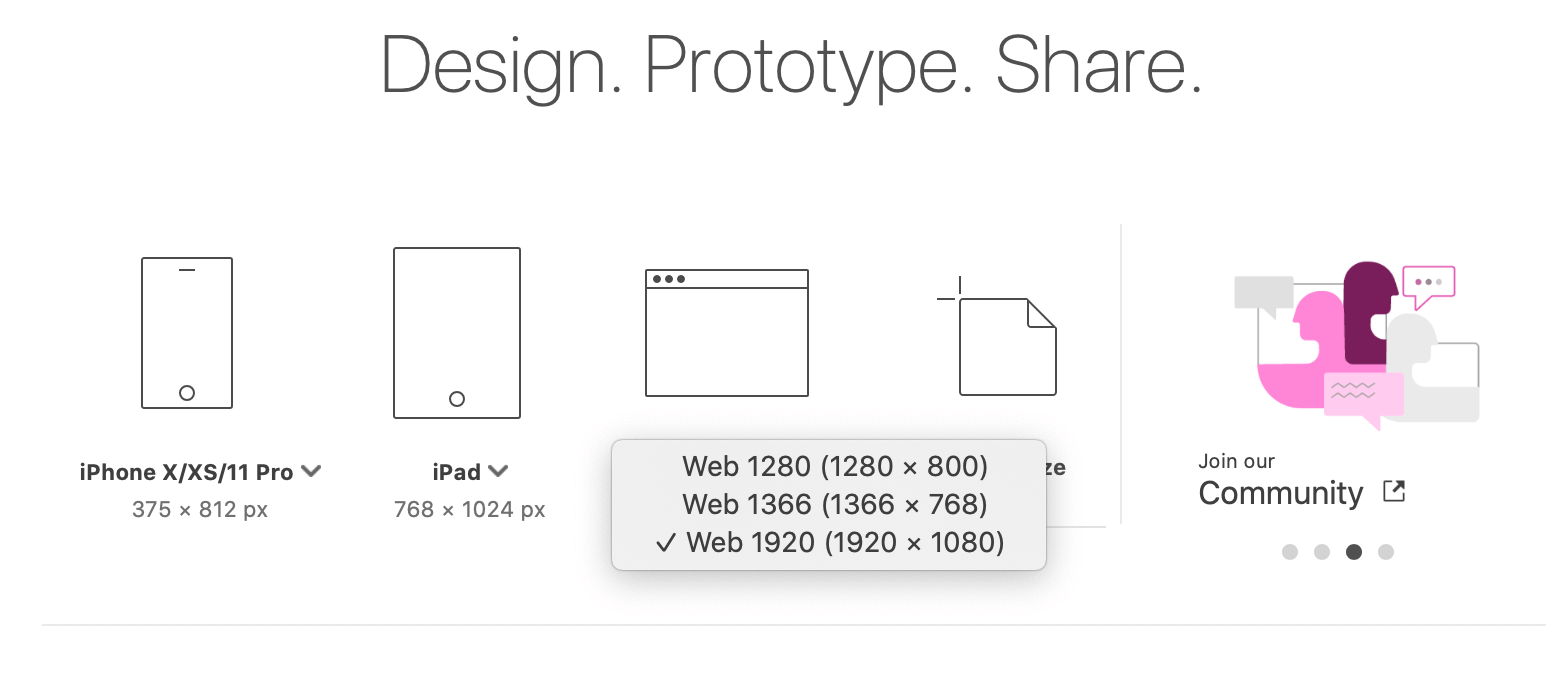
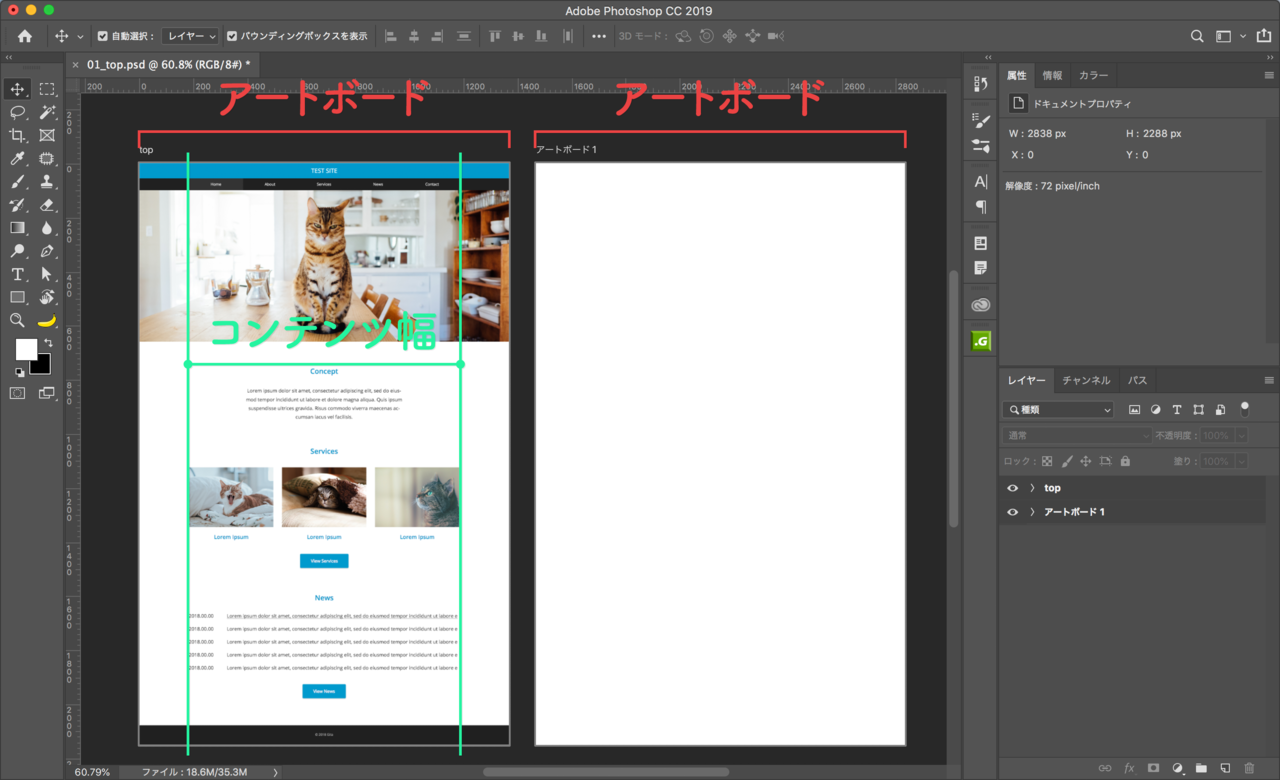
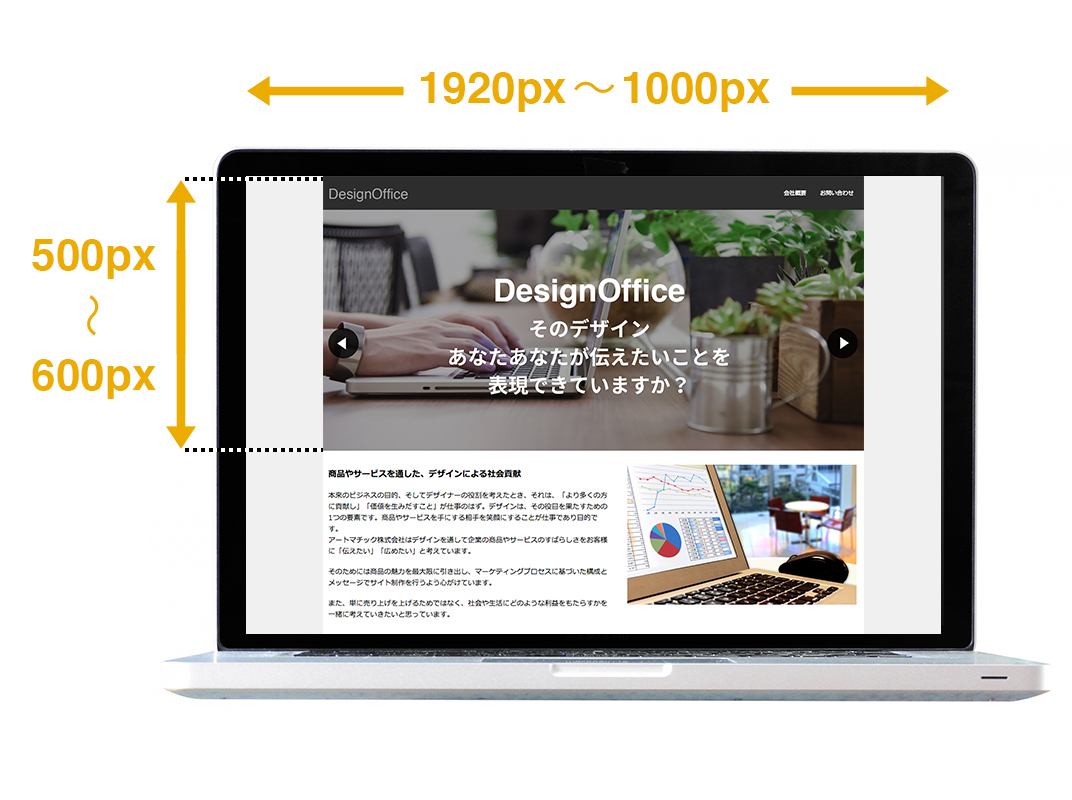
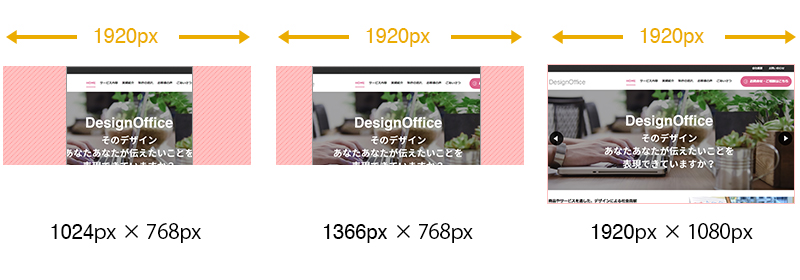
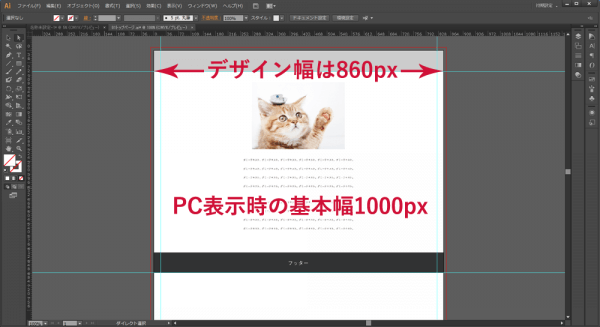
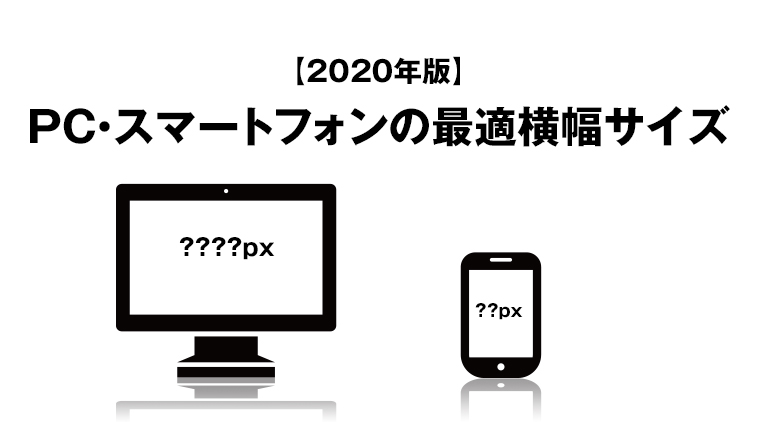
Pc デザイン サイズ. さて、アートボードを使ってWebデザインカンプを作成する際、アートボードの横幅を何pxにしたらいいのか、結論から言うと私は下記のようにしています。 ◉ PC の場合 「横幅1366px」 または 「横幅19px」 ◉ タブレット の場合 「横幅800px」. ※1 プログラマ向けの縦横のドット数による比率を示します。 実ドットの縦横サイズが異なる場合、表示画面の縦横比(アスペクト比)とは異なります。 ※2 cga,mda,egaは縦横比が大きいですが、ワイドスクリーンではありません。 (1ドットの縦横比が異なる). 目次 1 アートボードサイズは何pxにすれば良い? (PCデザイン編) 11 メインターゲットとなるアートボードサイズだけに執着しない! 可変した時にどう見せるのかの答えも用意しておく;.
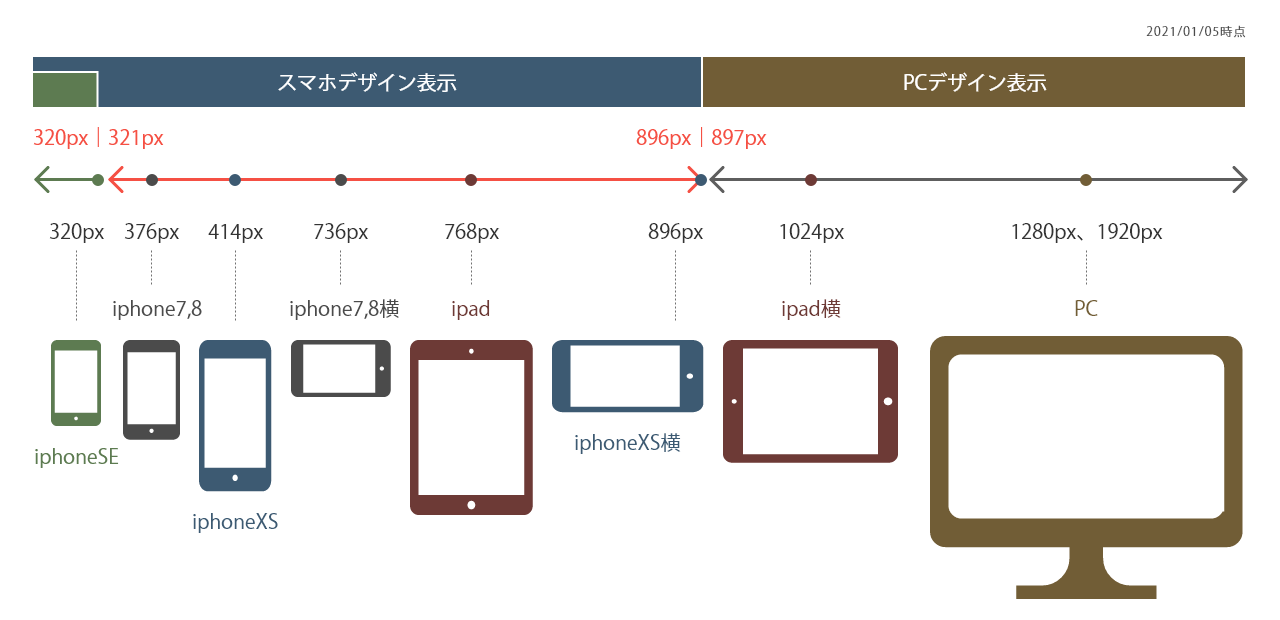
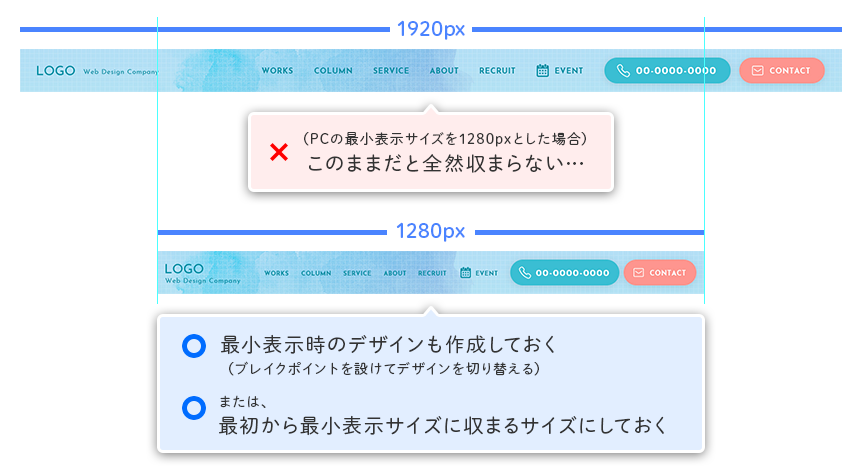
レイアウトのサイズだけでなく、画像やバナーのサイズも図ることができるので便利です。 結局、Width(横幅)はどのくらいにするべきか デザインやレスポンシブにもよりますが、悩んだら基本的に PC:950px~1100px;. このサイズだとPCでも同様に使えると思います。 PCサイトは「1,280px」 PCサイズは1,280pxでした。 こちらのサイズは1,024以上と設定すればipad横と同じレイアウトで出来ると思います。. 2 アートボードサイズは何pxにすれば良い? (SP・スマホデザイン編) 21 スマホ用Webデザインをする時に.
目次 1 アートボードサイズは何pxにすれば良い? (PCデザイン編) 11 メインターゲットとなるアートボードサイズだけに執着しない! 可変した時にどう見せるのかの答えも用意しておく;. 今回は PC版Canva(キャンバ) の「はじめ方」「使い方」「ショートカットなどのテクニック」を解説していきます。 Canvaを使えば、誰でも簡単にプロっぽいデザインを作ることができるようになります。是非活用してみください。.

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

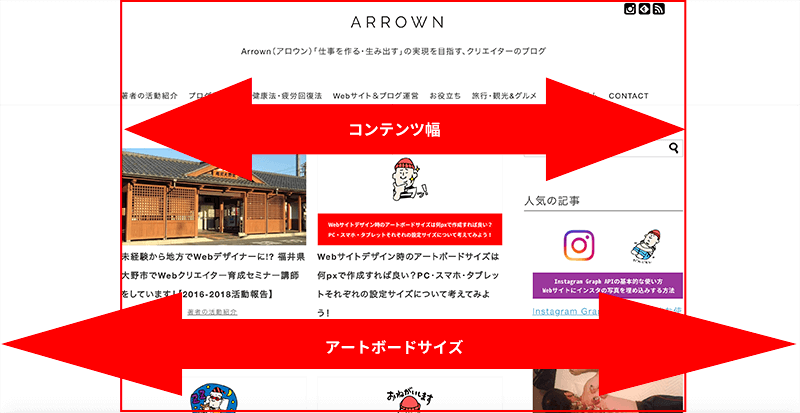
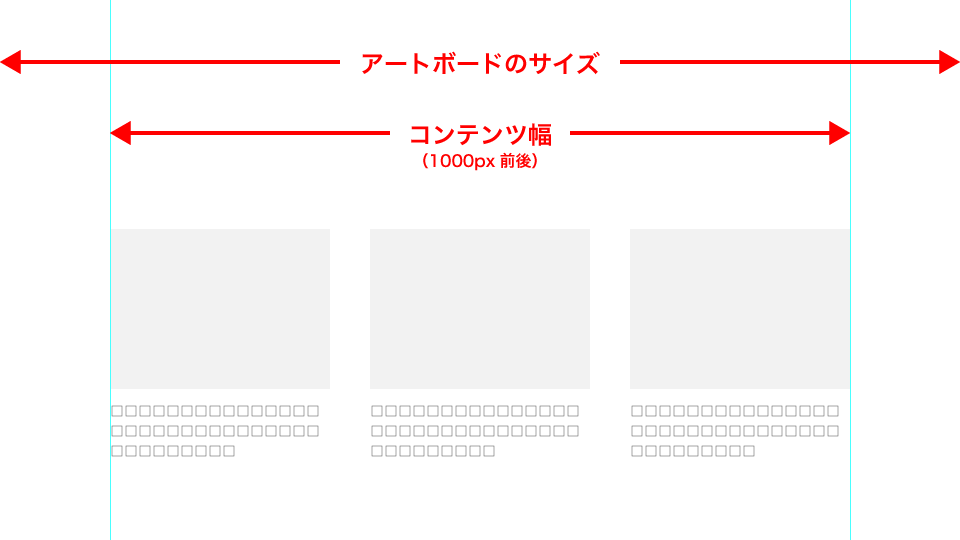
Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog
Pc デザイン サイズ のギャラリー

Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

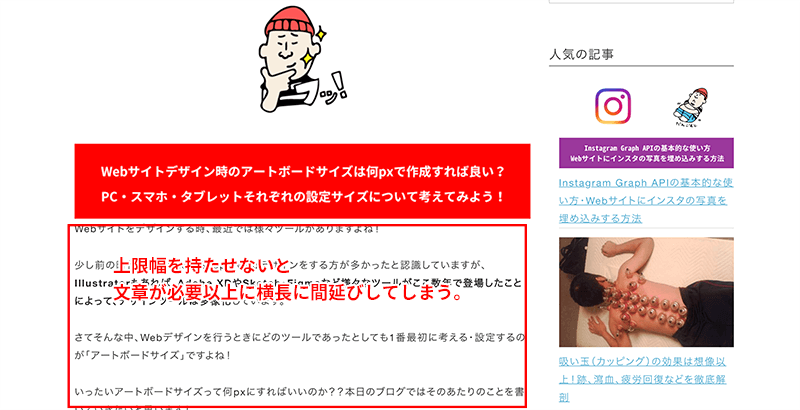
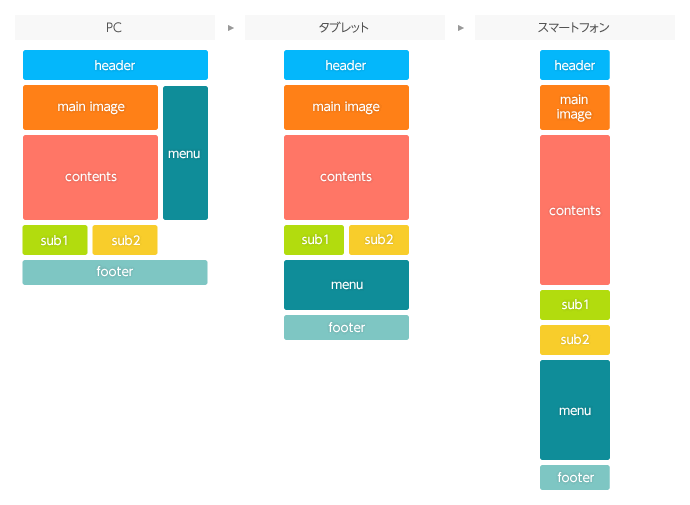
Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い Pc スマホ タブレットそれぞれの設定サイズについて考えてみよう Arrown

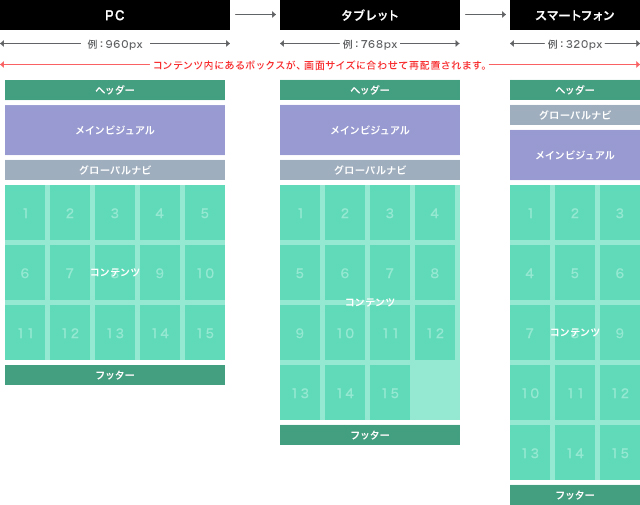
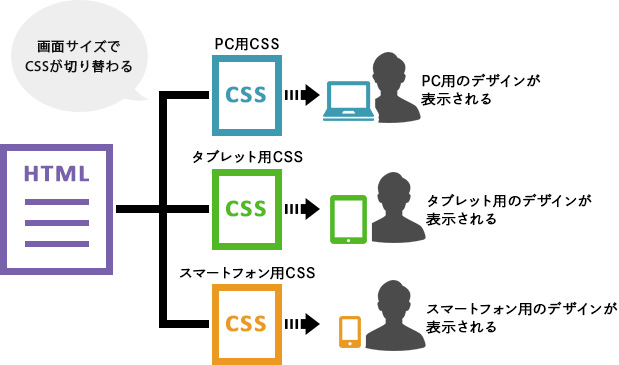
デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル

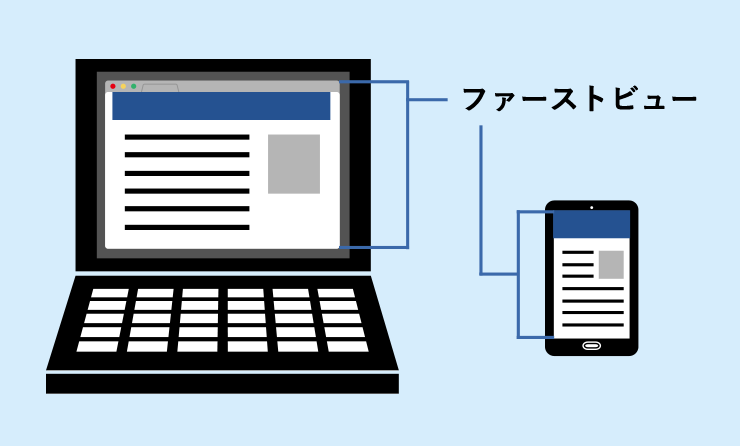
ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書

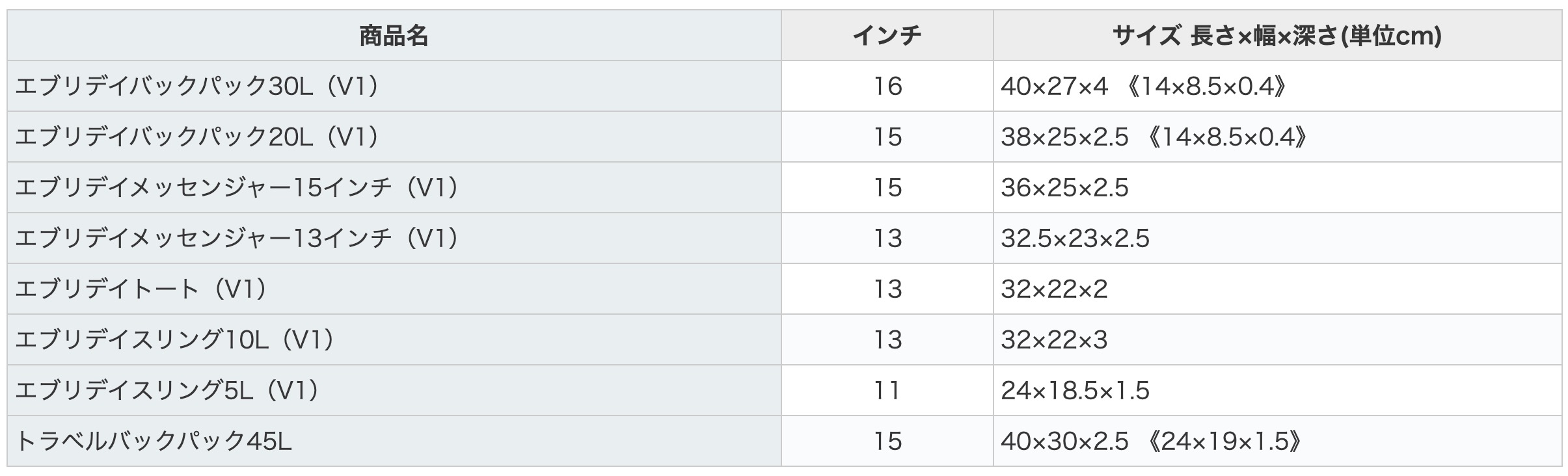
ピークデザインのカバンに入るパソコン タブレットのサイズまとめ ピークデザインのある暮らし

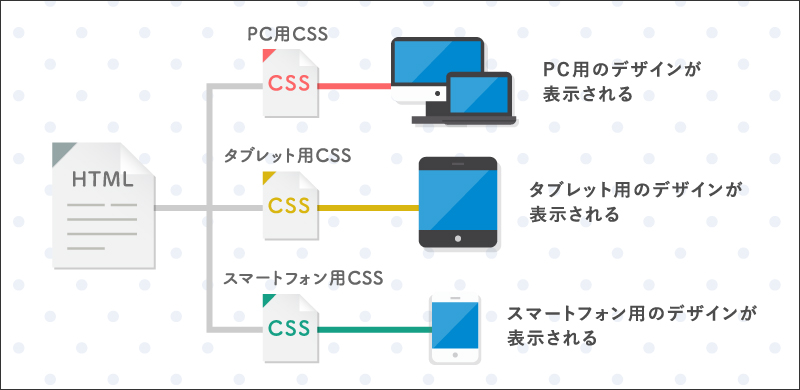
Webデザインについて 2 レスポンシブデザイン Ayuzu Masaki

文書作成や電子書籍の閲覧に適した絶妙なサイズ感 3 2のアスペクト比で使い勝手がいいchuwiの2 In 1タブレットpc Ubook X Dime アットダイム

自作pcのパーツ選び Pcケースのサイズ デザインを選ぶ3つの手順 ミライヨッチ

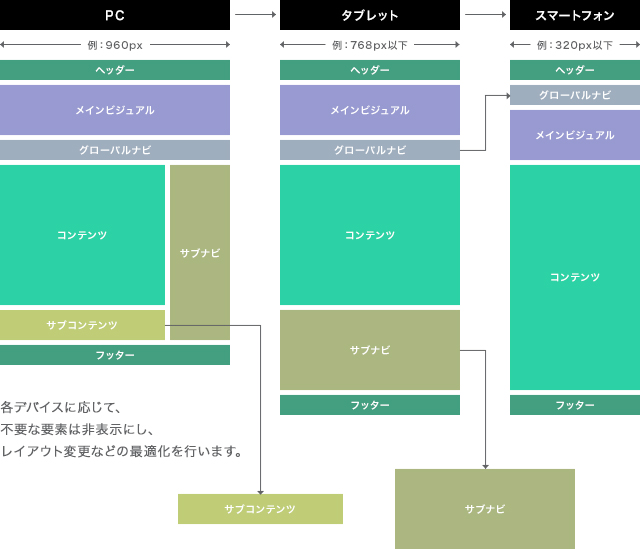
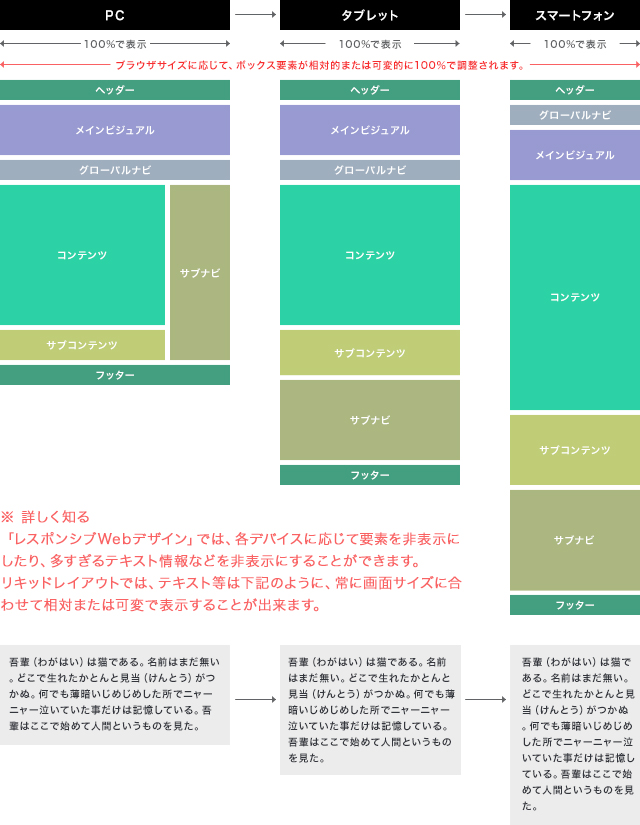
必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

Youtubeチャンネルアートをpc スマホ アプリでちゃんと表示できるデザインにするためサイズを調べた

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

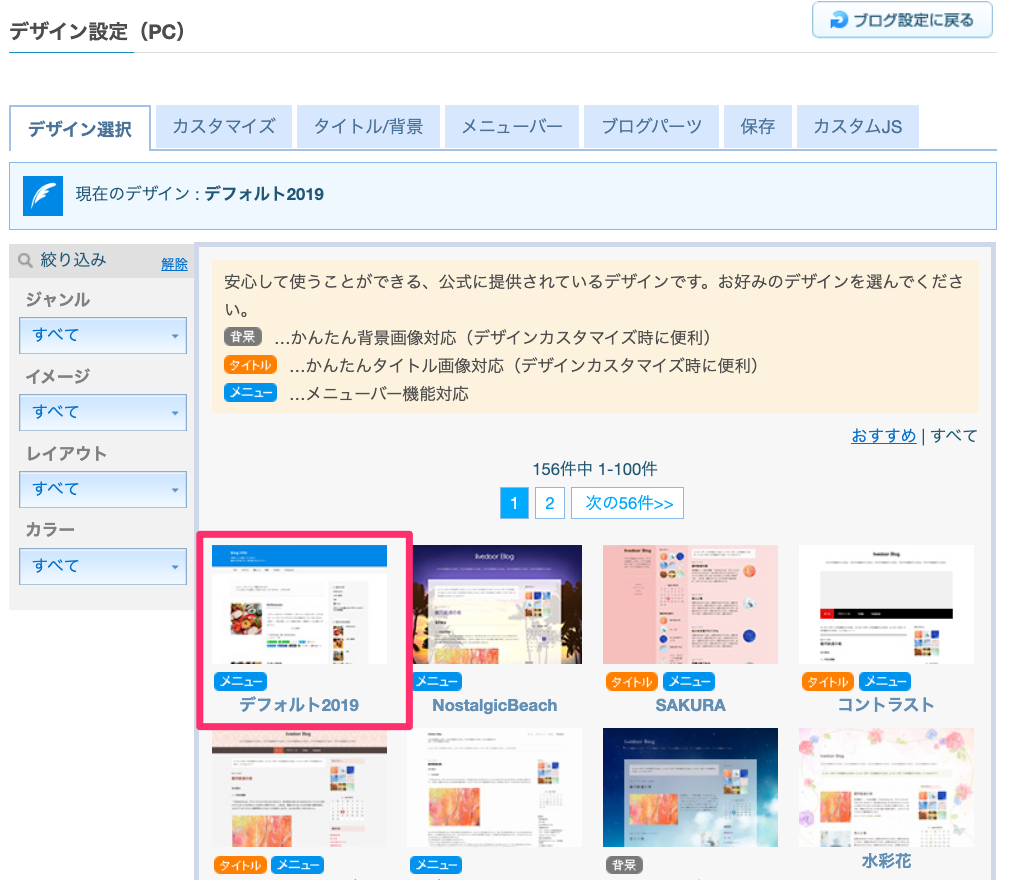
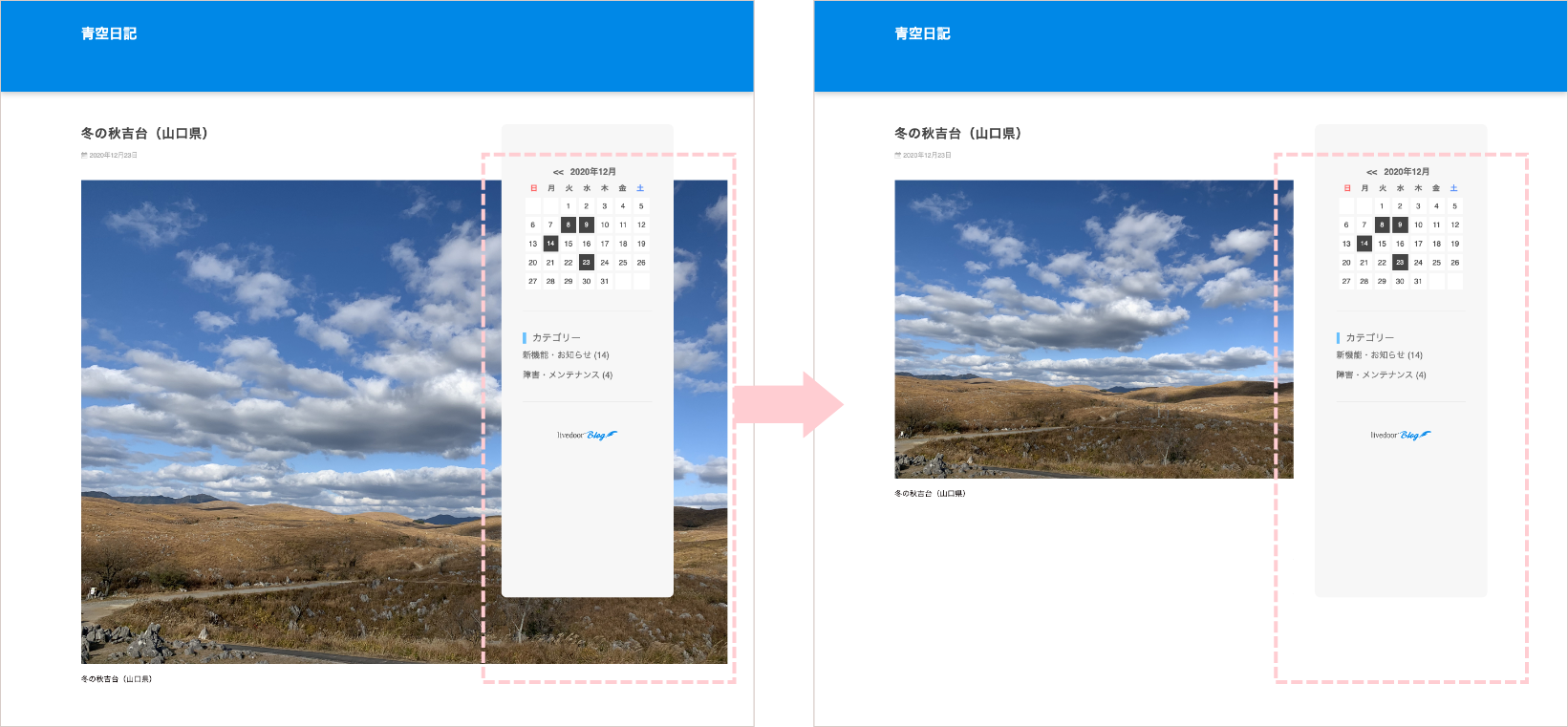
Pc版デザインテンプレート デフォルト19 にてサイズの大きい画像が調整されない件を修正しました ライブドアブログ スタッフブログ

Ascii Jp 3 2比率画面 狭額縁で13型とは思えないフットプリントと実用性を兼ね備えたファーウェイ Huawei Matebook 13

手のひらサイズで洒落たデザインの超小型ベアボーン Zboxnano Ad12 J 株式会社アスク

Amazon サイズ サイズオリジナルデザインatxミドルタワーケース Case By Case 3 Scbc03 Bk サイズ パソコン 周辺機器 通販

Youtubeチャンネルアートをpc スマホ アプリでちゃんと表示できるデザインにするためサイズを調べた

Webサイトをデザインするうえでのサイズ感について ホームページ制作 Webマーケティング 株式会社spc

Webサイトを作る時の適正な横幅サイズ Web W0suzu

インチって何 モニターサイズの調べ方やサイズの違いによる特徴もご紹介

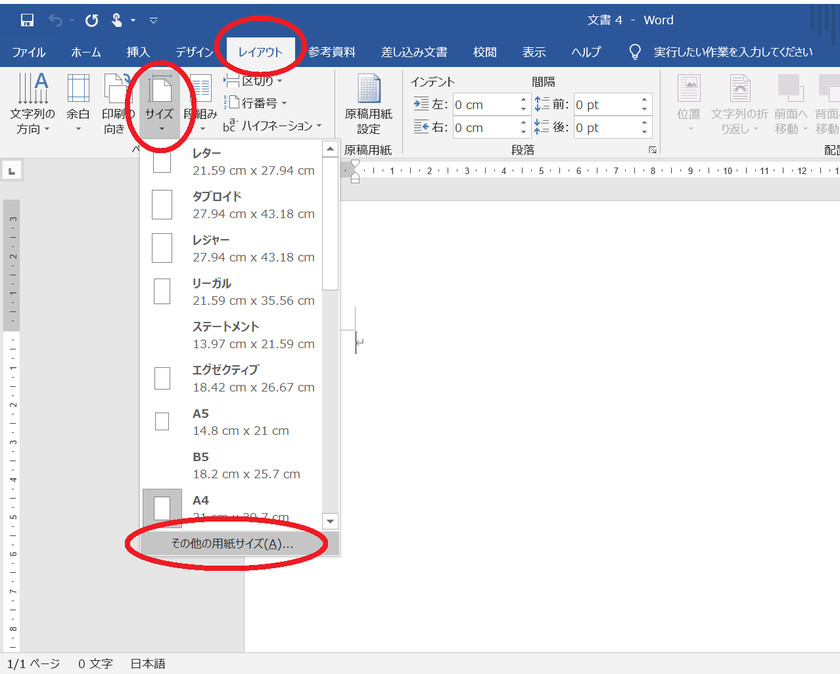
Pc初心者向け ペーパーアイテムdiy Wordで印刷する紙のサイズを変更したい時はどうする Marry マリー
ファーストビューのデザインを改善する3つのポイント Web活用術

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

Macbook Pro 13インチ Wacom Intuos Mサイズ 購入レビュー デザイン 動画編集 Pc Evisdo

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

無料版はてなブログでスマホのデザイン 文字サイズを変える方法 Darubrog

デザイナー向け 参考になるスマホwebデザインのギャラリーサイトまとめ5選 Sp版 海外系も Mozmoz

Pcやモバイルなど異なる画面サイズに対応したウェブデザイン集 Media Queries コリス

Webデザインカンプのアートボードサイズ何pxにしたらいい Gita ジータ Note

薄さとデザインにこだわったlte内蔵の超小型ノートpcがこの冬発売に Mwc19la Engadget 日本版

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い Pc スマホ タブレットそれぞれの設定サイズについて考えてみよう Arrown

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

楽天市場 ユニ チャーム ユニチャームpc マナーウェア 男の子用sサイズ4種のデザインパック 4枚 価格比較 商品価格ナビ

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net

タブレットはpc表示 スマホ表示 デザイン探索 Alivecastスタッフブログ

ポスターをデザインするのに最適なパソコンのスペックとは 東京 大阪 ポスターラボ

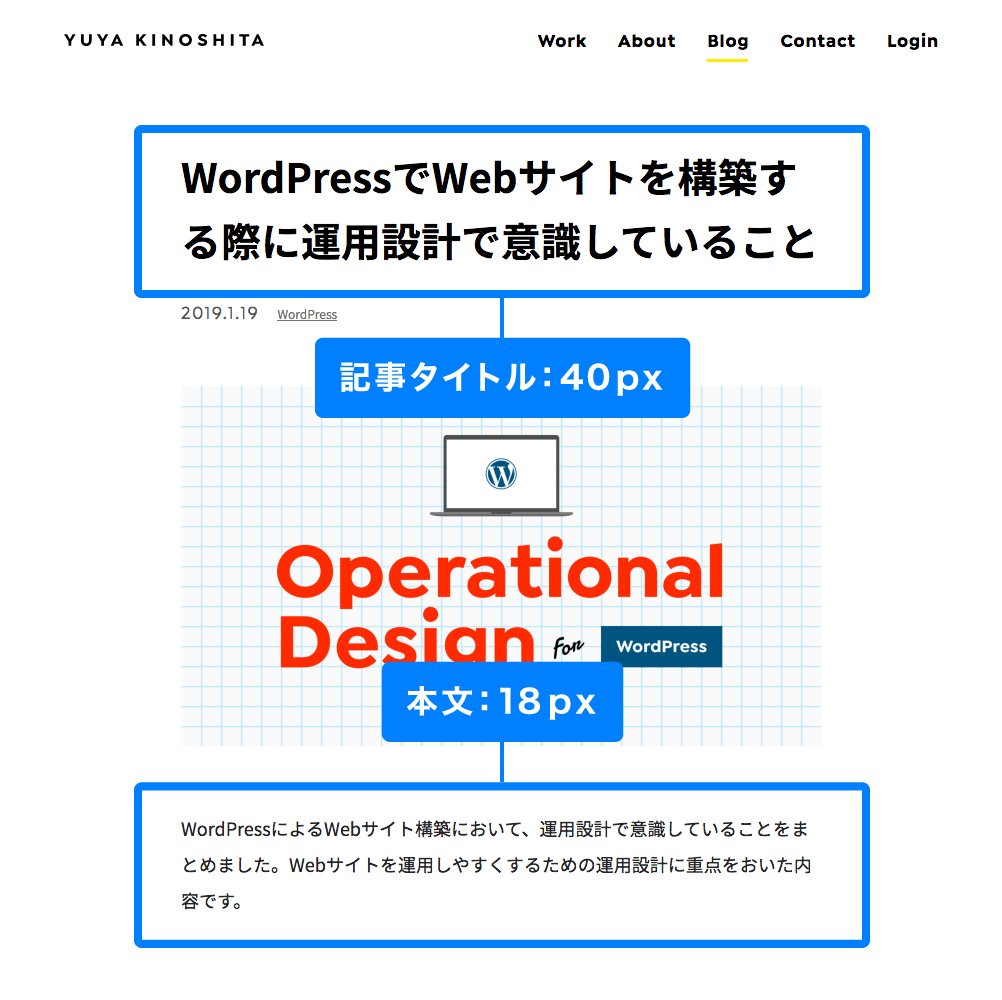
読みやすいwebタイポグラフィとデザインルール設計について Blog Yuya Kinoshita

Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net

Retina対応がイマイチ分からない人向けの簡単ガイド 初心者webデザイナー向け Sa Yo Note

レスポンシブwebデザイン制作 楽天 ヤフー ネットショップ ホームページ制作 大阪 株式会社ドラプロ Dorapro Web Design Studio

Webデザインカンプのアートボードサイズ何pxにしたらいい Gita ジータ Note

デザインするならデスクトップとノートパソコンのどちらにすべき モニターサイズが超重要 ひとり広報

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

画面占有率91 の狭額縁デザインで13 9インチ液晶搭載でa4サイズを実現 Windows 10ノートpc Huawei Matebook X Pro を写真と動画で紹介 レポート ライブドアニュース

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element
サイズ M1 ゲーミングデザイン Micro Atxケース 前 側面の2面に強化ガラス採用 パソコン工房 Paypayモール店 通販 Paypayモール

ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書

ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

注目度アップ Canvaでnoteの見出し画像を簡単デザイン 6ステップとアレンジ方法を解説

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Amazon Co Jp デスクサイズマウスパッド オフィスマウスパッド 大きな装飾マウスパッド Xラージ ゲームマウスマット ラバーベース ステッチエッジ Xxl Xxxl ゲームパッド Pc ノートパソコン コンピューター用 シンプルデザイン マーブルhdプリント 02ホワイト 家電

ブラウザサイズからホームページを考えよう

Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

ノートパソコン タブレットpc対応 15 6インチ 12 9インチ 盗難防止バックパック Bobby Hero レギュラーサイズ 18l グリーン P705 297 Xd Design エックスディーデザイン 通販 ビックカメラ Com

Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

デキる男のパソコンケース サイズやデザイン選びのポイントを解説 Wealthy Class

Seenda Bluetoothキーボード充電式ポータブルワイヤレスキーボード番号パッドフルサイズデザインノートpcデスクトップpcタブレット キーボード Aliexpress

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

レスポンシブwebデザイン 東京都豊島区のweb制作会社 株式会社マーヴィンズ

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

レスポンシブ デザイン ノート パソコン携帯電話タブレット デスクトップ デバイス画面サイズのイラスト素材 ベクタ Image

レスポンシブのためのデザインデータのリサイズ ホームページ制作の外注 下請け専門 Runland株式会社

Pcディスプレイの下にすっぽり収まり画面を邪魔しないカレンダー イノベーター シリーズのスリムサイズを使ってみた Gigazine

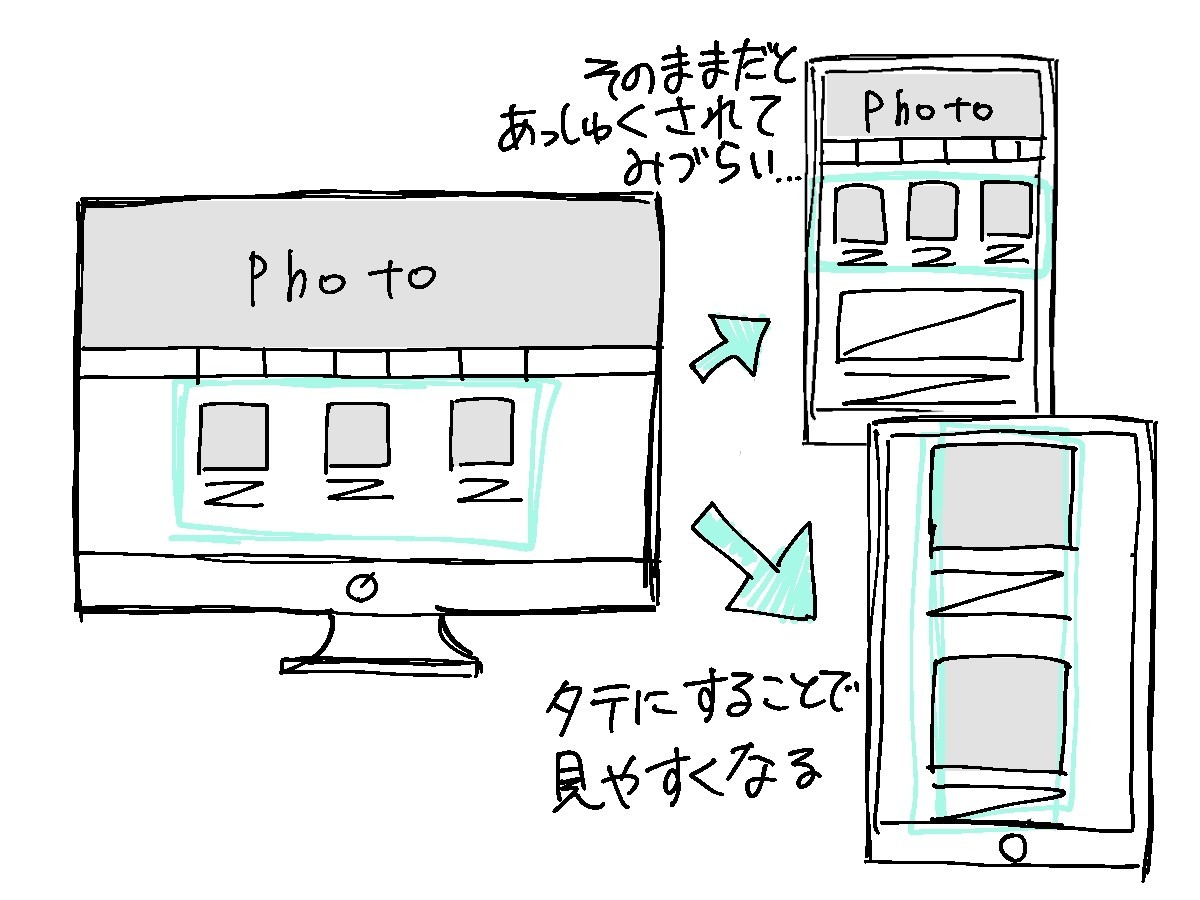
フルスクリーン 全画面表示 に使用する画像サイズは 重要なのは縦横の比率 横型パソコンの場合 L Natsukimemo なつ記メモ Of Web デザインtips

はてな レスポンシブデザインでスマホ Pcの文字サイズを個別設定する方法 目指すはスローライフ

ノートパソコン タブレットpc対応 17インチ 12 9インチ 盗難防止バックパック Bobby Hero Xlサイズ 21 5l ネイビー P705 715 Xd Design エックスディーデザイン 通販 ビックカメラ Com

初心者のためのwebデザイン学習2 デザインデータの作り方 準備編 Krowl Magazine Web業界への転職に役立つメディア

ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書

Ascii Jp スッキリデザインで5980円と安価なpcケースがサイズから誕生

Googleが推奨するレスポンシブwebデザインとは スマホ対応は必要です ホームページ制作 大阪 アンジップ株式会社
Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

Pc版デザインテンプレート デフォルト19 にてサイズの大きい画像が調整されない件を修正しました ライブドアブログ スタッフブログ
3

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

レスポンシブ デザイン ノート パソコン携帯電話タブレット デスクトップ デバイス画面サイズのイラスト素材 ベクタ Image

店頭pcレンタル Office デザインソフトのご利用 サービス 料金 価格 オンデマンド印刷のキンコーズ ジャパン

レスポンシブサイトでカンプを再現 横幅が拡縮してもデザインの見た目を維持するsassのコード Etwas Neues
Q Tbn And9gcr41b72hxbstsiost3hyeglhjmdpnwemr17w5sllsgdprsjltwg Usqp Cau

ドスパラ ゲーミングpc Galleria の新デザインモデルを7月10日に発売 Pc Watch

Adsense レスポンシブ ウェブ デザインでpcとスマホでの広告の表示 非表示や広告サイズを切り替える方法 思考は現実化する

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

3万円台のポケットサイズ超小型8インチノートpc 電撃オンライン

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Ibecaller サイトデザイン Pcサイズ Kishi Rihito

ファーストビューって重要 デザインのポイントとパターン サイズを教えます

パソコン画面上のサイズを測れる無料定規ツール2点ご紹介します Beeブログ アメブロ ジンドゥー活用法 Webデザイン研究所bee丨札幌 北海道

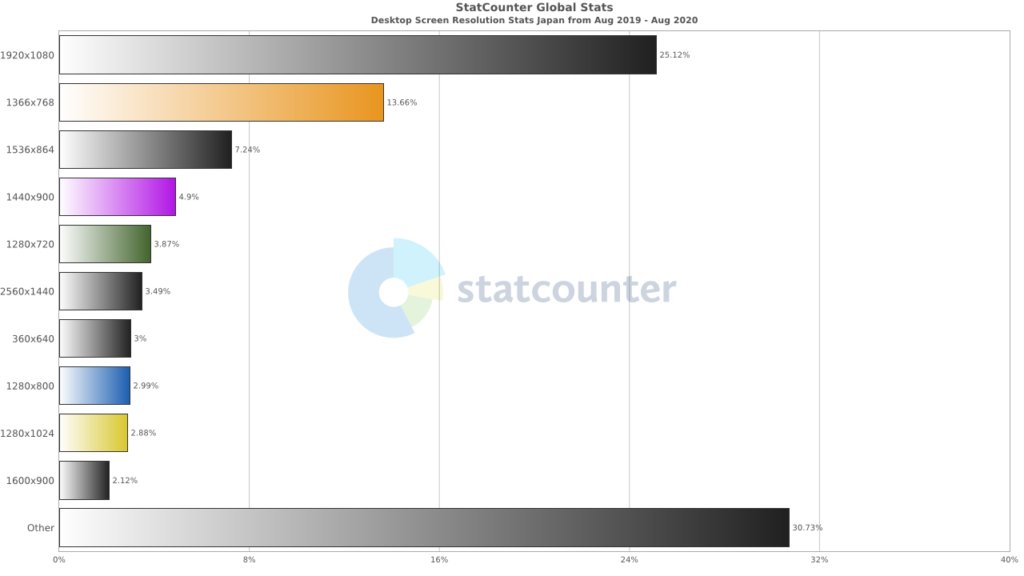
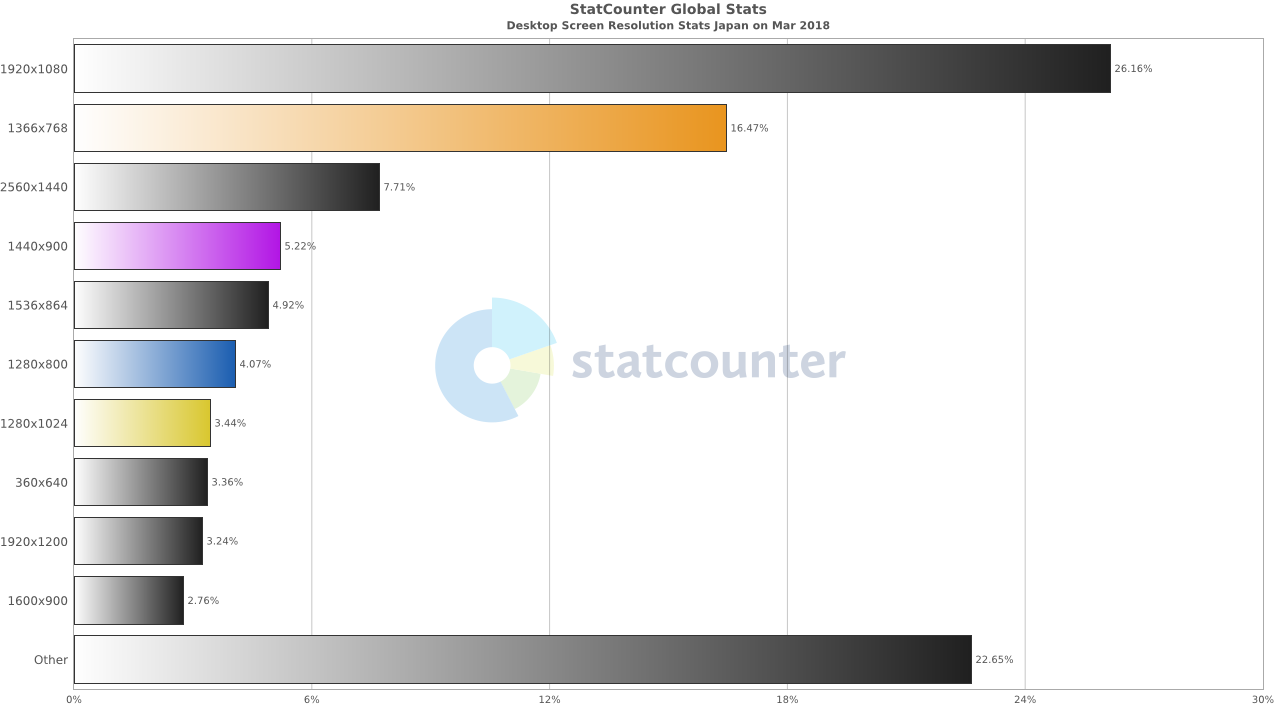
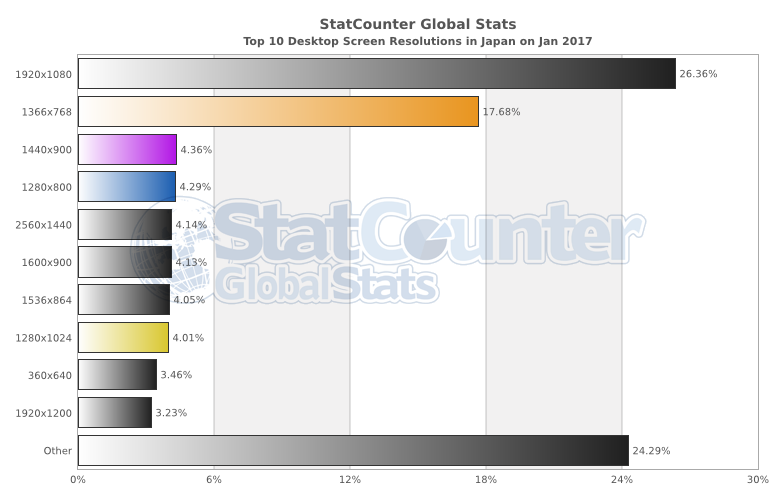
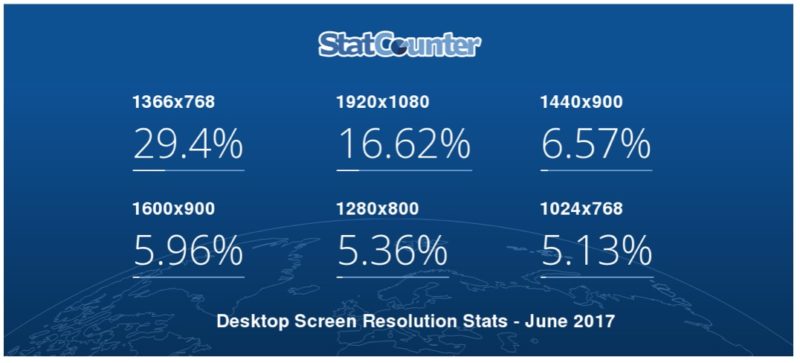
17年版 パソコン画面解像度シェア Hp制作に最適なサイズとは Mworks

Iphone6発売 画面サイズは デザインでよく使う サイズ をすぐに確認できるpc壁紙にしてみた Thinkcolorful Ly Pc 壁紙 デザイン 壁紙

採用サイト制作 採用パンフレット制作 採用動画制作 クリサイ Creativeで採用を支援する

17年版 パソコン画面解像度シェア Hp制作に最適なサイズとは Mworks

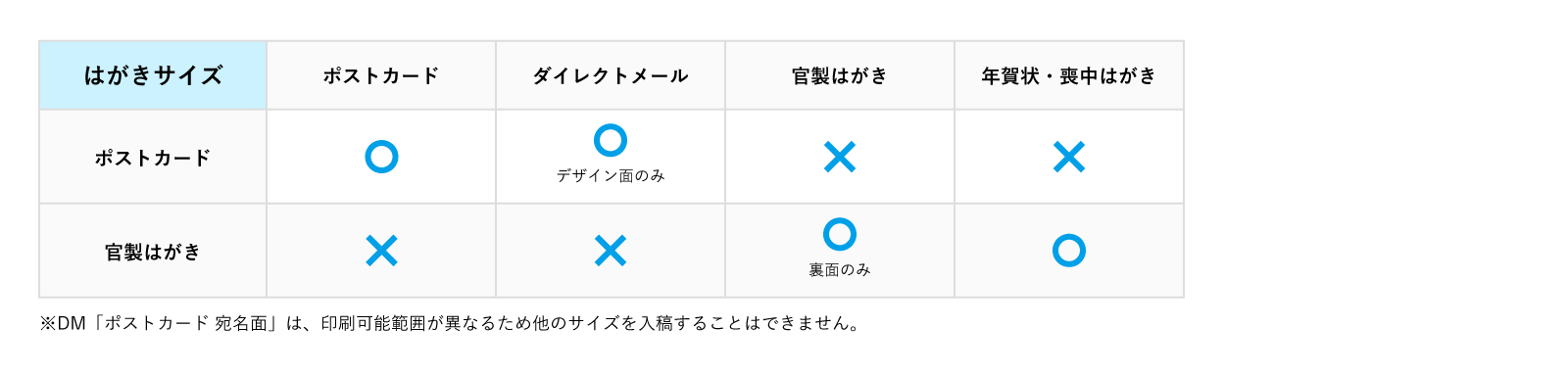
オンラインデザインの商品間 入稿対応表 ご利用ガイド 印刷のラクスル

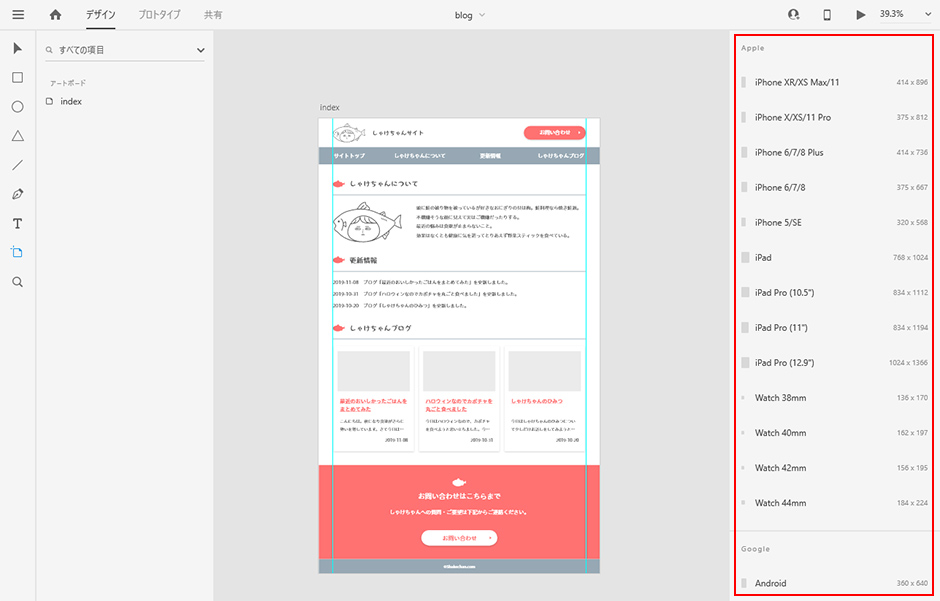
ワイヤーフレームにはadobe Xdが便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element
Q Tbn And9gcsehqsnhkccjaawndstkmbuu1cbcvwqzs2lt07su Pf1gkf2kvf Usqp Cau



