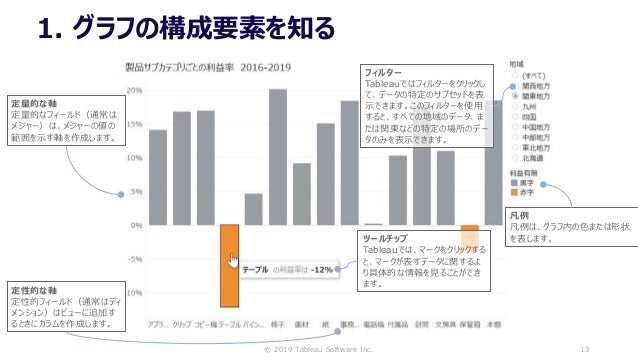
Tableau 凡例 グラフ内
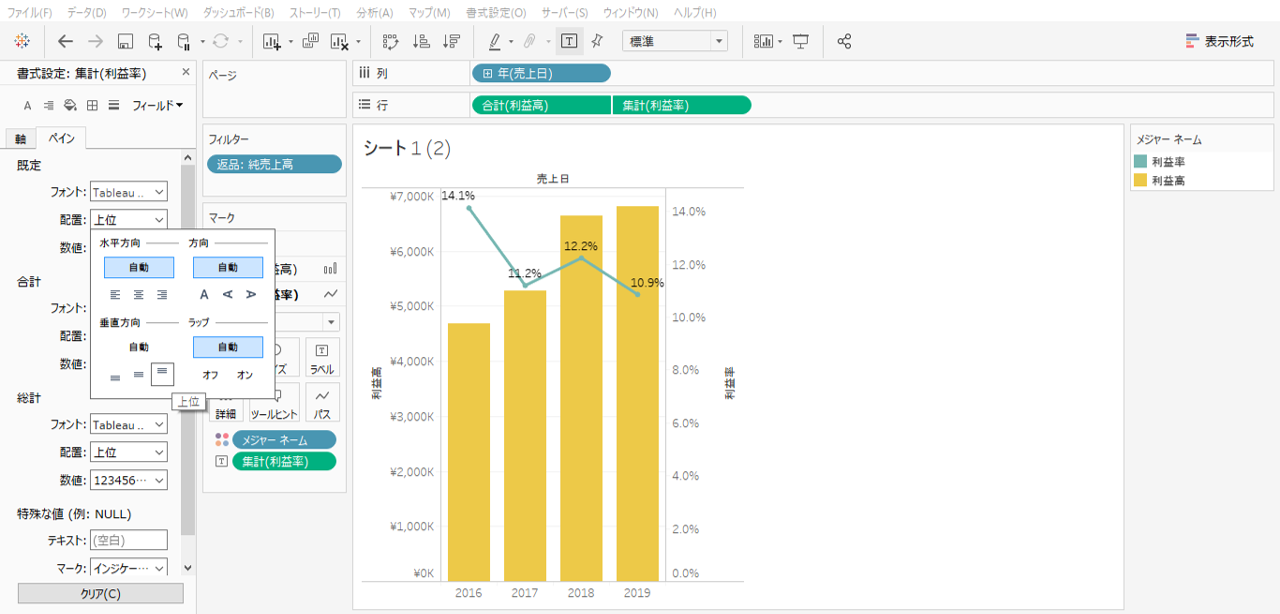
ビュー内で複数のメジャーに軸を追加する Tableau での二重軸 (レイヤー) マップの作成 2 つを超えるメジャーを表示する複合グラフの作成 Multiple Instances of Measure Names/Values Variable 水平棒グラフのヘッダーを下部から上部へ移動する.

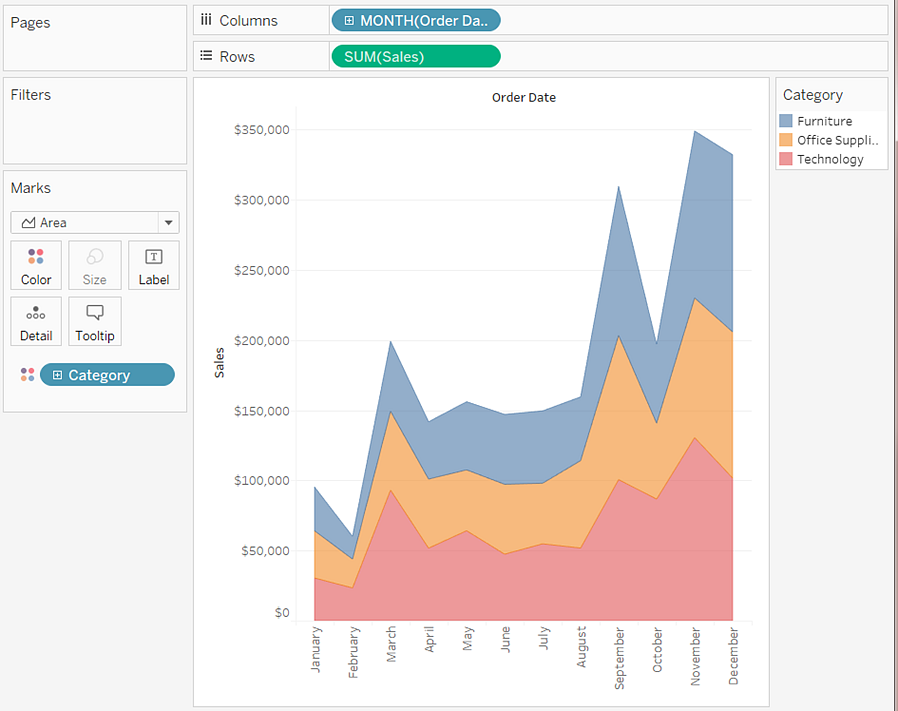
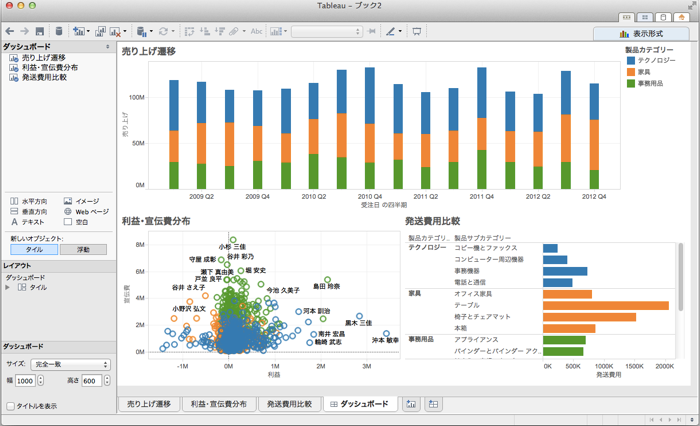
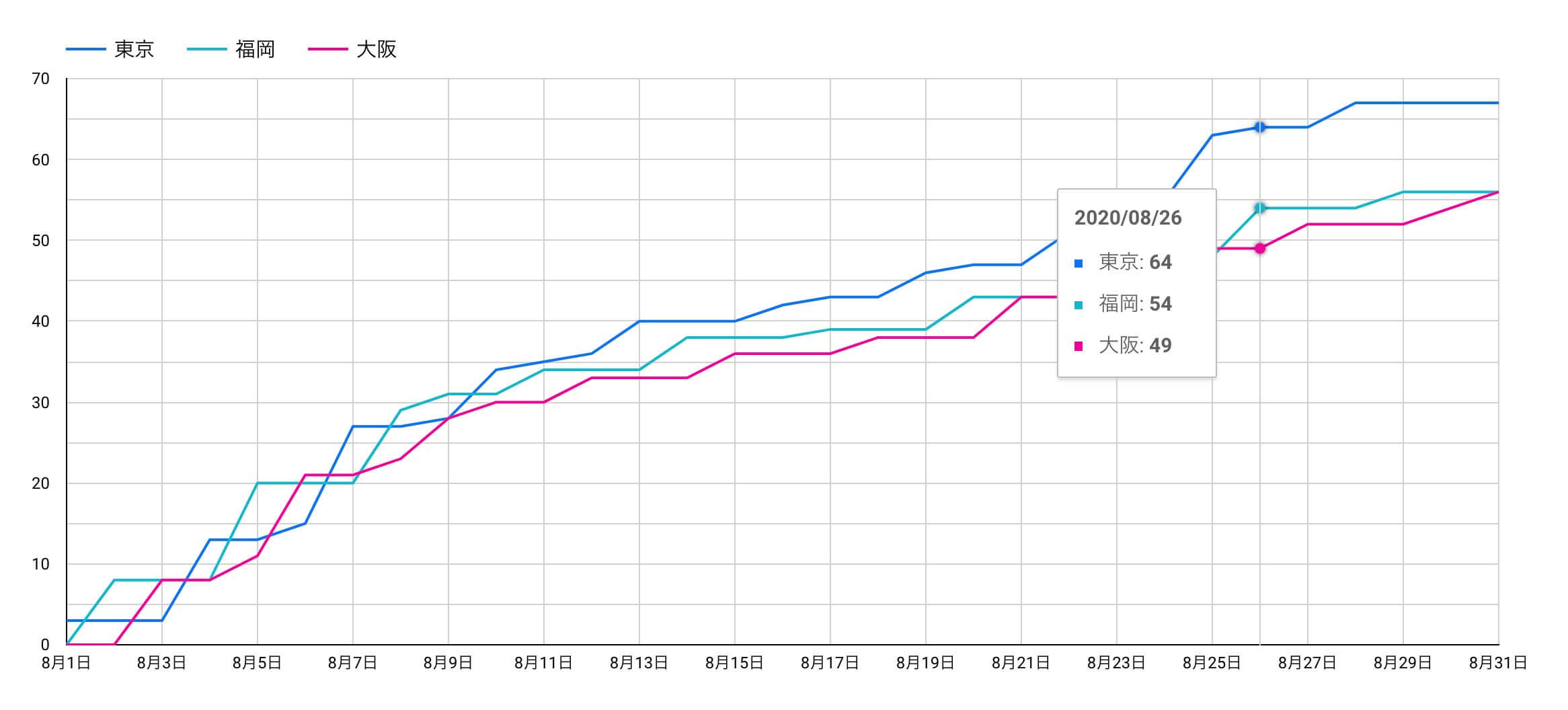
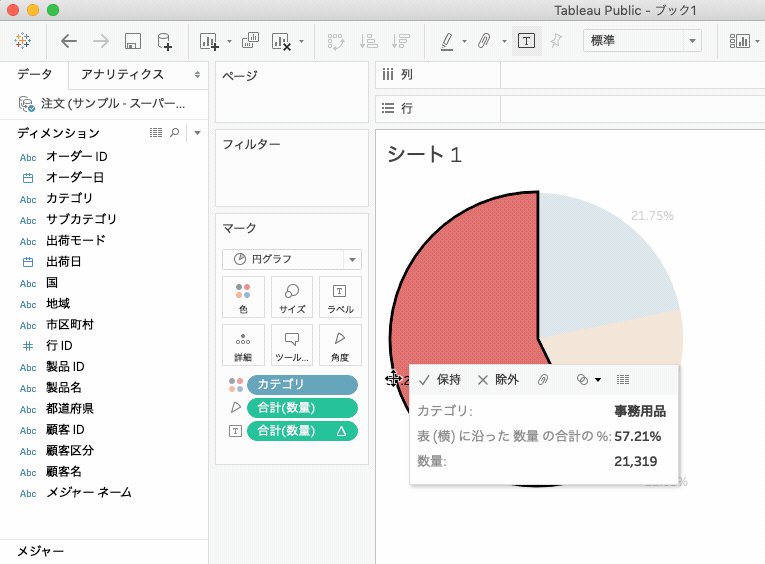
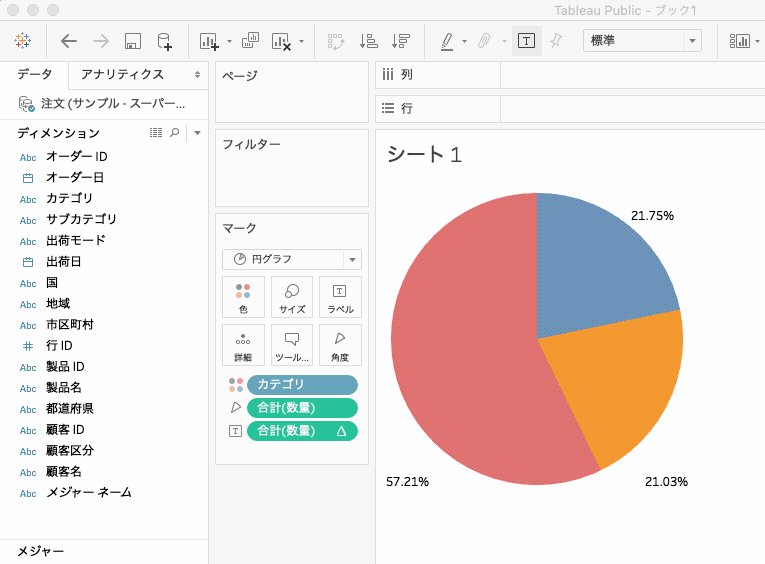
Tableau 凡例 グラフ内. メジャー毎の凡例表示 Tableau 101までは、任意のグラフ上で複数の数値項目(メジャーバリュー)が存在していた場合、その項目の色表示については1つの種類のみが可能となっていました。それがTableau 102では1つのグラフ上で複数の色表示が可能となりました。. グラフに目盛りや単位、凡例を付けない Tableau Public 一見、先に紹介した線グラフと同じに見えますが、タイトルに単位表記や凡例がありません。 上は日にちごとの誕生日がある人の数を線グラフで表しているものなのですが、単位表記がないので、縦軸が. 今回作成したグラフでは、全て『製品カテゴリー』で色分けをしており、その際の凡例として テクノロジー(青色) 家具(オレンジ色) 事務用品(緑色) という形で分類がされています。Tableauではこの『凡例』から、フィルタリングアクションを行う事が可能.
Tableauでダッシュボートの作成とワークシートを配置する #15 (/04/28) Tableauのダッシュボードで「フィルターアクション」と「URLアクション」を学ぶ #16 (/05/12). グラフ内の凡例の名前は、データ内の新しい凡例名に更新されます。 集合縦棒などの特定のグラフではまた、各行の左側にあるセルを凡例の名前として使用します。 凡例の名前は同じ方法で編集できます。 データの選択 を使用して凡例の名前を変更する. ビュー内で複数のメジャーに軸を追加する Tableau での二重軸 (レイヤー) マップの作成 2 つを超えるメジャーを表示する複合グラフの作成 Multiple Instances of Measure Names/Values Variable 水平棒グラフのヘッダーを下部から上部へ移動する.
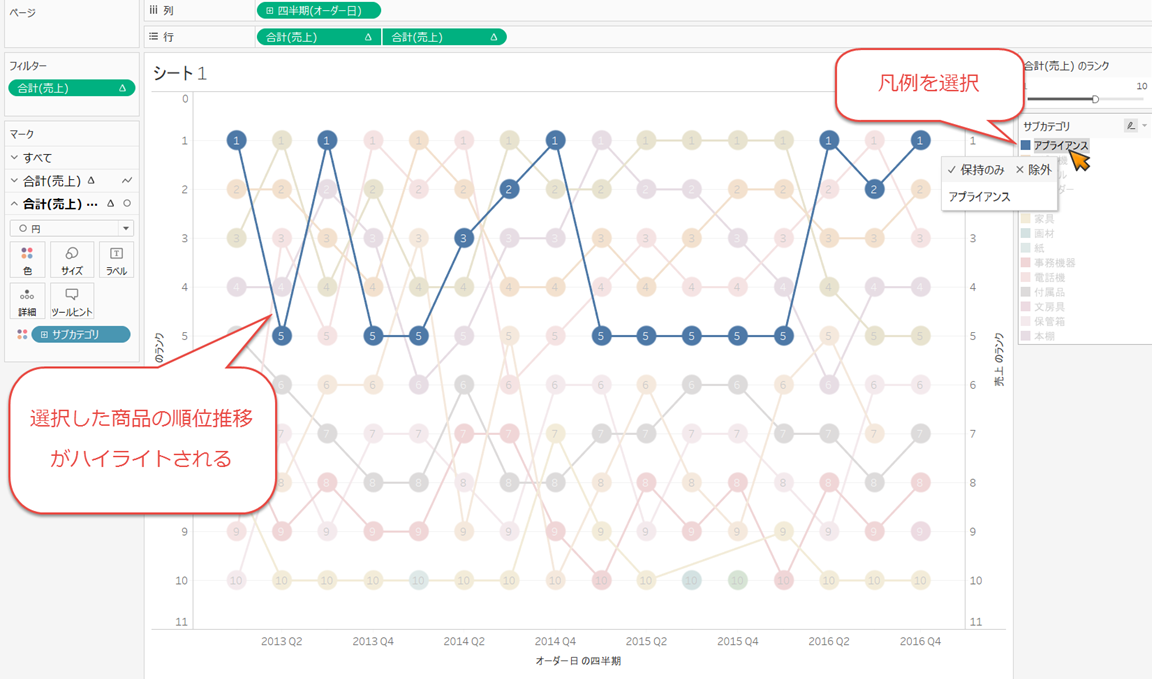
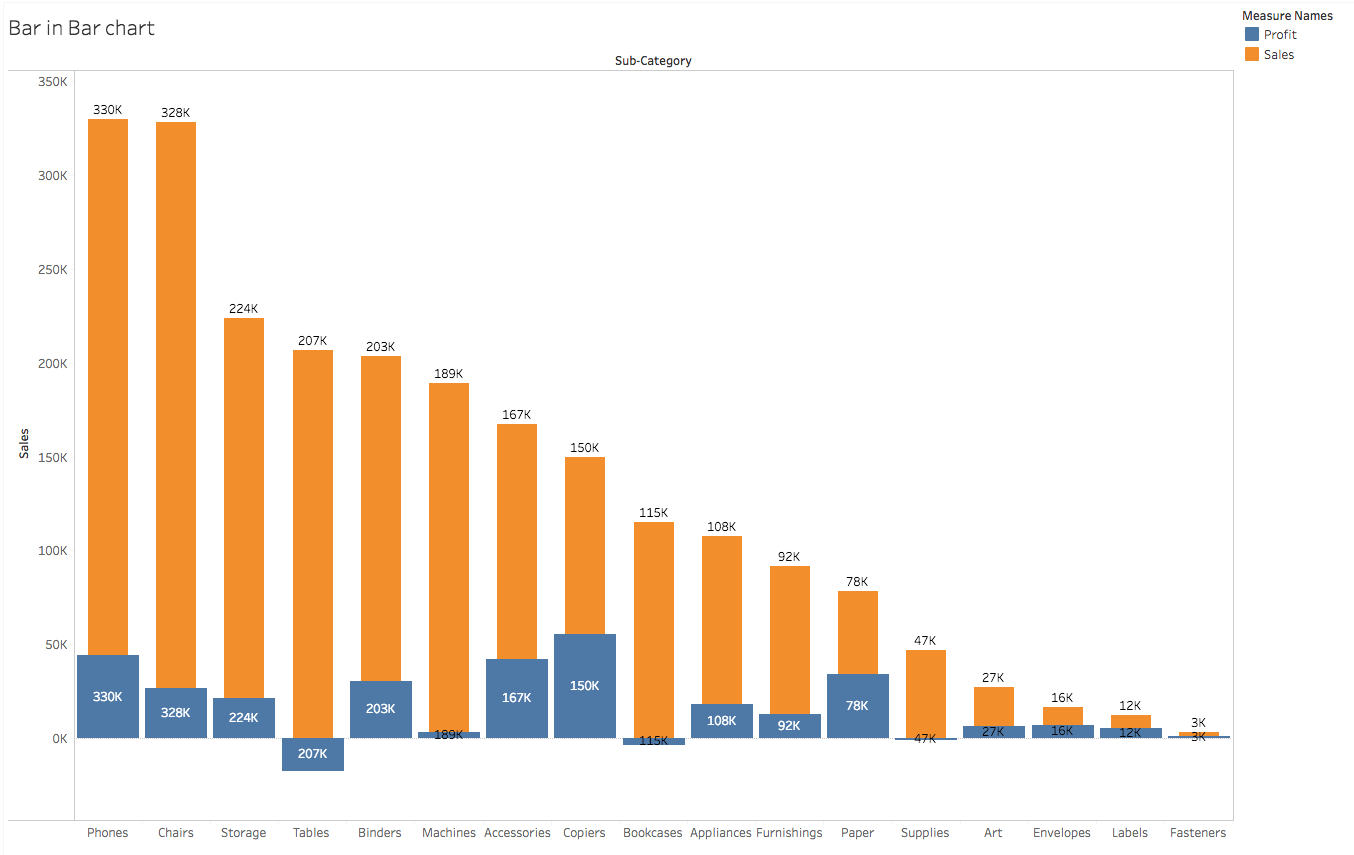
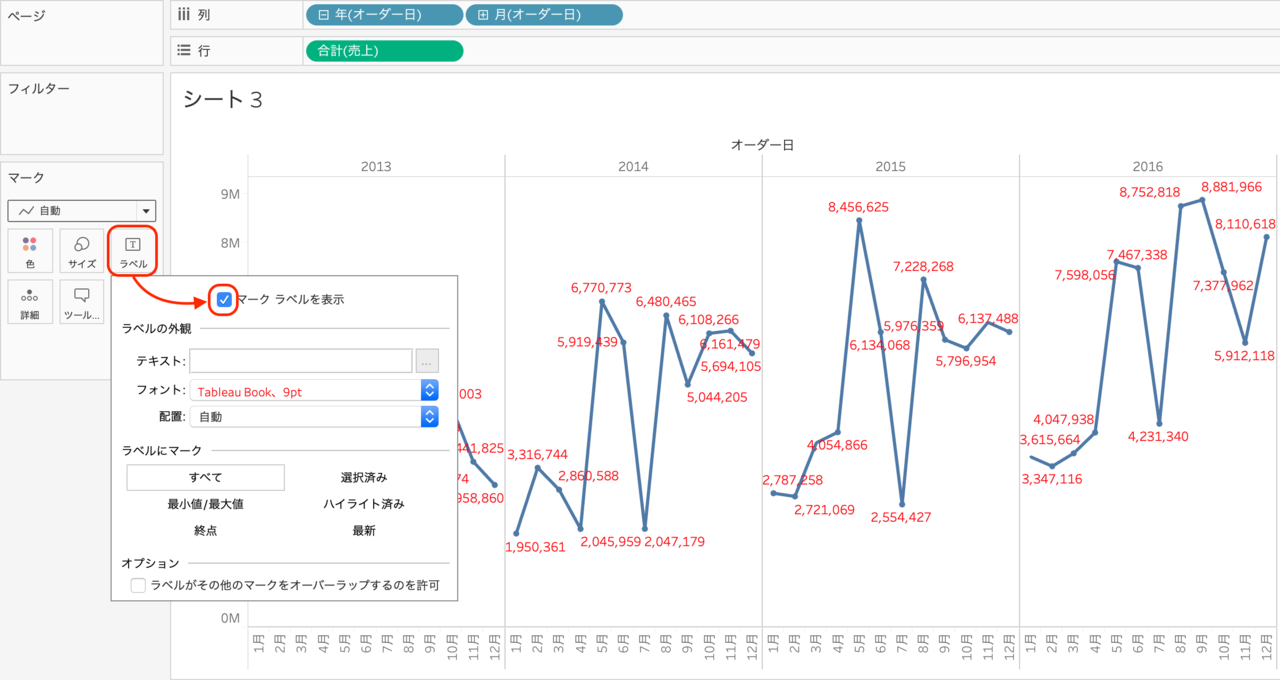
グラフ内の罫線はあくまで補助線なので、削除したり薄い色にします。 トレンドを見ることが主目的であれば、チャート上のラベルも折れ線上のマークも色の凡例も不要です。 Tableau入門 関数はまずこれを覚えましょう ~その2 文字列・日付関数編~. ビュー内でハイライトされたマークのみにラベルを付けます。凡例でメンバーを選択する (次の画像の "Office Supplies (事務用品)" など)、ビュー内で 1 つ以上のマークを選択するか、ハイライターを使用してマークを選択すると、ラベルが表示されます。. 慣れない内は雰囲気で作成できないかもしれないので、「Bar in Bar グラフの作成の時はこの操作を行う」ということを、覚えてしまった方がやりやすいと思います。 Bar in Bar グラフを作成してみる 作業環境 MacOS High Sierra ;.
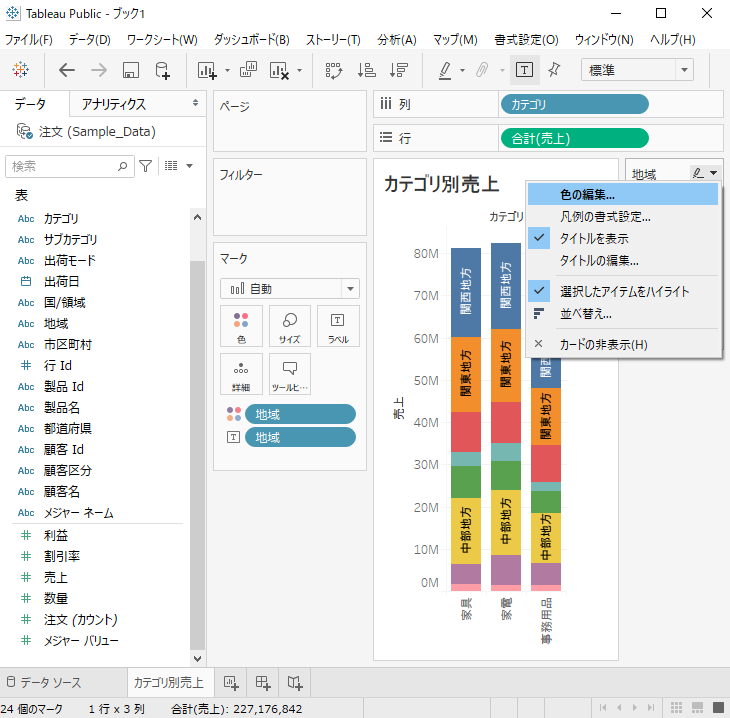
今回作成したグラフでは、全て『製品カテゴリー』で色分けをしており、その際の凡例として テクノロジー(青色) 家具(オレンジ色) 事務用品(緑色) という形で分類がされています。Tableauではこの『凡例』から、フィルタリングアクションを行う事が可能. 慣れない内は雰囲気で作成できないかもしれないので、「Bar in Bar グラフの作成の時はこの操作を行う」ということを、覚えてしまった方がやりやすいと思います。 Bar in Bar グラフを作成してみる 作業環境 MacOS High Sierra ;. グラフに目盛りや単位、凡例を付けない Tableau Public 一見、先に紹介した線グラフと同じに見えますが、タイトルに単位表記や凡例がありません。 上は日にちごとの誕生日がある人の数を線グラフで表しているものなのですが、単位表記がないので、縦軸が.
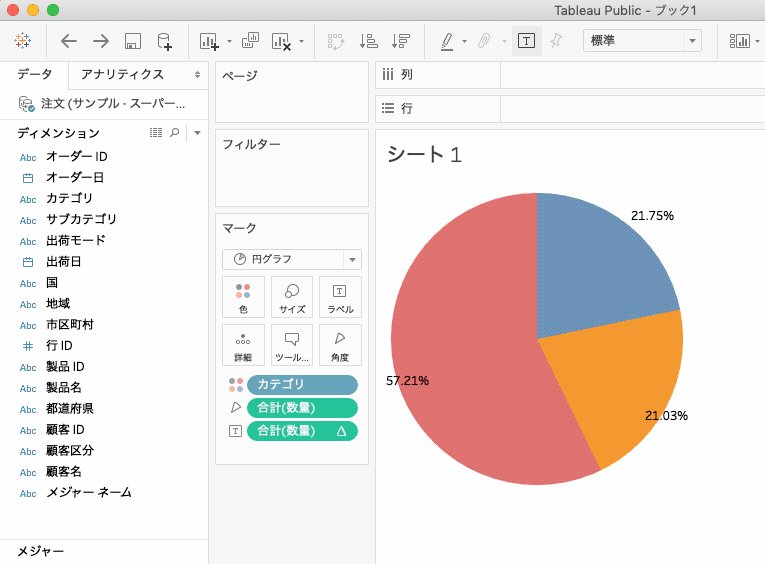
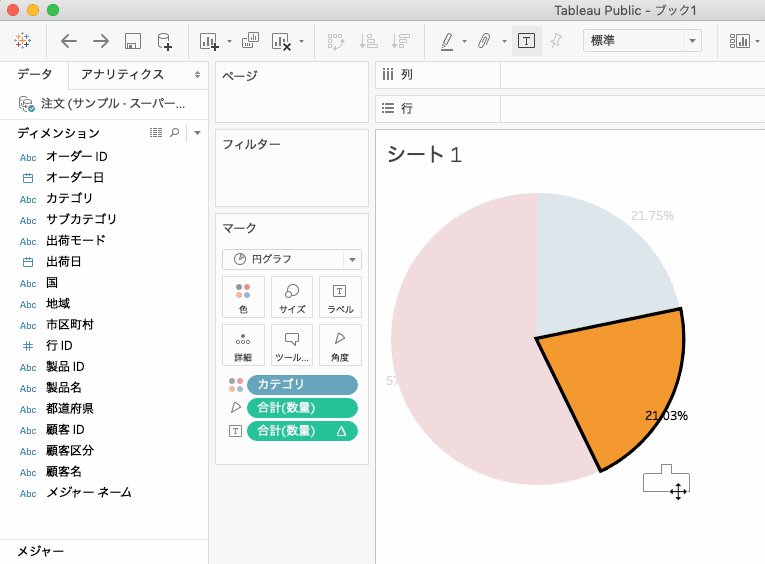
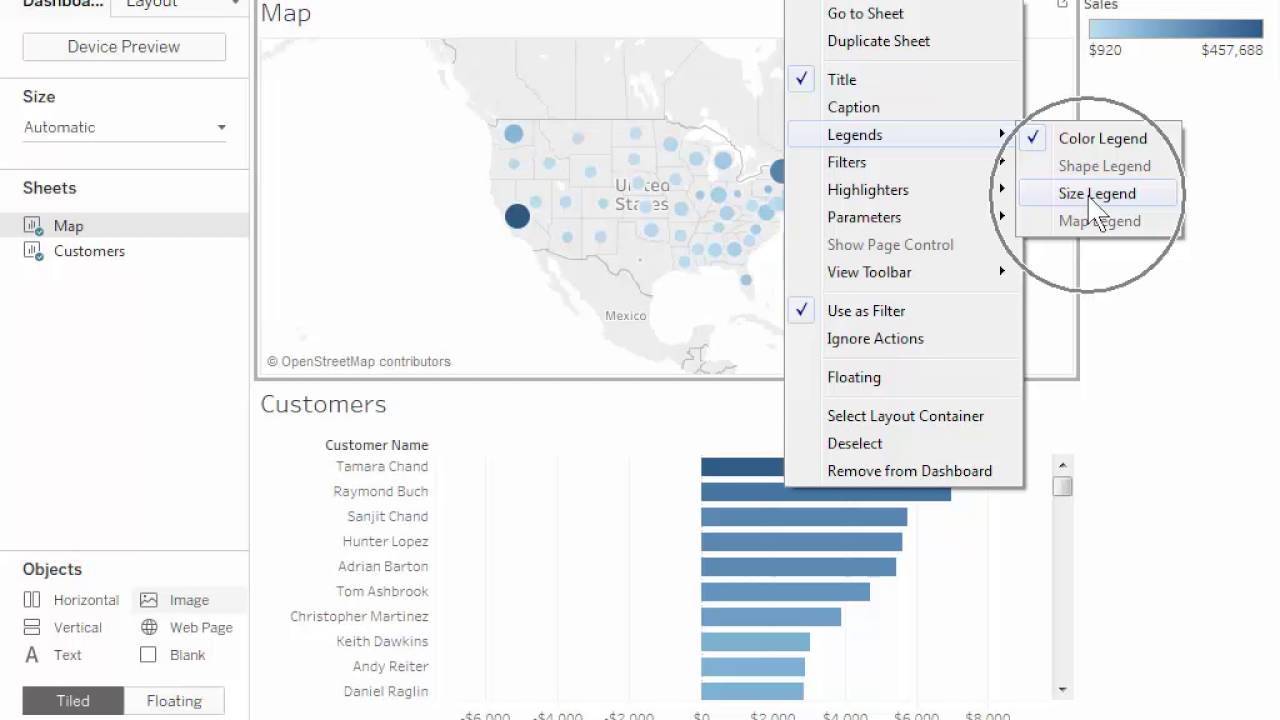
今回作成したグラフでは、全て『製品カテゴリー』で色分けをしており、その際の凡例として テクノロジー(青色) 家具(オレンジ色) 事務用品(緑色) という形で分類がされています。Tableauではこの『凡例』から、フィルタリングアクションを行う事が可能. 回答 ダッシュボードで、シートをクリックして選択します。 シートの右上にあるドロップダウン矢印をクリックし、 凡例 を選択します。 表示する凡例を選択します。 これらの操作手順を確認するには、次のビデオを参照してください。 How to Show Legends on Dashboards in Tableau YouTube. 今回作成したグラフでは、全て『製品カテゴリー』で色分けをしており、その際の凡例として テクノロジー(青色) 家具(オレンジ色) 事務用品(緑色) という形で分類がされています。Tableauではこの『凡例』から、フィルタリングアクションを行う事が可能.
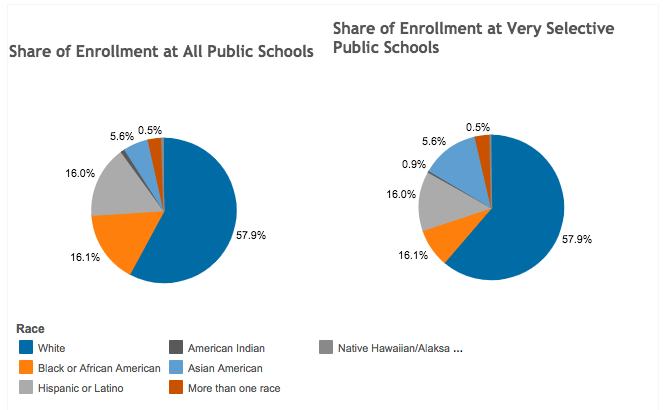
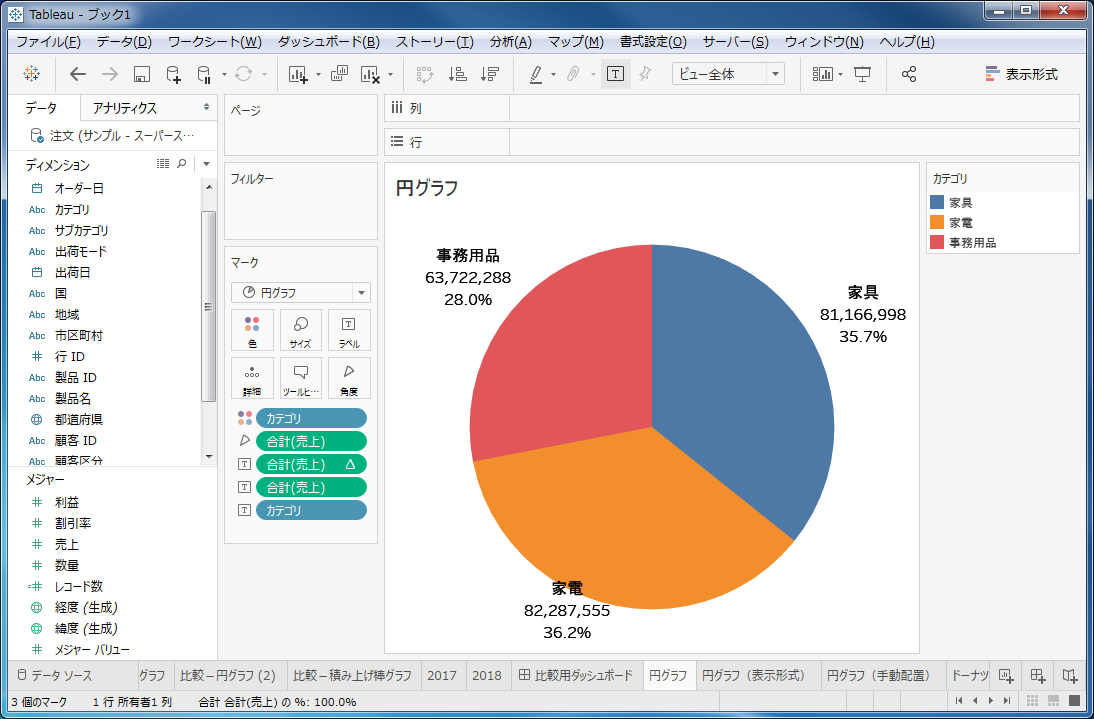
Tableauで「円グラフ」「ツリーマップ」「ハイライト表」の3つのグラフを作成する第13回 サイト内検索で探す 木田: 再度、ビューの右上、「集計(直帰率)」の凡例の右上「 」をクリックし、「色の編集」を選択。「色の編集直帰率」が表示. ビュー内で複数のメジャーに軸を追加する Tableau での二重軸 (レイヤー) マップの作成 2 つを超えるメジャーを表示する複合グラフの作成 Multiple Instances of Measure Names/Values Variable 水平棒グラフのヘッダーを下部から上部へ移動する. 円グラフの内訳を表示するデータラベル。 ただ円グラフを作成しただけでは表示されないので、データラベルを追加し、更に思い通りの表示になるよう設定していく一通りの操作を、今回はご紹介します! まずはデータラベルを追加 まずは今現在、グラフの中に無いデータラベルを、グラフ.
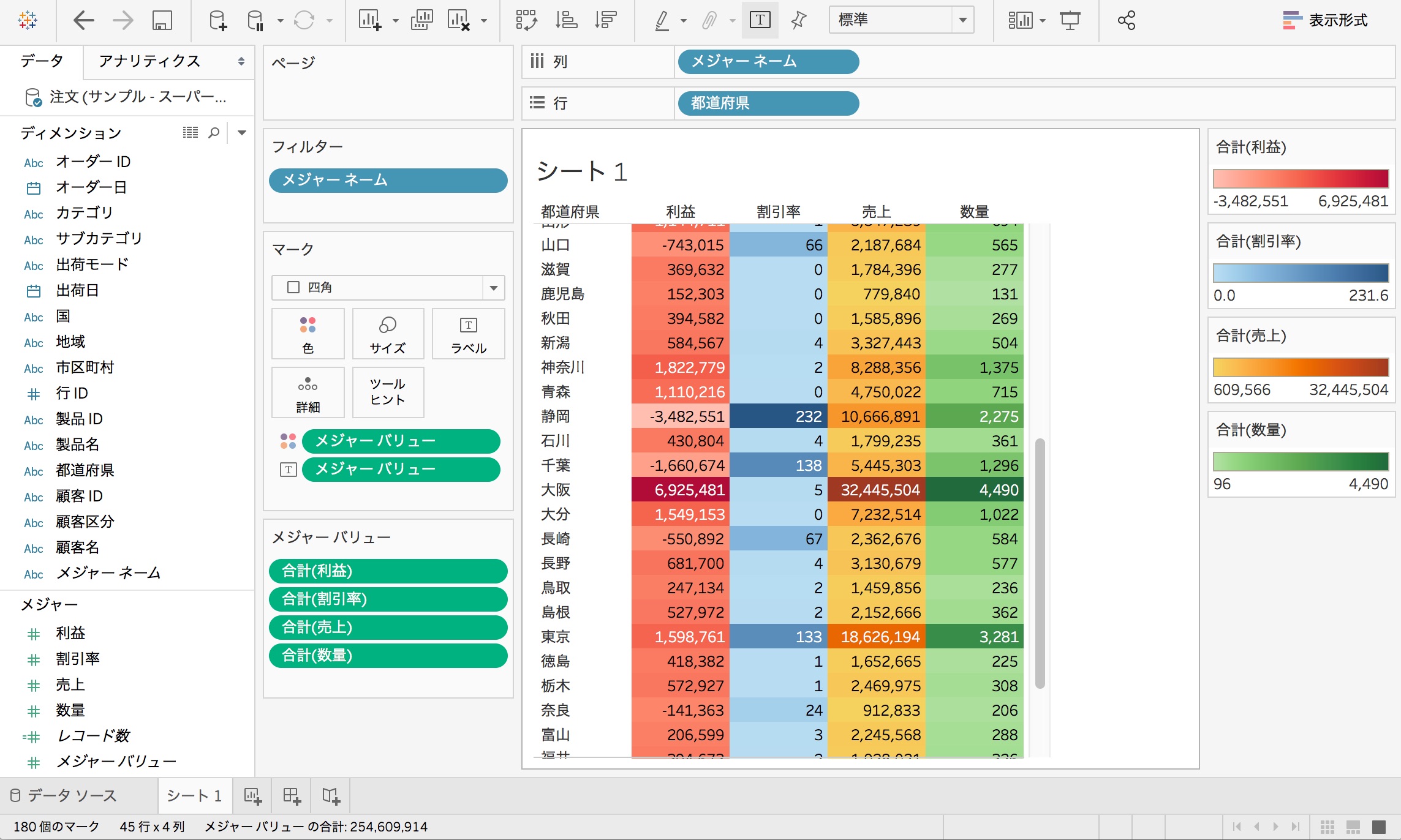
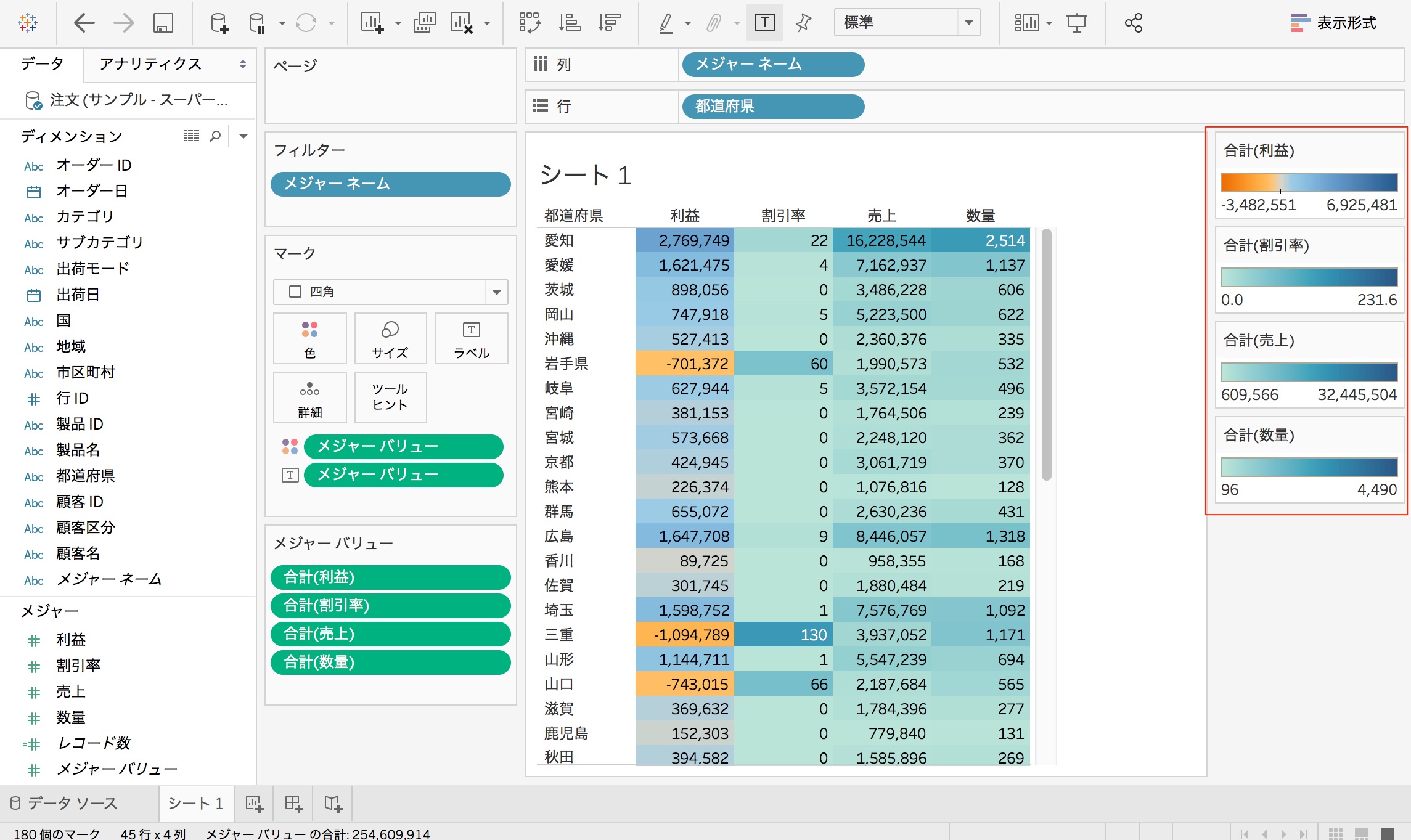
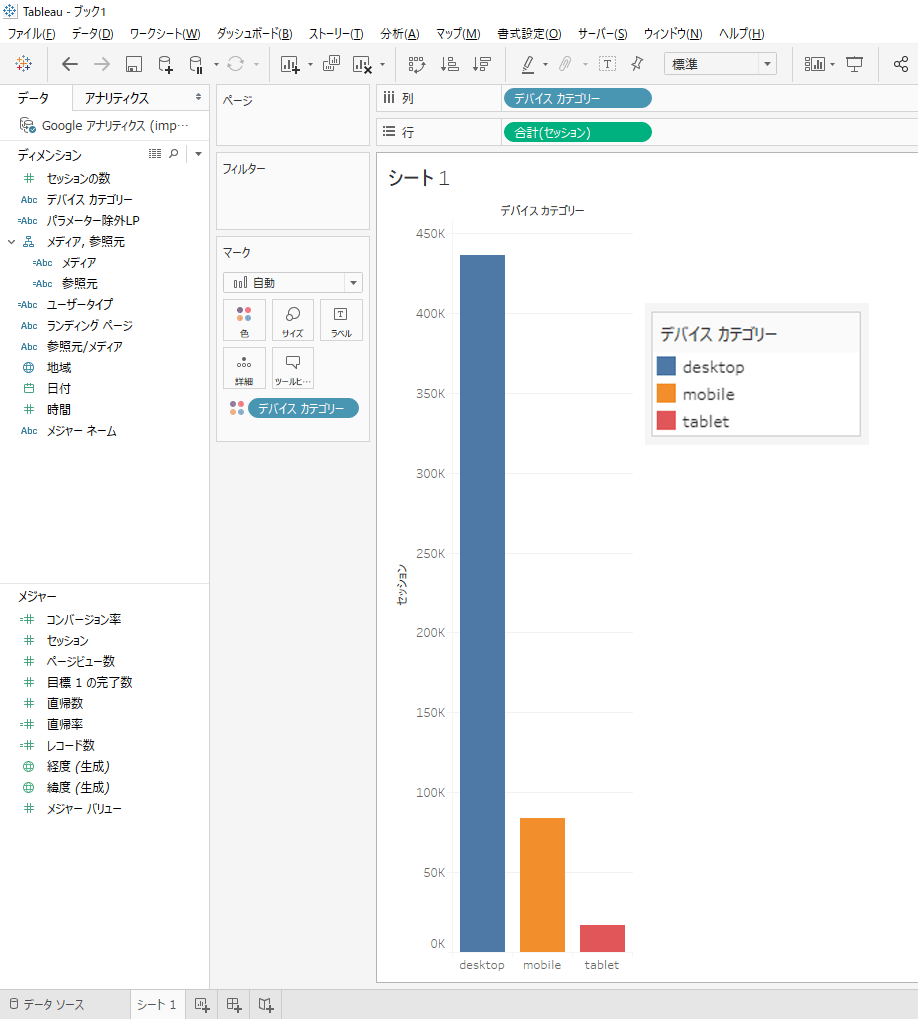
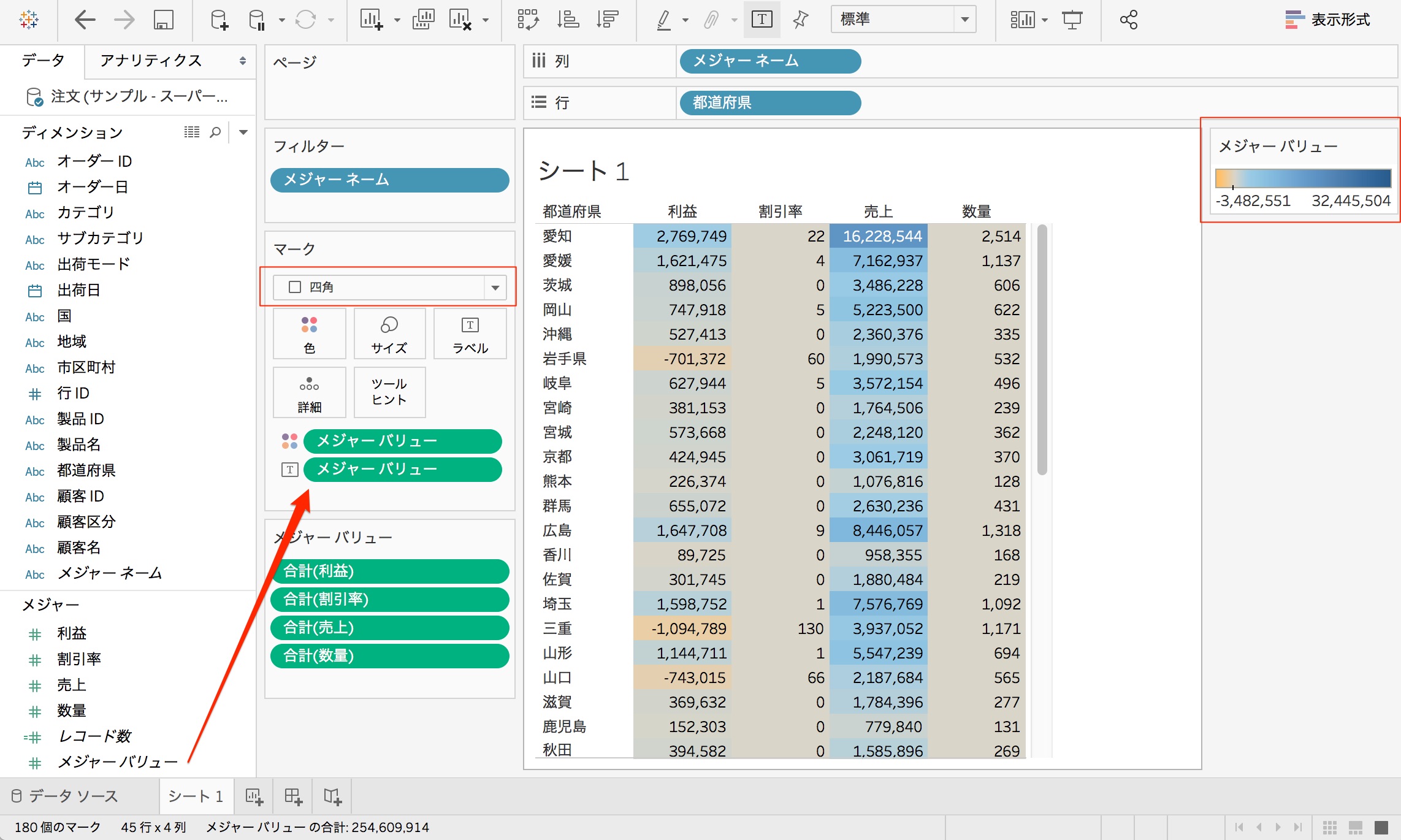
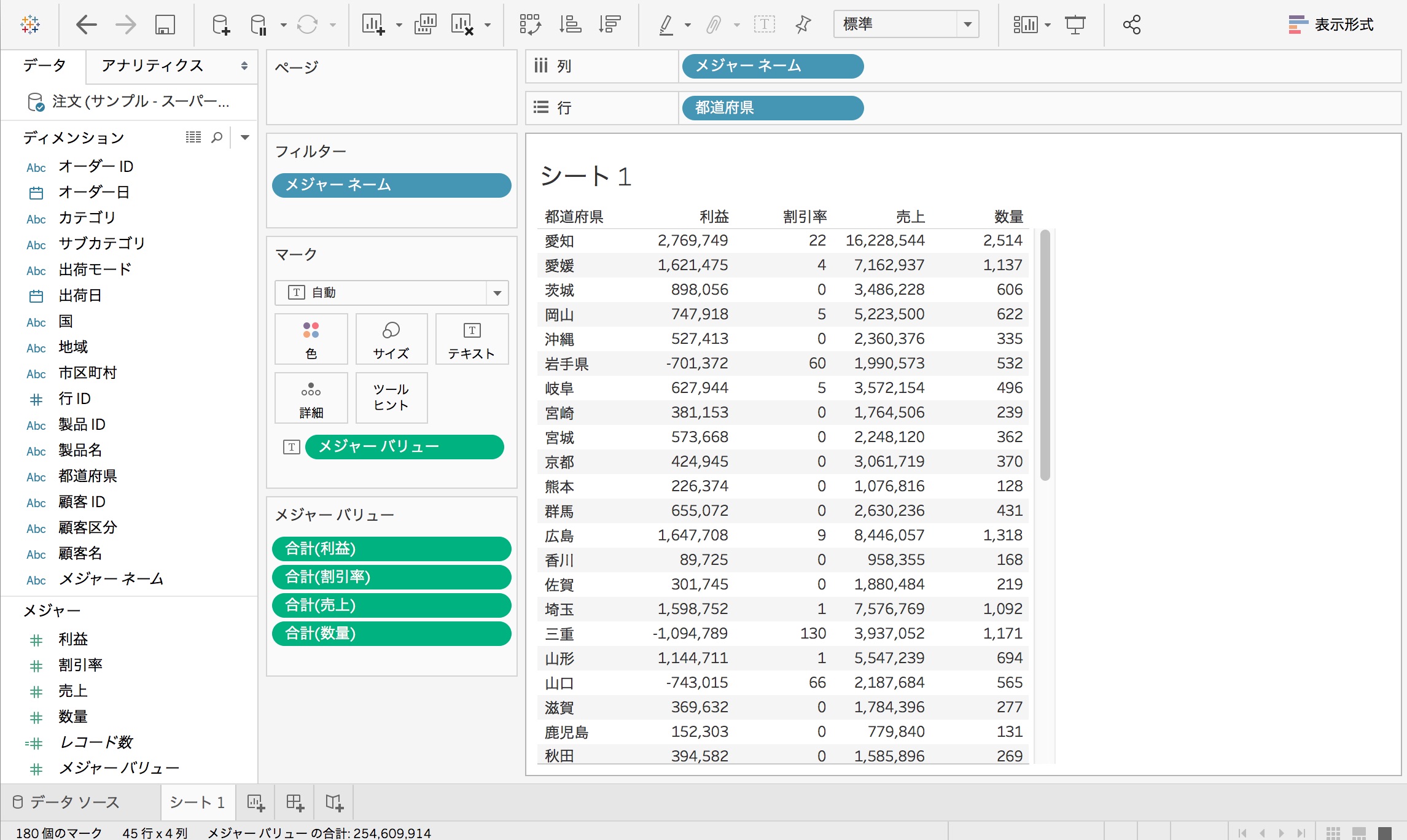
メジャー毎の凡例表示 Tableau 101までは、任意のグラフ上で複数の数値項目(メジャーバリュー)が存在していた場合、その項目の色表示については1つの種類のみが可能となっていました。それがTableau 102では1つのグラフ上で複数の色表示が可能となりました。. Tableauでダッシュボートの作成とワークシートを配置する #15 (/04/28) Tableauのダッシュボードで「フィルターアクション」と「URLアクション」を学ぶ #16 (/05/12). 積み上げ棒グラフ内のセグメントの値による並べ替え たとえば、グラフ A は標準的な積み上げ棒グラフであり、グラフ B は積み上げ棒に含まれる値で並べ替えされています。 環境 Tableau Desktop 回答 ステップ 1 ビューの作成 Tableau Desktop で、"Superstore.
グラフの凡例の名前が正しくない場合は、凡例項目の名前を変更することができます。 グラフをクリックします。 グラフの横にある グラフ フィルター をクリックして、データの選択 をクリックします。 凡例項目 (系列) 一覧内でエントリを選び. Tableau Software Tips&Viz Advent Calendar 14 | シリーズ | DevelopersIO;. Tableau Desktop では、色の凡例をダブルクリックします。 Tableau Server または Tableau Online では、凡例の右上隅にあるドロップダウン矢印をクリックします。 ラベル に カテゴリ 、 サブカテゴリ 、 売上高 を追加してビューを見やすくします。ユーザーは.
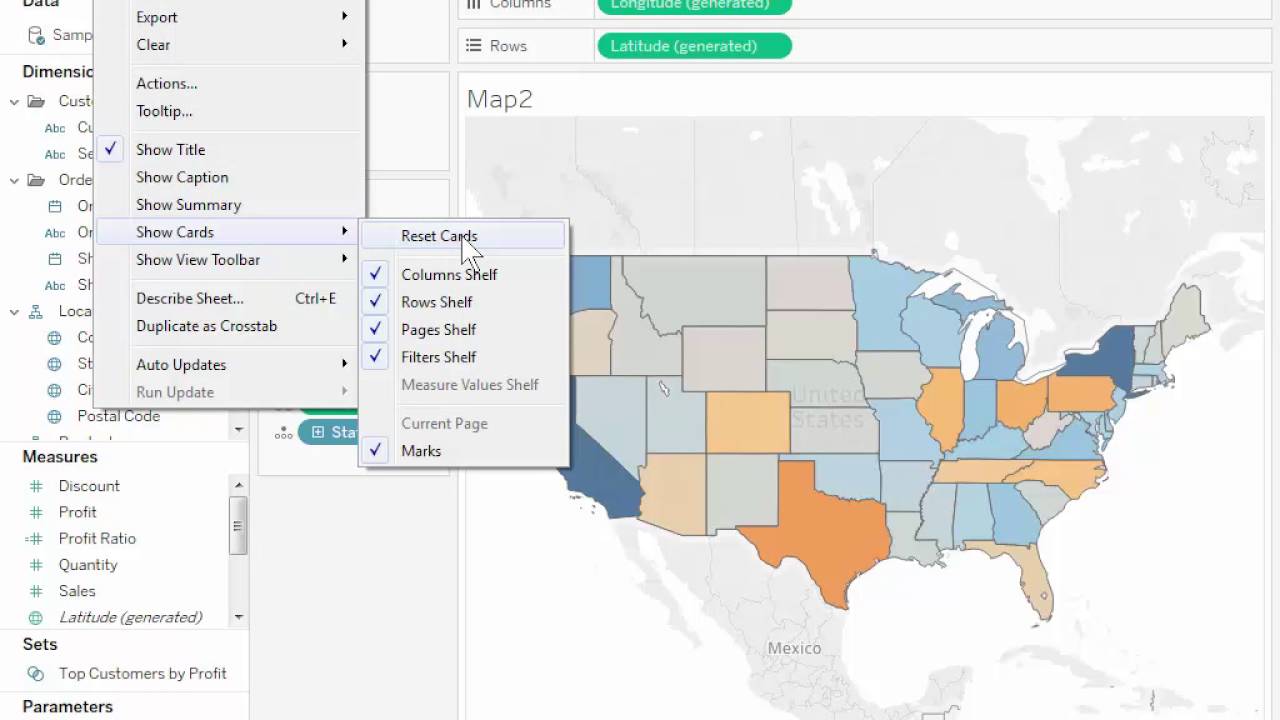
タイトル、凡例、またはキャプションの枠線と網掛けの書式設定 (Tableau Desktop のみ) タイトル、キャプションまたは凡例を右クリック (Mac では Control を押しながらクリック) し、 の書式設定 (たとえば、 タイトルの書式設定) を選択します。 書式設定 ペインのドロップダウン リストを使用して、既定の網掛けと枠線を変更します。. マーク カードの下にあるスペースを右クリックし、凡例 > 色の凡例 を選択します。 ダッシュボードの場合 色の凡例に関連するシートをクリックし、 分析 > 凡例 > 色の凡例 を選択します。. 慣れない内は雰囲気で作成できないかもしれないので、「Bar in Bar グラフの作成の時はこの操作を行う」ということを、覚えてしまった方がやりやすいと思います。 Bar in Bar グラフを作成してみる 作業環境 MacOS High Sierra ;.
今回のTableau Tipsは、「ボタン型のフィルターによる表示データ切り替え方法」です。 非常に見栄えのするTipsで、うまく使うとユーザビリティが大きく向上します。 var divElement = documentgetElementById('viz');. Tableauでダッシュボートの作成とワークシートを配置する #15 (/04/28) Tableauのダッシュボードで「フィルターアクション」と「URLアクション」を学ぶ #16 (/05/12). グラフの凡例を表示する グラフを選択し、右上にあるプラス記号を選択します。 凡例 をポイントし、横にある矢印を選択します。 グラフ内の凡例を表示する場所を選択します。 グラフの凡例を非表示にする 非表示にする凡例を選択します。.

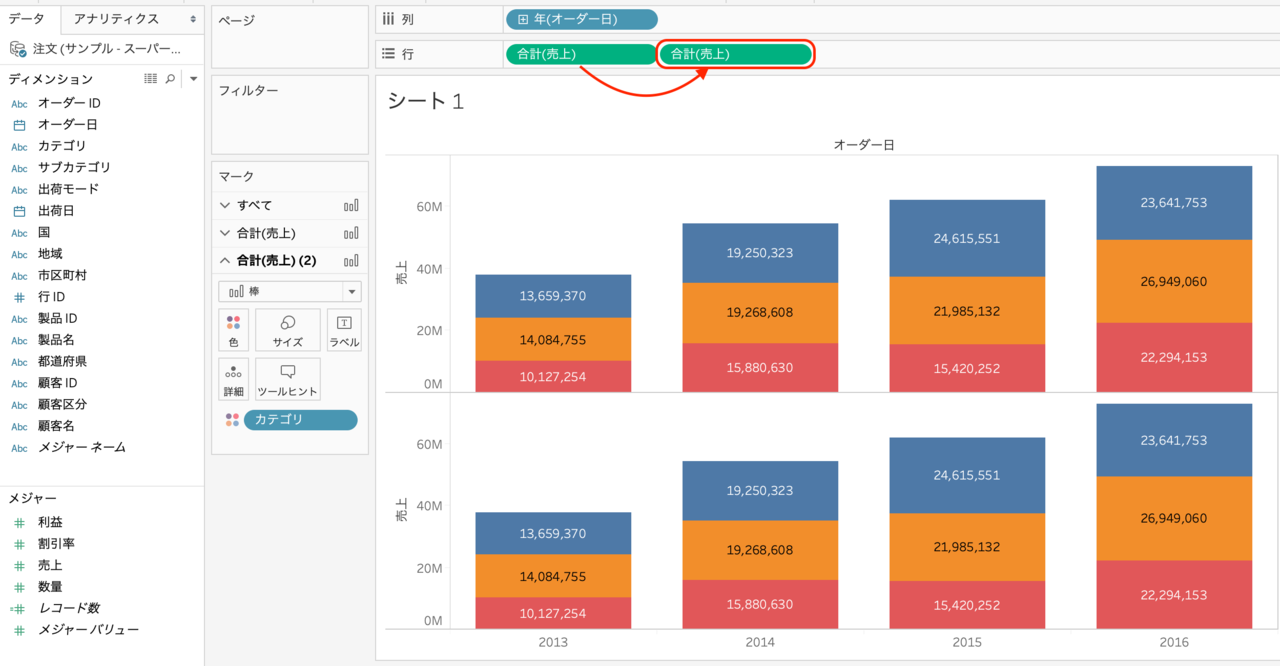
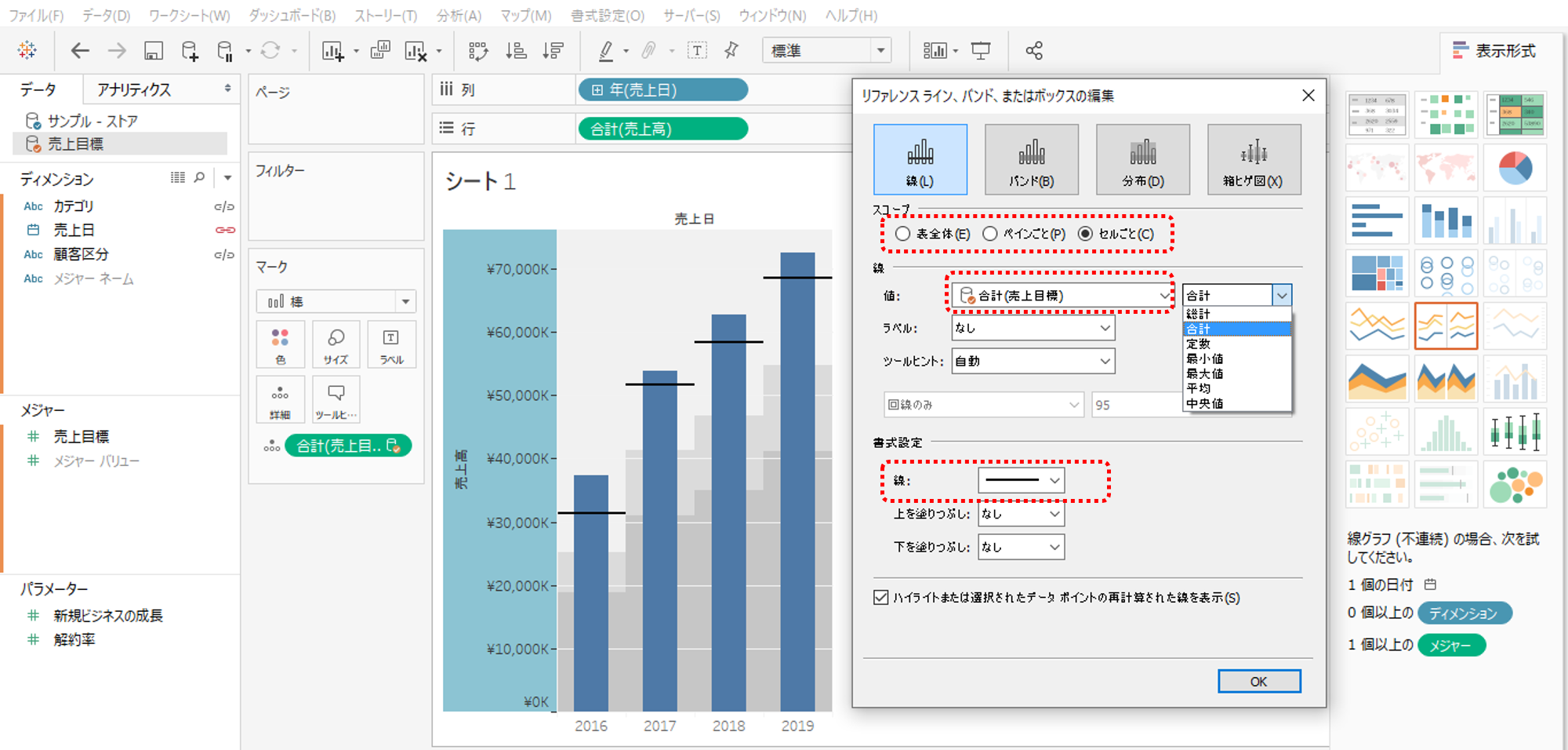
Tableau Tips 二重軸を使って表示ラベルを工夫する Tabjo Official Note
Tableauでグラフの凡例を非表示にする方法を教えて下さい Yahoo 知恵袋

データ可視化のアイデア帳
Tableau 凡例 グラフ内 のギャラリー
Tableau Padawan S Tips Tricks 1月 16

Tableau 10 2 新機能 メジャー毎の凡例表示が可能になりました Tableau Developers Io

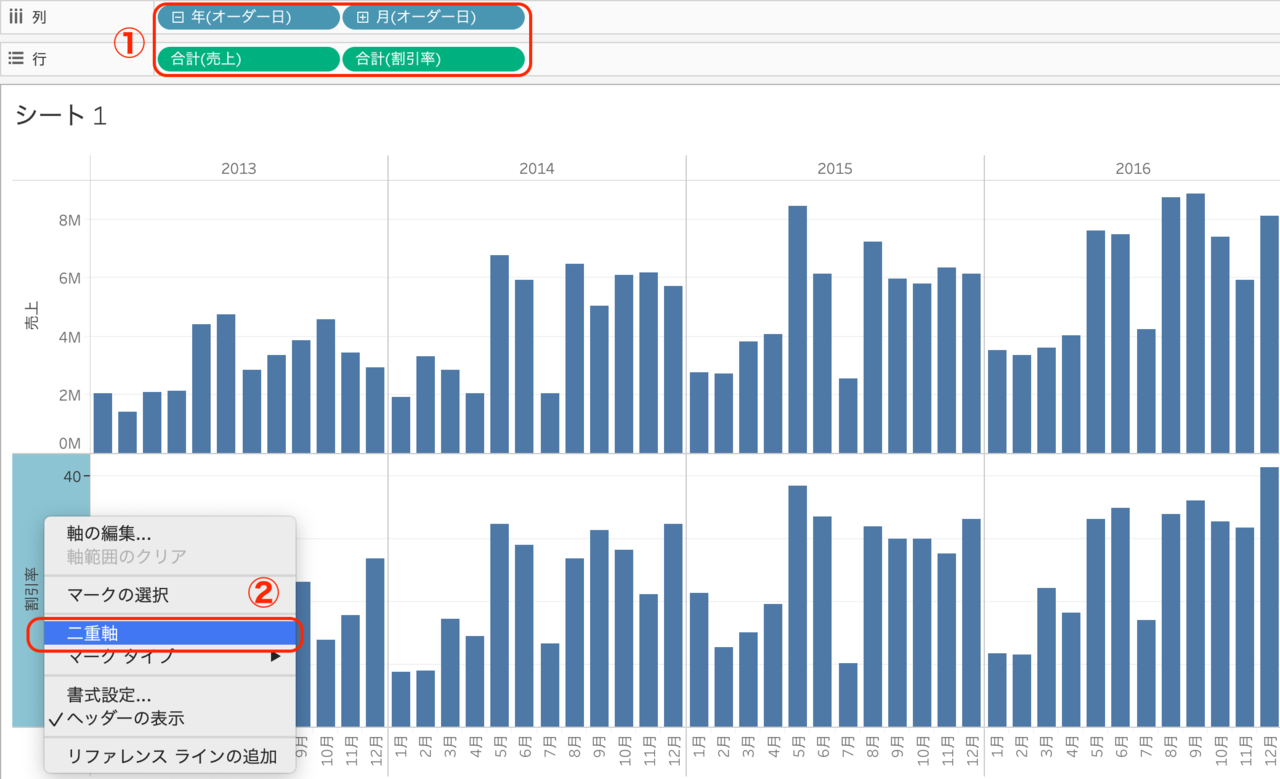
軸の編集 Tableau

タイトル キャプション ツールヒントおよび凡例の書式設定 Tableau

ビュー内のマークのタイプを変更する Tableau

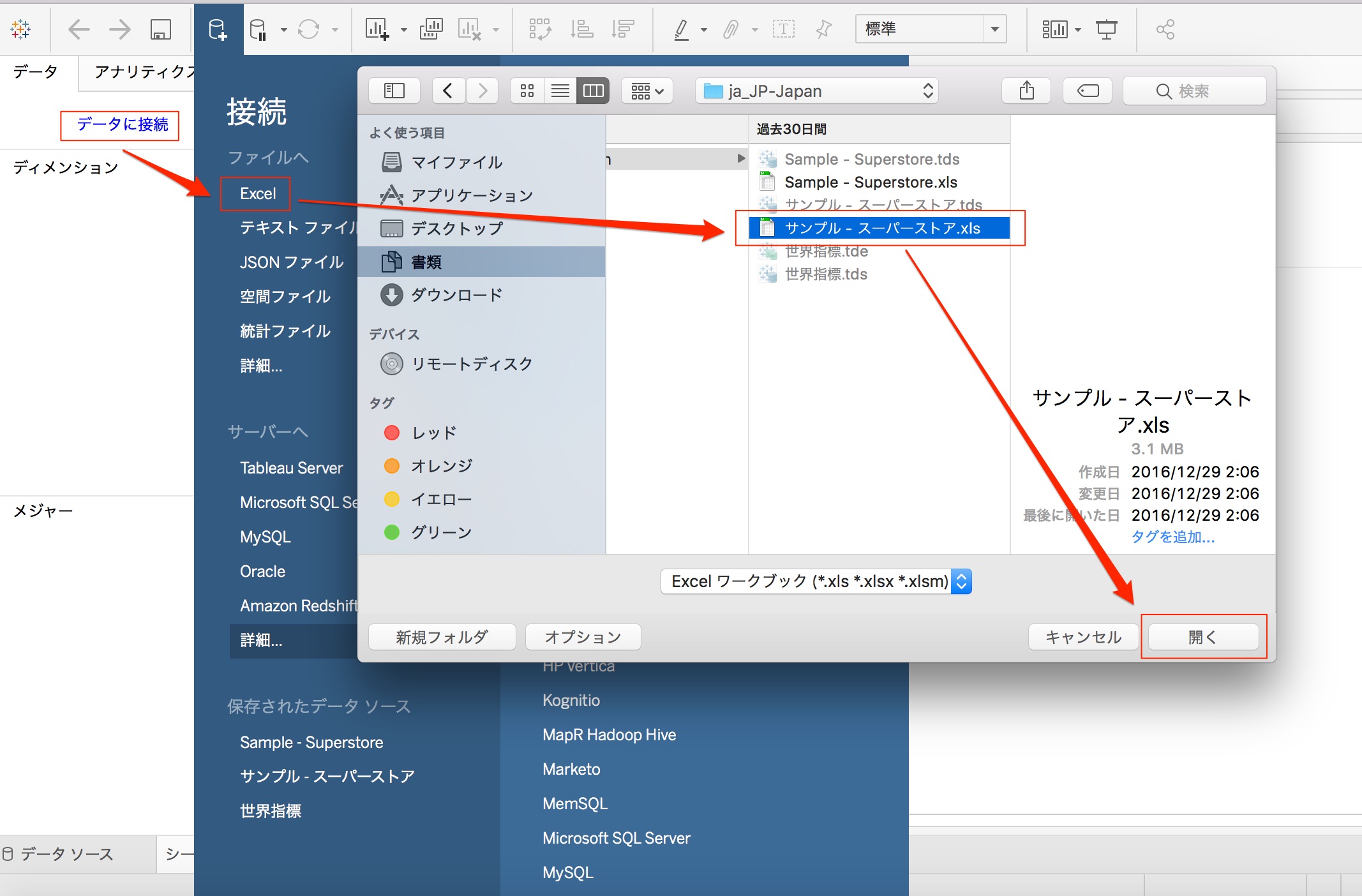
Tableauとexcelの使い方徹底比較 タブローの凄さが分かる3ポイント Web担当者forum

1 Tableauでパイチャートをつくるには りんさんの日記

マーク ラベルの表示 非表示 および書式設定 Tableau

Tableau Tips 二重軸を使って表示ラベルを工夫する Tabjo Official Note

凡例のハイライト Tableau

ビュー内のマークのタイプを変更する Tableau

1 Tableauでパイチャートをつくるには りんさんの日記

Google広告のキーワード結果をtableauのダッシュボードとして作ってみた Sem Data Analysis
Tableau Padawan S Tips Tricks 1月 16

杉井健人のブログ Vol 7

軸の編集 Tableau

棒グラフの作成 Tableau

Tableau Desktop Certified Professional 受験準備編 Part4 株式会社ウェブ改善 分析企画開発リサーチ

スーパーストアの社長になってみる 第2回 Smalldata
Tableau Padawan S Tips Tricks 1月 16

代表的な型のグラフを読む

ビュー内のマークのタイプを変更する Tableau
Tableau Padawan S Tips Tricks 15

アクションの追加でビューやダッシュボードをインタラクティブに 3 ハイライトアクション編 Tableau Software Tips Viz Advent Calendar 14 08 Tableau Developers Io

ビュー内のマークのタイプを変更する Tableau

Tableau Tips 二重軸を使って表示ラベルを工夫する Tabjo Official Note

グラフの種類と使い方 間違った使われ方

ビューの各部分 Tableau

Tableau 10 2 新機能 メジャー毎の凡例表示が可能になりました Tableau Developers Io

ビューの各部分 Tableau
Q Tbn And9gcsu7y44siifst5tzmjaqai7zs39yz3wdoakvhm6xplxwxurwrtw Usqp Cau

グラフの種類と使い方 間違った使われ方

マーク ラベルの表示 非表示 および書式設定 Tableau

マーク ラベルの表示 非表示 および書式設定 Tableau

マーク ラベルの表示 非表示 および書式設定 Tableau

データ可視化のアイデア帳
Q Tbn And9gctuqwhdcmw8x2wyewjbfto5yhlrv27zpid Anxvemdlro6lm6uq Usqp Cau

Tableau Tips 二重軸を使って表示ラベルを工夫する Tabjo Official Note

マーク ラベルの表示 非表示 および書式設定 Tableau

グラフの種類と使い方 間違った使われ方

棒グラフで 色 を最大限に活用したvizをtableauで作る 色分け 内訳 ハイライト 色の分化 11 Web担編集部がゼロから学ぶ Tableau Bi講座 半年で資格合格を目指す Web担当者forum

ビュー内のマークのタイプを変更する Tableau

ビュー内のマークのタイプを変更する Tableau

フィールドおよびフィールド ラベルの書式設定 Tableau

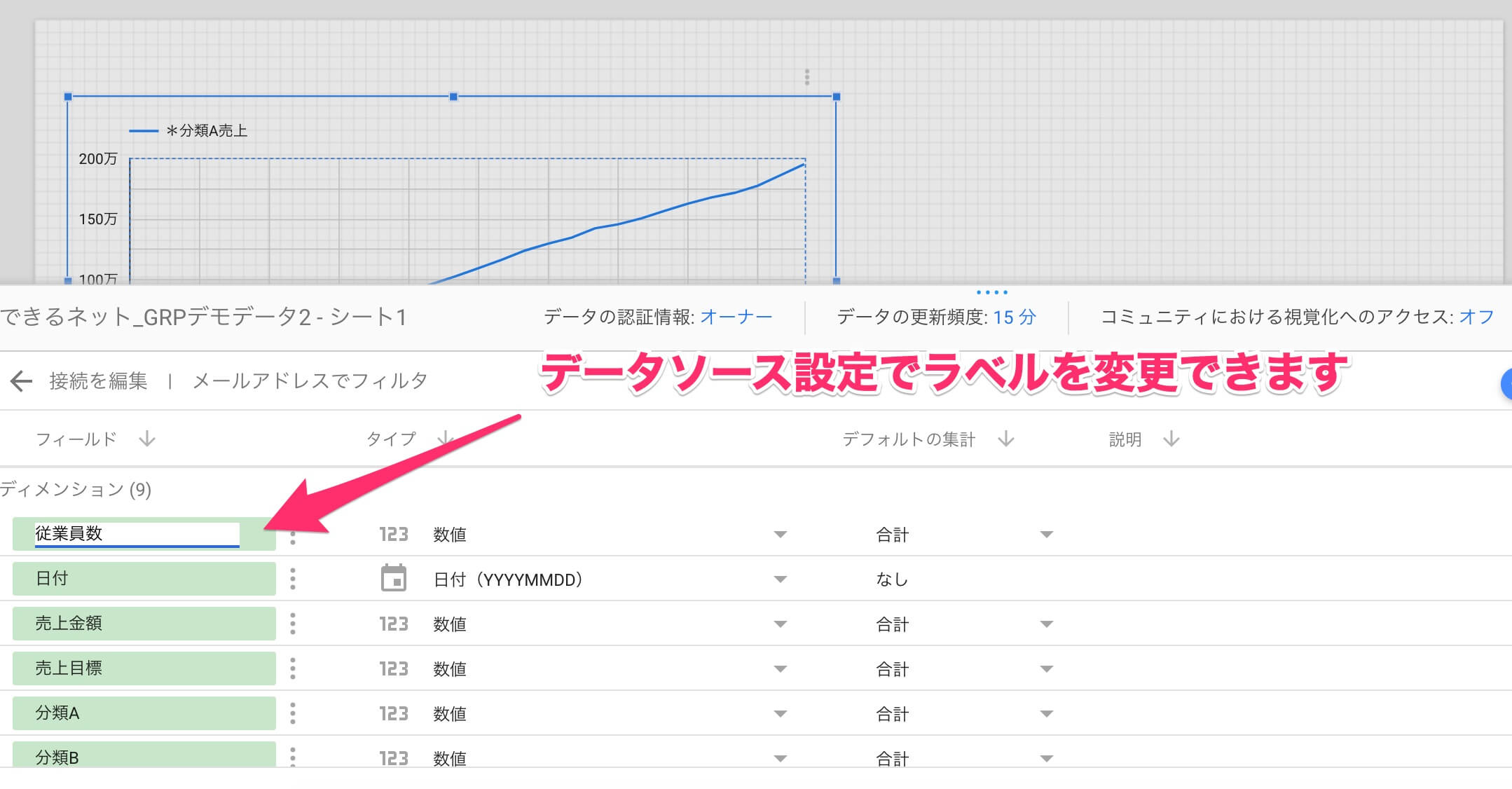
Googleデータポータル データラベル 凡例 の表記を変更する方法 適切な名前を付けて理解度を高める できるネット

Tableau Desktop Certified Professional 受験準備編 Part2 株式会社ウェブ改善 分析企画開発リサーチ

ビュー内のマークのタイプを変更する Tableau

Visualization Tableauに軸を表示するには

ビュー内のマークのタイプを変更する Tableau
Q Tbn And9gcqye0185txlmjv9 1kg0z Axogyanftxqkjbkjwjymi44urprfs Usqp Cau

グラフの種類と使い方 間違った使われ方

Tableau Desktop 使い方 グラフ 6 円グラフの作成 サイズ拡大 降順に並べ替え

Tableauで円グラフ パイチャート を作る 大きさ ラベル自由自在

凡例のハイライト Tableau

ビュー内のマークのタイプを変更する Tableau

グラフの種類と使い方 間違った使われ方

1ヶ月でbiツール Tableauをマスターしたステップとおすすめコンテンツ Griinc 株式会社gri

スーパーストアの社長になってみる 第2回 Smalldata

Tableauの Web編集 機能について理解する エクスチュア総合研究所

色の凡例を表示する Tableau Software

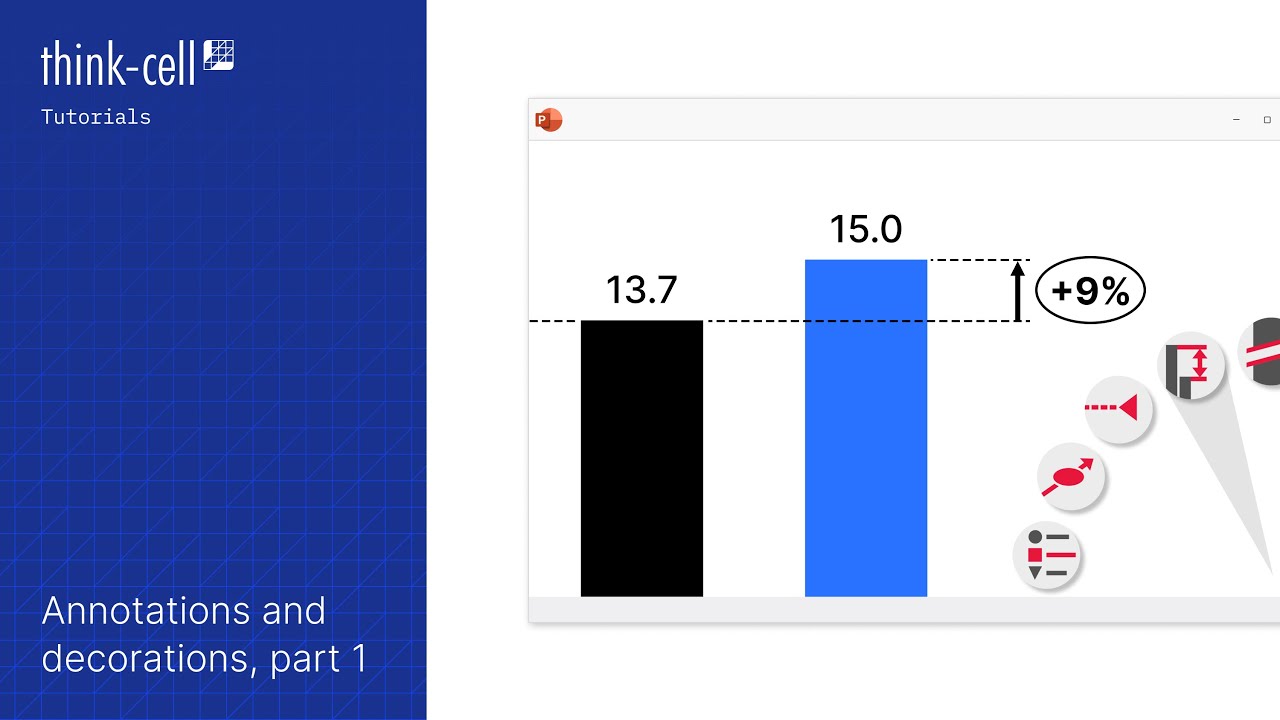
グラフに注釈と装飾を加える方法 Think Cell

Googleデータポータル データラベル 凡例 の表記を変更する方法 適切な名前を付けて理解度を高める できるネット
Q Tbn And9gcsxhyso0e6 2jcdmwnufodjoxvukyddmbi5rkahqsp4rgzfsqsq Usqp Cau

ビュー内のマークのタイプを変更する Tableau

グラフの種類と使い方 間違った使われ方

Tableauで円グラフ パイチャート を作る 大きさ ラベル自由自在

マーク ラベルの表示 非表示 および書式設定 Tableau

ビュー内のマークのタイプを変更する Tableau

マーク ラベルの表示 非表示 および書式設定 Tableau

Tableau 10 2 新機能 メジャー毎の凡例表示が可能になりました Tableau Developers Io

Tableau タブロー の使い方を解説 脱初心者のための基本操作 データサイエンティスト人材育成

グラフの種類と使い方 間違った使われ方

棒グラフの作成 Tableau

凡例のハイライト Tableau

棒グラフで 色 を最大限に活用したvizをtableauで作る 色分け 内訳 ハイライト 色の分化 11 Web担編集部がゼロから学ぶ Tableau Bi講座 半年で資格合格を目指す Web担当者forum

Tableau 少しの工夫でより効果的なダッシュボードを構築するtips集 Tech

ビュー内のマークのタイプを変更する Tableau

代表的な型のグラフを読む

Tableauとexcelの使い方徹底比較 タブローの凄さが分かる3ポイント Web担当者forum

Tableau 10 2 新機能 メジャー毎の凡例表示が可能になりました Tableau Developers Io

マーク ラベルの表示 非表示 および書式設定 Tableau

スーパーストアの社長になってみる 第2回 Smalldata

マーク ラベルの表示 非表示 および書式設定 Tableau
Tableauでグラフの凡例を非表示にする方法を教えて下さい Yahoo 知恵袋

装飾の基本 無駄な装飾排除のステップ Tableau Id Press タブロイド

Tableau 可視化 Qiita

杉井健人のブログ

軸の編集 Tableau

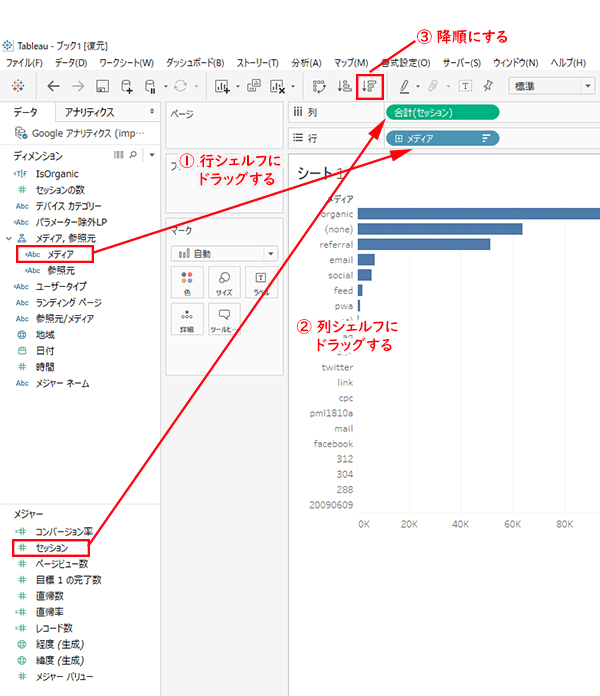
Tableauのフィールド名をグラフの一番下に移動するにはどうすればいいですか グラフィック グラフ タブロー

ビュー内のマークのタイプを変更する Tableau

ダッシュボードでの凡例の表示 Tableau Software

Tableau 10 2 新機能 メジャー毎の凡例表示が可能になりました Tableau Developers Io
Http Iir Ibaraki Ac Jp Jcache Documents 19 Iries19 Irie19 4 2 Aioi Pdf

棒グラフの作成 Tableau

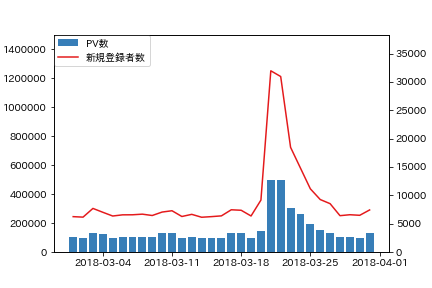
Matplotlib 2軸グラフの書き方 ブログ一覧 Datum Studio株式会社

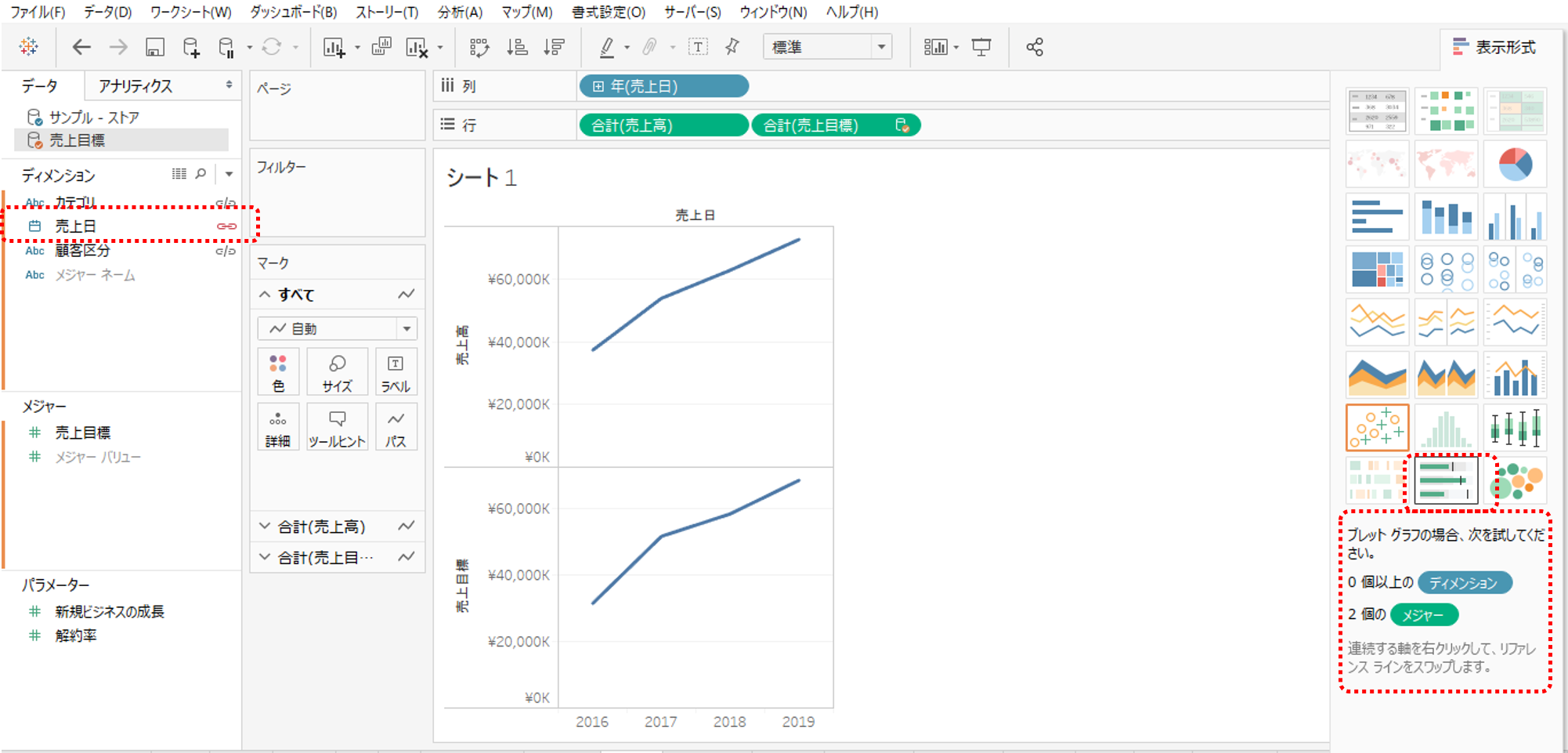
ビュー内で複数のメジャーに軸を追加する Tableau

マーク ラベルの表示 非表示 および書式設定 Tableau

Think Cellのニュース Think Cell

Tableauで円グラフを作成する Kcme Techblog

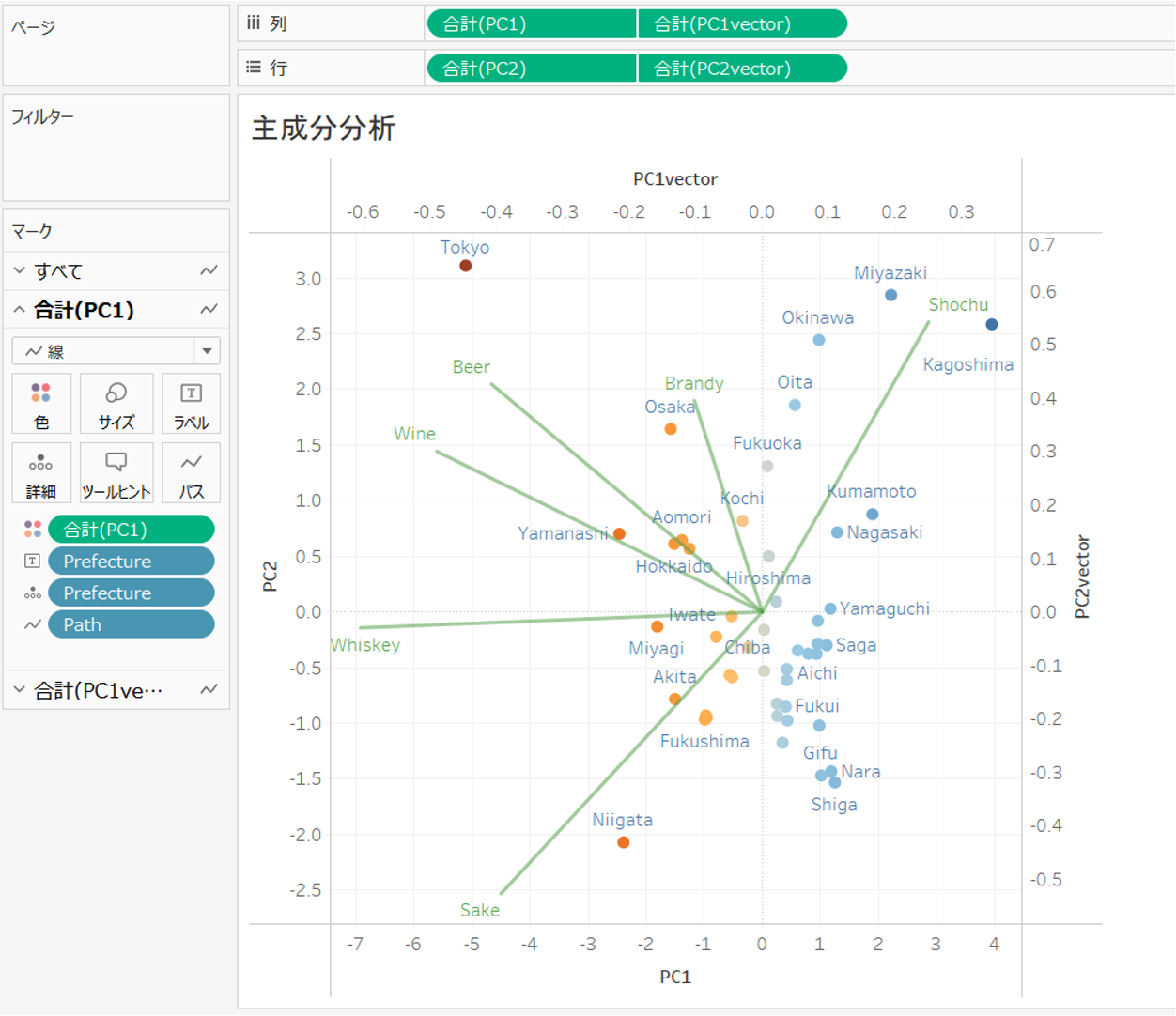
主成分分析 Pca をtableau とr連携でやってみる Tableauから始めるデータサイエンス

グラフの種類と使い方 間違った使われ方



