Wpf デザイン ライブラリ
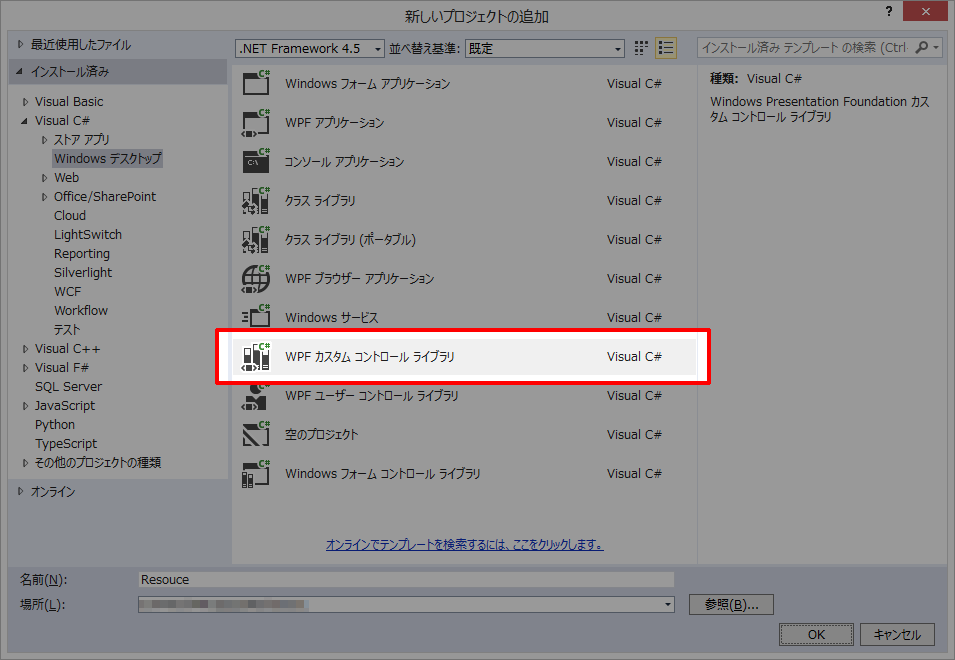
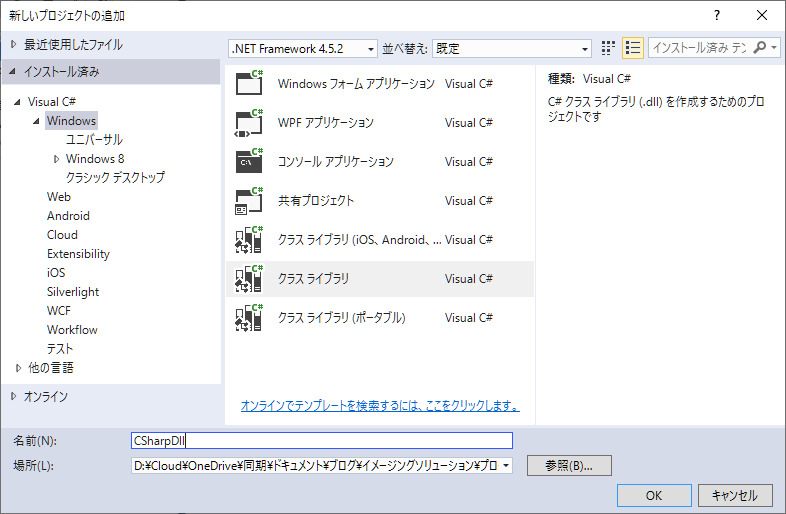
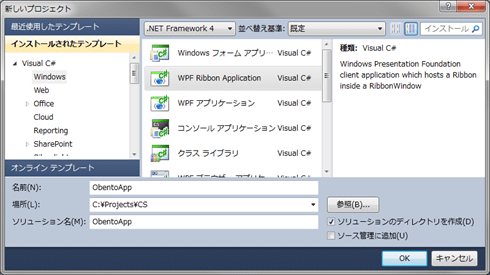
新しいプロジェクトで「 WPF ユーザーコントロール ライブラリ 」を選択してDLL用のプロジェクトを作成しましょう。 「WPF ユーザーコントロール ライブラリ」は「テンプレート」→「Visual C#」→「Windows」→「クラシック デスクトップ」の中にあります。.

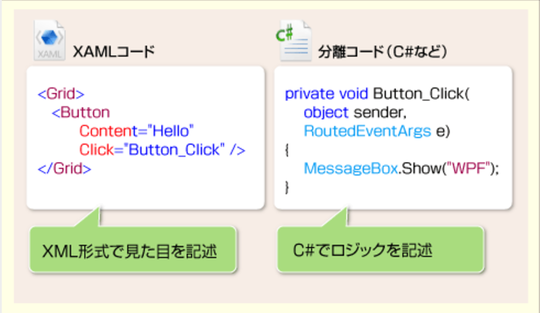
Wpf デザイン ライブラリ. 先日公開した記事で、「ActiveReports for NET」のWPFビューワの外観を、ライブラリを使って現代風にカスタマイズする方法を紹介しました。 このとき、ツールバーへのカスタムボタンの追加方法についても紹介していたのですが、 ついでにカスタムのボタンも追加してみます。. この記事の内容 Windows Presentation Foundation (WPF) のスタイルとテンプレートは、開発者と設計者が視覚的に説得力のある効果と、製品の一貫した外観を作成するために使用できる一連の機能を指します。. はじめに 少し遅れてしまいましたが、この記事はXAML Advent Calendar 17の25日目の記事です。 今年のBuildでは、Fluent Design Systemなどの発表がありましたが、このデザインをWPFで用いる方法は提供されていません。 対応するAPIがないなら、XAMLの機能を駆使してそれっ.
Expression Blend 10(以下、Blend)とExpression Blend 2(以下、Blend 2)では、WPFのコントロールライブラリ(ユーザーコントロール)のプロジェクトを新規作成したときの「UserControl1xaml」の内容が、下記のように異なっています。 Blend. Windows Presentation Foundation (WPF) is a UI framework that creates desktop client applications My first WPF desktop application XAML デザイン クラス ライブラリ (WPF) Class library (WPF) WPF コミュニティ. WPFとはWindows Presentation Foundationの略称でNET Frameworkに含まれるGUI開発ライブラリです。.
Visual Studio 08では、インストール直後からWPFアプリケーションの開発が行えます。しかし、Visual Studio 08でのWPFのUIは実質的にはコントロールの配置ぐらいにしか活用できません。本稿ではWPFのアプリケーションを高度にデザインするツール「Expression Blend」について紹介します。. Windows Presentation Foundation (WPF) is a UI framework that creates desktop client applications My first WPF desktop application XAML デザイン クラス ライブラリ (WPF) Class library (WPF) WPF コミュニティ. ライブラリ(GongSolutionsWPFDragDrop)を利用した実装 WPFエクスプローラーからD&Dされたファイルパスを取得する Qiita;.
WPF のアプリケーションを作成しています。 そこで用いる自作のユーザコントロールや既存コントロールを継承して拡張したものなど、汎用的なものはライブラリとして別プロジェクトにわけています。 その別プロジェクトの中で既存コントロールを継承したコントロールのデフォルトの. スタイルとテンプレート (WPF NET) Styles and templates (WPF NET) 09/09/19;. しかし、デザインの知識もないし、どうやってUIをカスタマイズしたら良いかわからない。そんなときは、「Material Design In XAML Toolkit」のようなデザインUIライブラリを使用することで、簡単にアプリケーションのUIを現代風にカスタマイズすることができます。.
いよいよWPF(Windows Presentation Foundation)へNet環境で動作させる製品が多い中、いよいよWPFの導入に踏み出す製品が多くなってきました。 GUI開発ライブラリが注目されていることは、工業製品もUIに視点を向ける時代になってきました。. 先日公開した記事で、「ActiveReports for NET」のWPFビューワの外観を、ライブラリを使って現代風にカスタマイズする方法を紹介しました。 このとき、ツールバーへのカスタムボタンの追加方法についても紹介していたのですが、 ついでにカスタムのボタンも追加してみます。. MahAppsMetro と Material Design In XAML Toolkit MahAppsMetro と Material Design In XAML Toolkit は WPF アプリケーションの UI ライブラリとしてはメジャーだと思いますし、日本語での記事を見かけることも多いので新鮮味は少ないと思いますが、モダンでマテリアルデザイン風の画面を作成したい場合は便利なので.
WPFのライブラリは巨大です。膨大なクラス、膨大なメソッド、膨大なプロパティ。その中でも最初に覚えて欲しいのがこの DataContext プロパティです。 ビューのデザイン(見た目)は MainWindow. WPF を使って、Zune のような Metro ライクなウィンドウを作りたい。WindowChrome クラスを使えば、比較的簡単に実装できます。その方法とサンプルなど。. Qiita ※これは XAML Advent Calendar 16 の25日目の記事です。 WPF/XAML を使って帳票のデザインから印刷までやってみたという話です。ソースコードが GitHub にありますので、それと同様にやればできます。 vain0x/VainZeroWpfReportPrinting WPFで帳票を作成するサンプル 要約 XAML というマークアップ言語で帳票.
Windows デスクトップアプリ(WPF)を、モダンスタイルアプリ(旧称:メトロ)風デザインで作る方法 今週末 11月10日 に開催予定の 第4回 Plus Programming net では、Expression Blend の使い方を説明します。. WPFで使えるフリーのチャート作成ライブラリとして、 OxyPlot、LiveCharts、ScottPlot、Microsoft Chart の4種類について、使ってみた感想と実際の描画結果、ソースコードの比較を行いました。. Wpfのメリット wpfのメリットは次の2点です。 ビューとロジックを分離した綺麗な設計ができる(mvvmパターン) ビューのデザインの自由度が高い;.
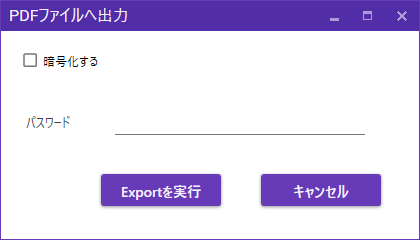
スタイルとテンプレート (WPF NET) Styles and templates (WPF NET) 09/09/19;. WPF を使って、Zune のような Metro ライクなウィンドウを作りたい。WindowChrome クラスを使えば、比較的簡単に実装できます。その方法とサンプルなど。. ActiveReportsのWPF用レポートビューワは、不要なボタンの削除やカスタムボタンの追加など、要件にあわせたカスタマイズが簡単にできます。 Material Design In XAML ToolkitなどのデザインUIライブラリを使用すれば、外観をモダンにカスタマイズすることも可能です。.
概要 「スタイル」で説明したように、 wpf では、 html に対する css と同じ要領で ui 要素のスタイルを指定できます。 スタイルに加えて、 コントロール(ボタンやラベル、リストボックスなど)に対しては、 テンプレートと機能を使って、さらに柔軟なカスタマイズが可能です。. デザインツールキット Material Design Google の Material Design を利用するためのツールキットと、同作者のドラッグ可能コントロールライブラリ。. この記事の内容 Windows Presentation Foundation (WPF) のスタイルとテンプレートは、開発者と設計者が視覚的に説得力のある効果と、製品の一貫した外観を作成するために使用できる一連の機能を指します。.
WPF のアプリケーションを作成しています。 そこで用いる自作のユーザコントロールや既存コントロールを継承して拡張したものなど、汎用的なものはライブラリとして別プロジェクトにわけています。 その別プロジェクトの中で既存コントロールを継承したコントロールのデフォルトの. ActiveReportsのWPF用レポートビューワは、不要なボタンの削除やカスタムボタンの追加など、要件にあわせたカスタマイズが簡単にできます。 Material Design In XAML ToolkitなどのデザインUIライブラリを使用すれば、外観をモダンにカスタマイズすることも可能です。. Wpf wpf でスライダーのデザインをカスタマイズ 16年6月日 カテゴリ WPF 先日、Windows のタスクバーに小さいスタートメニューみたいなサブメニューを追加するランチャーアプリケーションを WPF で作りまして。.
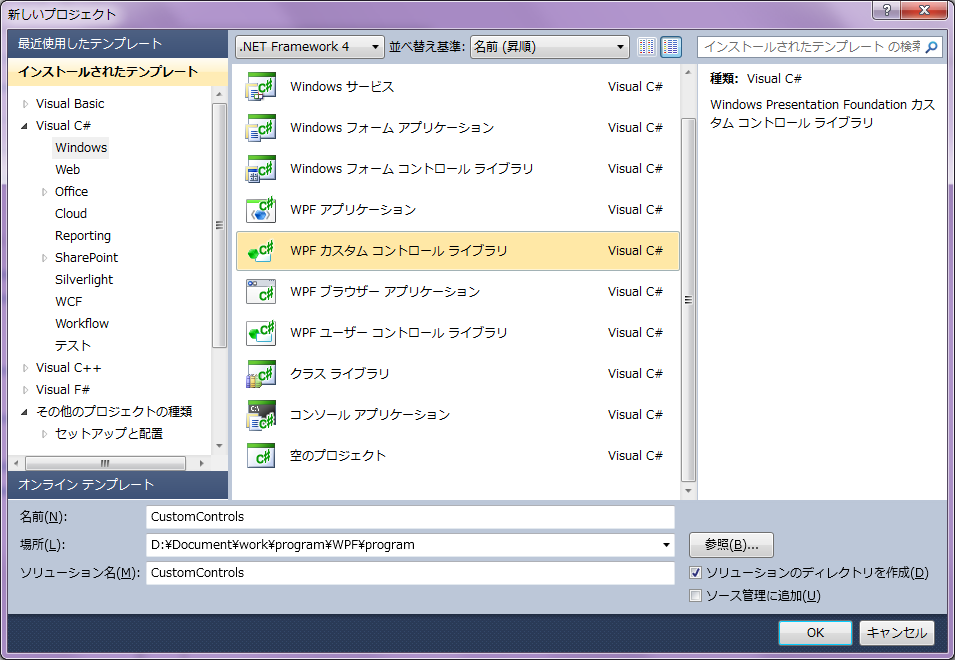
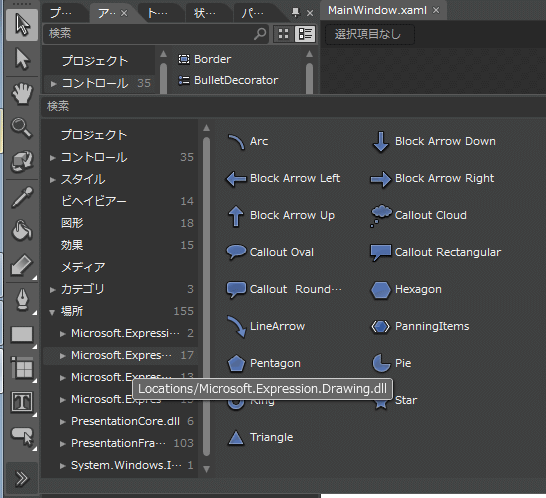
デザインだけでなく、標準にはない便利なUIコントロールが数多く同梱されている。 GridExtra グリッドレイアウトに役立つクラス類を提供するライブラリとのこと。GridExでRowDefinition, ColumnDefinitionを楽に定義できるやつが便利 FontAwesomeWPF/UWP. デザインUIライブラリとして、オススメしたいのは「Material Design In XAML Toolkit」「Modern UI for WPF 」「Elysium」「MahApp」です。 Material Design In XAML Toolkit. Express の場合は多分メニューにカスタムコントロールライブラリが存在しない. まず新しいプロジェクトを追加するダイアログで 「WPF カスタムコントロールライブラリ」を選択する. 既定のテンプレートで生成してくれるファイル群は.
WPF (Windows Presentation Foundation)はプレゼンテーション層技術で、C#やVBNET等の言語を使用して作成することのできるGUI開発ライブラリです。. マテリアルデザインのウィンドウにしてくれるライブラリ Material Design In XAML Toolkit ウィンドウの枠を光らせてくれるライブラリ MetroRadiance. それは、 「デザインライブラリ」です。 デザインライブラリとは? 使用頻度の高い部品・アセンブリなどのデータを、 登録しておくことができる場所です。 簡単にドキュメントへ追加することができます。.
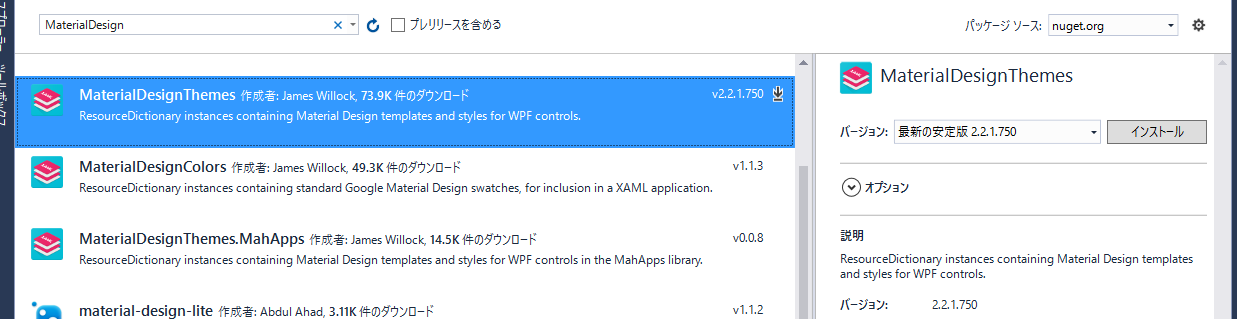
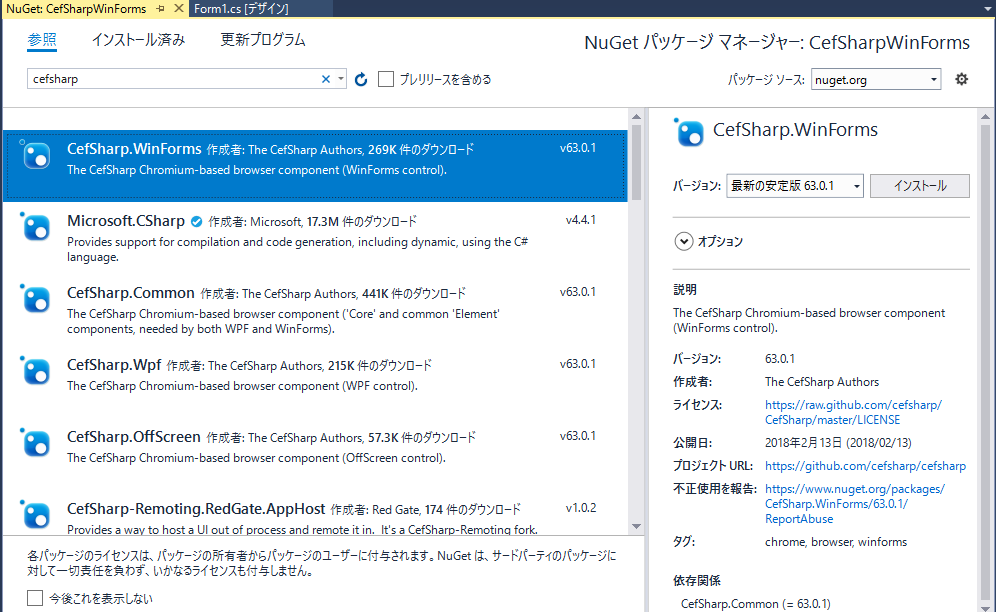
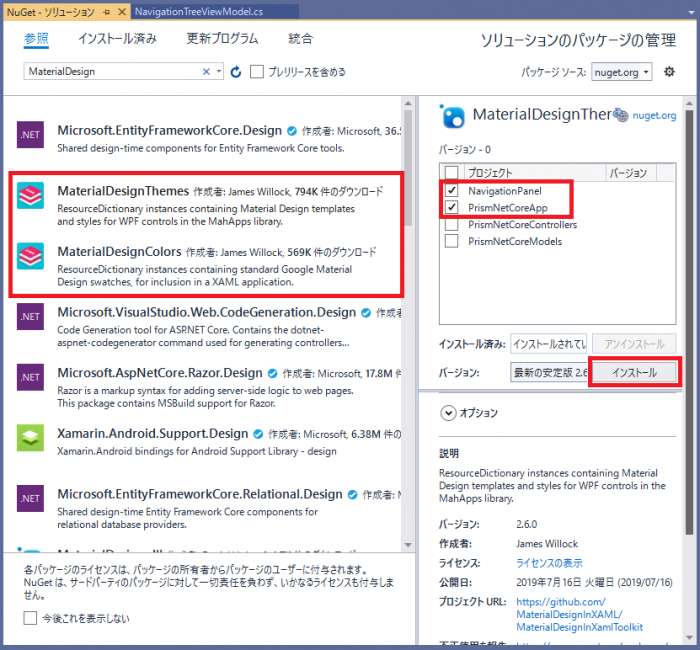
今回使用するライブラリを使用するには、net Framework 40 が必要です。 選択したら 新しいプロジェクト > WPFアプリケーション で新しいプロジェクトを作成してください。 2 Elysium Theme をインストール 参照設定 > NuGet パッケージの管理 から. マテリアルデザインのウィンドウにしてくれるライブラリ Material Design In XAML Toolkit ウィンドウの枠を光らせてくれるライブラリ MetroRadiance. MaterialDesignInXamlToolkit Windowsのデスクトップアプリを作成してみて思っていたことそれは出来上がったもののデザインがくそダサいということ。 WPFでBootstarp的なものとかないのかなぁと調べてみたところ、MaterialDesignInXamlToolkitとかいうライブラリのQiitaの記事がありました。 とても参考になり.

ダイアログウィンドウ Infragistics Ultimate Ui For Wpf インフラジスティックス ジャパン株式会社

Wpf トグルボタンで ライトモード ダークモード を切り替える のい太ろぐ

Wpfでfluent Design Systemを再現するライブラリを作ってみました Fluentwpf Sourcechord
Wpf デザイン ライブラリ のギャラリー

Uwpアプリからsql Serverにアクセス Net Standard 2 0の威力 Wpfやxamarinからも共通に使えるクラスライブラリを作る 1 3 Codezine コードジン

Nine Works Material Design Toolkit Tabcontrol Dragablz

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpf Uwp用にbootstrap風gridレイアウトを行うライブラリを作ってみた Responsivegrid Sourcechord

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

カスタムコントロールの作り方

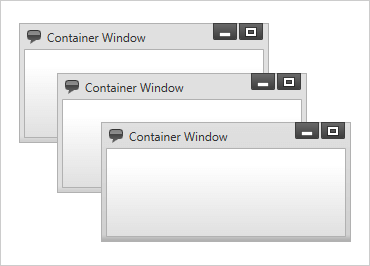
C のwpfで共有できそうなウインドウをdll化する Ararami Studio

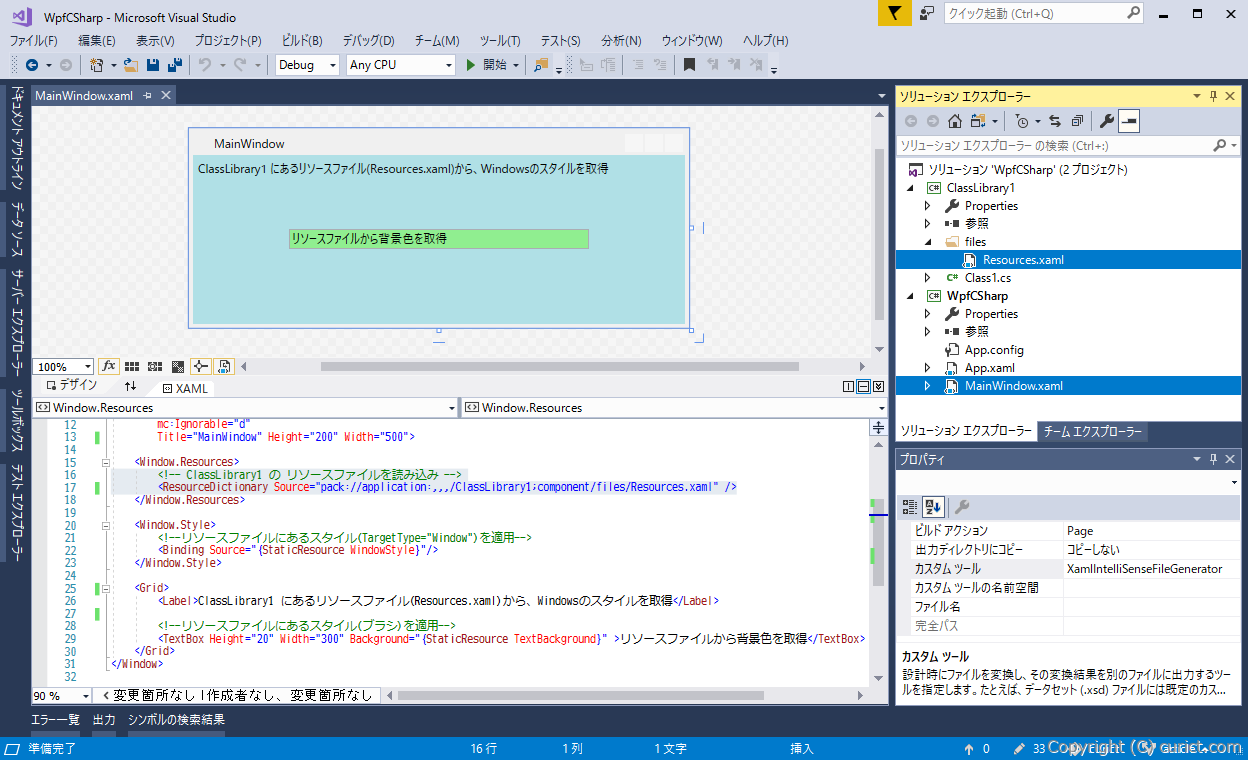
Wpf で 共通リソースファイル 画像ファイル を 作成 利用する 方法 Galife

Nine Works Material Design In Xaml Toolkitを使うには

実践wpf業務アプリケーションのアーキテクチャ 概要編 マイクロソフト公式サンプルデータベースadventureworksを題材に 5 8 Codezine コードジン

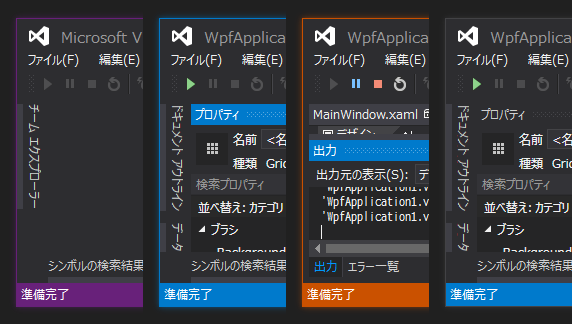
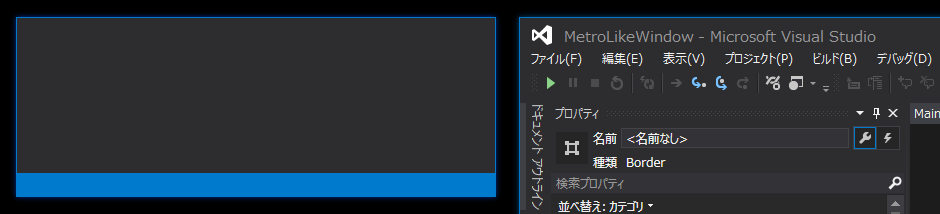
Wpf で Visual Studio 12 のような光るウィンドウを作る Grabacr Net

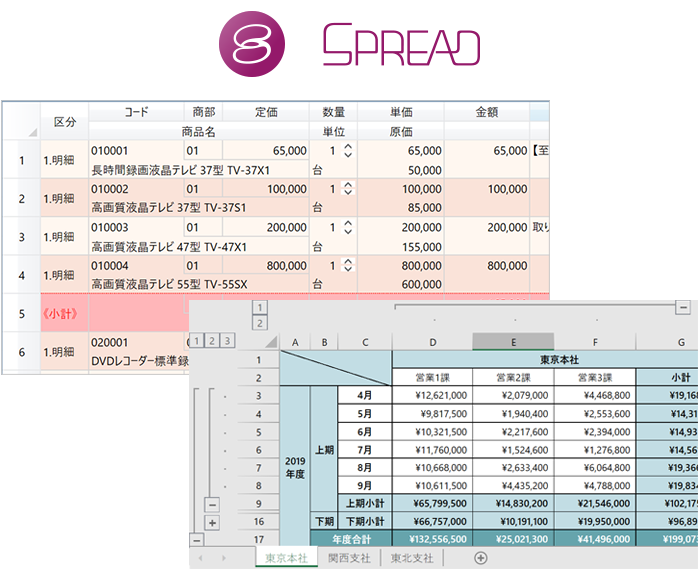
Ultimate Ui For Wpf新機能その2 Excelライブラリのアップデート インフラジスティックス ジャパン株式会社blog

Wpf を マテリアルデザイン にする のい太ろぐ

Windowsデスクトップアプリ Wpfアプリ実装基本tips 実務で使えるリンクまとめ Qiita

Wpf カスタムコントロール

Wpfらしいアプリケーションの例 1周遅れのwpf入門 C でプログラミングあれこれ

高機能なグリッドとスプレッドシートの2つのコントロールを搭載したwpf用uiコンポーネントの最新版をリリース Spread For Wpf 3 0j グレープシティ株式会社のプレスリリース

Mahapps の Window や Button のテキストが勝手に大文字や小文字になるのを防ぐ

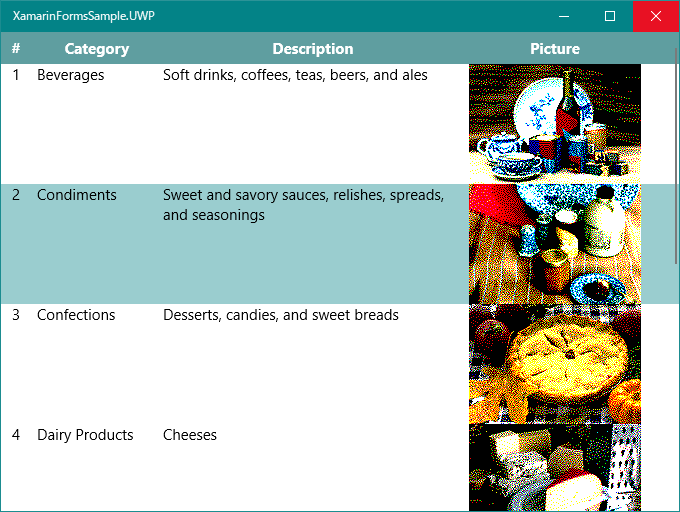
C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に
3

第11回 Wpf連載の落ち穂拾いと 標準以外のwpf関連パッケージ 連載 Wpf入門 It

Wpfに触れてみる エクセレンス ブログ

Wpf Uwp用にbootstrap風gridレイアウトを行うライブラリを作ってみた Responsivegrid Sourcechord

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

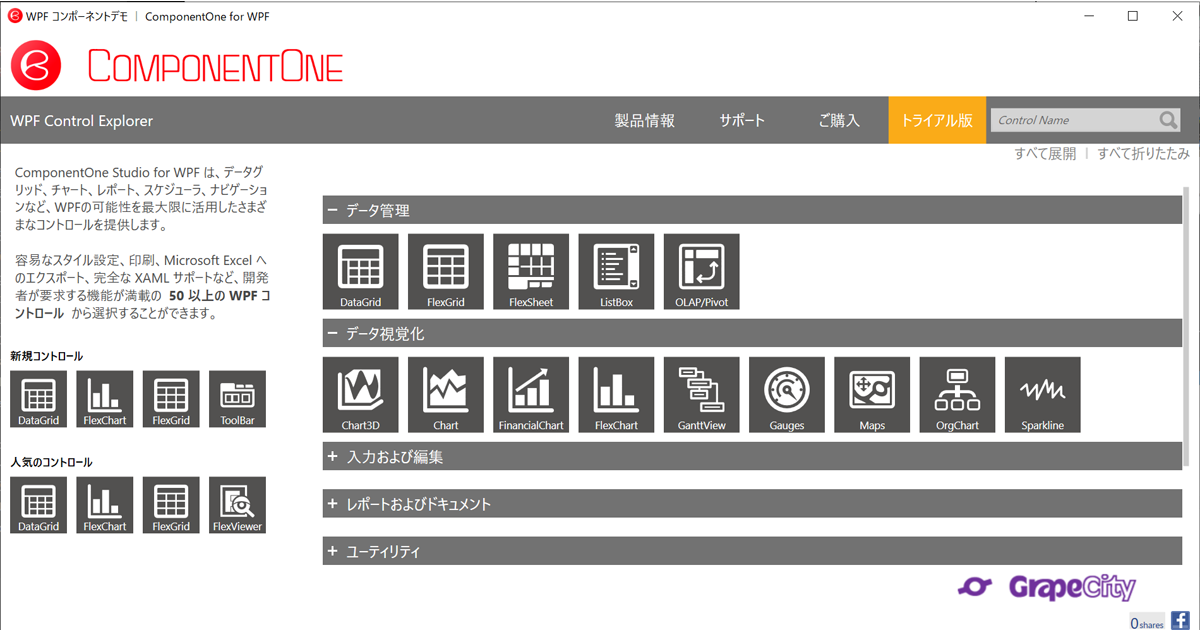
Wpf Winformsアプリをマイグレーションして Componentoneを利用したモダナイゼーションを行う 1 6 Codezine コードジン

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ
3

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Msdn 泥庭

Net環境のための画像処理ライブラリ Vintasoft Imaging Net Sdk 研究開発者向け情報発信メディア Tegakari

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpfアプリケーションでwebページを表示するには 3 5 Sp1 C Vb It

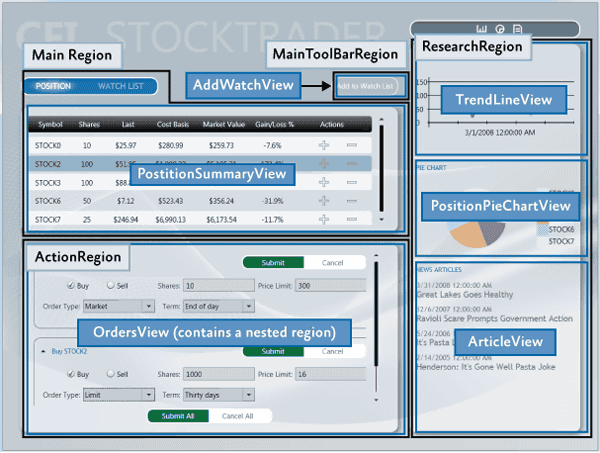
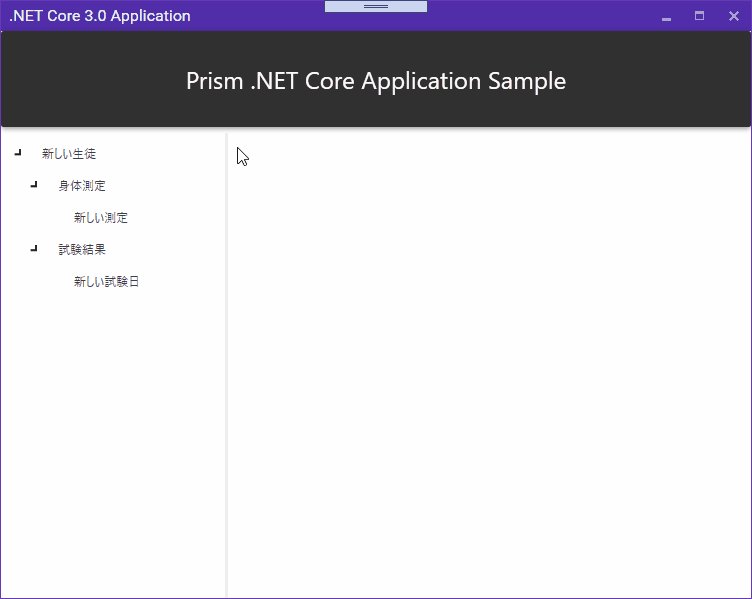
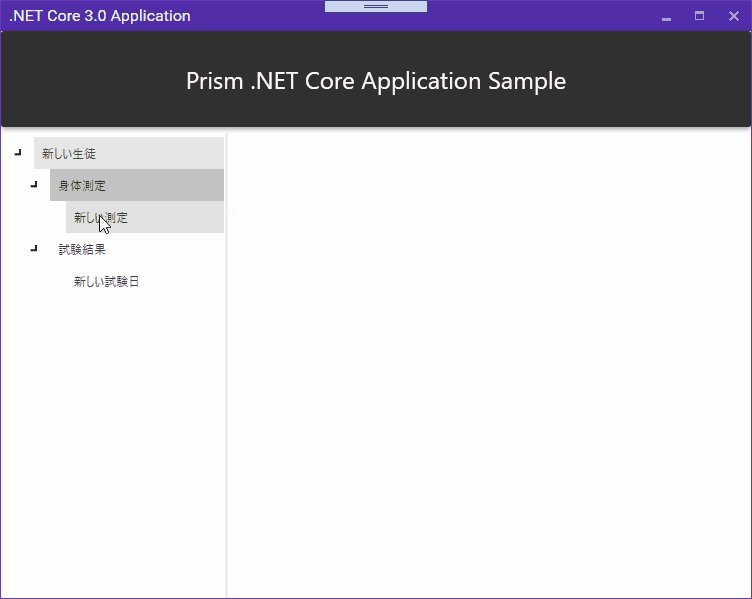
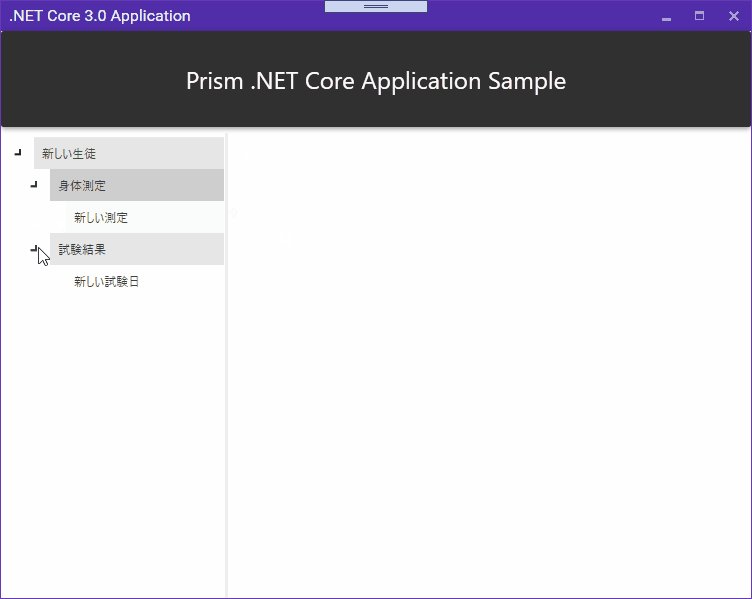
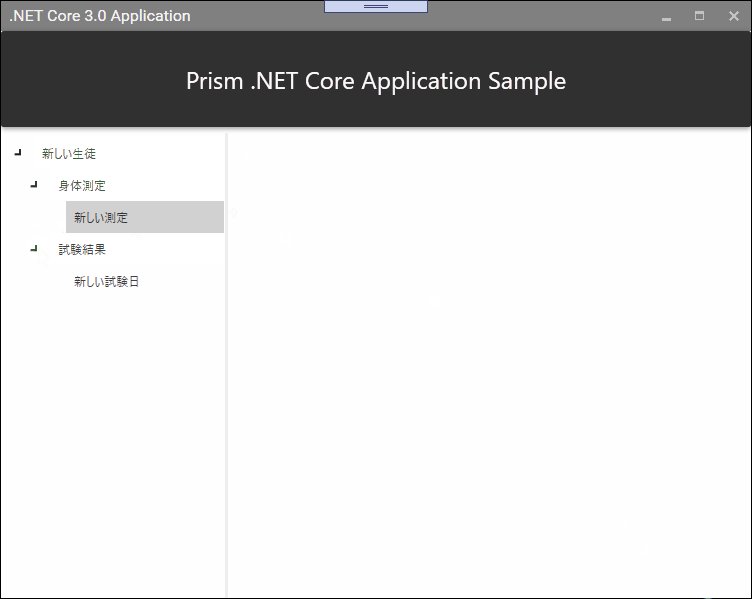
Wpfのためのprism Libraryを使用して ユーザー インターフェイスを構築する

Materialdesigninxamltoolkit でデザインかっこよくできました レガシーコードからの脱却

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

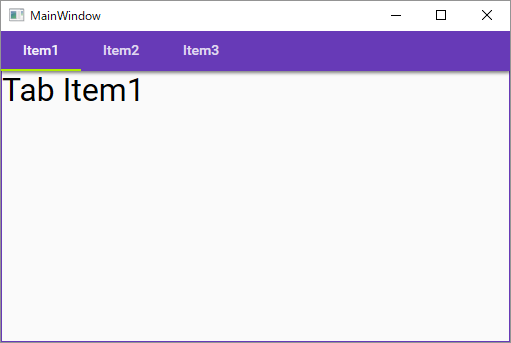
Vb Net Wpf クラスライブラリ Dll に Wpf ウィンドウを追加する エレン イーストのブログ

Wpfプラットフォームの優位性 Developer Tools 開発支援ツール グレープシティ株式会社

C のwpfで共有できそうなウインドウをdll化する Ararami Studio

Mahapps Metro と Material Design In Xaml Toolkit たちは Prism でも余裕で生き抜くようです Episode 19 Halation Ghost

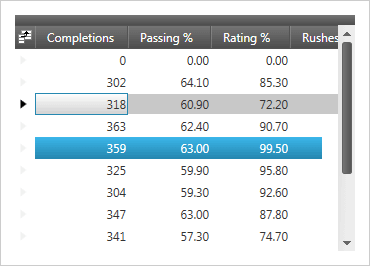
データグリッド Infragistics Ultimate Ui For Wpf インフラジスティックス ジャパン株式会社

Wpf Prism を使ってみた 芳和システムデザイン

Infragistics Ultimate Ui For Wpf Wpf 対応エンタープライズ向け タッチ対応 Office Ui デスクトップ コントロールセット エクセルソフト

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpf を マテリアルデザイン にする のい太ろぐ

C のwpfで共有できそうなウインドウをdll化する Ararami Studio

Wpf で Visual Studio 12 のような光るウィンドウを作る Grabacr Net

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpfでfluent Design Systemを再現するライブラリを作ってみました Fluentwpf Sourcechord

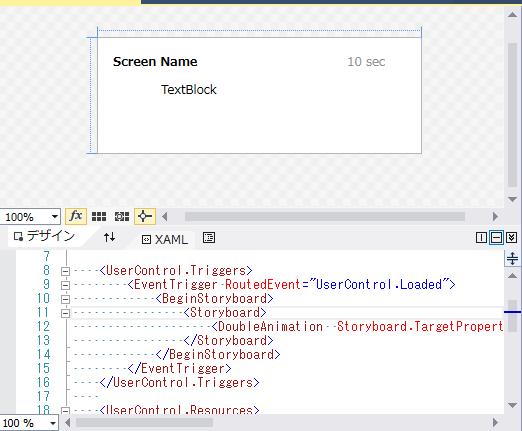
Wpf Net Core でも Xaml デザイナをあきらめない

Windowsアプリケーションでもデザインに凝りたい デザインスタジオフェニックススタッフブログ

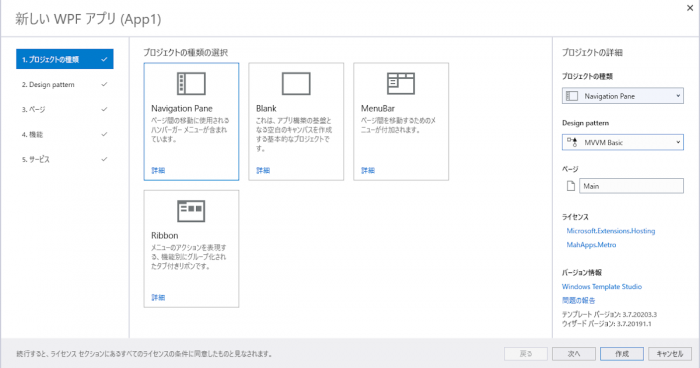
Wpf に対応した Windows Template Studio Halation Ghost

Windows Presentation Foundation Wpf と Net Visual Studio

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

C Net Wpf Wpfと関連知識まとめ Qiita

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ
Wpf C Mvvmモデルの作成手順 前編

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Msdn 泥庭

C

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog
3

Wpf 別のアセンブリ クラスライブラリ にあるリソースファイルを読み込む

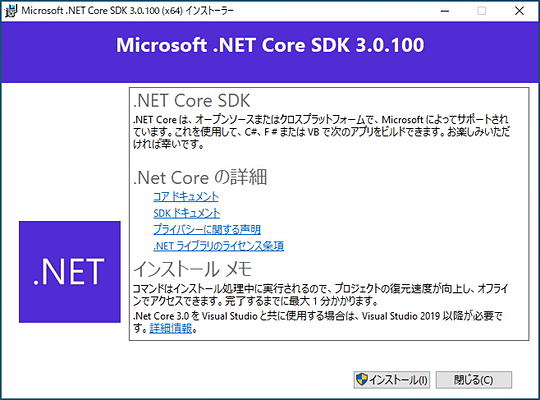
Microsoft Net Core 3 0 を正式リリース オープンソース化されたwpf Winforms開発をサポート 窓の杜

Microsoft Developer Network Samples Windowsdesktop 10 Wpf Vb

Formsアプリにないwpfの長所 Citizen Of Undefined

Infragistics Wpf のサンプル Infragistics Wpf ヘルプ

C ライブラリ Dll の作成方法 イメージングソリューション

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

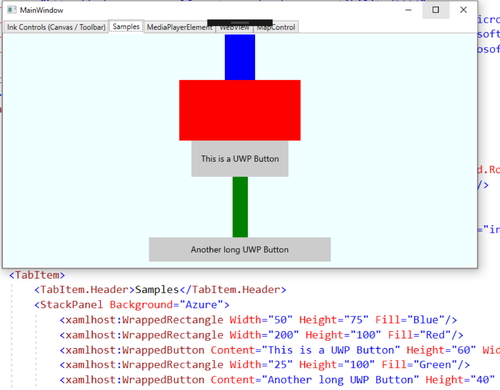
Wpf Winformsにuwpのパワーを Microsoft Windows Community Toolkit V5 0を発表 窓の杜

Windowsアプリケーションでもデザインに凝りたい デザインスタジオフェニックススタッフブログ

Mahapps Metro と Material Design In Xaml Toolkit たちは Prism でも余裕で生き抜くようです Episode 19 Halation Ghost

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Wpf Winformsアプリをマイグレーションして Componentoneを利用したモダナイゼーションを行う 1 6 Codezine コードジン

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

Mahapps Metro と Material Design In Xaml Toolkit たちは Prism でも余裕で生き抜くようです Episode 19 Halation Ghost

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

第1回 Hello Worldとテキスト エディタで始めるxaml 1 3 It

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpf とは何か

Windows Presentation Foundation Wpf と Net Visual Studio

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpfでいけてるダイアログを出す方法 Qiita

Amazon Spread For Wpf 1 0j 1開発ライセンスパッケージ コンポーネント ライブラリ ソフトウェア

Visual Studio 10でユーザー インターフェイス開発 1 3 特集 Visual Studio 10で社内c Sシステム開発 前編 It

Neue Cc Wpf

Wpf で Zune のようなウィンドウを作る Grabacr Net

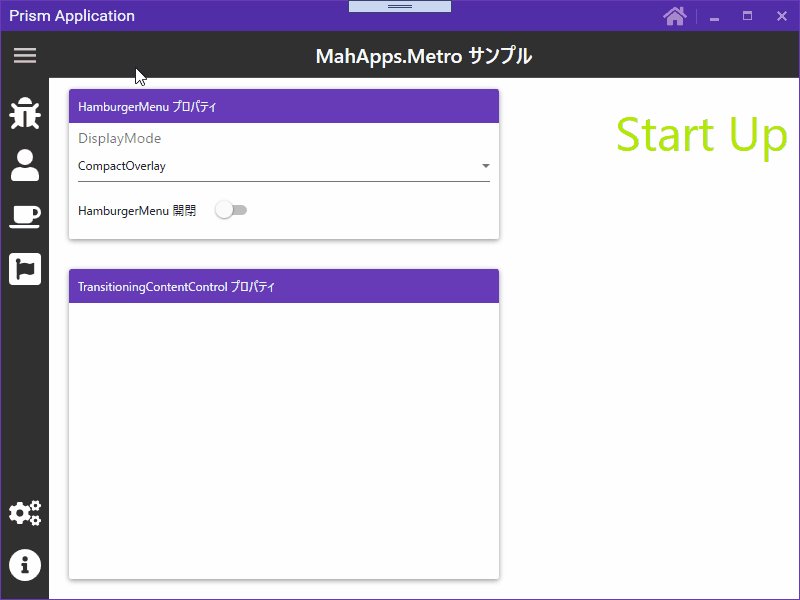
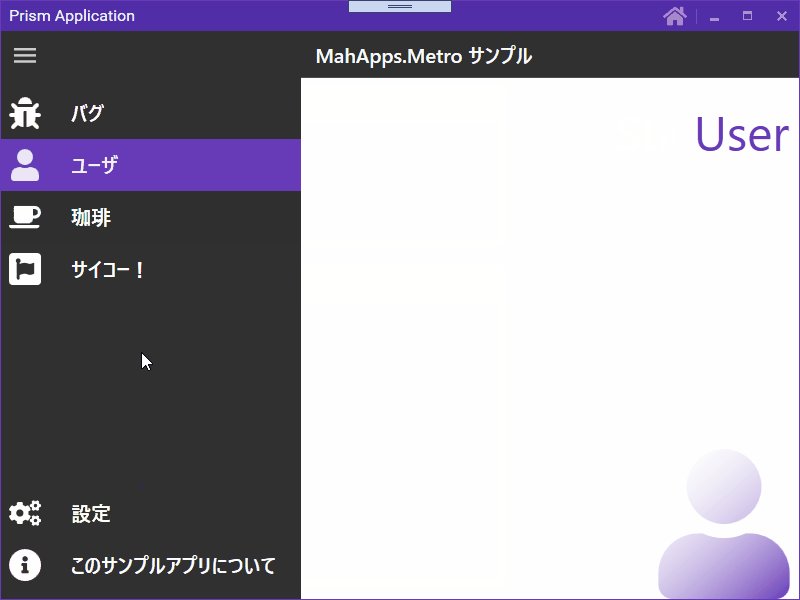
Mahapps Metro の Hamburgermenu から Prism の Requestnavigate で画面を切り替える Case 1 1 Halation Ghost

Neue Cc Wpf

Wpfとvisual Studioで画面遷移を実装する方法 Netコラム

基本機能が備わったガントチャートコントロール Ganttview For Wpf を試してみる 3 5 Codezine コードジン
Mahapps Metro と Material Design In Xaml Toolkit たちは Prism でも余裕で生き抜くようです Episode 19 Halation Ghost

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に



